日々の天気データをAPIで取得する処理を作成する機会があったので、データ取得部分について共有しておきます。
今回は、無償で使用できるAPIから、その時点の天気データを取得するという流れになります。
使用する天気データ
無償で使用できる天気データはいろいろとありますが、今回はOpenWeatherMapを使用しています。
まず、アカウントを作成して、APIキーを生成します。
この辺は、いろいろなところに説明があるので割愛しますが、普通にアカウントを登録して、管理メニューから「My API Keys」を選択すると、キーの確認や新しいキーの作成などができるので特に迷うことは無いかと思います。
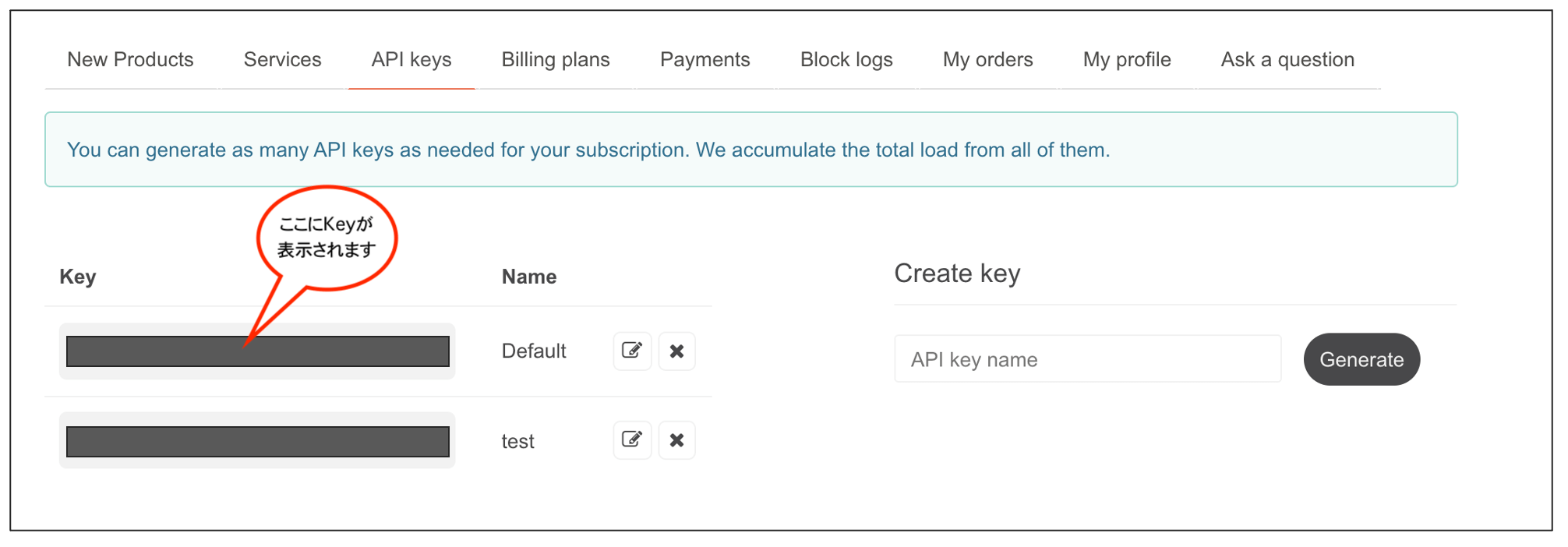
API Keyの確認
OpenWeatherMapへログインし、API Keyを確認します。
以下のように見えるはずです。

このKeyを以下の設定で使用します。
天気データの取得方法を確認
今回は都市名を指定して、アクセスした時点の天気データを取得することにしたいと思います。
アクセス方法は以下をご確認ください。
https://openweathermap.org/current
具体的には、"Call current weather data for one location"の"By city name"に記載のある、
api.openweathermap.org/data/2.5/weather?q={city name}&appid={API key}
を使用します。
このURLに取得したい都市名とアクセスするためのKeyを設定してアクセスするとデータが取得できます。
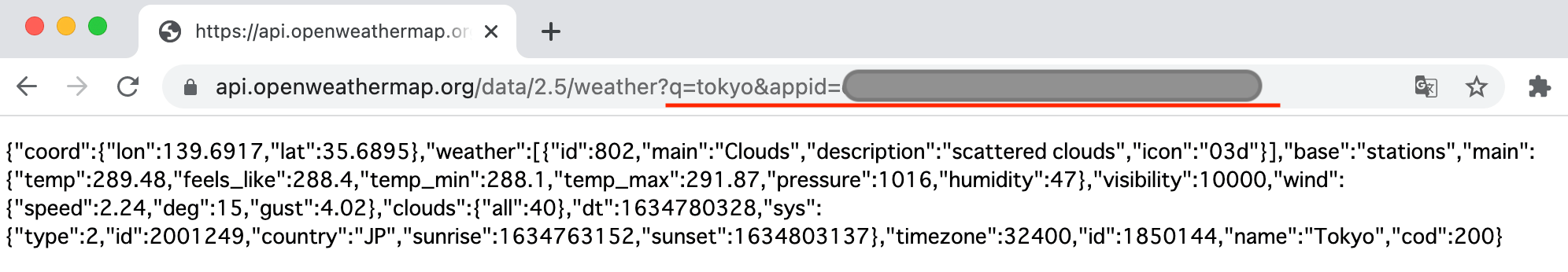
試しに、ブラウザでアクセスすると以下のような画面が表示されます。

