font-weight
![]() 文字の太さを変える
文字の太さを変える
![]() normal もしくは bold を指定する
normal もしくは bold を指定する
例.html
<p>文字の太さは普通だよ</p>
例.css
p {
font-weight: normal;
}
normal なので普通の太さです![]()
しかしこの normal を bold に変更すると・・・
例.css
p {
font-weight: bold;
}
さっきと比べて文字が太くなりました![]()
ちなみに・・・

h1〜h6 はデフォルトで太字設定されています。
なので
例.css
h1 {
font-weight: normal;
}
h2 {
font-weight: normal;
}
h3 {
font-weight: normal;
}
h4 {
font-weight: normal;
}
h5 {
font-weight: normal;
}
h6 {
font-weight: normal;
}
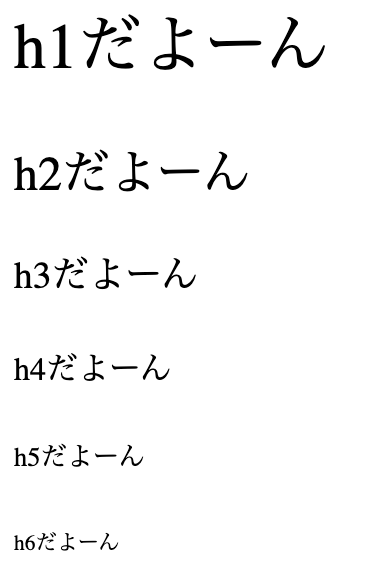
で normal に設定すると

文字が細くなります![]()

