background-image
![]() 背景画像を指定する。
背景画像を指定する。
![]() background-image: 画像のURL;
background-image: 画像のURL;
background-color で背景色は設定できたけど、それだけではなんだか味気ない・・・![]()
というときは背景画像を入れてみよう![]()
例.html
<div>
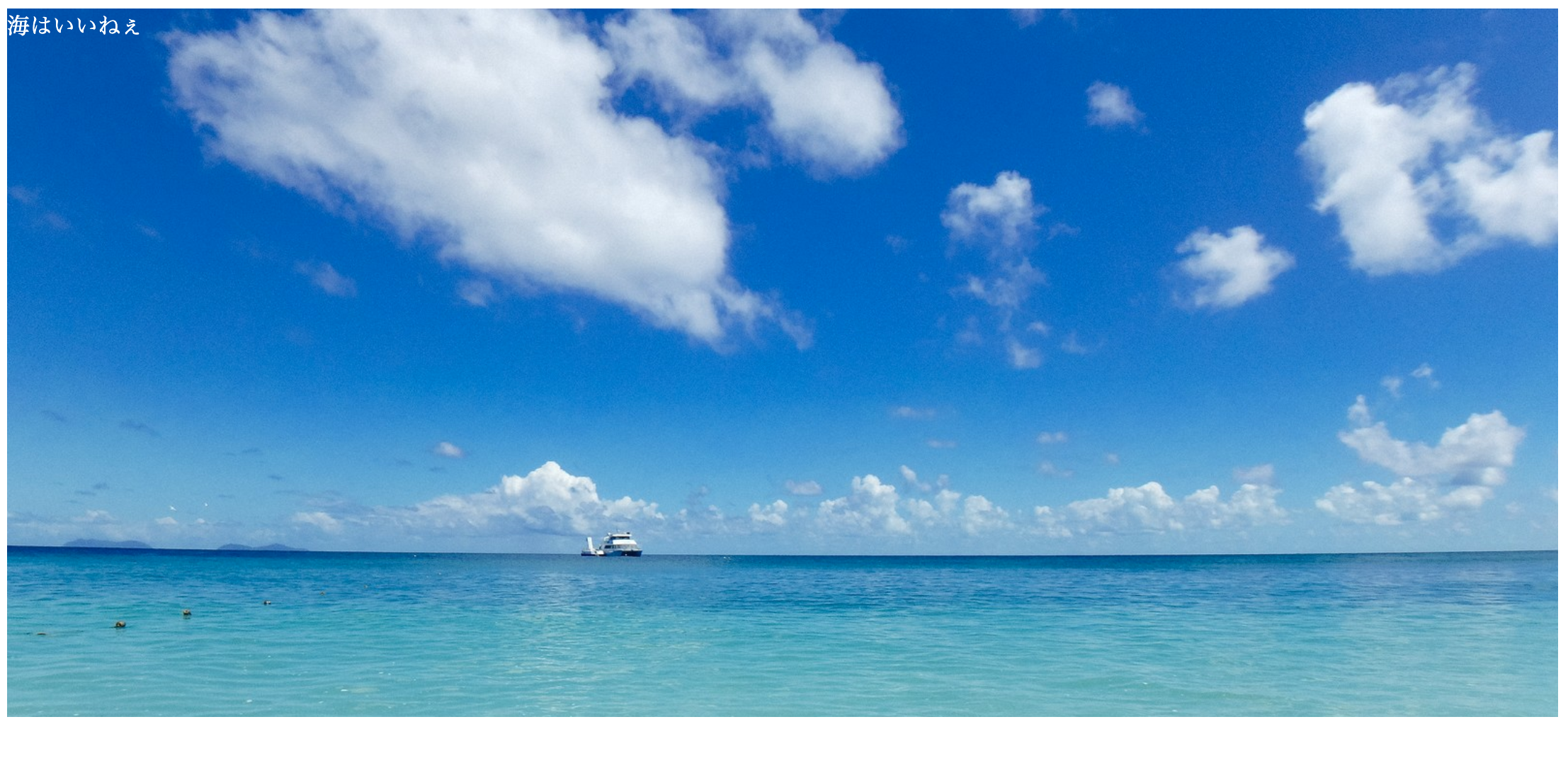
<p>海はいいねぇ</p>
</div>
例.css
div {
color: white;
width: 100%;
height: 500px;
background-image: url(https://www.pakutaso.com/shared/img/thumb/RED19515A006_TP_V.jpg);
}
一番下に background-image: 画像のURL; を入れてみました![]()
画像の左上に文字と写真が入りました![]()
文字で記入したとおり
海はいいねぇ〜![]()
・・・とおもいきや!
海ではなく空しか写っていない!!![]()
原因は私が高さを height: 500px; にしているため入り切らない画像は切り取られてしまったんだと思います![]()
かといって高さは変えたくない![]()
そんなときは・・・!![]()
![]()
background-size: cover; を加えてみよう![]()
例.css
div {
color: white;
width: 100%;
height: 500px;
background-image: url(https://www.pakutaso.com/shared/img/thumb/RED19515A006_TP_V.jpg);
background-size: cover;
}
表示されました!![]()
![]() background-size: cover;・・・画像をぴったりサイズに表示してくれる
background-size: cover;・・・画像をぴったりサイズに表示してくれる