会社でLaMetric TIMEを購入したので、APIを使用してテキストを表示してみました!
LaMetric TIMEとは?
LaMetric TIMEは、時計の表示だけでなく、スマホから様々なアプリを登録して、天気、ニュース、セキュリティアラート、デジタルメトリクスデータ、売上高の推移、スマートフォンへの通知などをドットで表示できるいい感じのLED時計です!

Amazonで買えます↓
今回は、LaMetric TIMEにコマンドプロンプトからAPIを使用して、プログラミングの初歩である「HELLO!!」を表示しました!
IPアドレスの確認
APIを使用するには、LaMetric TIMEが使用しているIPアドレスを取得する必要があります。
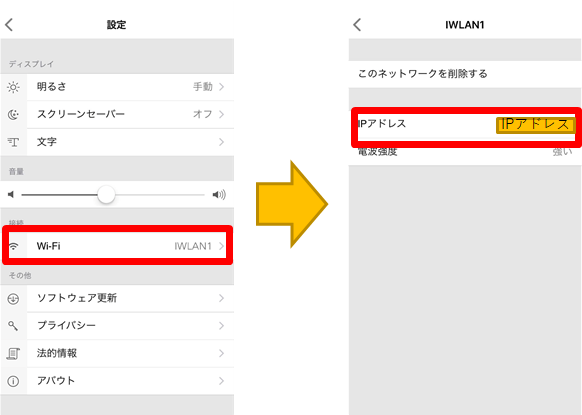
IPアドレスは、iPhoneのアプリから取得しました。
設定画面>Wi-Fiの設定を確認すると、IPアドレスが表示されます。

Basic認証キーの確認
ドキュメントを読んでみるとBasic認証でAPIを実行できると書いてあります。
ユーザー名はdev、パスワードはApi Keyです。
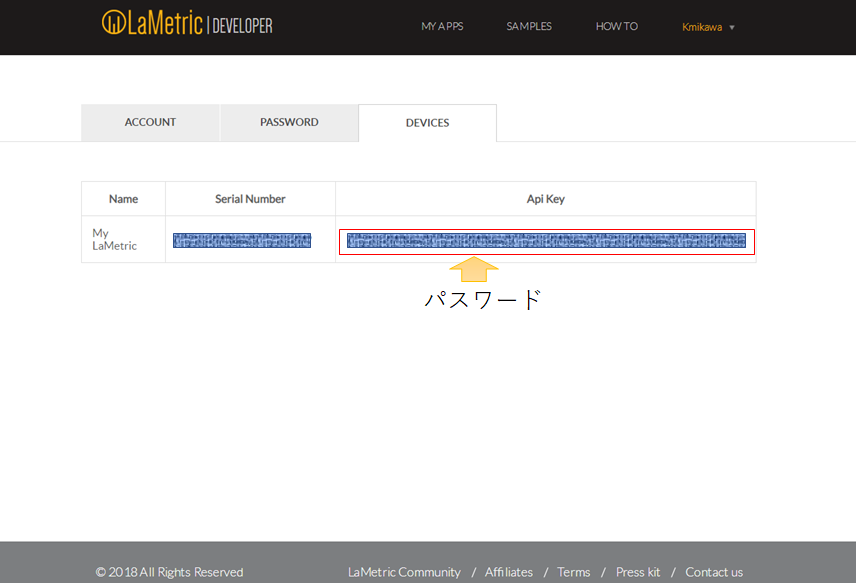
Api KeyはDEVELOPERサイトにログインしてアカウント情報からDEVICESタブをクリック
これで自分のLaMetricに付与されたApi Keyが確認できます。

ヘッダーの作成
curlコマンドを使用して、APIリクエストをします。
LaMetricはAuthorization ヘッダー を利用するBasic認証なので、ユーザー名とパスワードを : で足した文字列を Base64 でエンコード下ヘッダーが必要ですのでこれを作成します。
Base64エンコードは、以下のサイトで実施しました。
http://www.convertstring.com/ja/EncodeDecode/Base64Encode
dev:[Api Key]
をエンコードしたい内容に入力し、エンコードされたテキストをコピーします。
curlコマンドの作成
ここまでで下準備は完了しました。
あとは、curlコマンドでAPIリクエストするだけです。
コマンドは以下のようになります。
curl -X POST -d "{\"model\":{\"frames\":[{\"text\":\"Hello!\"}]}}" -H "Authorization: Basic [生成したBase64]" -H "application/json" http://192.168.xx.xx:8080/api/v2/device/notifications
実行すると、LaMetric TIMEに「HELLO!」が表示されます!
まとめ
今回は、LaMetric TIME をAPIで動作させてみました!
温度センサーと組み合わせると、いい感じの温度計になりそうですね。
近いうちに、Gravioを使用してIoTデータを表示してみようと思います!
