span
![]() 文の中の一部分にCSSを適用させる
文の中の一部分にCSSを適用させる
![]() <span>~</span>で囲った部分をインライン要素としてグループ化
<span>~</span>で囲った部分をインライン要素としてグループ化
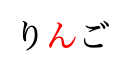
![]() りんごの "ん" だけ文字を赤くしたい
りんごの "ん" だけ文字を赤くしたい
例.html
<p>り<span>ん</span>ご</p>
例.css
span {
color: red;
}

"ん"のみ赤くなりました![]()
span と div の違い
グループ化といえば div もそうだけど、何が違うかというと
span・・・<span>~</span>で囲った部分をグループ化(インライン要素)
div・・・<div>~</div>で囲った部分をグループ化(ブロックレベル要素)
イメージとしては・・・
div はブロックレベル要素をグループ化しているので、そのブロックにCSSを適用(赤文字)
span は囲った文字をグループ化して、その囲った部分にCSSを適用(赤文字)
div でフルーツという大枠のブロックに対して赤文字にするか、
span でみかんの "か" にのみローカル部分を赤文字にするか。
そんな感じ。
ちなみに span も div と一緒で class が使用できます![]()

