UE5.4より導入された新機能MotionDesignToolを配信システムとして試してみた。
1.UnrelEngine5新機能「MotionDesignTools」の真骨頂
2.NDIToolsを入れよう!
3.NDIネイティブサポートになったUE5.5でセットアップ
4.MotionDesign Rundownセットアップ
5.OBSStudio側セットアップ
6.レベルを分ける理由
7.まとめ
1.UnrelEngine5新機能「MotionDesignTools」の真骨頂
昨今、Adobe AfterEffectsや、Cinema4Dを超えるモーショングラフィックツールとして注目されている機能ですが、この機能はもとよりEスポーツやニュース番組のライブストリーミングツールとして開発されており、その真骨頂は配信機能にあります。
配信機能を極限まで使いやすくするためにNDIという通信手法を使います!
これを使えば今まで高くて手が出なかったATEMやDECKLINKといった外部デバイスが不要になるだけでなく、LANケーブルやケーブルレスのオンライン接続でつなぐので、取り回しも非常に楽なものになります。
NDIToolsを入れよう!
https://tricaster.jp/ndi-central/ndi-tools/
↑まずはこちらよりNDI Toolsをインストールします。
3.NDIネイティブサポートになったUE5.5でセットアップ


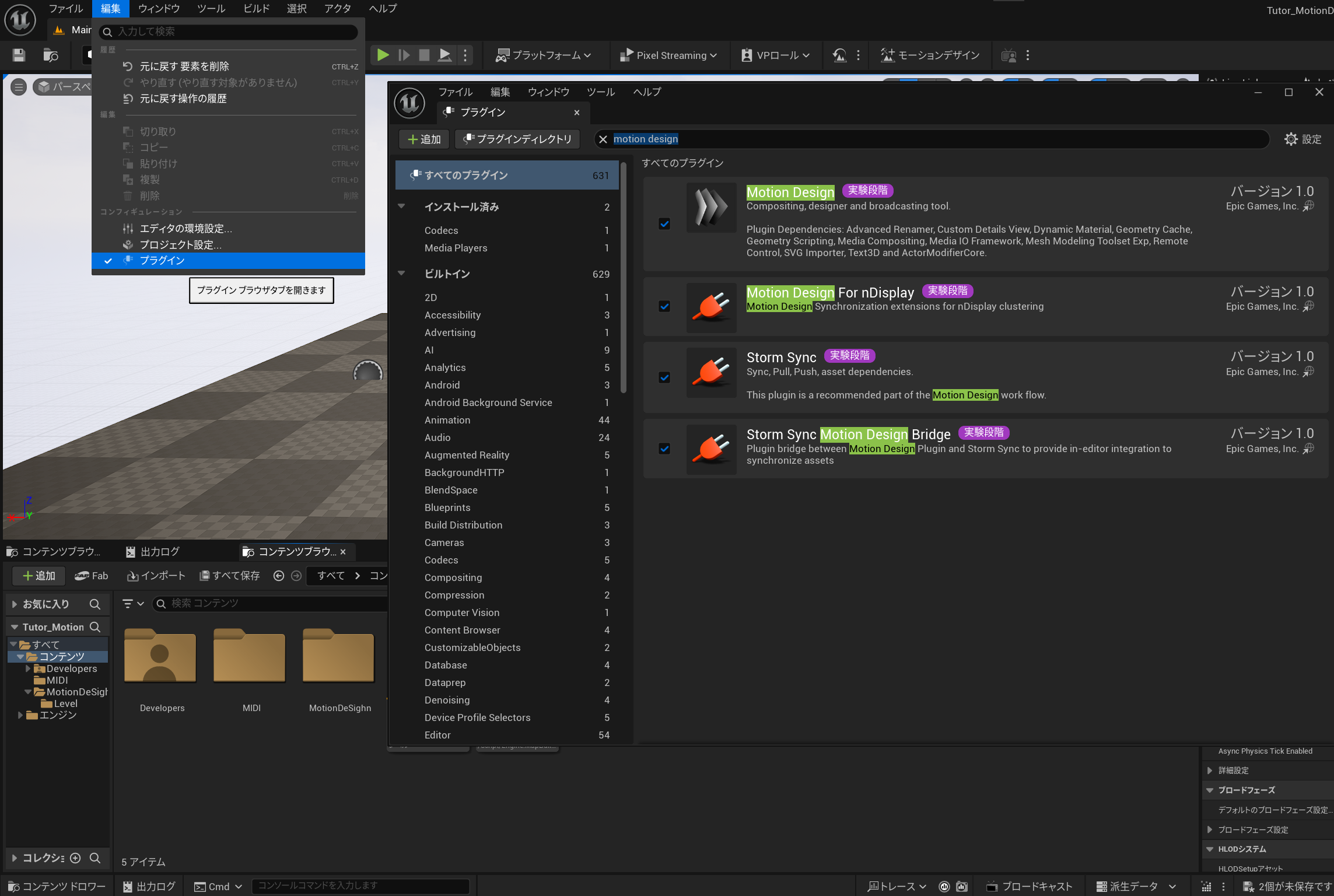
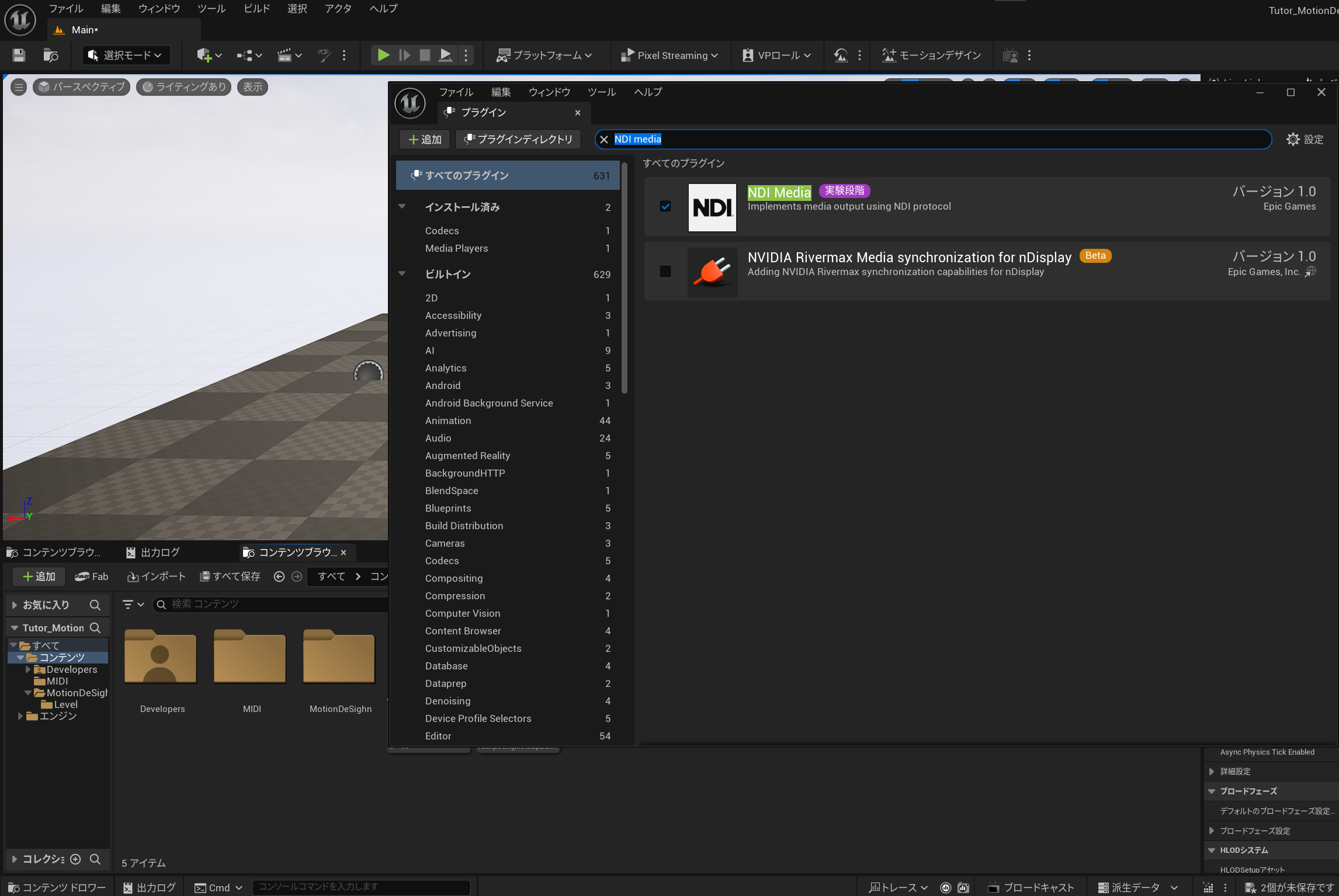
UE5.5を立ち上げ、画像のプラグインをオンにし、エディタ再起動します。

