はじめに
みけた@プログラマー転職です。
元公務員、無職の31歳です!
プログラミング歴は、勉強を始めて数ヶ月。
ズブの素人です。
転職に向けて、まずWebの基礎について理解したいと思い、下記の書籍を読んでいくことにしました。
間違いがあるかもしれませんが、この書籍を読まれる初学者の方にとって参考になれば幸いです。
[イラスト図解式 この一冊で全部わかるWeb技術の基本]
(https://www.amazon.co.jp/%E3%82%A4%E3%83%A9%E3%82%B9%E3%83%88%E5%9B%B3%E8%A7%A3%E5%BC%8F-%E3%81%93%E3%81%AE%E4%B8%80%E5%86%8A%E3%81%A7%E5%85%A8%E9%83%A8%E3%82%8F%E3%81%8B%E3%82%8BWeb%E6%8A%80%E8%A1%93%E3%81%AE%E5%9F%BA%E6%9C%AC-%E5%B0%8F%E6%9E%97-%E6%81%AD%E5%B9%B3-ebook/dp/B06XNMMC9S)
小林 恭平 (著), 坂本 陽 (著), 佐々木 拓郎 (監修)
※ Amazonで、Kindle版が1000円弱で買えます
なお、書籍をベースにして書きましたが、自分の言葉で書き直していますし、好き勝手に補足を入れています。
そういう意味では、「まとめ」にならないかもしれません。
また、書き方がテキトーですし、雑学多めです。不要な感想も多いです。
すみませんが、ご容赦ください。
Chapter 1 - Web技術とは
○ Webとインターネットについて
- Webとインターネットは、混同しやすいが別物である。
- 比喩としては、「インターネット = 道路」であり、「Web = 車」ということらしい。
- インターネットを通して様々なデータがやり取りされるが、Webはその中のひとつに過ぎない。
- 例えば、オンラインゲームやSkypeもインターネットを通してやり取りされるが、Webではない。
- Web = World Wide Web の略称
- 文書公開・閲覧のためのシステム
- HTMLで表現される。
- HTML = HyperText Markup Language
- HyperTextを書くための言語
- HyperTextとは、テキストの中にテキストを混み込んでいるテキスト(要はリンクがあるテキスト)
- 現在は、メール配信や動画公開などの仕組みが組み込まれた文書を公開・閲覧することができる。
- それを支えているのが、UIとAPIである。
- UI = User Interface(Webブラウザのユーザーとサーバーを繋ぐ架け橋)
- ちなみに、UI自体は幅広い概念なので、上記の意味に限定されない。
- 電卓のあのデザインも、ユーザーが簡単に計算できるようにしたUIである。
- UIにより、ユーザーが簡単にサーバー側の情報を操作し、メールを送るができる。
- API = Application Programming Interface(アプリ間を繋ぐ架け橋)
- APIにより、自分のブログでレストランの地図をGoogleマップで表示することができる 。
- UI = User Interface(Webブラウザのユーザーとサーバーを繋ぐ架け橋)
[インターネットとウェブの違いとは? Webマーケターも最低限のことは知っておこう!]
(https://homepage-reborn.com/2014/12/01/%E3%81%A1%E3%82%87%E3%81%A3%E3%81%A8%E4%B8%8D%E5%AE%89%E3%80%81%E3%81%A7%E3%82%82%E3%82%A4%E3%83%B3%E3%82%BF%E3%83%BC%E3%83%8D%E3%83%83%E3%83%88%E3%81%A8%E3%82%A6%E3%82%A7%E3%83%96%E3%81%AE%E9%81%95/)
Webマスターの手帳
