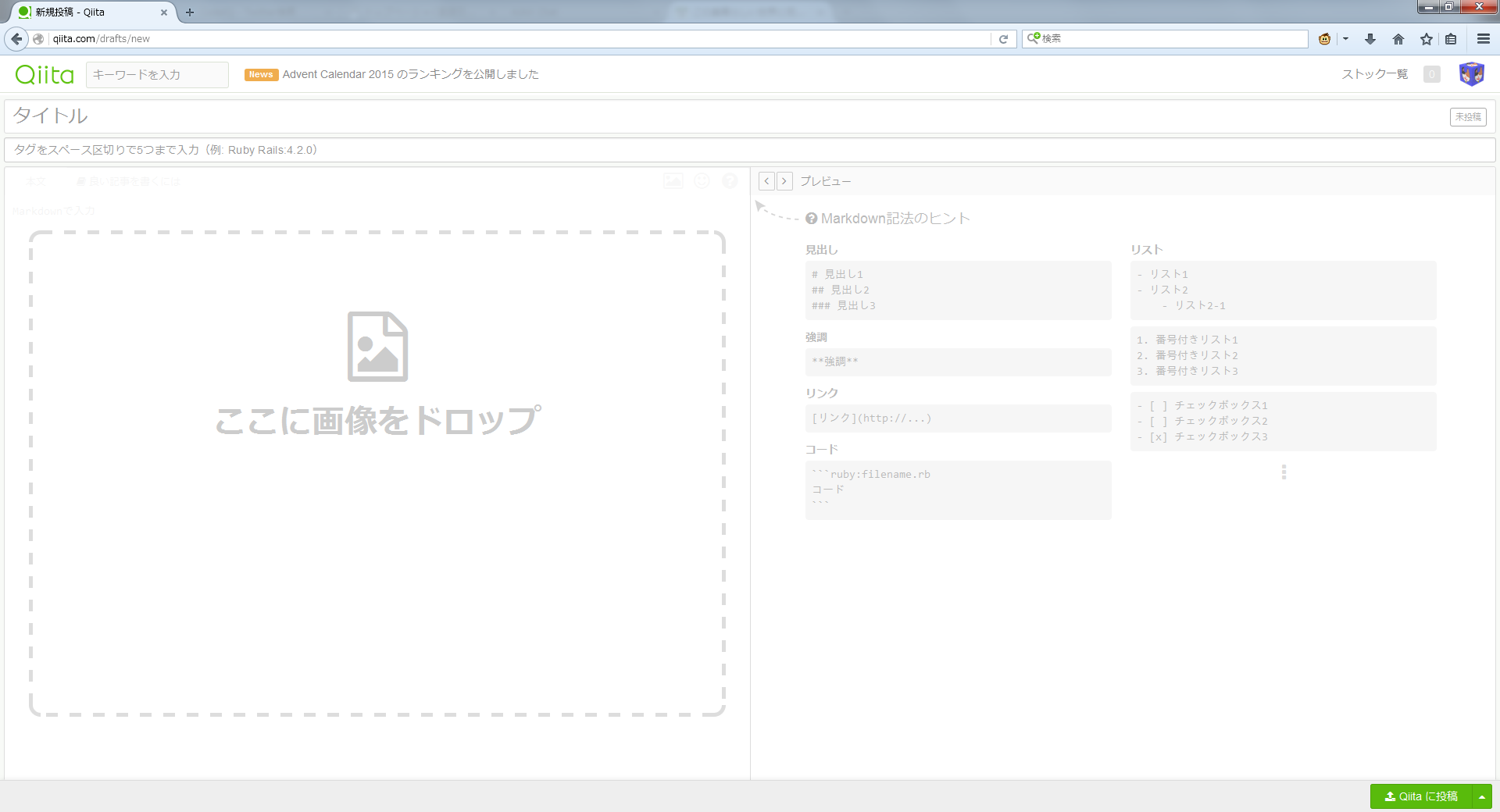
自分の環境(Windows 7 64ビット、Firefox 44.0.2)において、最大化したFirefoxで開いたQiitaの編集画面上をファイルをドラッグして通過させる(例えばファイルのコピーやランチャーへの登録のために別のウィンドウに持っていく)と、以下の画像のような障害物が出てきて、これをなんとかして消さなければ編集を継続できなくなってしまいました。
例えば、一旦下書き保存して編集画面を閉じ、開き直すことで消すことができますが、この手順では無視できない手間がかかってしまいます。
(最大化していないFirefoxおよびGoogle Chromeでは障害物が自動で消えてくれたので問題無いですが、なぜか最大化したFirefoxでは妨害されます)
そこで、Greasemonkeyのユーザスクリプトを用いてこの障害物を消し、ファイルをドラッグした後も普通に編集を継続できるようにしてみました。
Greasemonkeyの導入
Greasemonkey :: Add-ons for Firefox
を開いて、「Firefoxへ追加」ボタンを押し、アドオンのインストールを許可すればインストールできるでしょう。
消すべき障害物の特定
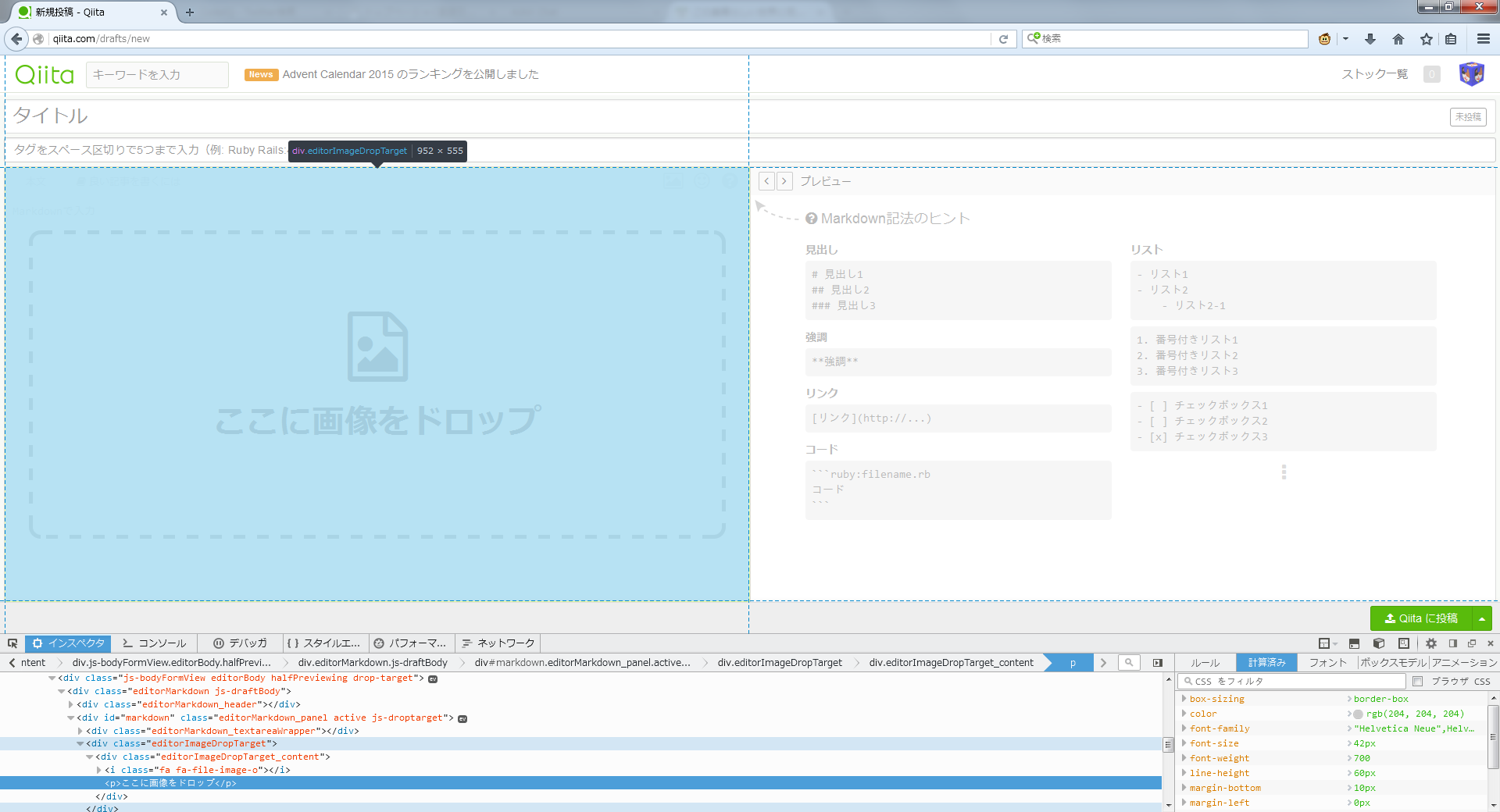
表示された障害物を右クリックし、「要素を調査」を選択します。
するとHTMLと表示の対応がわかりやすくなり、消すべきものはクラスeditorImageDropTargetを持つものであると予想できます。
障害物を消す
コンソールで以下のコードを入力して実行すると、障害物が消え、編集できるようになりました。
さらに、編集画面を開いた時にこのコードを入力して実行しておくことで、ファイルをドラッグしても障害物が出て来なくなりました。
なおかつ、この状態で画像ファイルのアップロードをすることもできました。
for (var a of document.getElementsByClassName("editorImageDropTarget"))a.style.display = "none";
ユーザスクリプトを作る
障害物の消しかたがわかったので、これをユーザスクリプトにして登録しましょう。
まず、メニューの「ツール > Greasemonkey > ユーザスクリプト新規作成」を選択します。
次に、出てきたウィンドウに起こられない程度に適当に情報を入力して「OK」を押します。
そして、出てきたウィンドウに以下のコードを入力し、保存して閉じます。
// ==UserScript==
// @name Qiitaの障害物を消去
// @description Qiitaの編集を妨害する障害物を消去します。
// @include http://qiita.com/drafts/*
// @version 1
// @grant none
// ==/UserScript==
for (var a of document.getElementsByClassName("editorImageDropTarget")) {
a.style.display = "none";
}
@nameはユーザスクリプトの名前、@descriptionはユーザスクリプトの説明、@includeは処理を実行するページのURLです。
これで、Qiitaの編集画面を開いた時にユーザスクリプトが実行され、ファイルをドラッグしても障害物が出て来なくなりました。
めでたしめでたし。
というか
公式で障害物をクリックすると消えるようにする、などの改善が入るといいですね。