q=tokyoで取得する先を指定し、appid=で自分のKeyを指定してアクセスすると、アクセスした時点の天気データをJson形式で取得することができます。
PDIでAPIを実行する
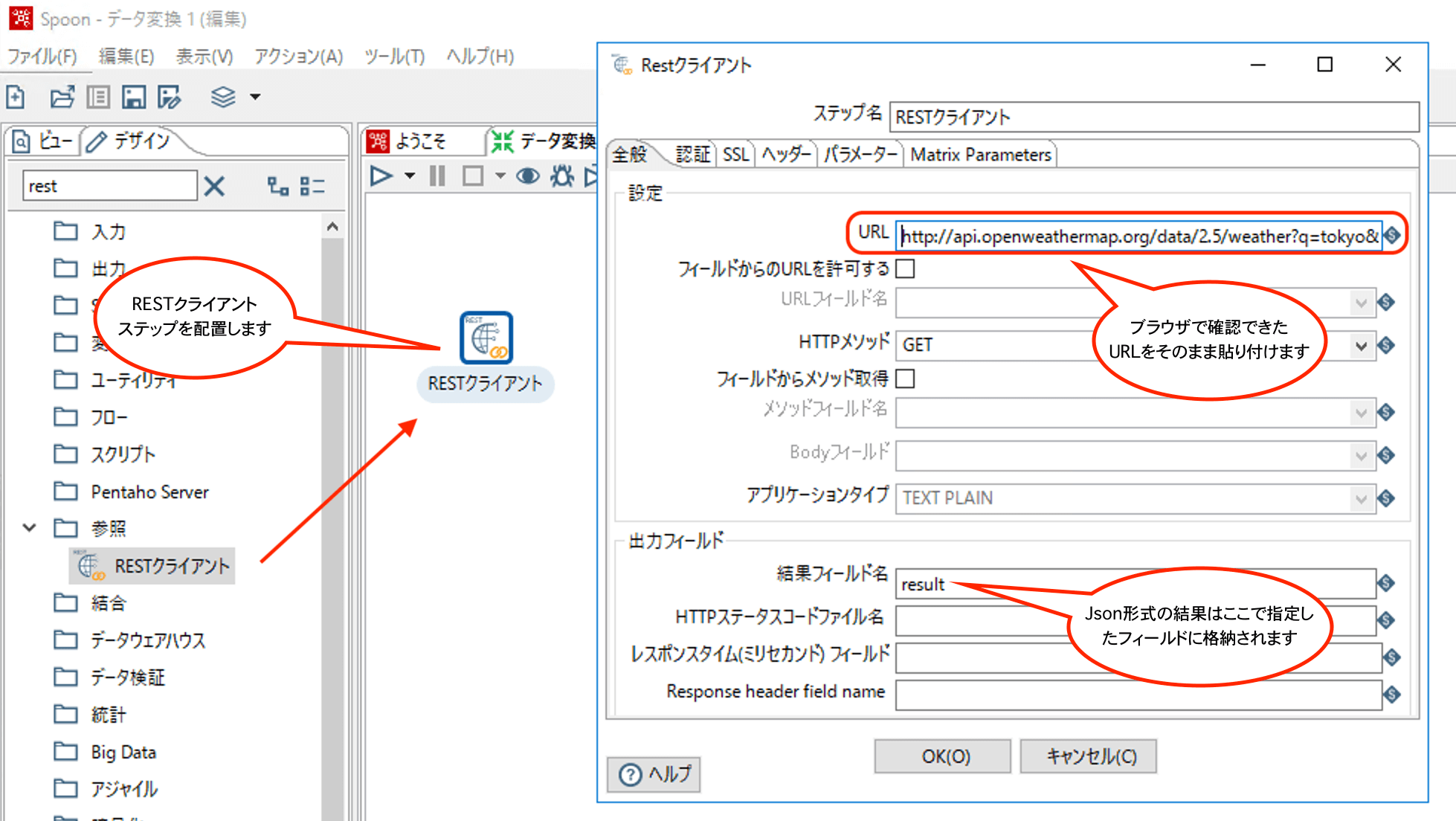
- APIの実行
RESTクライアントを配置して、URLを設定しOKボタンで設定を保存します。

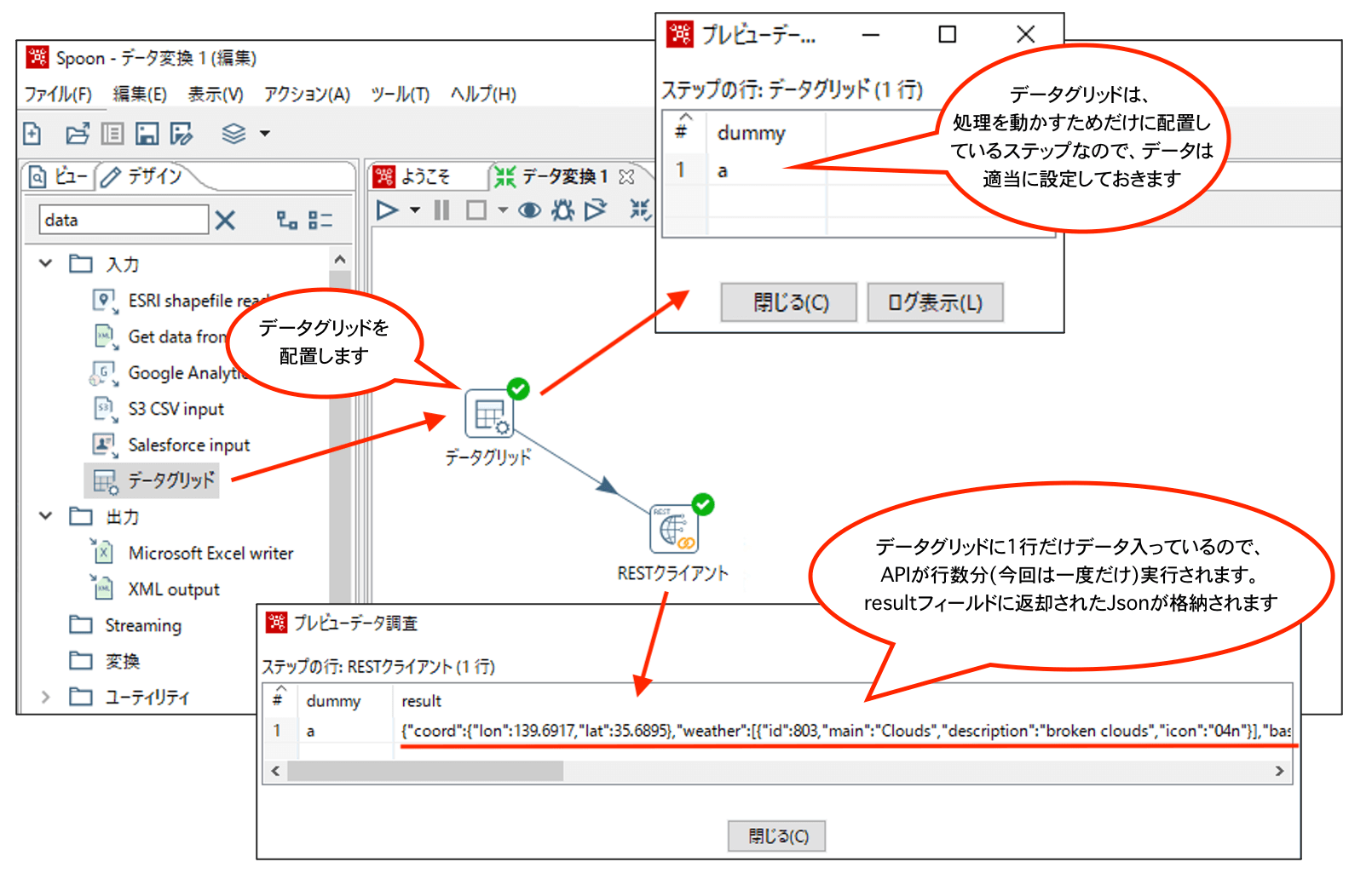
このまま実行しても、RESTクライアントステップは単独では動かない(データ取得系のステップと接続されていないと動かない)ので、データグリッドステップとつないで、プレビューを行います。

