Google Mapにサービスの提供エリアを表示させたいと思った時に、調べていくうちにshapeファイルとかkmlファイルに行き当たったので作業メモを残しておきます。
完成品イメージ
 東京23区+任意の周辺地域をサービス提供エリアとして、マップ上に塗りつぶしで表示しています。
東京23区+任意の周辺地域をサービス提供エリアとして、マップ上に塗りつぶしで表示しています。
手順
- 欲しいエリアのShapeファイル(.shp)を入手する
- ShapeファイルをQGISで、不要なエリアを削除するなど編集をする
- mapshaperで地図を簡素化する
- ShapeファイルをKMLファイルに変換する
- Google Mapのサイト貼り付け時に、kmlファイルを読み込む
1. 欲しいエリアのShapeファイル(.shp)を入手する
今回は、表示したいエリアが市区町村だったので、東京都・神奈川県・埼玉県・千葉県のShapeファイルを国土地理院から入手しました
http://nlftp.mlit.go.jp/ksj/
2. ShapeファイルをQGISで、不要なエリアを削除するなど編集をする
ダウンロードしてきたShapeファイルは県単位で入手したので、地図上に表示したくないエリアももちろん含まれてます。
QGISというアプリで編集します。QGISはこの後の工程で.shp → .kmlへファイルの変換をするときも使うのでダウンロードしておいてください
http://www.qgis.org/ja/site/
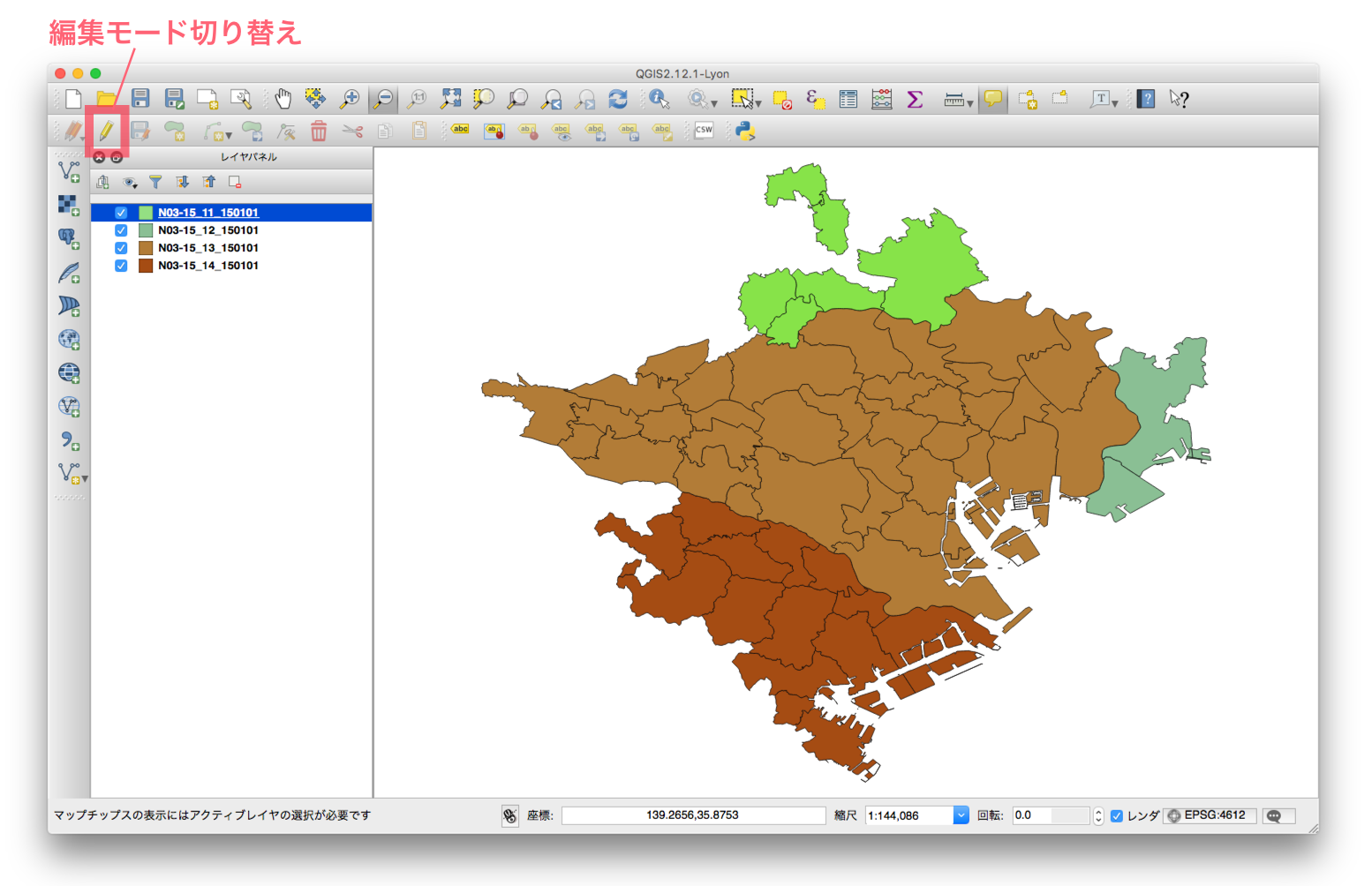
