リニューアルした日経電子版が高速すぎてヤバイ件
皆さんお読みになりましたか?
社内では**Fastlyすごーい!!!**って話が大きく感じましたが
フロントに関係しそうな最後の方に出てくるWebPについてちょっとまとめてみました。
WebPについて
【WebP画像形式とは】
米Googleが開発している静止画フォーマット。
ウェッピーって読むらしいですよ。可愛いですよね。
ファイルの拡張子は .webp
採用することでWebサイトの表示速度短縮やトラフィック量の節約が期待できます。
PNG/GIF/JPEG画像形式と比べてのメリット
- JPEGと比較してファイルサイズが25-34%小さくなる(非可逆圧縮モード)
- PNGと比較してファイルサイズが28%小さくなる(可逆圧縮モード)
- JPEGとは異なり、非可逆圧縮でもアルファチャンネルを扱える
- エンコードは PNG よりも時間がかかるけど、デコードは PNG よりも高速
対応ブラウザ (2018/10/18 現在)
- WebP lossy support
- Google Chrome (desktop) 17+
- Google Chrome for Android version 25+
- Opera 11.10+
- Native web browser, Android 4.0+ (ICS)
- WebP lossy, lossless & alpha support
- Google Chrome (desktop) 23+
- Google Chrome for Android version 25+
- Opera 12.10+
- Native web browser, Android 4.2+ (JB-MR1)
- Pale Moon 26+
- WebP Animation support
- Google Chrome (desktop and Android) 32+
- Opera 19+
【HTMLに埋め込むには】
img要素にWebPファイルを指定することもできるけど、そうするとChromeでしか画像を表示できません。
対応ブラウザーにはWebP画像を表示させ、未対応ブラウザーにはフォールバック用画像を表示させたい!!!
そんなときは、picture 要素を使います。(初めて知った)
<picture>
<source type="image/webp" srcset="sample.webp" />
<img src="sample.png" width="400" height="400" alt="サンプル画像" />
</picture>
picture要素のなかにimg要素を含めます。
alt 属性や width 属性・height 属性はimg 要素にのみ記述します。
そうするとWebP画像対応ブラウザーではsource要素に指定した画像が優先され
img要素内の src 属性が srcset 属性の内容に差し替わるようになります。
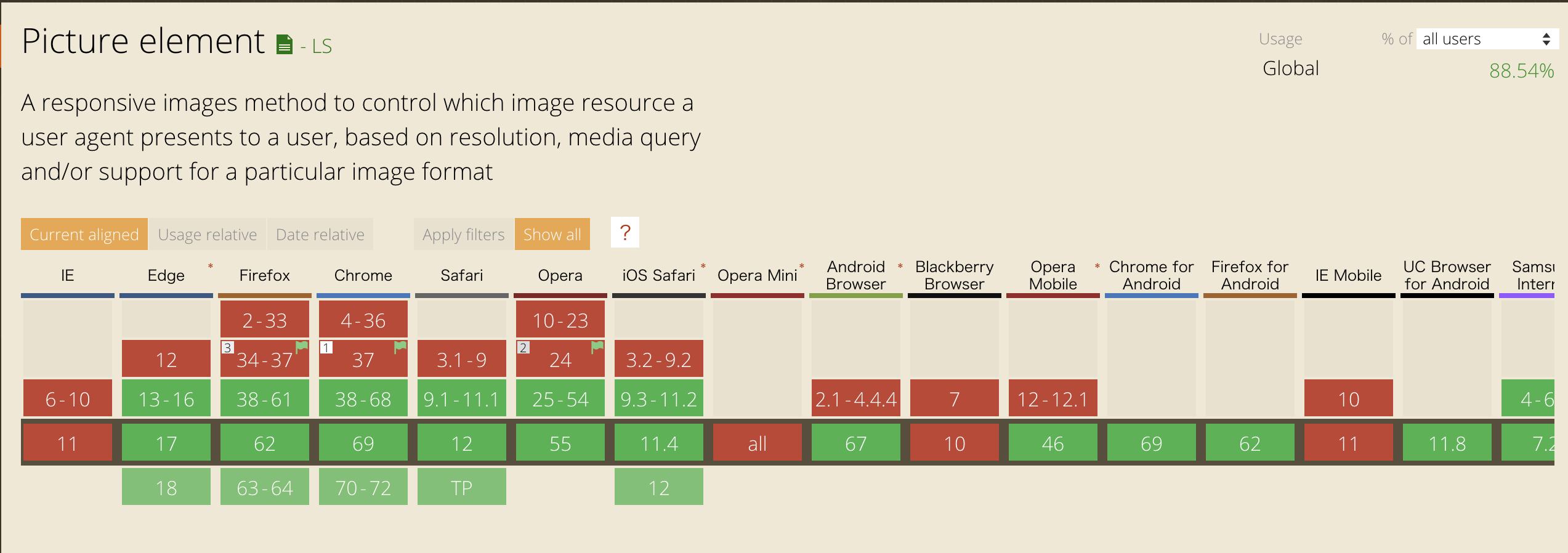
picture要素自体のブラウザ対応はIE以外は基本的にOKみたいです。
(2018/10/18 現在)

今後EdgeでもWebP画像が対応してきたらもっと利用が広がっていくのかなって思いました。
WebPファイルを作るには
【GulpやGruntのプラグインを使う】
【フォトショのプラグインもあるよ】
【GUIで変換出来るツール】
株式会社ICSさんではGUIの変換ツールを作っていたそうです!!
「せめて手軽にWebPを作れるツールが欲しい」と思い、デスクトップアプリケーション「WebP画像を作る君」(英語名は「WebP Converter」)を開発し公開しました。
WebP画像を作成できるアプリ「WebP画像を作る君」を公開
(本記事はこちらのサイトを参考文献とされていただき書き上げました。)
いつかこういうの作れるようなエンジニアになりたいです...