- APIから取得した結果のJson形式のデータをパースする
上記まででresultフィールドにJson形式のデータを取得することができました。
ただ、Json形式のままだとデータが使用しづらいので、必要なデータのみを取得したいと思います。
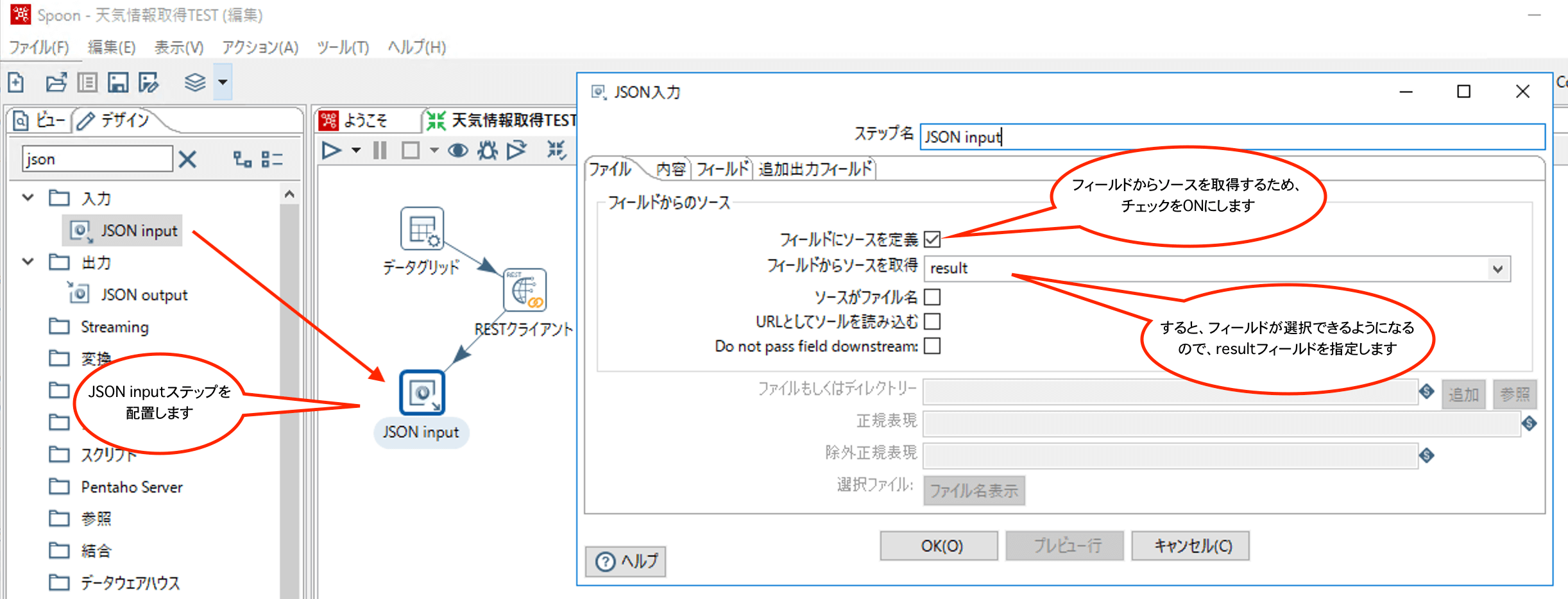
まずJsonデータを取得、パースするためのステップである、JSON inputステップを配置します。
次に、APIの結果が格納されているresultフィールドからデータを取得するようにJSON inputステップの設定を行います。