今回正直一番手間取ったのが、QGISでレイヤーを編集する時のロックの外し方が全然わからなかったところなんですが、画面右上の鉛筆マークを押すと、選択レイヤーのオブジェクト(地物)が編集・削除可能になります。

レイヤーの編集や、任意の地域の抜き出しは以下エントリに詳しく載っていました。
http://demacassette2.hateblo.jp/entry/2015/05/19/234734
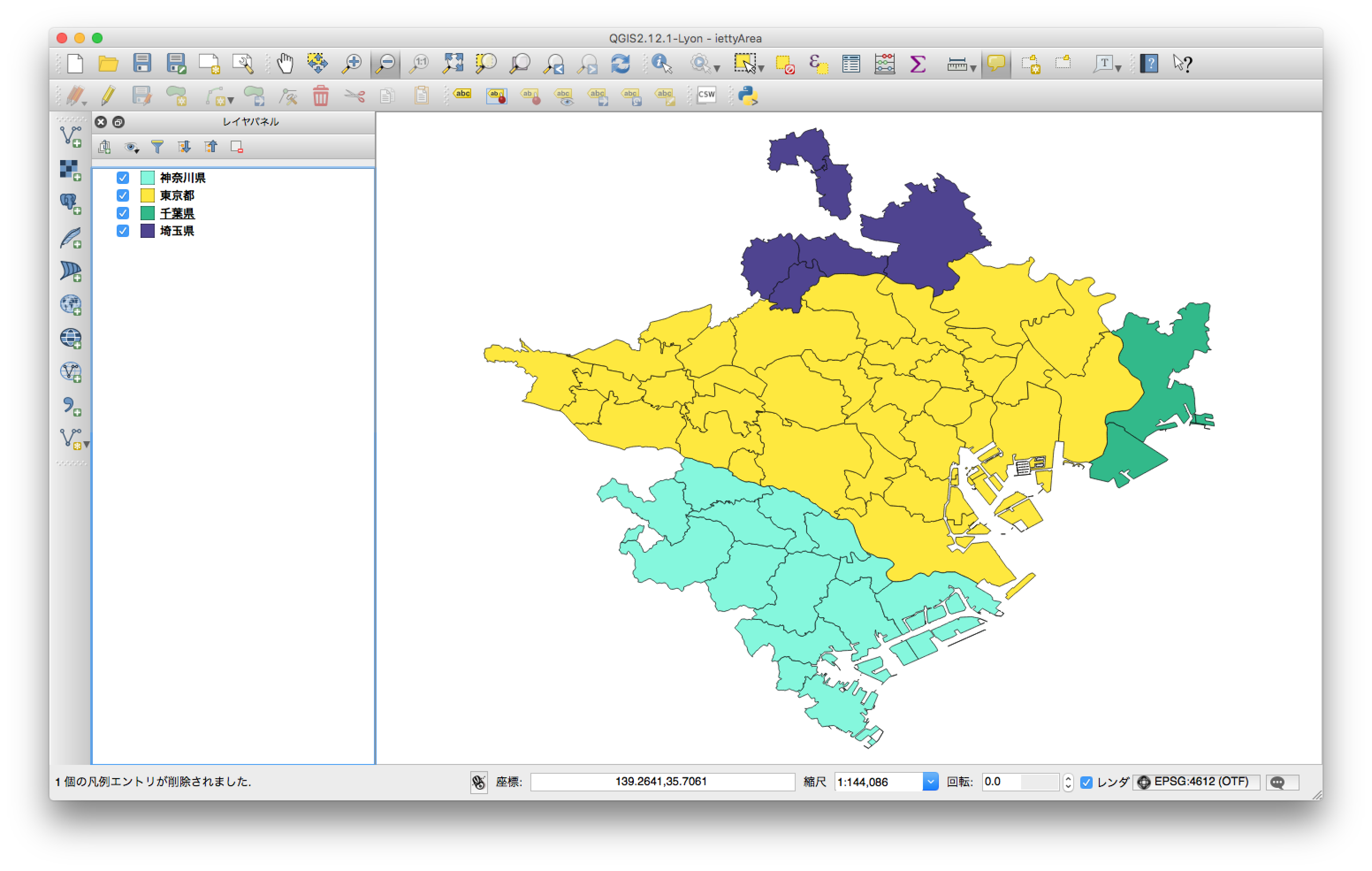
こんなかんじで、東京23区と任意の周辺地域のエリアマップができました。

3. mapshaperで地図を簡素化する
http://www.mapshaper.org/
ShapeファイルをKMLに変換する際、国土地理院から引用したデータそのままだと詳細すぎてファイルが重く、読み込みに時間がかかるためmapshaperで地図を簡略化します。
だいたい10%ぐらいまで簡素化しました。
4. ShapeファイルをKMLファイルに変換する
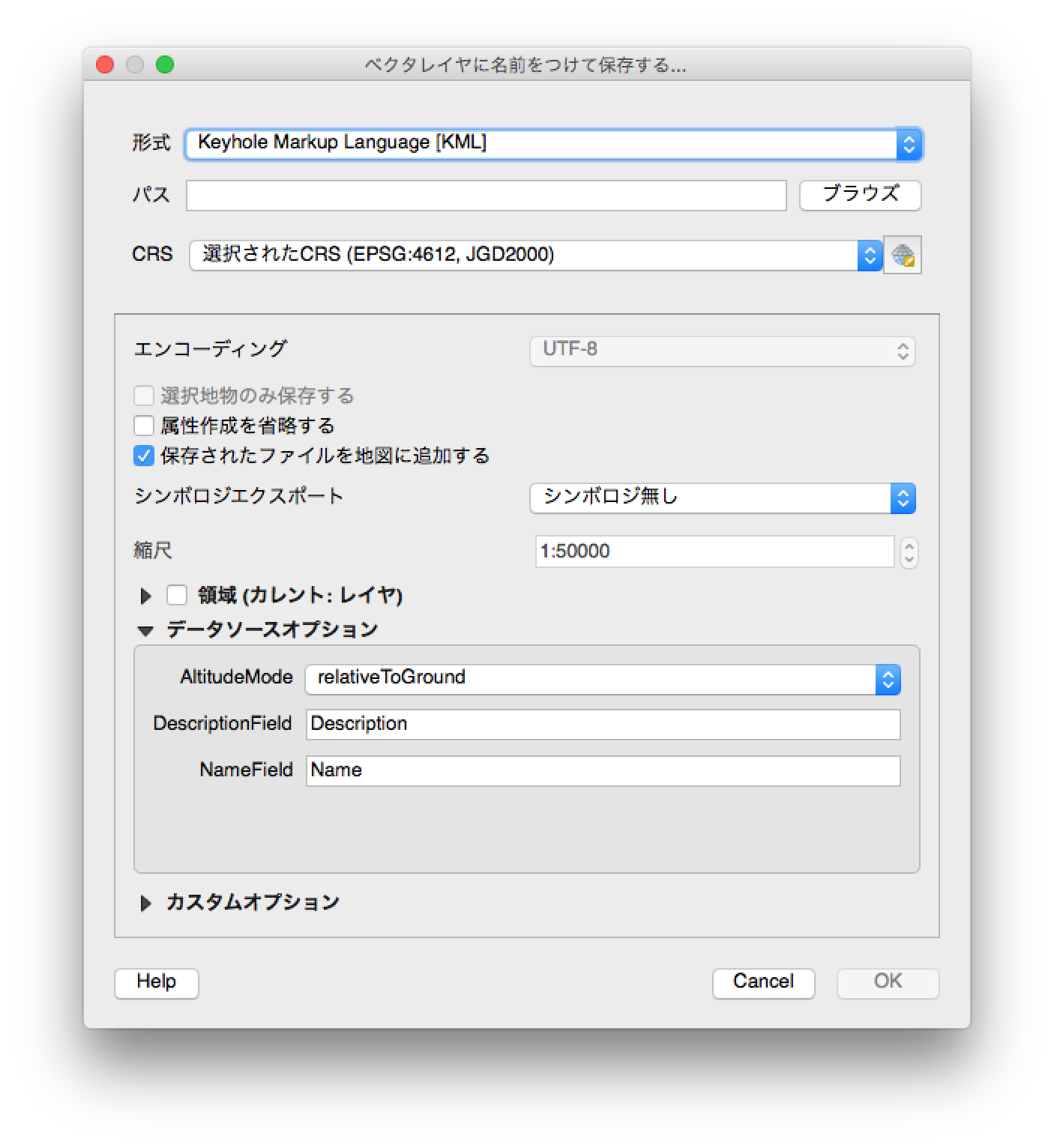
QGISに戻って、mapshaperで簡素化したShapeファイルを読み込み、選択レイヤー上で右クリックして「名前をつけて保存」→ ファイルフォーマットで「KML」を選びます

ここまでが下ごしらえです。長い。
5. Google MapにKMLファイルを埋め込む
htmlの<head> 内に以下のようなscriptを埋め込みました。