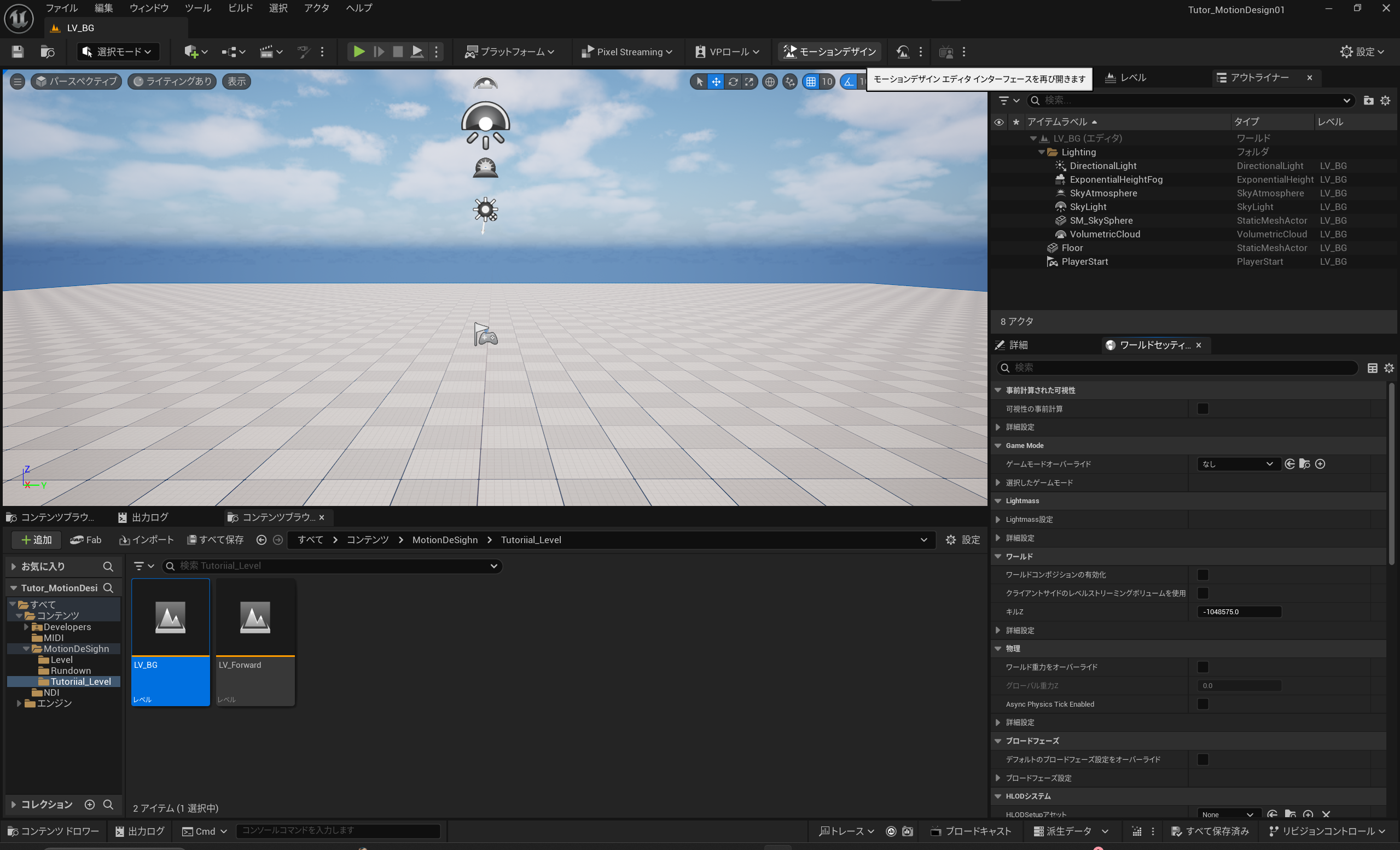
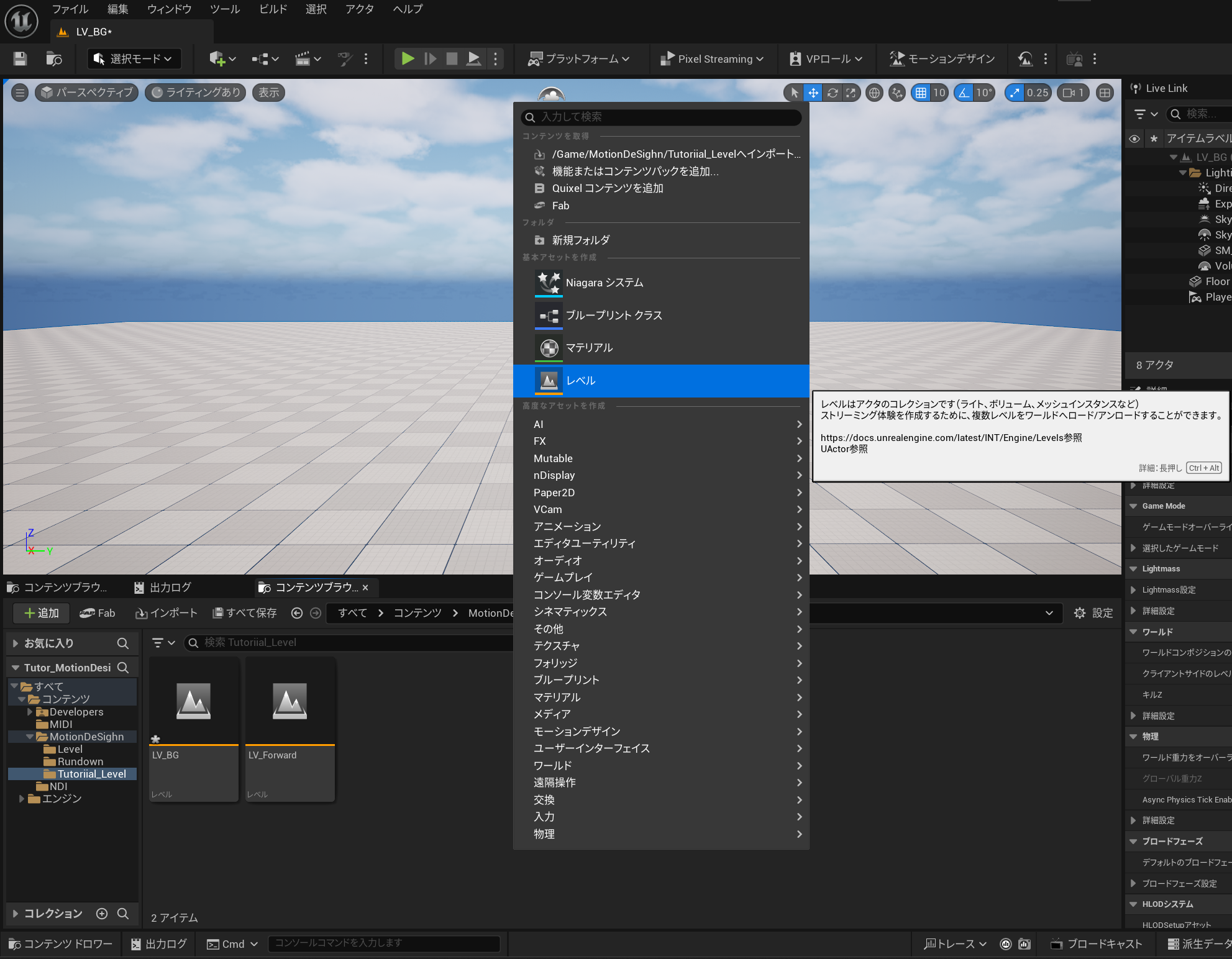
背景用にするレベルを用意します。今回はLV_BGというアセットです。新規レベルで作ったデフォルトレベルです。ご自身で作った背景でOKです。