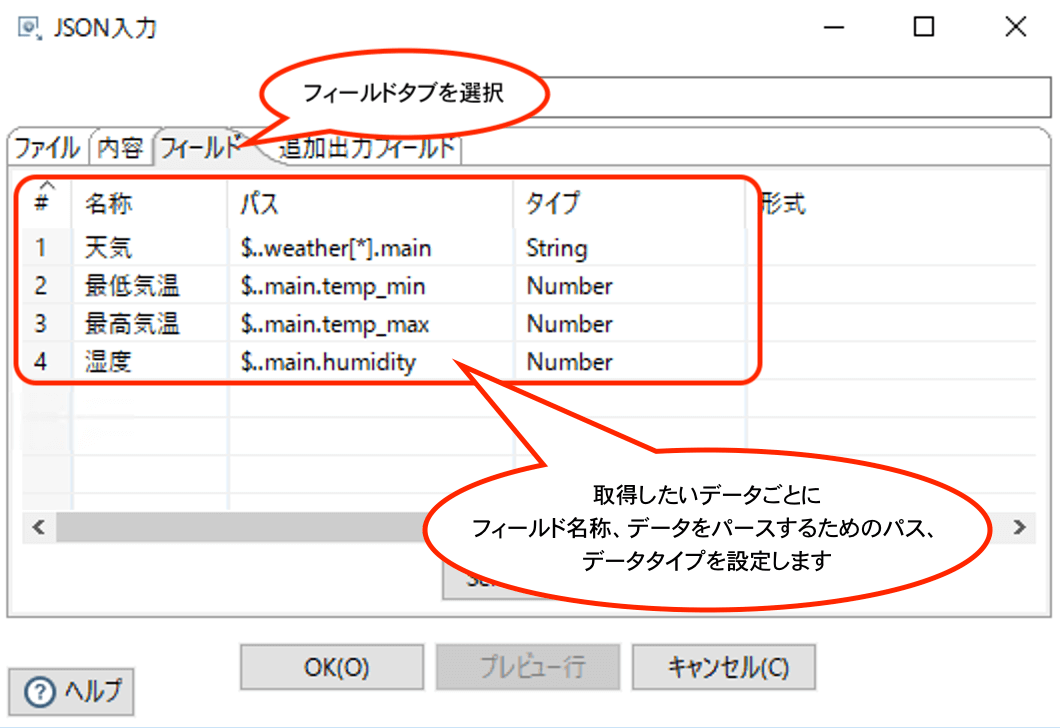
これで天気データの取得まではできるようになりましたので、続いてJsonデータをJsonPathでパースする設定を行います。
今回は、天気(晴れとかくもり)と最低気温、最高気温、湿度を取得します。

