line-height
![]() 行の高さを指定
行の高さを指定
よくノートで 7mm 35行 など表紙に記入されているのを見たことがあるかと思います。
1行が 7mm幅 でそれが 35行 あるよという意味なのですが、あれと一緒です![]()

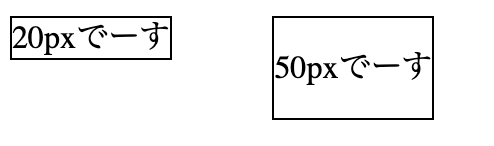
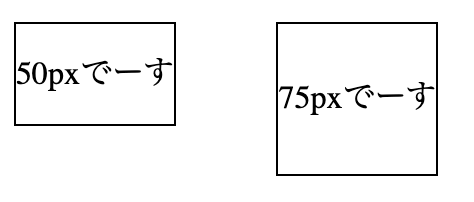
左・・・行の高さ 20px
右・・・業の高さ 50px
もちろん文字の大きさは一緒です。
CSSは
例.css
line-height: 20px;
例.css
line-height: 50px;
line-height に行の高さを指定するだけで簡単に設定できます![]()
おまけ(上下の中央寄せ)

上記の図を見ていただくとおわかりのように
line-height を使うと文字が上下のまんなかに配置されていることがわかるかと思います。
上下中央揃えにしたいときは line-height を使うというのも手です![]()