上部よりモーションデザインエディターを開く。(この工程をしないとRundownでテンプレートに追加できないレベルになってしまうので注意)

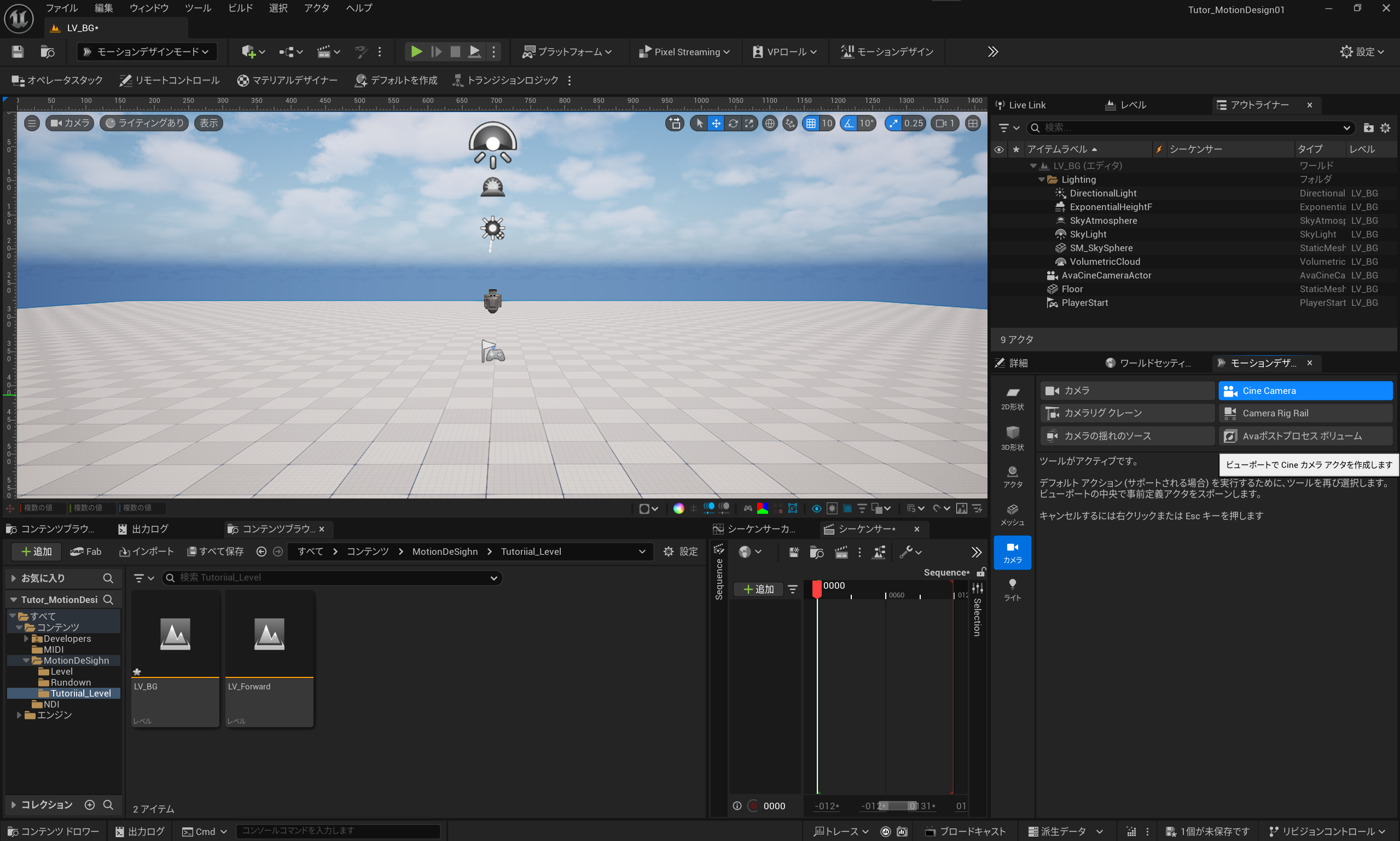
モーションデザインモードに切り替え

カメラを作成する。

前景のセットアップ
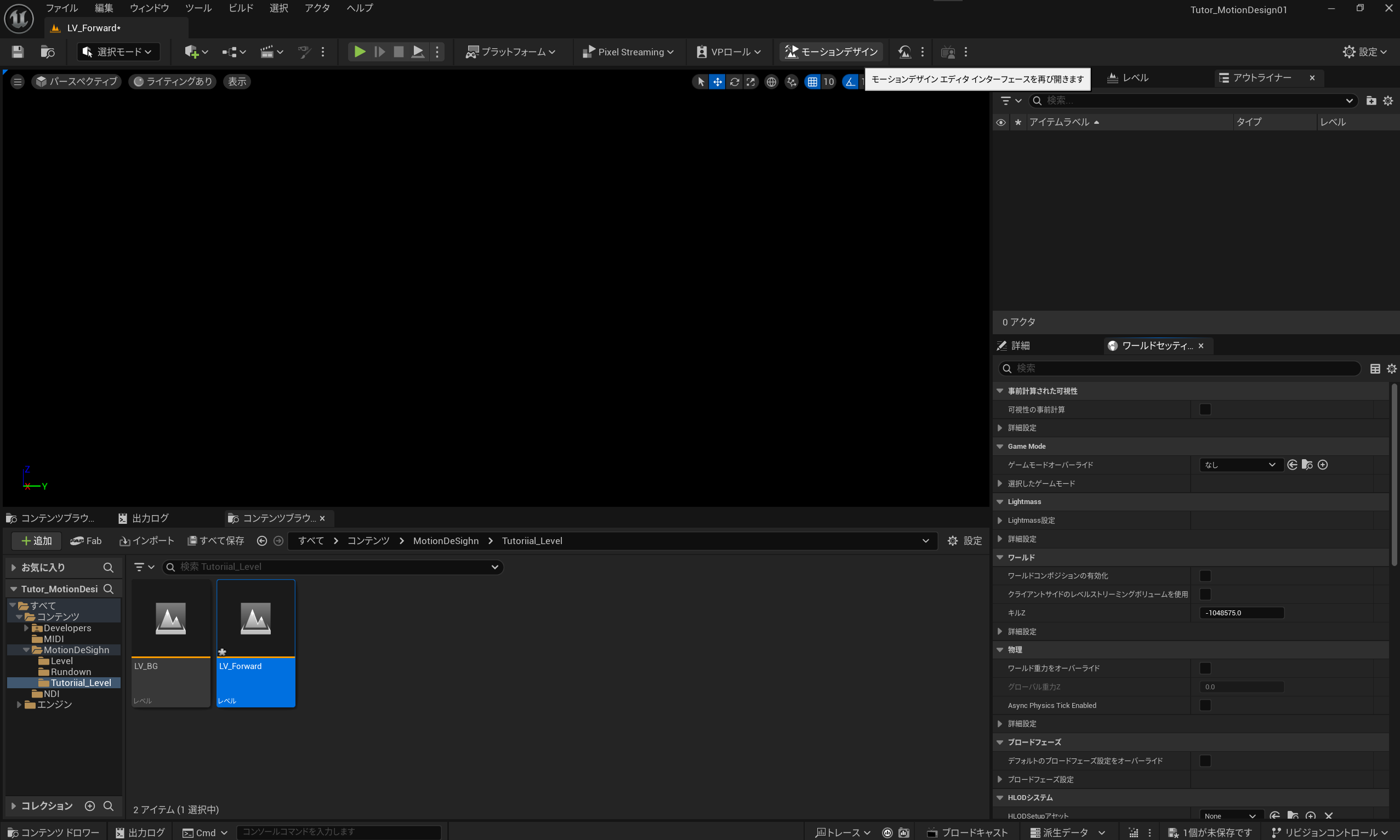
右クリック→レベル選択。テキストやUIなどを表示する前景用レベルを作成します。LV_Forwardと名付けました。