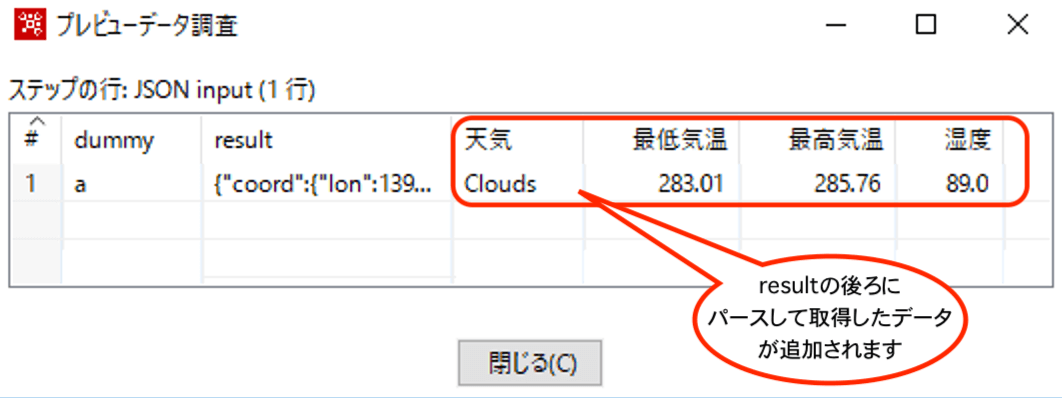
プレビューした結果は以下のとおりです。

※上記の設定では、気温がケルビン単位で返ってきますので、気温を摂氏(℃)で取得したい場合はURLに「units=metric」の条件を追加してください
JsonPathの設定方法は、以下をご確認ください。
https://goessner.net/articles/JsonPath/
なお、返却されるデータによっては、指定したPathではエラーになることがあるので、詳しくはいろいろと設定を変更しながら試していただければと思います。
きちんと調べてないので詳細はわかりませんが、weatherが2種類返却されることがあるようなので、必ず1件目を取得するようにしておくなど、検討する必要があるかと思います。
ちなみに、weatherの1件目を取得するで良い場合は、「$.weather[0].main」と指定しておけば必ず1件目のみが取れるようになります。
- JsonPathを自動的に設定する
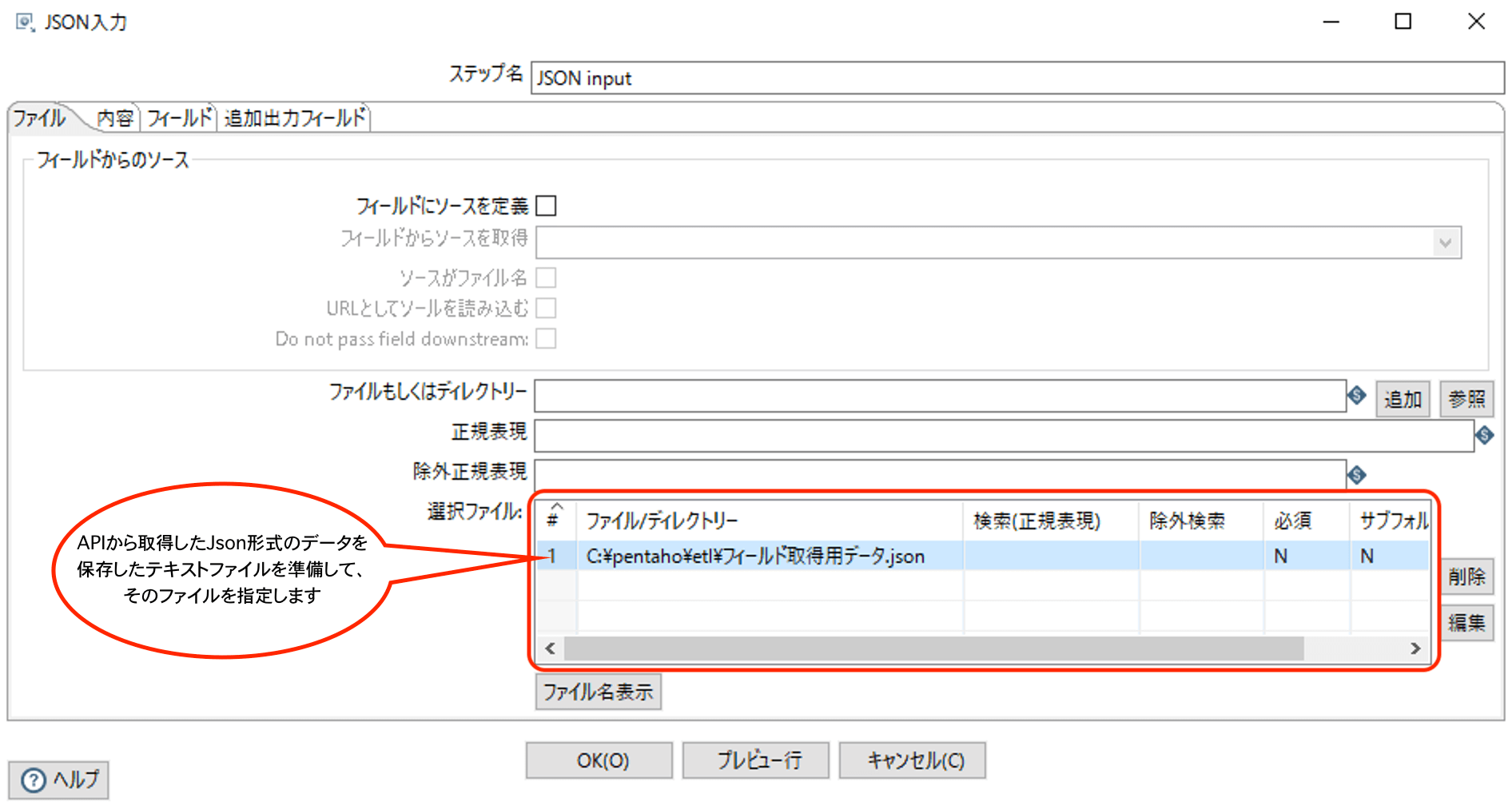
APIから取得した結果をファイルに保存し、そのファイルを読み込むことによって、自動的にJsonPathを設定することも可能です。
その場合はまず、保存した結果ファイルを読み込むようにJSON inputステップを設定します。

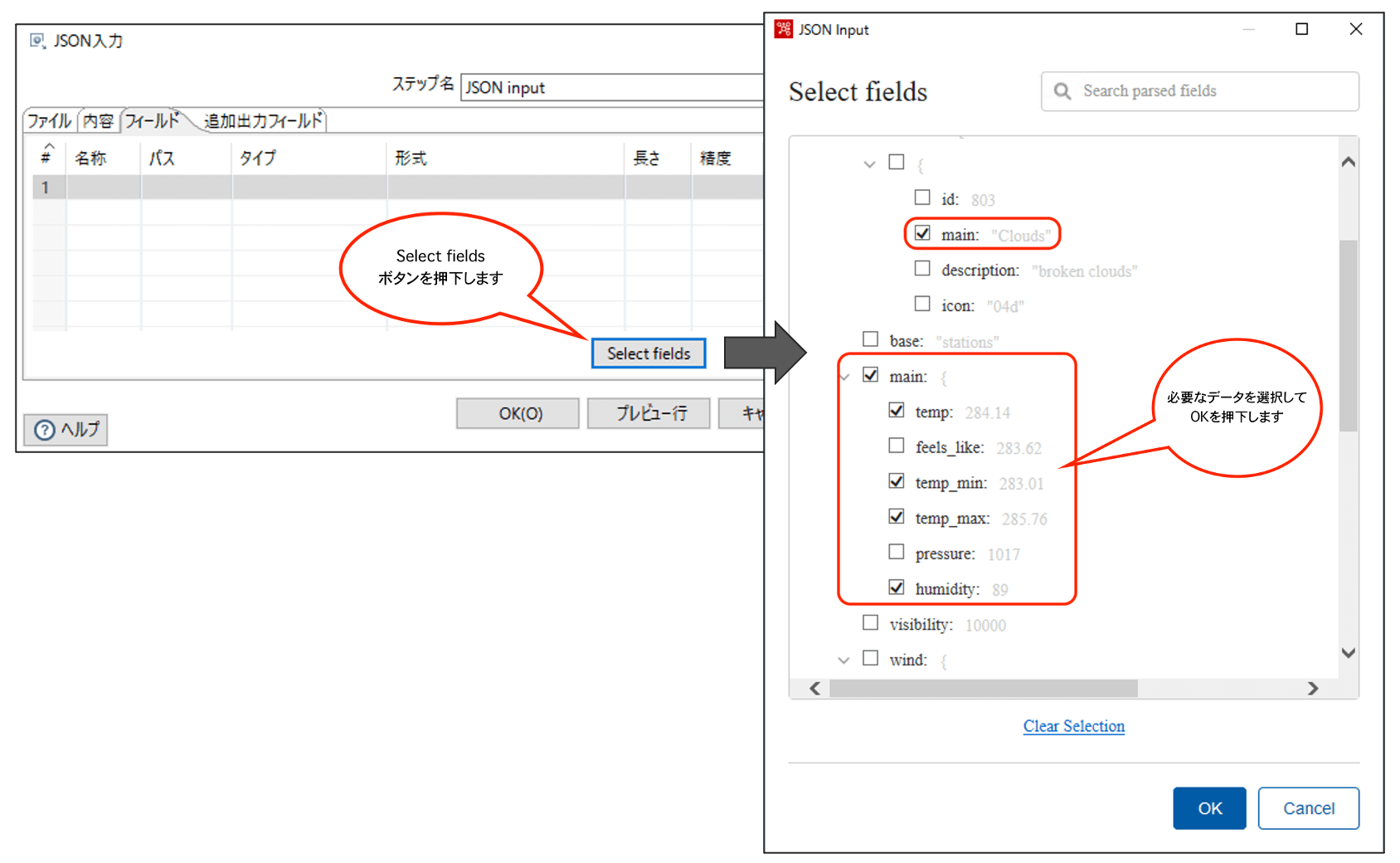
次に、フィールドタブへ移動して、Select filedsボタンを押下して設定を続けます。

