list-style: none;
![]() リストの先頭のマークを消す
リストの先頭のマークを消す
<ul>
<li>←ここに黒い点が表示されている</li>
<li>←ここに黒い点が表示されている</li>
<li>←ここに黒い点が表示されている</li>
</ul>
この黒い点を消すために・・・
li {
list-style: none;
}
このCSSを適用させると・・・

なくなりました!![]()
float
![]() 指定した要素を横並びにする
指定した要素を横並びにする
![]() 値を left にした場合は左寄せ、 right にしたら右寄せ
値を left にした場合は左寄せ、 right にしたら右寄せ
<ul>
<li>りんご</li>
<li>みかん</li>
<li>メロン</li>
</ul>
通常であれば、このように縦に並んでしまいます。
これを横並びにしたい!・・・というときに float プロパティを使うと・・・
li {
float: left;
}
横並びにはなったけど黒い点が邪魔・・・![]()
さきほどの list-style: none; を付け加えると・・・
li {
float: left;
list-style: none;
}
消えました!![]()
でも りんごみかんメロン って文字がぎゅうぎゅうで見にくいな・・・![]()
余白を取るにはどうしたらいいのだろう。
余白(paddingとmargin)
![]() padding はブロック内側に余白をとる
padding はブロック内側に余白をとる
![]() margin はブロック外側に余白をとる
margin はブロック外側に余白をとる
どういうことかというと・・・

まだなにも余白をとっていないときはこのようになります。
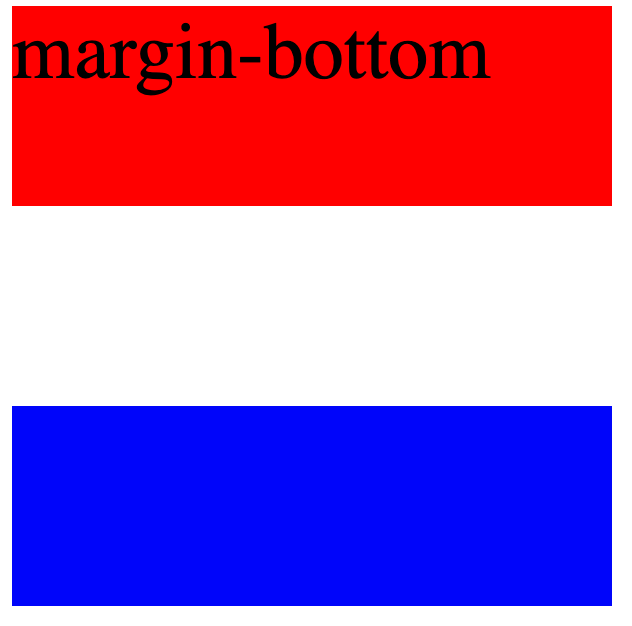
この赤と青のあいだに余白を入れたいときには margin プロパティを使用します。
margin-bottom: 100px;

余白がとれました!![]()
そして padding はどうなるのかというと・・・

こうなります。
書き方がいろいろあるのでまとめます。
| 書き方 | 説明 |
|---|---|
| margin-top: 10px; | ブロック上に外側10pxの余白をとる |
| margin-bottom: 10px; | ブロック下に外側10pxの余白をとる |
| margin-left: 10px; | ブロック左に外側10pxの余白をとる |
| margin-right: 10px; | ブロック右に外側10pxの余白をとる |
| 書き方 | 説明 |
|---|---|
| padding-top: 10px; | ブロック上に内側10pxの余白をとる |
| padding-bottom: 10px; | ブロック下に内側10pxの余白をとる |
| padding-left: 10px; | ブロック左に内側10pxの余白をとる |
| padding-right: 10px; | ブロック右に内側10pxの余白をとる |
他にも書き方があって、複数の余白をとりたいときは下記のほうが便利です!
| 書き方 | 説明 |
|---|---|
| margin: 10px; | ブロックの外側、上下左右に10pxの余白をとる |
| margin: 10px 20px; | ブロックの外側、上下に10px,左右に20pxの余白をとる |
| margin: 10px 20px 30px; | ブロックの外側、上に10px,左右に20px,下に30pxの余白をとる |
| margin: 10px 20px 30px 40px; | ブロックの外側、上に10px,右に20px,下に30px,左に40pxの余白をとる |
| 書き方 | 説明 |
|---|---|
| padding: 10px; | ブロックの内側、上下左右に10pxの余白をとる |
| padding: 10px 20px; | ブロックの内側、上下に10px,左右に20pxの余白をとる |
| padding: 10px 20px 30px; | ブロックの内側、上に10px,左右に20px,下に30pxの余白をとる |
| padding: 10px 20px 30px 40px; | ブロックの内側、上に10px,右に20px,下に30px,左に40pxの余白をとる |
これを利用してさきほど見づらかった りんごみかんメロン を変更してみます
li {
float: left;
list-style: none;
margin-right: 20px;
}
4行目に margin-right: 20px; を追加してみました。
りんご みかん メロン となり見やすくなりました![]()