
今回は、背景色(background-color)は透過させたいけど文字は不透明(そのまま)にする方法をご紹介します。どちらも簡単なので、ぜひ参考にしてください(>ω<)
ポイントは色をカラーコードではなく、rgbaで指定することです。
今回は赤い半透明の背景色をつけてみたいと思います。
※rgbaに簡単に変換してくれている便利なサイトをみつけました
rgba
r=red(赤)、g=green(緑)、b=blue(青)、a=alphachannel(アルファ)を表します。
アルファチャンネルは透明度を表します。
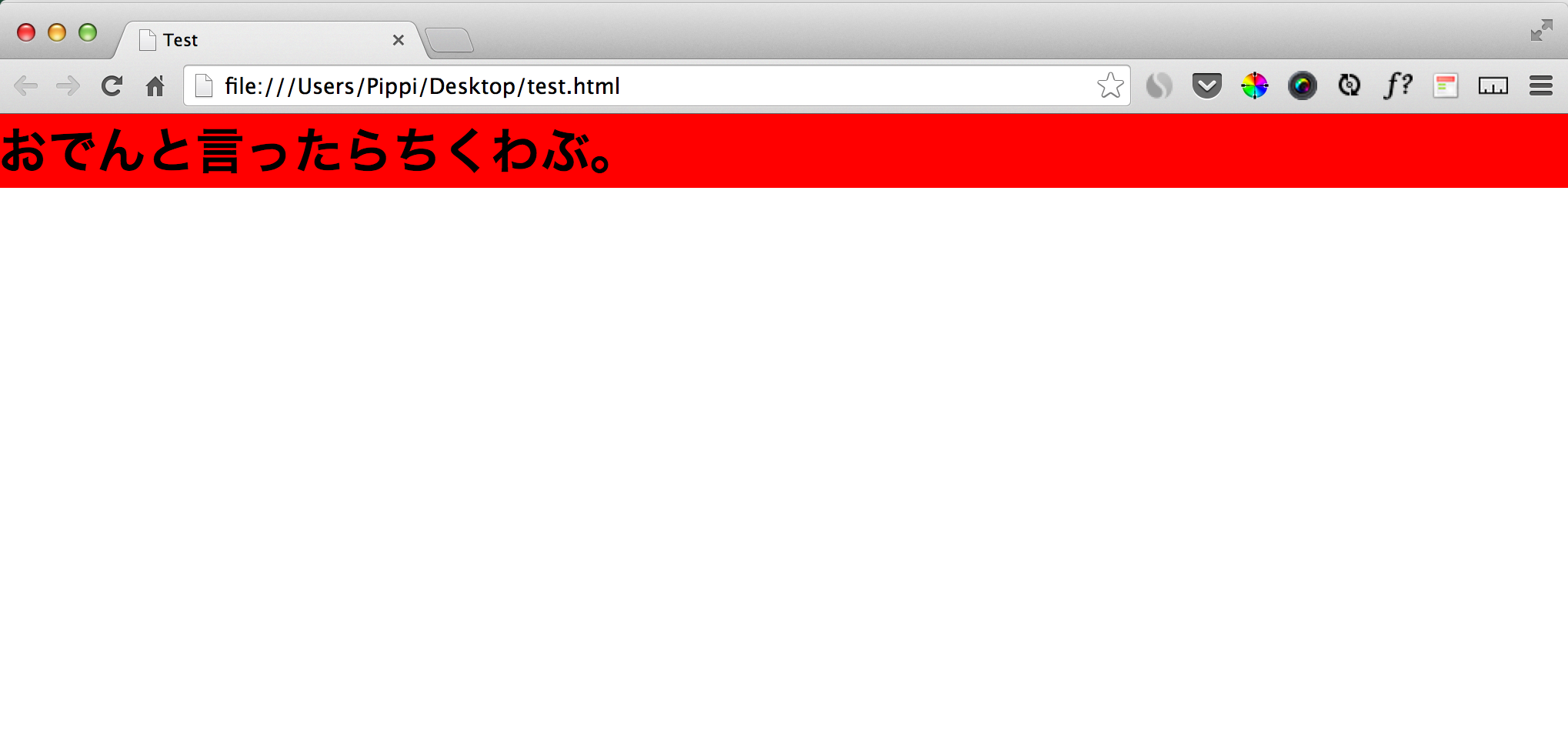
アルファチャンネルを指定しないと不透明な赤色の背景色がつきます。

<h1>おでんと言ったらちくわぶ。</h1>
h1
| おでんと言ったらちくわぶ。
h1 {
background-color: rgb(255,0,0);
}
h1 {
background-color: rgb(255,0,0);
}