上部モーションデザインエディタに切り替え(この工程をしないとRundownでテンプレートに追加できないレベルになってしまうので注意。再掲)

LV_Forwardをダブルクリックで開いたら、モーションデザインアウトライナーを表示し

モードをモーションデザインモードに切り替え、カメラとポストプロセスボリューム(エフェクト用などに使う)
4.MotionDesign Rundownセットアップ

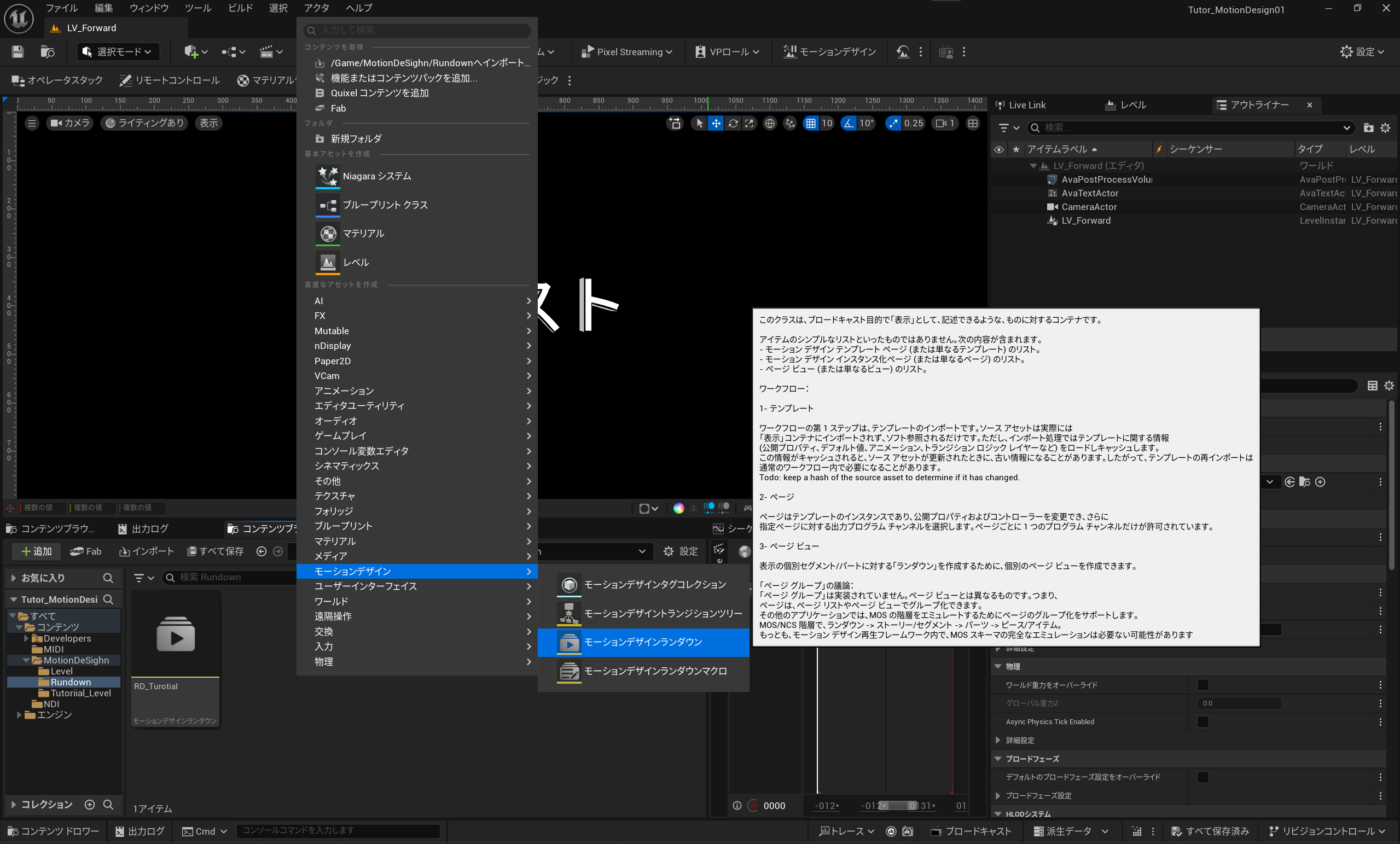
右クリックよりMoionDesighinRundownアセットを作り、ダブルクリックで入る。今回はRD_Tutorialという名前にしました。

