結論
npx create-expo-app {プロジェクト名} --template
でプロジェクトを作成しましょうね.
本文
expoの講座を一通り見たので自分で調べて最初からやってみようと思ったら,プロジェクト作成の時点でわからんことが
プロジェクト作成の方法は2通りあるみたいで
# 洗濯するプロジェクトタイプはブランク
expo init {プロジェクト名}
npx create-expo-app {プロジェクト名}
はほぼ同じでした.
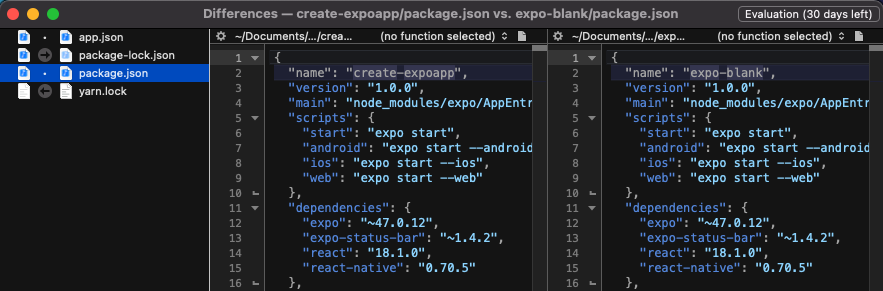
マージツールで比較すると以下画面のように名前が違うくらいですかね.
create-expo-appで作成した方にはyrnのロックファイルがありますが,どこかの設定ですかね.

で,どっち使うべきなの?
expo init expo-blank
Migrate to using:
› npx create-expo-app --template
expo initを使用すると上のような推奨パターンが出てきます.
ってことはcreate-expo-appを使用するのが正解なんでしょうね.
expo initではコマンド実行直後にテンプレートを選択できますが,
create-expo-appではテンプレートを聞かれずに素の状態のプロジェクト(blank)が作成されてしまいます.
なので,テンプレートを使用したい場合は,オプションに--templateを入れましょうね.
npx create-expo-app {プロジェクト名} --template
選択できるテンプレートも変わってるみたいです.
中身的には同じそうですが