OKを押下すると、以下のように自動的に設定されます。

複数の都市のデータを一括で取得する
ここまでで、URLに単独都市名を指定して、データを取得することは確認できました。
次に、取得したい複数の都市名をリスト化しておいて、それを読み込ませることで一括でデータを取得できるようにしていきます。
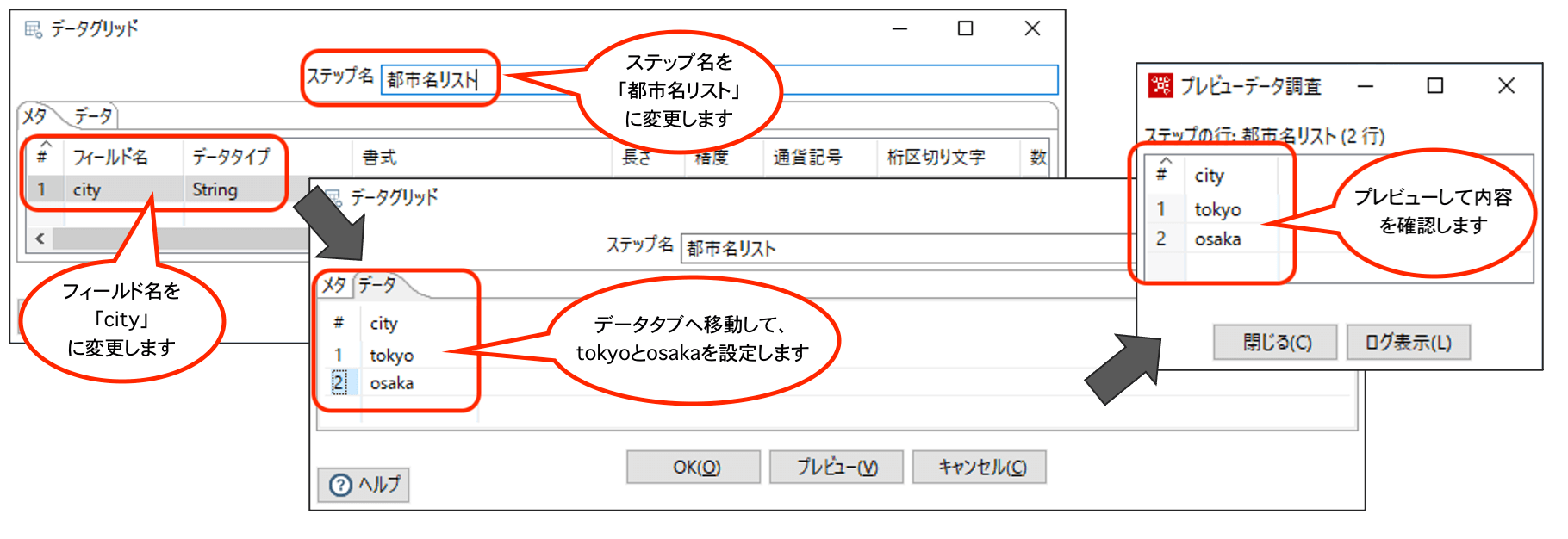
実行用に追加していたデータグリッドを以下のように修正します。