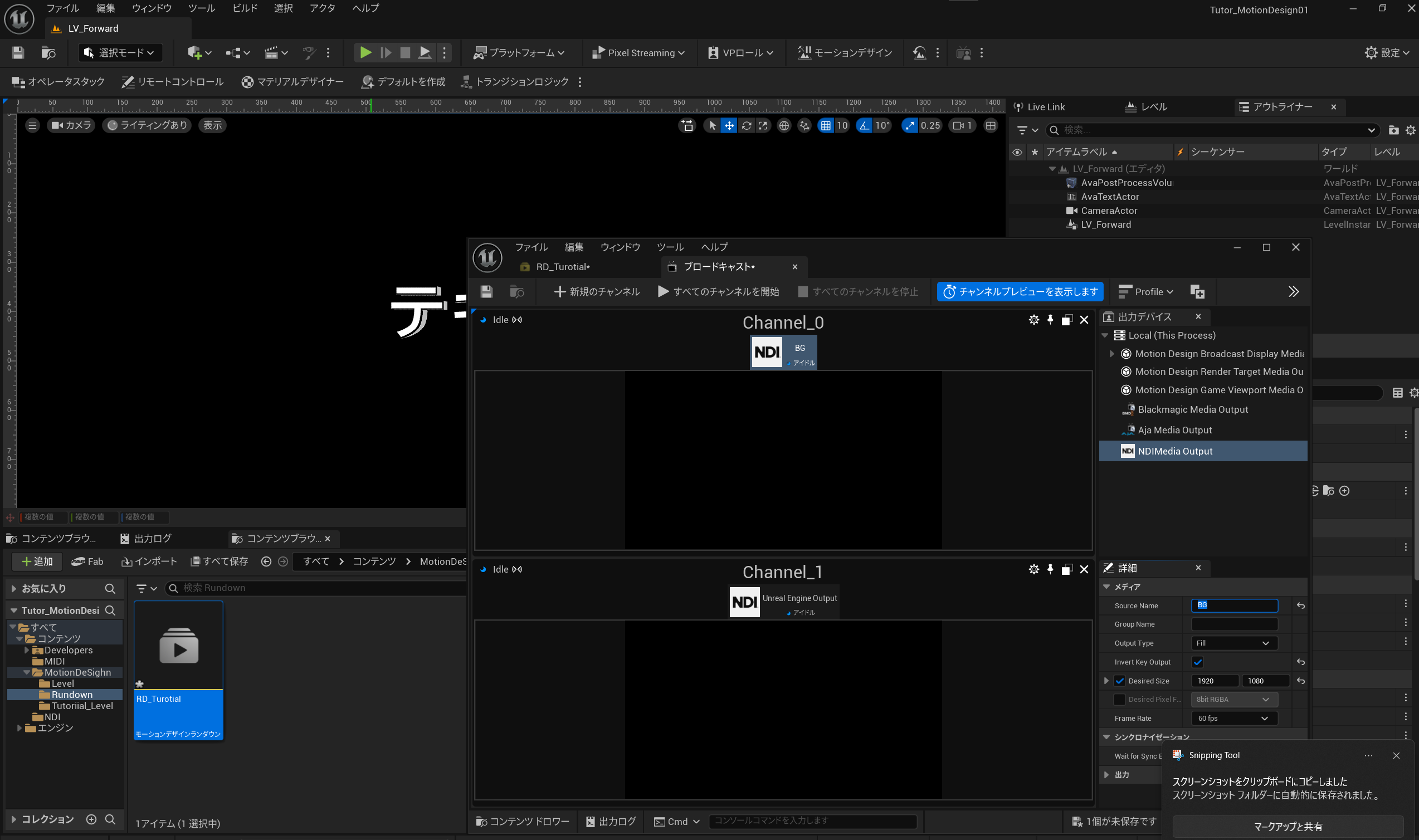
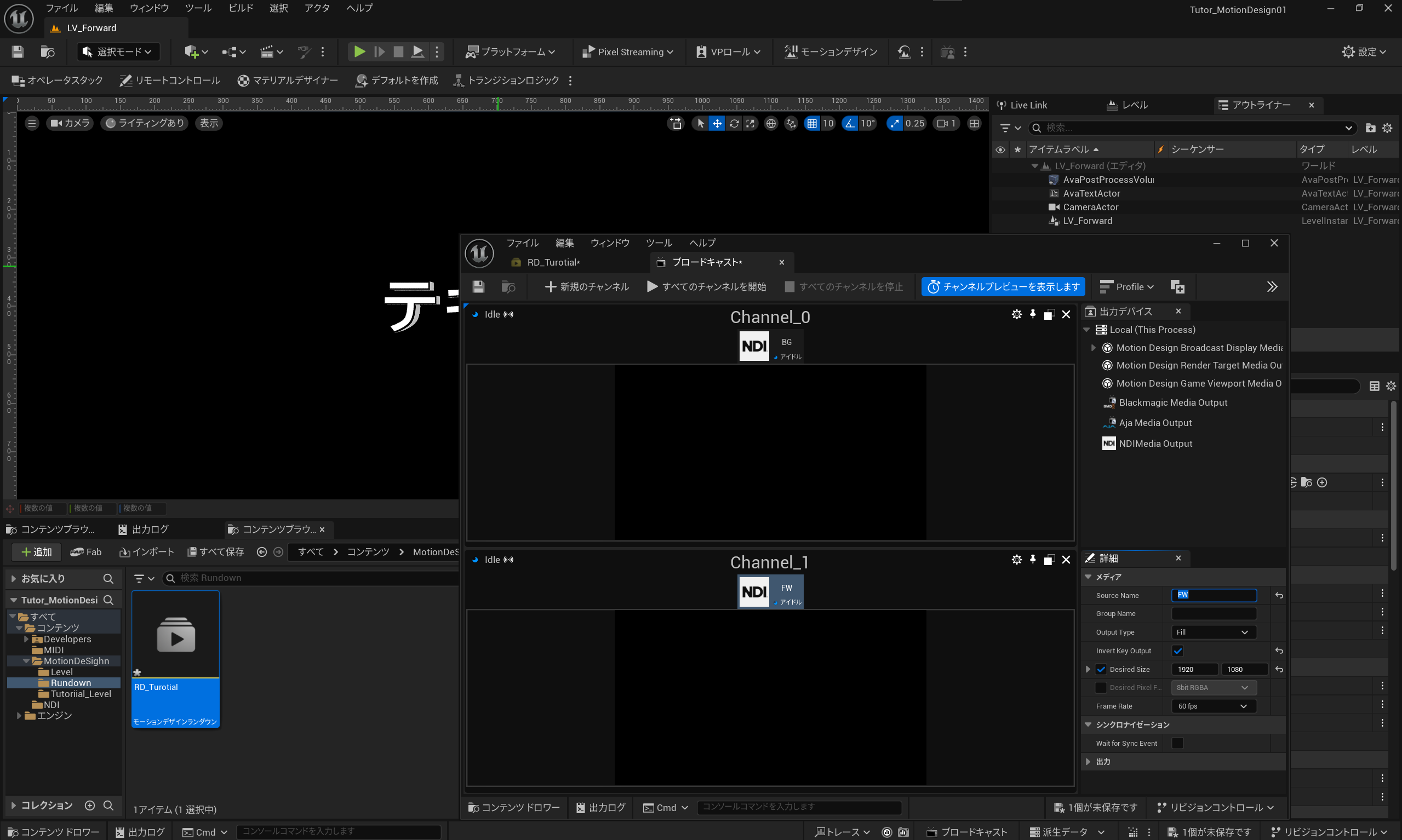
Rundownエディタ上部右のブロードキャストをクリック

