VScodeのEmmet(エメット)について
VScodeのEmmetについて学んだのでまとめました。
VScodeにはEmmetというツールがバンドルされていて、
Emmetによる自動補完によってHTMLを自動的に成形してくれる機能です。
例:HTMLのテンプレートを自動補完してみる
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
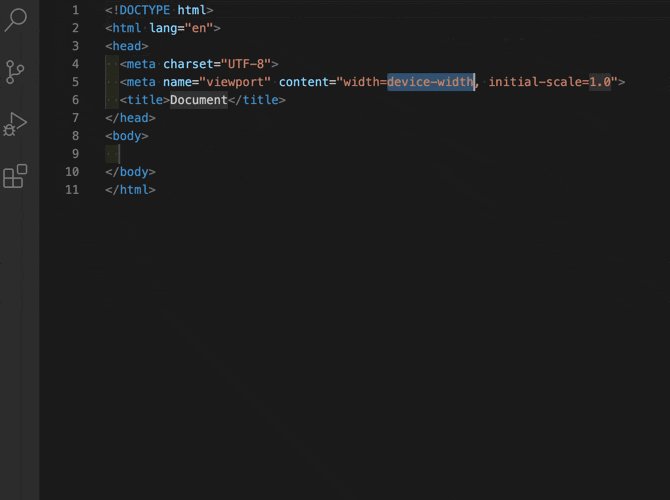
このHTMLテンプレートですが、以下の方法で自動補完機能を利用すると一気に出力することが出来ます。
<やり方>
「! + Tabキー」
VScode上で「!(半角)」を入力しTabキー(→|)を押す
※「+」は「and(と)」という意味で用いています。入力は不要です。
タグを自動補完する
タグの記述も自動補完が可能です。
◯各タグの開始タグと閉じタグを作成する
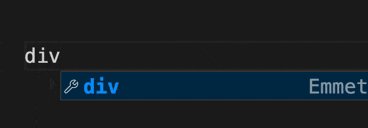
「タグ名 + Tabキー」
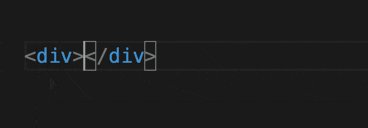
例)div + Tabキーと入力すると <div></div> が自動補完されます。

◯id名やクラス名を付けてタグを作成する
「#(シャープ) + id名 + Tabキー」
「.(ドット) + class名 + Tabキー」
「#」はidを指定し、「.」はclassを指定します。
例) # + first + Tabキー ⇨ <div id="first"></div>
例) . + cls + Tabキー ⇨ <div class="cls"></div>
※「#」や「.」の前に何も付けないとdivタグになります。divタグ以外は最初にタグ名を記述する必要があります。
例) span + . + cls + Tabキー ⇨ <span class="cls"></span>

◯タグの中にダグを作成する
「. + class名 + > + 中に作成したいタグ名※ + . + class名 + Tabキー」
※divタグを作成したい場合は不要です。
例). + cls + > p + . + txt + Tabキー
⇒<div class="cls"> <p class="txt></p> </div>"

◯タグの中に同じクラス名のタグを複数作成する
上記の方法を応用して中に作成するタグを複数にします。
中に作りたい「id名」もしくは「class名」の後ろに**「 * + 作成する数」**を付け足します。
例). + cls + > p + . + txt *+ 4 + Tabキー
⇨<div class="cls"> <p class="txt"></p> <p class="txt"></p> <p class="txt"></p> <p class="txt"></p> </div>

◯class名に数字を持たせてタグを複数作成する
上で複数作成した
タグは全て同じクラス名ですが、これらに数字を付け足したい場合は、
作成する数の前に**「$」**を付け足します。
**$**マークが数字として出力されます。
例). + cls + > p + . + txt + -$ + *4 + Tabキー
※今回は数字の前に「-(ハイフン)」を置きたかったので「-$」としました。
自動補完後は「-」の後ろの「$」が数字に変換されるので、「-1 〜 -4」と出力されます。
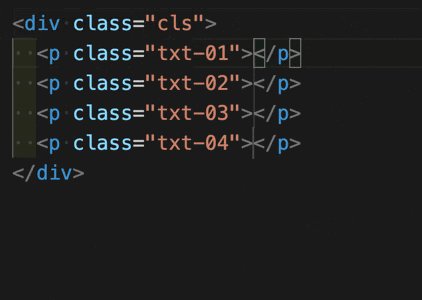
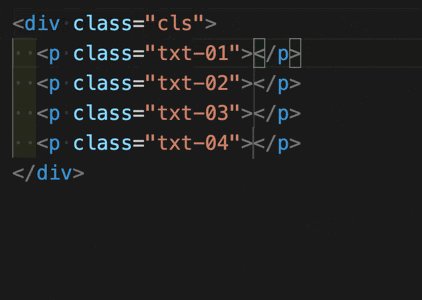
⇨<div class="cls"> <p class="txt-1"></p> <p class="txt-2"></p> <p class="txt-3"></p> <p class="txt-4"></p> </div>

