display:block;
![]() インライン要素をブロック要素に変更する
インライン要素をブロック要素に変更する
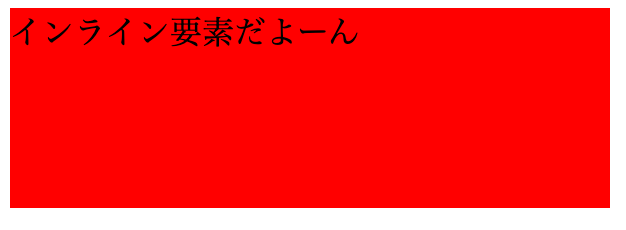
<span>インライン要素だよーん</span>
span {
background-color: red;
width: 300px;
height: 100px;
}
このように width: 300px; と height: 100px; というふうに幅と高さを指定した。
しかしWebでは・・・
↓

このようにしか表示されない。
これはHTMLの <span> タグがインライン要素のため幅と高さを指定することができない。
ではどうすればいいのかというと、幅と高さを指定できるのはブロック要素なのでブロック要素にしてしまえばいい![]()
CSSを下記のように追加して・・・
span {
background-color: red;
width: 300px;
height: 100px;
display: block;
}
はい、できた![]()
display:inline;
![]() ブロック要素をインライン要素に変更する
ブロック要素をインライン要素に変更する
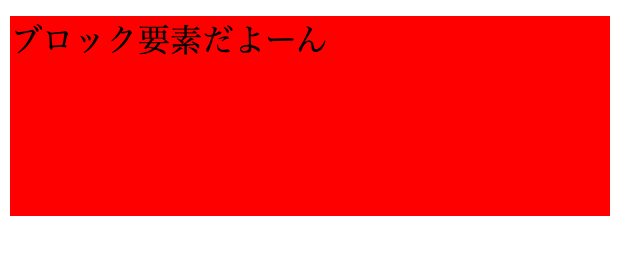
<p>ブロック要素だよーん</p>
p {
background-color: red;
width: 300px;
height: 100px;
}
<p>タグはブロック要素のため高さも幅も指定できます![]()
これを下記のようにCSSに display:inline; を追加すると・・・

インライン要素になりました![]()
ブロック要素とインライン要素まとめ
以前、ブロックレベル要素とインライン要素についてまとめたのですが、意味をまとめただけだったので、ここで前回に追加してまとめてみます。
| ブロック要素 | インライン要素 | |
|---|---|---|
| 幅(width) | ○ 指定できる | ✗ 指定できない |
| 高さ(height) | ○ 指定できる | ✗ 指定できない |
| 内側余白(padding) | ○ 指定できる | △ 左右のみ指定できる |
| 外側余白(margin) | ○ 指定できる | △ 左右のみ指定できる |
display:inline-block
![]() ブロック要素とインライン要素の特徴をあわせもつ(インラインブロック要素という)
ブロック要素とインライン要素の特徴をあわせもつ(インラインブロック要素という)
![]() 幅と高さが指定できる
幅と高さが指定できる
![]() 内側、外側ともに余白が設定できる
内側、外側ともに余白が設定できる
![]() 配置を横並びにできる
配置を横並びにできる
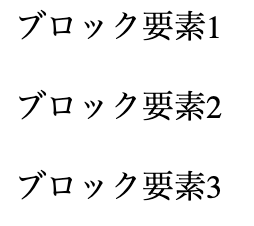
このように縦並びとなる。
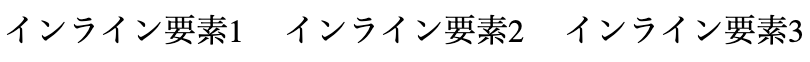
このように横並びとなる。
インラインブロック要素は横並びとなる。
もう一度インラインブロック要素を含めてまとめると
| ブロック要素 | インライン要素 | インラインブロック要素 | |
|---|---|---|---|
| 幅(width) | ○ 指定できる | ✗ 指定できない | ○ 指定できる |
| 高さ(height) | ○ 指定できる | ✗ 指定できない | ○ 指定できる |
| 内側余白(padding) | ○ 指定できる | △ 左右のみ指定できる | ○ 指定できる |
| 外側余白(margin) | ○ 指定できる | △ 左右のみ指定できる | ○ 指定できる |
| 配置 | 縦並び | 横並び | 横並び |
このようになります![]()