[Web 【 ウェブ 】 WWW / World Wide Web / ワールドワイドウェブ]
(http://e-words.jp/w/Web.html)
【IT用語辞典 e-Words】
[いまさら聞けない!APIとは何か?〜基礎の基礎を学ぼう〜]
(https://www.sejuku.net/blog/7087)
Samurai Blog (佐野裕史)
○ Webの歴史について
- Webとは、CERNというヨーロッパの原子力とか核に関係する団体から生まれた。
- CERN = Conseil Européen pour la Recherche Nucléaire (フランス語)。
- CERNに所属していた、ティム・バーナーズ・リーさんというイギリス人がWebを作った。
- ティムさんは、オックスフォード大学卒。数学者の夫妻のもとに生まれている。
- やっぱ、すごい人はすごい環境で育ってきてるんですね。。。
- 現在、64歳。御存命です。
- ティムさんのウィキペディア。写真の感じからして、優しそう。
ティム・バーナーズ・リー
フリー百科事典『ウィキペディア(Wikipedia)』
○ ENQUIREについて
- ティムさんは、Webの起源となるENQUIREなるものを作った。
- ENQUIREは、イメージとしてはウィキペディアに近いものらしい。
- ENQUIREが作られた背景
- 論文を読んだはいいけど、その引用文献をスムーズにあたることができない。
- それであれば、テキストからテキストにスムーズに移行できるハイパーなテキストを作ってやろう。
- そしたら、原子力とか核とかに関する研究がスムーズにいくだろう。という感じらしい。
- 昔の話かと思いきや、世界初のブラウザ「World Wide Web」が作られたのは1991年
- ヤバイ。普通に平成生まれだ。
- 世界初のブラウザ「World Wide Web」の画像。もちろん、ティムさんが作っている。

WWWはどのようにして生まれたか
Think IT(ライター: 菊池 崇)
○ インターネットの歴史について
- インターネットの起源となったのは、アメリカ国防総省の高等研究計画局であるARPAが作ったARPANET
- ARPANET = Advanced Research Projects Agency
- なんか、中二病っぽい感じがいい。。。
- これまでの電話などの通信とは違って、パケット通信という画期的な通信方法が確立されたらしい。
- インターネットと組み合わさることで、Webは一般の人々がアクセスできる開かれたものへと進化した。
- 以前は、インターネットが普及していなかったので研究機関などに限定されていた
○ W3Cについて
- W3C = World Wide Web Consortium
- ティムさんが、Webの諸規格を統一しているW3Cという団体のトップを務めている。
- W3Cの共同運営機関は、アメリカ・フランス・中国・日本にある。
- 日本では、慶應義塾大学の湘南藤沢キャンパス研究所(SFC)がその機関となっている。
- 東京ど真ん中にあるイメージだったけど、まさかの湘南!
- 「Webの規格を統一」とは、どういうことだ。。。
- 例えば、一部のWebブラウザによってしかHTMLをうまく表示できないタグがあるらしい。
- 具体的には以下のようなケースがあるようです。
- HTMLでコメントを書くとき、と書くのがお作法となっている。
- 一方、Internet Explorerでは独自のcommentというタグがある。
- そういった独自のものが増えると、Web制作をする方としてはブラウザごとに対策を考えなければならない。
- それでは困るだろうということで、W3Cが統一的な基準を示すようになった。
[3Cって一体何なの?World Wide Web Consortiumについて]
(https://press.share-wis.com/what-is-w3c)
