はじめに
個人開発のアプリ制作をしています。
調べながらの実装になるので、メモとして記載しています。
※注意※
プログラミング学習中の初心者です。
記述に間違いがあれば、ご指摘いただけますと幸いです。
環境
Mac M1
rails 7.0.7.2
ruby 3.2.0
Node.js 20.2.0
Yarn 1.22.19
やったこと
①tailwindcss-stimulus-componentsのインストール
$ yarn add tailwindcss-stimulus-components
npmを使用している場合は、下記でもインストール可能です。
$ npm install tailwindcss-stimulus-components
②importmapに記述を追加
下記コードを打つと、importmapにtailwindcss-stimulus-componentsが追加されます。
$ bin/importmap pin tailwindcss-stimulus-components
config/importmap.rb
pin "application", preload: true
pin "@hotwired/turbo-rails", to: "turbo.min.js", preload: true
pin "@hotwired/stimulus", to: "https://ga.jspm.io/npm:@hotwired/stimulus@3.2.2/dist/stimulus.js"
pin "@hotwired/stimulus-loading", to: "stimulus-loading.js", preload: true
pin "tailwindcss-stimulus-components", to: "https://ga.jspm.io/npm:tailwindcss-stimulus-components@4.0.4/dist/tailwindcss-stimulus-components.module.js"
pin_all_from "app/javascript/controllers", under: "controllers" ,preload: true
pin "modal", to: "modal.js", preload: true
③コンポーネントをインポート
今回はタブを使用したかったので、公式の通り下記を追記しました。
import { Tabs } from "tailwindcss-stimulus-components"
application.register('tabs', Tabs)
app/javascript/controllers/application.js
import { Application } from "@hotwired/stimulus"
const application = Application.start()
import { Tabs } from "tailwindcss-stimulus-components"
application.register('tabs', Tabs)
// Configure Stimulus development experience
application.debug = false
window.Stimulus = application
export { application }
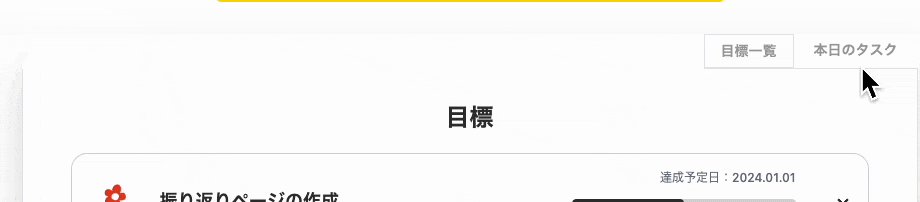
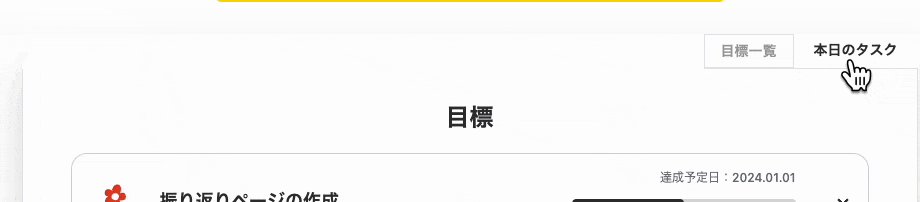
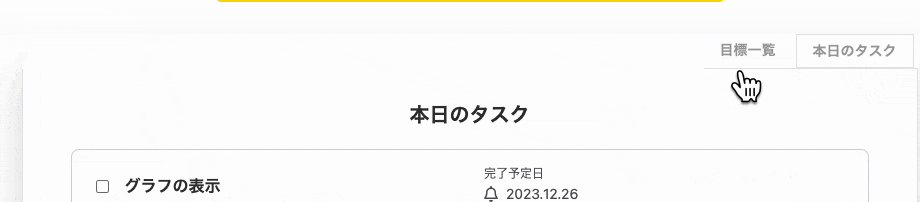
④viewに記述する
下記公式ドキュメントの内容を自分のアプリに合わせて、サーバーを再起動したら終わりです。
<div data-controller="tabs" data-tabs-active-tab-class="-mb-px border-l border-t border-r rounded-t">
<ul class="list-reset flex border-b">
<li class="-mb-px mr-1" data-tabs-target="tab" data-action="click->tabs#change">
<a class="bg-white inline-block py-2 px-4 text-blue-500 hover:text-blue-700 font-semibold no-underline" href="#">Active</a>
</li>
<li class="mr-1" data-tabs-target="tab" data-action="click->tabs#change">
<a class="bg-white inline-block py-2 px-4 text-blue-500 hover:text-blue-700 font-semibold no-underline" href="#">Tab</a>
</li>
<li class="mr-1" data-tabs-target="tab" data-action="click->tabs#change">
<a class="bg-white inline-block py-2 px-4 text-blue-500 hover:text-blue-700 font-semibold no-underline" href="#">Tab</a>
</li>
<li class="mr-1">
<a class="bg-white inline-block py-2 px-4 text-gray-300 font-semibold no-underline" href="#">Tab</a>
</li>
</ul>
<div class="hidden py-4 px-4 border-l border-b border-r" data-tabs-target="panel">
Tab panel 1
</div>
<div class="hidden py-4 px-4 border-l border-b border-r" data-tabs-target="panel">
Tab panel 2
</div>
<div class="hidden py-4 px-4 border-l border-b border-r" data-tabs-target="panel">
<iframe width="560" height="315" src="https://www.youtube.com/embed/y3niFzo5VLI" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
</div>
</div>
<div class="flex flex-wrap justify-center">
<div class="card w-full max-w-4xl mx-4 mb-8 shadow-2xl">
<div data-controller="tabs" data-tabs-active-tab-class="border tabs tabs-lifted">
<div class="flex justify-end">
<ul class="list-reset flex border-b">
<li class="mr-1" data-tabs-target="tab" data-action="click->tabs#change">
<a class="tab font-semibold">目標一覧</a>
</li>
<li class="mr-1" data-tabs-target="tab" data-action="click->tabs#change">
<a class="tab font-semibold">本日のタスク</a>
</li>
</ul>
</div>
<div class="hidden px-4 border-l border-b border-r" data-tabs-target="panel">
<div class="card-body">
<div class="font-bold text-center text-2xl">目標</div>
<% if @goals.present? %>
<div id="goals">
<%= turbo_frame_tag "goals" do %>
<%= render @goals.select{ |g| !g.checked? } %>
<% end %>
</div>
<% end %>
</div>
</div>
<div class="hidden px-4 border-l border-b border-r" data-tabs-target="panel">
<%= turbo_frame_tag "tab2_content" do %>
<%= render "tasks/tab2" %>
<% end %>
</div>
</div>
</div>
</div>
終わり
importmapへの記述などが分からず、苦戦してしまいました。
今後使用する時に困らないようにまとめました。
参考