新規のチャンネルをクリックし、必要なレイヤー分Channelを作成。

出力デバイスよりNDIMedia Outputをドラッグ・アンド・ドロップでChannelに入れる。

Channel_1にも同様に入れる。

Channel_0の名前をBGにし、DesiredSizeに出力解像度を入れる。FrameRateも指定する


Channel_1の名前をFWにし、Fill&Keyを出力させる。出力解像度・FrameRateはBG側と合わせる。※前景はkeyも出力させます。

背景レベルと前景レベルをRundownテンプレートリストにドラッグアンドドロップする。

さらに今テンプレートに入れた2つのレベルを下部ページパネル(概要パネル)にドラッグアンドドロップで入れる。

ページパネル(概要パネル)の二つを選択し、▶取り込みを押す。
UE側のセットアップは以上です。
5.OBSStudio側セットアップ
https://github.com/DistroAV/DistroAV
↑よりOBS Studio用NDIプラグインDistroAV(obs-ndi)をインストールします。
NDIソースから送ったBGとFWソースを受信するためのプラグインです。

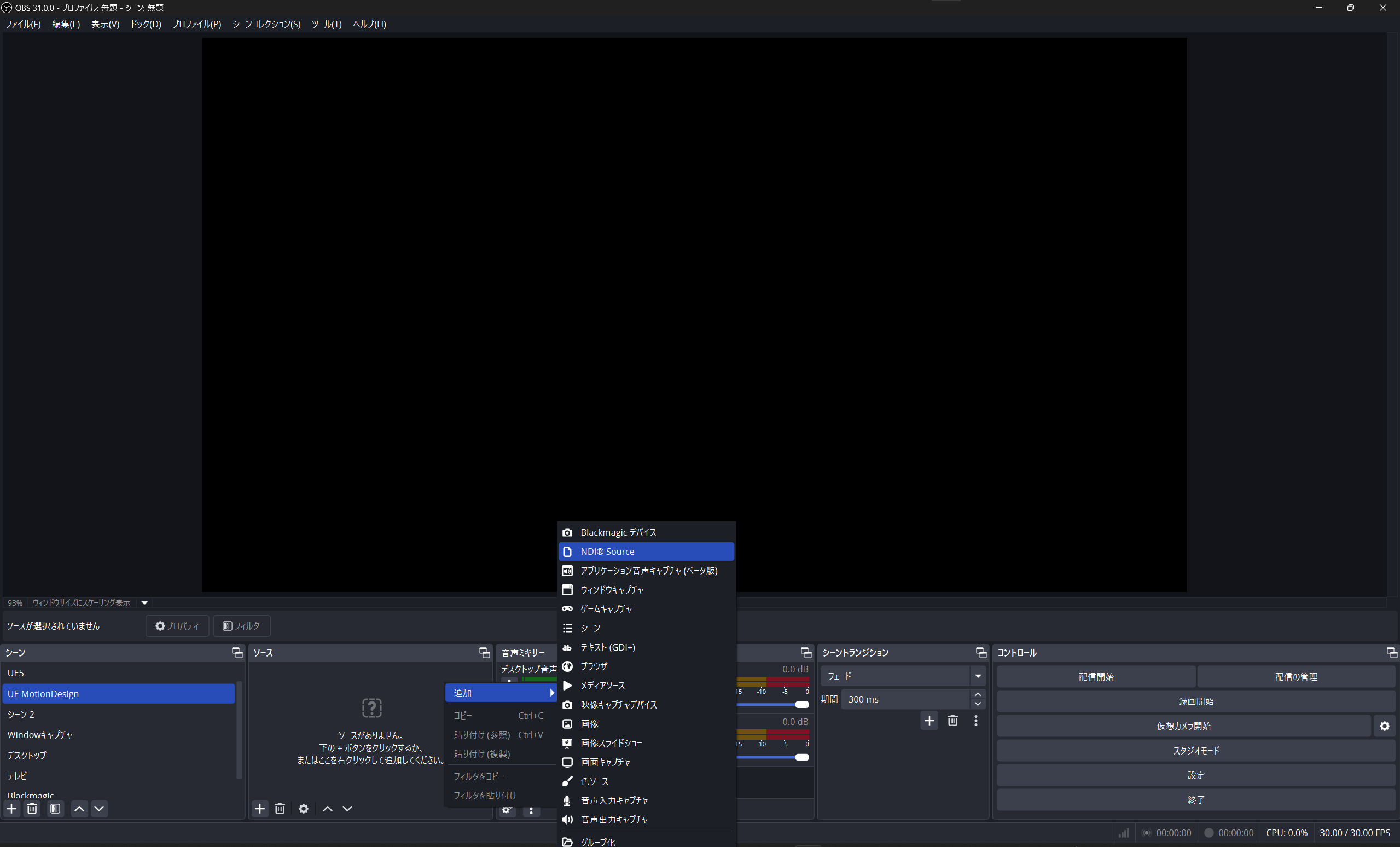
インストールされるとソースの中にNDI Sourceが追加されているのでこちらを選択します。

名前はわかりやすくNDI Source BGとNDI Source FWとつけました。適宜該当するソースを選んでください。
6.レベルを分ける理由
レベルを分ける理由は、モーションデザインの設定がレベルに格納されてしまうことから、背景制作とモーションツール制作を別作業者が行う際もコンフリクトしないようにするためです。(またOBS側でも表示非表示のコントロールが出来ます。)
モーションデザインアウトライナー上でFWレベルにBGレベルを入れることで一つにすることも出来ますし、ロジックでリアルタイムに切り替えも可能です。
7.まとめ
今回UE5での配信をモーションデザインツールで行う方法を試してみた感想です。
モーショングラフィックもできるツールで、配信もできるという強力なツールになっています。
UEによってまた一つ新たな職種が生まれたといっても過言でないほどに多岐にわたり、そしてアーティストが活躍できる領域。機能に進化していくのではないかなと思っております。
さらなるグレードアップに期待したくなります。
テレビやYouTube配信担当者、DJ、VJ、エフェクトアーティスト、UIデザイナー、モーショングラフィッカー、ミュージックビデオ制作、vtuber制作さん方におすすめです。
NDIを使えば、国内にいながらにしてリアルタイム海外公演も可能となります。(学会発表やバーチャルライブを双方向で行いたい人向きです。)
NDIは配信業界の標準になるであろうツールなので、DiscordやZOOMで画面共有を使ってる人にとって代替となるツールです。
ぜひ入れてみてください。
配信機能導入編を書きましたが。今後ロジックや遷移、モーショングラフィックエフェクトなどもお伝え出来たらと思っております。
XやZenn、YouTubeに載せていくのでそちらも合わせてご覧ください。
X https://x.com/michi7to9
Zenn https://zenn.dev/miisancat/books/0f5fe3b52ca4b2
プレイリストウインドウ
トランジションロジック通りに遷移操作していく




