前回までのあらすじ↓
/* リセットスタイル */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
line-height: 1.6;
color: #333;
}
/* ヘッダー */
header {
background: #333;
color: #fff;
padding: 1rem;
text-align: center;
}
header h1 {
font-size: 2.5rem;
}
nav ul {
list-style-type: none;
}
nav ul li {
display: inline;
margin: 0 15px;
}
nav ul li a {
color: #fff;
text-decoration: none;
font-size: 1.1rem;
}
nav ul li a:hover {
text-decoration: underline;
}
/* メインコンテンツ */
main {
display: flex;
justify-content: space-between;
padding: 2rem;
}
/* 記事のスタイル */
.content {
width: 70%;
}
article {
background-color: #fff;
padding: 1.5rem;
margin-bottom: 2rem;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
article h2 {
font-size: 1.8rem;
color: #333;
margin-bottom: 10px;
}
.date {
font-size: 0.9rem;
color: #777;
margin-bottom: 15px;
}
article p {
font-size: 1rem;
line-height: 1.8;
}
/* サイドバー */
.sidebar {
width: 25%;
background-color: #fff;
padding: 1.5rem;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.sidebar h3 {
font-size: 1.5rem;
margin-bottom: 15px;
}
.sidebar ul {
list-style-type: none;
}
.sidebar ul li {
margin-bottom: 10px;
}
.sidebar ul li a {
color: #333;
text-decoration: none;
}
.sidebar ul li a:hover {
text-decoration: underline;
}
/* フッター */
footer {
text-align: center;
background-color: #333;
color: #fff;
padding: 1rem;
margin-top: 2rem;
}
というcssファイルをホームページで使いたいんですが、
ファイルのアップロードしても
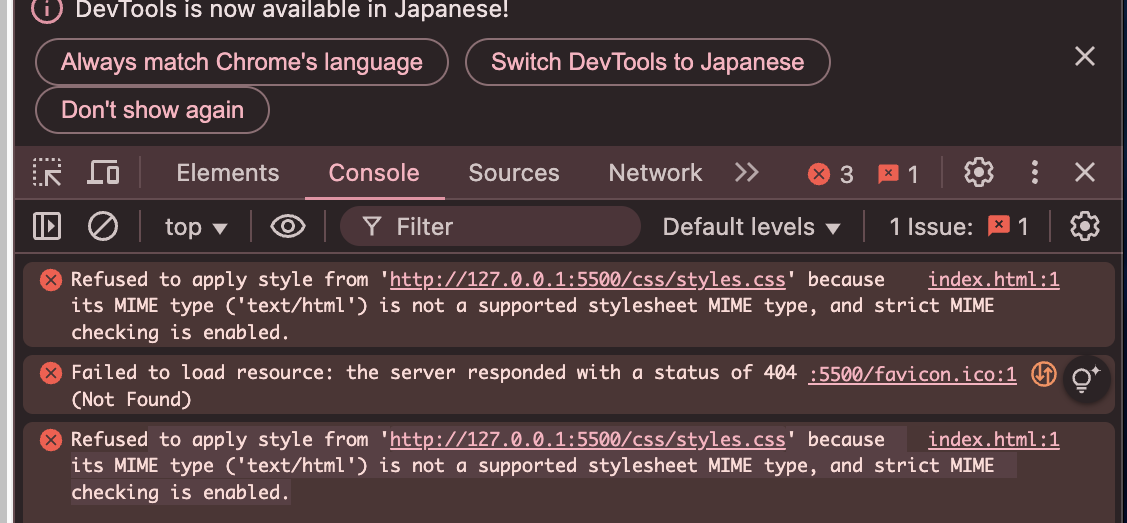
Refused to apply style from 'http://...:5500/css/style.css' because index.html:1 its MIME type ('text/html')is not a supported stylesheet MIME type, and strict MIME checking is enabled
というエラーが出てしまい、cssが適用されず
ずっと困っています。
どうすればいいか調べてみました。
このエラーメッセージは、MIMEタイプの不一致 に関するものです。
具体的には、ブラウザがCSSファイルを「HTMLファイル」として認識しているため、
CSSを適用できない状態です。このエラーは通常、以下の理由で発生します。
- URLの確認と修正
最初に確認すべき点は、CSSファイルのURLが正しく指定されているかです。http://...:5500 の部分が不正に書かれているようです。... ではなく、localhost や 127.0.0.1 を使用する必要があります。
修正例
<link rel="stylesheet" href="http://127.0.0.1:5500/css/style.css">
もしくは、相対パスで指定している場合は、次のように書きます。
<link rel="stylesheet" href="css/style.css">
- CSSファイルのパスを再確認
style.css が指定したパスに存在するか、正しいフォルダに配置されているか再確認してください。
例えば、index.html と style.css が以下のように配置されている場合、相対パスで css/style.css と記述します。
/project-folder/
│── index.html
│── css/
│ └── style.css
3. Live Serverの再起動
Live Serverが正常に動作していない可能性もあります。以下の手順で再起動してみてください。
• VS Codeの右下のLive Serverアイコンをクリックして 停止 します。
• その後、再度 再起動 して確認します。
もしまだ問題が解決しない場合、次の手順を試してください。
4. ブラウザのキャッシュをクリア
ブラウザが古いキャッシュを使用している可能性があります。以下の方法でキャッシュをクリアして再読み込みします。
• Google Chrome: Cmd + Shift + R または Ctrl + Shift + R でスーパーリロード
• または、右クリックして「キャッシュを空にしてハード再読み込み」
5. MIMEタイプの設定
もしサーバーが正しく動作していない場合、Live Serverでの問題は少ないですが、別のサーバーを使用している場合、サーバー設定ファイル(.htaccess)でMIMEタイプを設定する必要がある場合があります。しかし、Live Serverを使用している場合、この問題は通常発生しません。
うーん、わからない。
次の記事を書く時までにエラーを潰したいです。