text-align
![]() ブロック要素のなかにある、インライン要素、インラインブロック要素の配置を指定できる
ブロック要素のなかにある、インライン要素、インラインブロック要素の配置を指定できる
text-align: left;
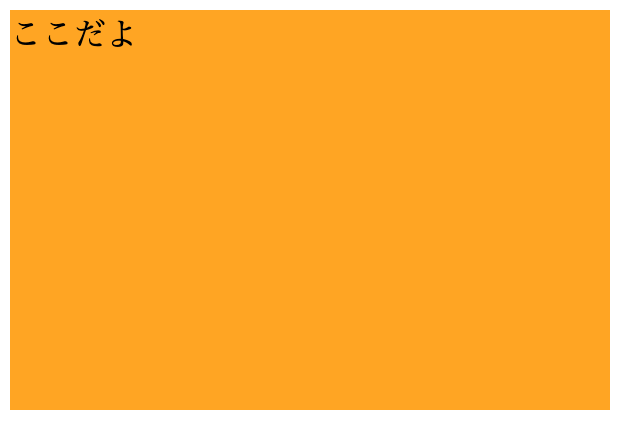
![]() 左寄せ
左寄せ
例.html
<div class="position">
<span>ここだよ</span>
</div>
例.css
.position {
width: 300px;
height: 200px;
background-color: orange;
text-align: left;
}
文字が左寄せになっているのがわかるかと思います![]()
text-align: center;
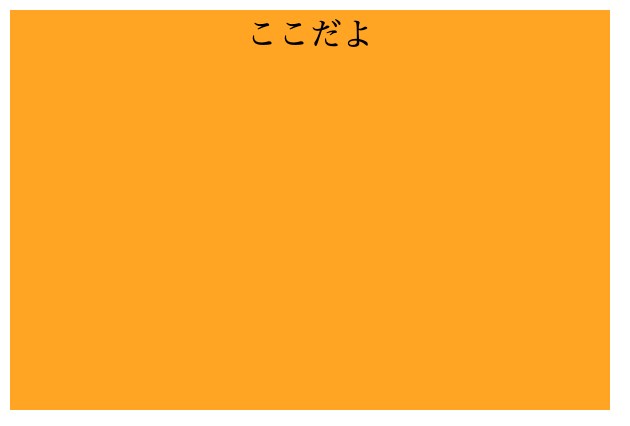
![]() 中央揃え
中央揃え
例.css
.position {
width: 300px;
height: 200px;
background-color: orange;
text-align: center;
}
文字が中央揃えになっています![]()
text-align: right;
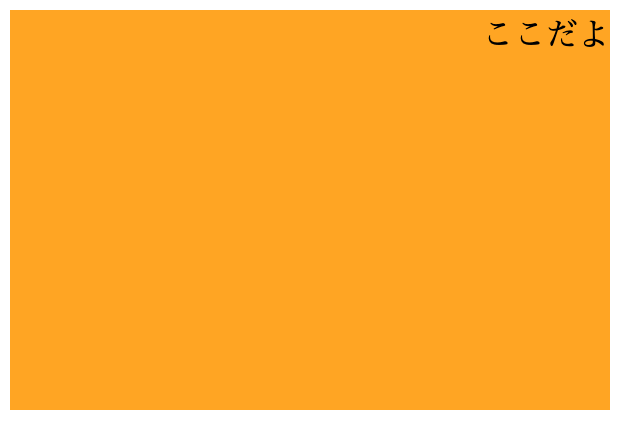
![]() 右寄せ
右寄せ
例.css
.position {
width: 300px;
height: 200px;
background-color: orange;
text-align: right;
}
右寄せになりました![]()
注意事項
今回であれば text-align を
例.css
span {
text-align: right;
}
上記のように span にかけてしまいそうですが
span にかけてしまっても何も反応しません。
理由は一番最初に書いたとおり
**ブロック要素のなかにある、**インライン要素、インラインブロック要素の配置を指定できる
からです。
つまり今回で言えば 幅:300px のブロック要素のなかにある
インライン要素の span を右寄せしてね
っていう命令をすることで span は右寄せになります。
なので span に text-align: right; をかけてしまっても
え?え?右ってどこまで右に行けばいいの??![]()
text-align: center; なんてかけようもんなら
右も左もわかんないのに中央なんてどこなのさ!![]()
と span ちゃんが困ってしまって何も反応しません![]()