ちなみに「$」マークを重ねると、「01〜」と数字の頭に0を付けることが出来ます。

また、HTMLだけでなくCSSでもEmmetを利用することが出来ます。
プロパティを入力する際にある程度入力すると自動補完候補が画面に表示されるので選択すれば自動補完されます。
例えば、「background-size」というプロパティをスタイルとして適用したい場合、
「backs」と入力するだけでその文字列を含むものが表示されます。

以上、Emmetを使った自動補完機能のまとめでした。
利用すると記述を簡略化することが出来るので、この書き方で慣れておくと良いなと個人的に思いました。
Emmetの起動方法
自身のVScodeでTabキーを押しても自動補完されない場合は、Emmetが無効になっているので有効にする必要があります。
1.VScodeを立ち上げて左下の歯車アイコンをクリック
2.「設定」or「settings」をクリック

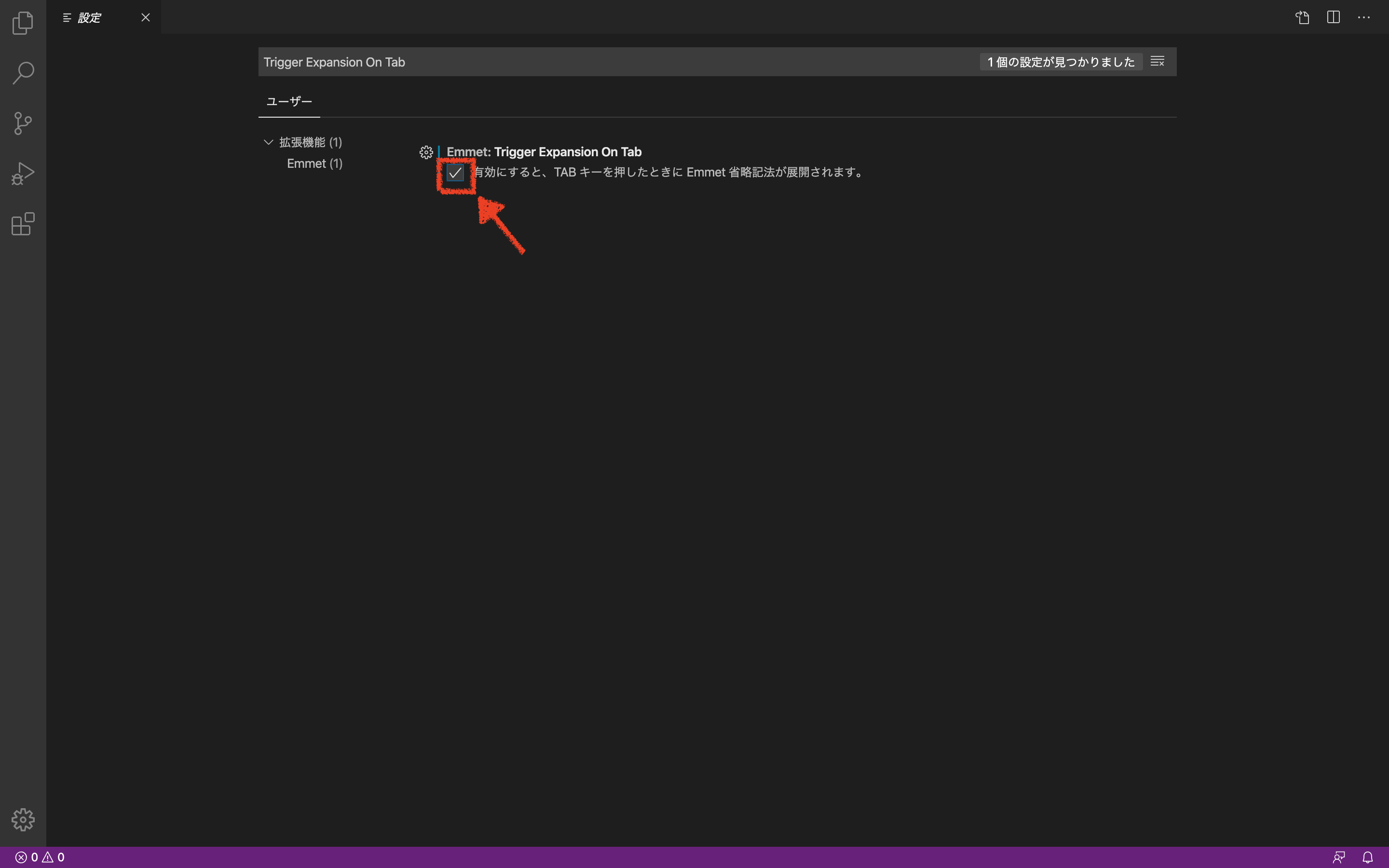
3.設定の検索という検索窓で「Trigger Expansion On Tab」と入力
4.検索結果として「Emmet:Trigger Expansion On Tab」が下に表示されるので
チェックボックスにチェックを入れる

これでEmmetが使えるようになります。
設定を変えた後は一度VScodeを終了して再起動してください。