kmlファイルの埋め込みはこちらの記事を参考にしました
http://tigawa.github.io/blog/2014/03/15/googlemap-shape/
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script>
<script>
function initialize() {
var latlng = new google.maps.LatLng(35.6466, 139.7114);
var mapOptions = {
zoom: 15,
center: latlng
}
var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
var ctaLayer = new google.maps.KmlLayer({
// ここで、kmlファイルを指定します。
url: 'https://hogehoge***project/area_map.kml'
});
ctaLayer.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
KMLファイルを編集しないと図形が見えないので、KMLファイルも直接編集して塗りと線の色を指定しました。
<Placemark>
<Style>
<LineStyle>
<color>ff90B849</color>
</LineStyle>
<PolyStyle>
<color>7f90B849</color>
<fill>1</fill>
<outline>0</outline>
</PolyStyle>
</Style>
KMLファイルの中に<placemark>タグ、その中に<Style>がありstyleタグの中で線と塗りを定義します。線は<LineStyle>塗りつぶしはPolyStyleで定義しましょう。fill, outlineは塗る、塗らないを0か1で定義します。
colorはrgbaの指定でなく、abgrの16進数表記なので気を付けましょう。
KMLファイルの置き場所はこちらが参考になりました。
私は今回Dropboxのpublicフォルダに入れてみてました。
KMLファイルは外部から直接アクセス可能なWebサーバーに置きましょう。
http://qiita.com/comocc/items/3fc93859cb3d1955398f
余談
4までやっていればGoogle MyMapsにKMLのインポート機能があるので、簡単に地図上にエリアを表示することができます。地物オブジェクトの塗り・線もGUIで選択できます。
コードを一切書かないで、オリジナルのエリアマップが作れるのでより手軽です。
ただ、サイト埋め込み時にもっとシンプルに表示したかったので今回はちょっとコードを書きました。
参考にしたページ
GoogleMapで任意の県に色をつける方法
http://tigawa.github.io/blog/2014/03/15/googlemap-shape/
ほとんど上記エントリのやり方にならって作業を進めることができました。ありがとうございました。