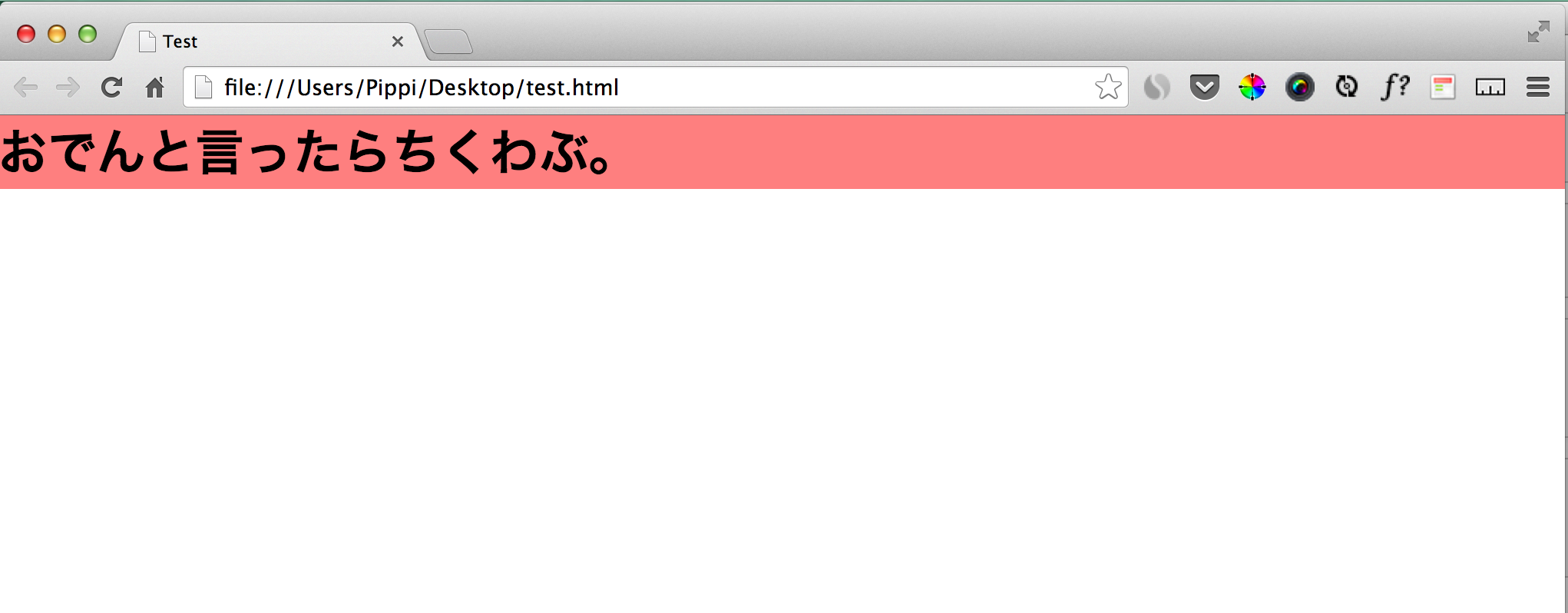
アルファチャンネルを指定して透過させる
1に近ければ近い程、不透明に近くなります。
指定は小数点以下で表します。

<h1>おでんと言ったらちくわぶ。</h1>
h1
| おでんと言ったらちくわぶ。
h1 {
background-color: rgba(255,0,0,0.5);
}
h1 {
background-color: rgba(255,0,0,0.5);
}
文字色も透過させたい場合
文字色も一緒に透過させたい!そんな時はrgba指定ではなく、カラーコードとopacityというものを使って記述します。
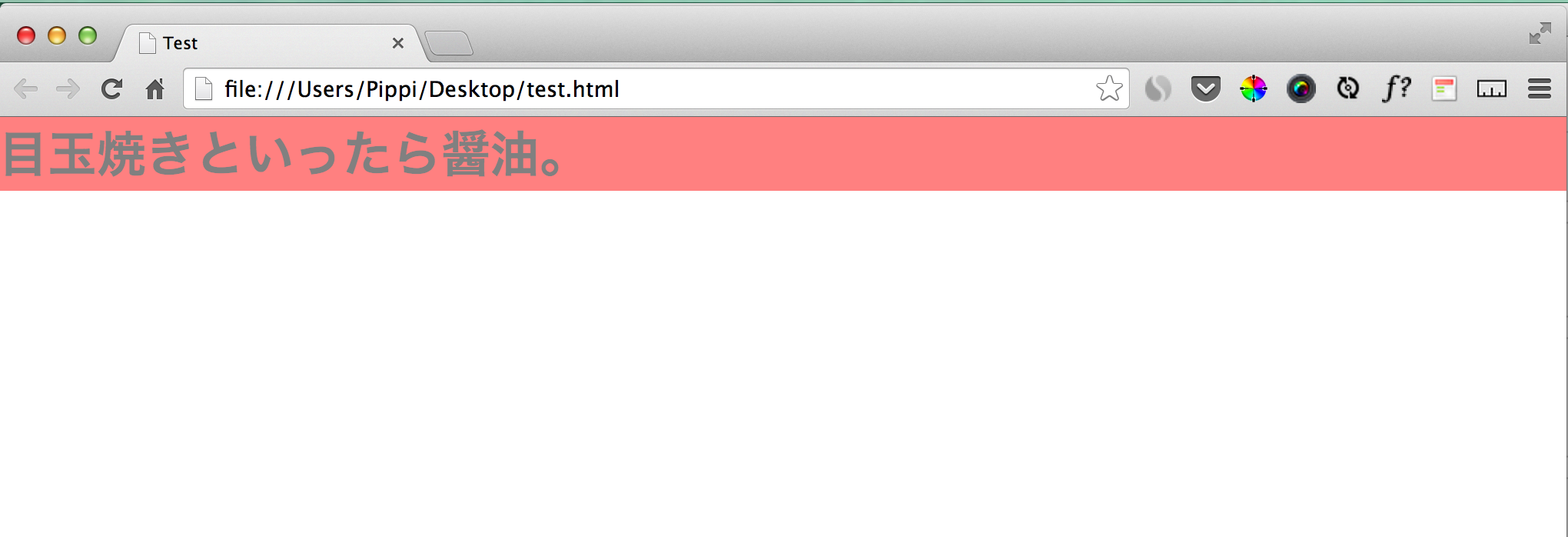
<h1>目玉焼きといったら醤油。</h1>
h1
| 目玉焼きと言ったら醤油。
h1 {
background-color: #ff0000;
opacity: 0.5;
}
h1 {
background-color: #ff0000;
opacity: 0.5;
}