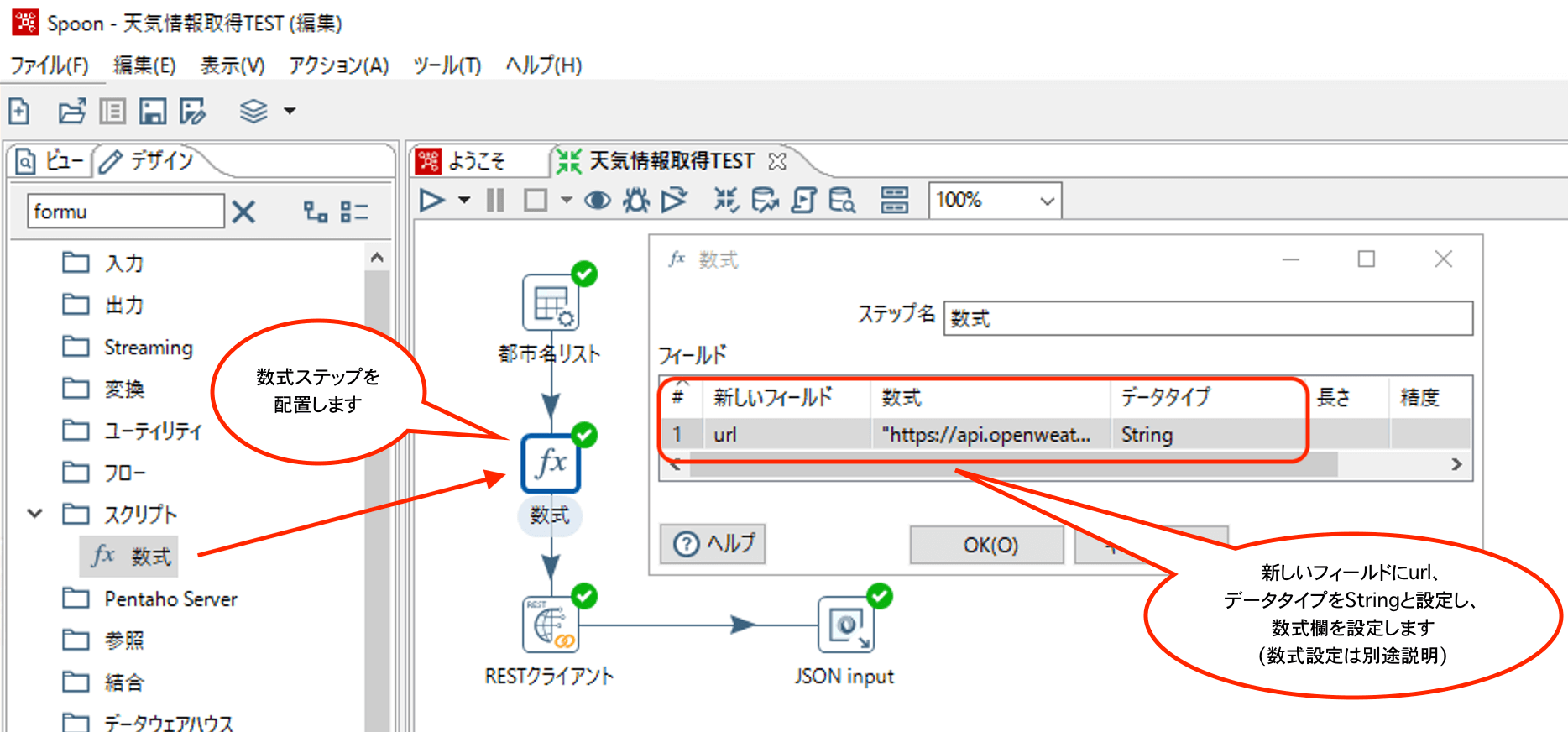
続いて、数式ステップを配置し、データグリッドステップとRESTクライアントステップの間につなげます。

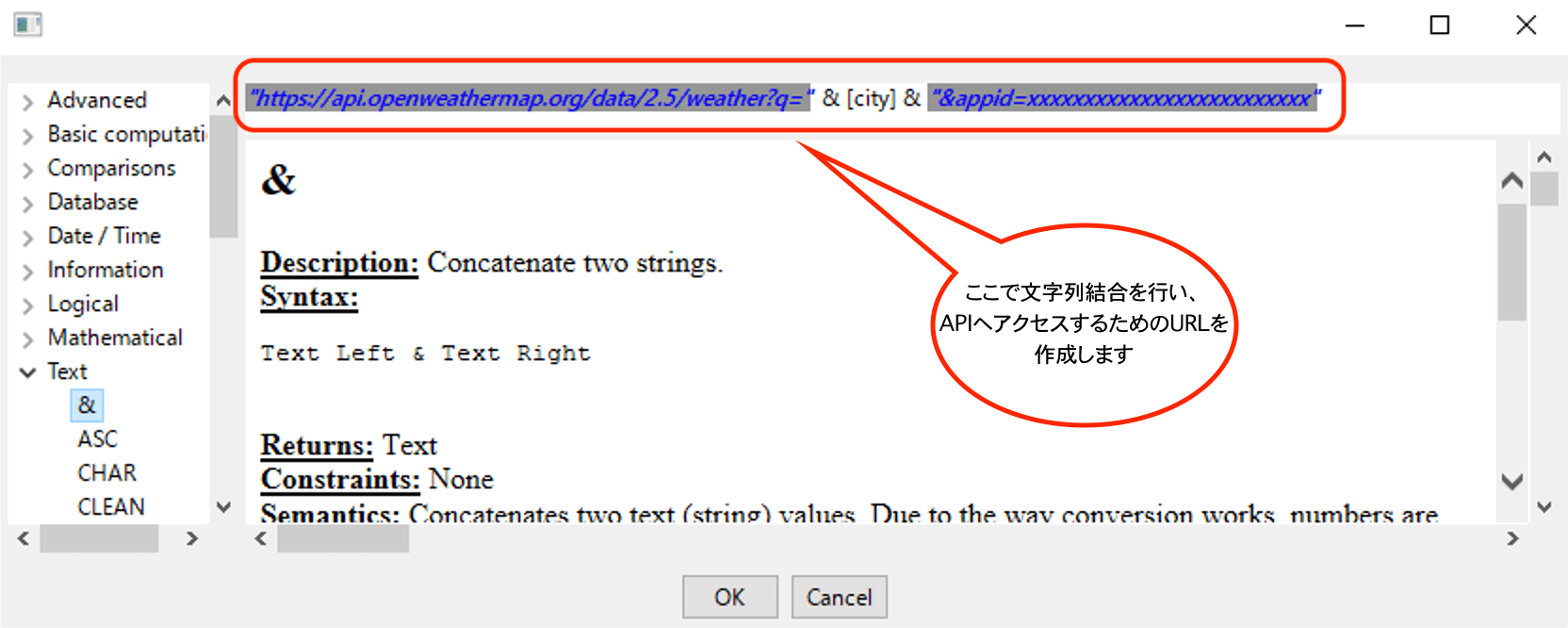
数式設定は、数式の箇所をクリックすると、以下のような数式設定用のWindowが立ち上がるので、こちらで設定します。