ShareWis PRESS(シェアウィズ プレス)
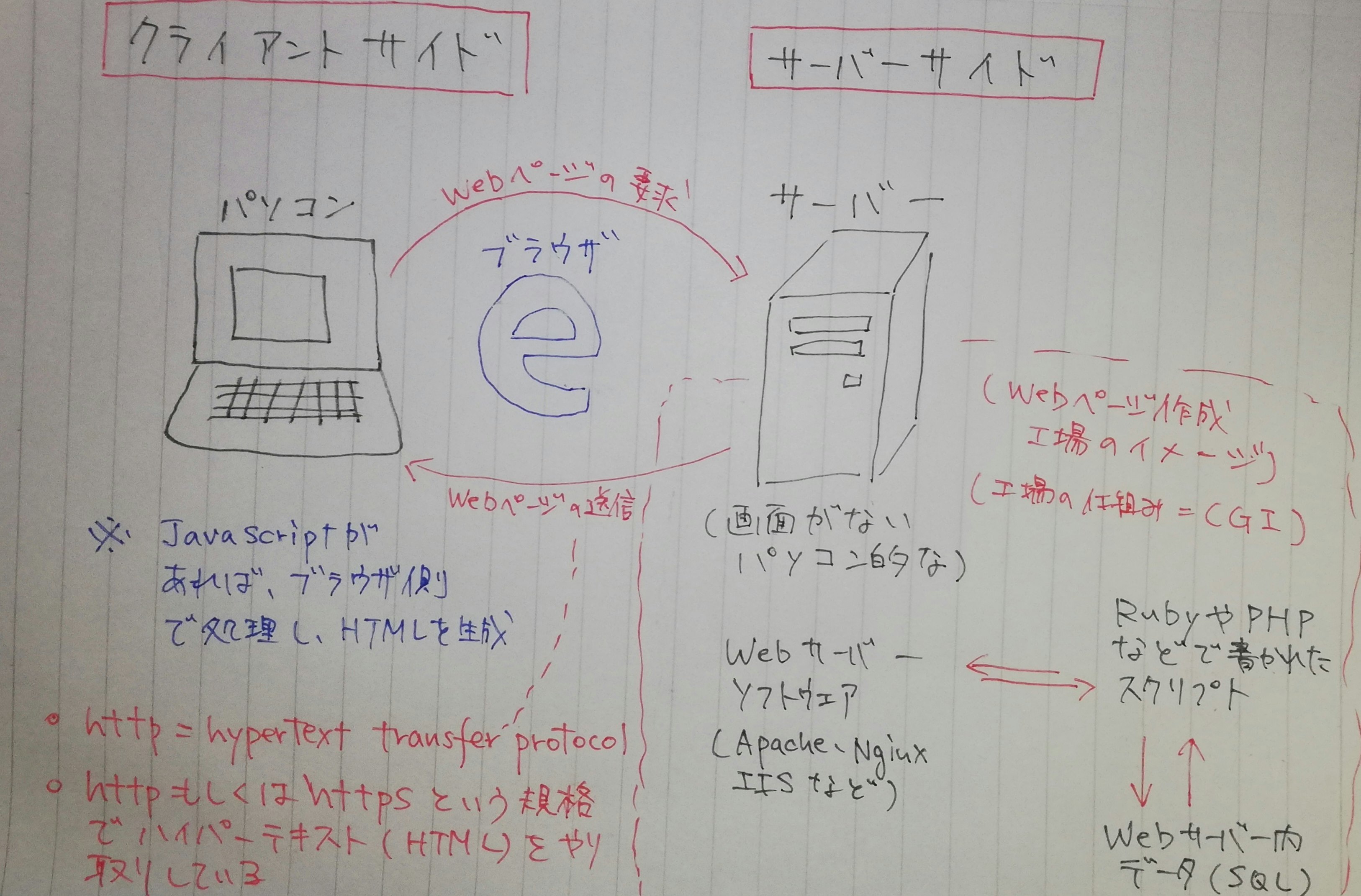
○ Webの仕組みについて
巷に溢れているにもかかわらず、自分で概念図を描いてみました。

- WebブラウザとWebサーバーの応答によって成立している。
- Webブラウザ側 = クライアントサイド(フロントサイド)
- Webサーバー側 = サーバーサイド(バックエンドサイド)
- この辺り、言葉によって微妙に意味するところが違うかとは思います。
[今更聞けない!Webサーバーの仕組みと構築方法]
(https://eng-entrance.com/web-server-mechanism)
エンジニアの入り口(リナックスアカデミー)
○ データ応答の仕組みついて
- Webサーバー側からは、HTTPもしくはHTTPSという規格を通してHTMLが送信される。
- Webサーバーソフトとして、ApacheやNginxなどがある。
- HTTP = HyperText Transfer Protocol
- HyperTextであるHTMLを送信するための手順
- 他にもFileをやり取りするための手順であるFTPなどがある。
- HTTPSのSとは
- Secureの「S」であるらしい。
- SSLもしくはTLSという仕組みで暗号化して送信する手順のこと
- Webブラウザは、URLを通してWebサーバーの場所・ファイルの保存場所を特定する。
- URL = Uniform Resource Locator
- 日本語だと「統一資源位置指定子」という。パワーワード!!!
- どうでもいいですが、今後は「統一資源位置指定子」とあえて言っていきたい。
[httpとhttpsの違いとは? 知らないと恥ずかしいWEBセキュリティの基本]
(https://cybersecurity-jp.com/security-measures/25772)
サイバーセキュリティ.com(株式会社シーズ・クリエイト)
[統一資源位置指定子]
(https://wa3.i-3-i.info/word17218.html)
「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典
○ 静的ページと動的ページ
- 静的ページ = 見る人などによって変わり映えしないページ
- 例えば、企業のホームページは大枠としてここに当てはまる。
- Webサーバーサイドで、HTMLを生成する処理を行わない。
- Webブラウザから要求があれば、単純にそのHTMLファイルを返すだけ。
- ただし、Webブラウザ側によって処理されるJavascriptによって変わり映えすることがある。
- 動的ページ = 見る人などによって変わるページ
- 例えば、FacebookやInstagramは、ログインする人によって表示されるページが異なる。
- それは、Webサーバー側で処理を行い、新たにHTMLを生成してWebブラウザ側に返しているから。
- Webサーバー側での処理は、PHP・Ruby・Pythonといった言語で書かれたスクリプトによって行われる。
- ちなみにJavascriptは、サーバーサイドの言語として使われることもある。
- Node.jsなど
- 余談ですが、Javascriptは元々Livescriptという名前だったらしい。
- 当時、人気の絶頂だったJavaさんに寄せて人気を分けてもらおうというコバンザメ的な戦略を取ったらしい。
- HTML生成の過程において、適宜データを参照する。
- データの取得・更新・削除・追加の際に活躍するのが、SQLというデータベース言語
- データベース管理ソフトとして、MySQLやPostgreSQLなどがある。
最後に
間違いなどがあれば、ご指摘いただけると幸いです。
あと、書くのがめちゃくちゃ疲れたので、次もこの勢いで書けるか不安です。
あくまで勉強が目的なので、目的を見失わないよう頑張っていきます。