RGB
![]() 3つの数字を組み合わせて表示する色を決める
3つの数字を組み合わせて表示する色を決める
【CSS】基礎 でカラーの指定は
・16進数のカラーコードで色を指定(#ff0000,#008000など)
・主要な色であれば直接色名を指定しても表示される(red,greenなど)
で2種類のカラー指定方法を記入したのですが、今回は RGB というものを追加![]()
色彩の勉強をしたことがある人はこちらのほうが馴染みがあると思います。
RGBというのは・・・
R ・・・ RED の R
G ・・・ GREEN の G
B ・・・ BLUE の B
つまりは光の三原色と言われるものです![]()
記入方法は
セレクタ {
プロパティ: rgb(赤, 緑, 青);
}
今までであれば値のところを red としたり #ff0000 と記入すれば表示されたのですが、RGB で記入するときは rgb と記入し (赤, 緑, 青) の色の部分は数字を指定します。
たとえば背景色を赤にしたいのであれば
background-color: rgb(255, 0, 0);
というふうに記入します![]()
背景色をオレンジにしたいときに RGB で表すならば
background-color: rgb(243, 152, 29);
表示されました![]()
RGBA
![]() RGB で指定した色を透明にする
RGB で指定した色を透明にする
さきほど上記で RGB は光の三原色のことだと言いましたが
そこに A が加わることで透明度を指定することができます。
A は ALPHA値 の A で透明度を指定します。
使い方は簡単です![]()
セレクタ {
プロパティ: rgba(赤, 緑, 青, 透明度);
}
さきほどのRGBの最後に透明度を加えればいいだけです。
透明度の指定方法は
1.0(不透明)〜0(透明)
で指定します。
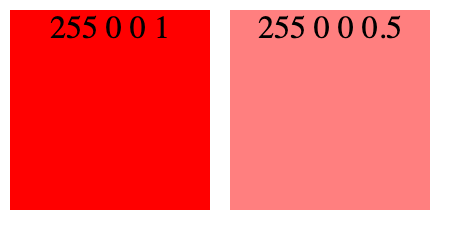
では赤いボックスを半透明の 0.5 にしてみますね![]()
background-color: rgba(255, 0, 0, 0.5);

左が不透明、右が半透明です。
RGBに透明度をプラスするだけで簡単に透明化できます![]()
RGBA と opacity のちがい
同じ透明化なら opacity でもいいじゃん![]() と思いますが明確な違いがあります。
と思いますが明確な違いがあります。
RGBA ・・・ 指定した色のみ透明化する
opacity ・・・ 要素全体を透明化する

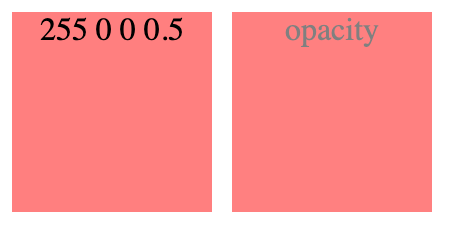
左が RGBA で透明化、右が opacity で透明化したものです。
RGBA は指定した赤色のみ透明化されていますが
opacity は赤色だけでなく文字も透明化されているのがわかるかと思います。
なのでこの部分だけを透明化したいというときは RGBA
全体的に透明化したいというときは opacity
と使い分ければいいかと思います![]()