少々見づらいので抜き出しておきます。"URL"と[city]を&でつなげてAPIへアクセスするためのURLを作成しています。
フィールドに入っている値は[]で呼び出せるので、ここでは[city]としてURLに都市名を埋め込んでいます。
"https://api.openweathermap.org/data/2.5/weather?q=" & [city] & "&appid=xxxxxxxxxxxxxxxxxxxxxxxxxxx"
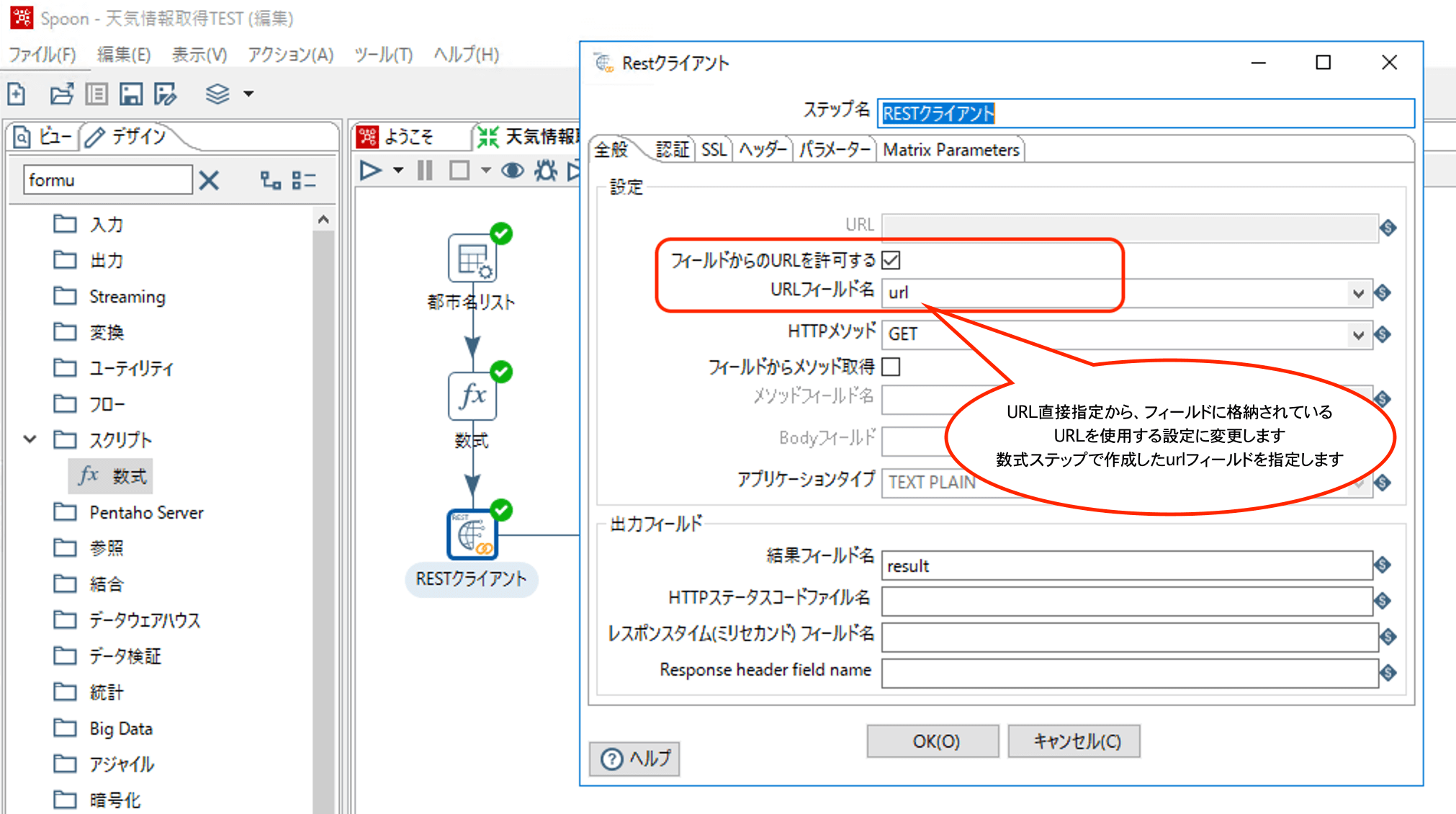
最後に、RESTクライアントステップの設定を変更します。

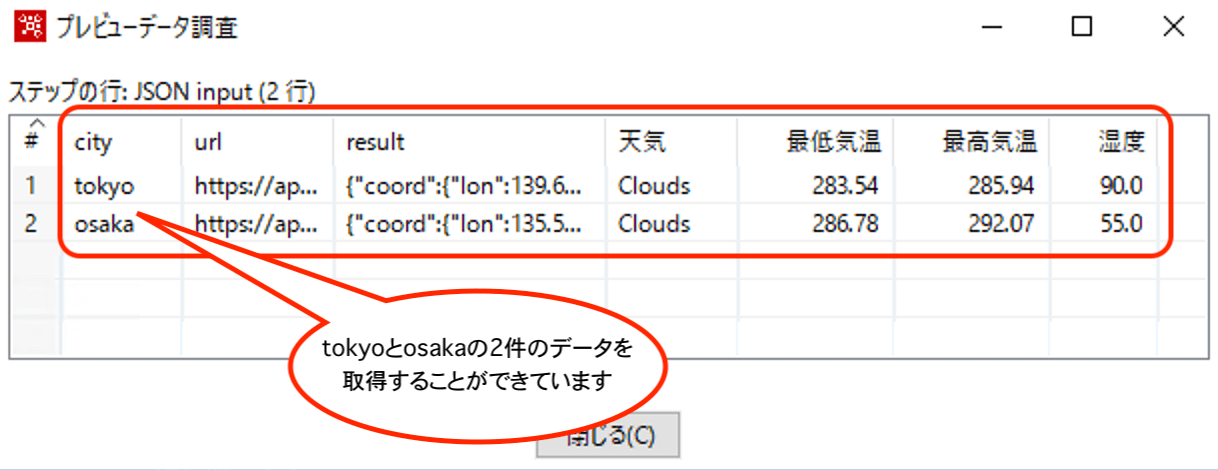
ここまで設定したら、JSON inputステップ上でプレビューを行い結果を確認します。

以上で、REST-APIより天気データを取得することができました。
ここから先は、DBへロードしたり、CSVで出力したり、好きなように処理をつなげて行けばよいかと思います。