こんにちは^o^/
フロントエンジニアになって約8ヶ月。
Chromeの「DevTool」で便利だなと思うことをいくつか紹介します。
では、⌘ command + ⌥ option + i でDevToolを開いてみます。
ローカルオーバーライド
ローカルオーバーライドとは、
- DevToolで編集した部分が、ページ更新をしても失われない
- DevToolでの編集がファイルに保存されている
便利!
では、手順です。
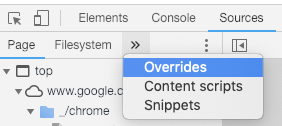
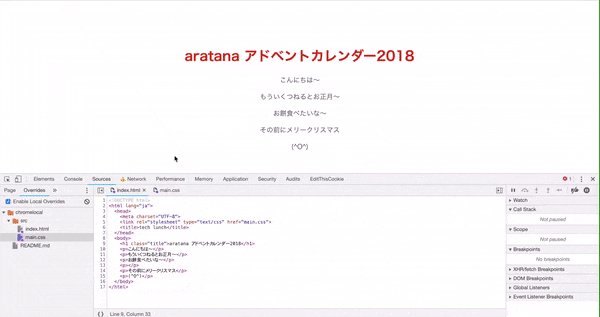
- 「Source」タブの「>>」をクリックし「Overrides」を選択。

- 「Select folder for overrides」を選択するとFinderが開くのでファイルを選択。

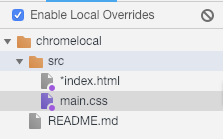
- 「Enable Local Overrides」にチェック。
- URLにディレクトリ名を入れればページが表示されます。以下のディレクトリ構造の場合URLは「src/」。

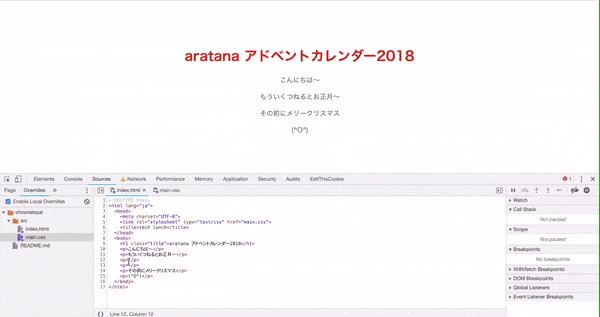
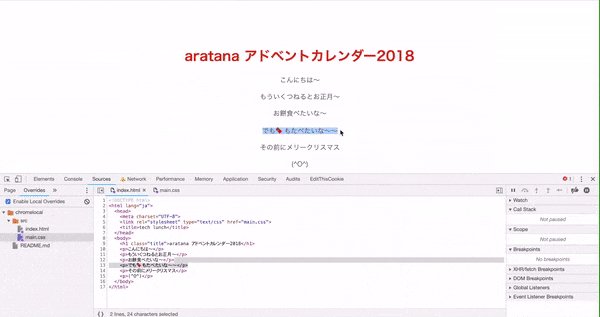
- こんな感じです。

おそらく、もっと高度に使えるはずです。。。
full size screen shot
標準機能のスクリーンショットは
⌘ command + ⇧ shift + 3、もしくは⌘ command + ⇧ shift + 4で取れるので、
あくまでもフルサイズ(スクロール部分を含む)のスクリーンショットを取りたいときにおすすめです!
ちなみに、標準機能のスクリーンショットをとる際に^ controlを押すとクリップボードに保存できて、そのまま貼り付けられますね^o^余談です。
では、以下が手順です。
-
⇧ shift+⌘ command+pを押すと、以下のような「command menu」が開かれます。
こちらはDevTool内の60以上もの機能を検索・実行できます。 -
「capture」と入力します。
-
「Capture full size screen shot」を選択するとフルスクリーンショットがダウンロードされます。

フルスクリーンショットをとるために拡張機能を使っていましたが、必要なくなりました〜。
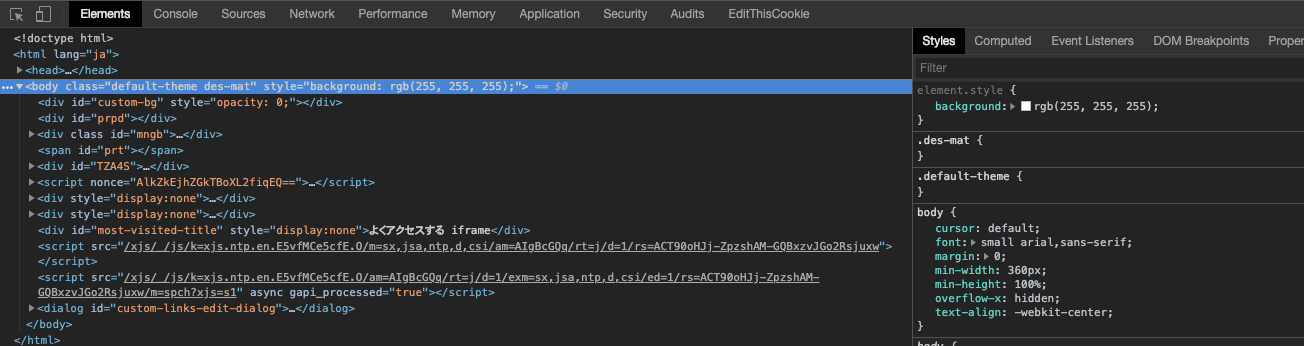
カラーピッカー
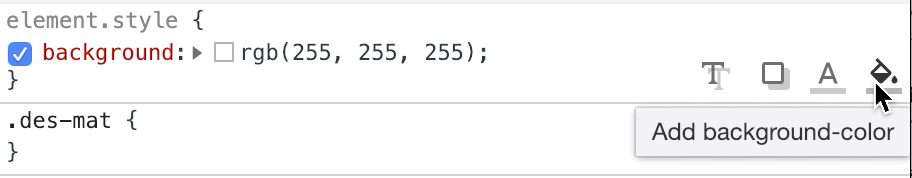
- 「Element」のスタイルの部分をみます。一番右下にフォーカスすると以下のような4つのアイコンがでてきます。

- 「Add color」を選択。背景色を取得したカラーにしたい場合は「Add background-color」を選択。

ダークモード
別にいらないかもしれませんが。
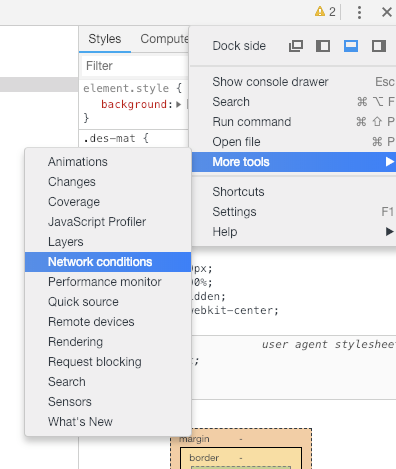
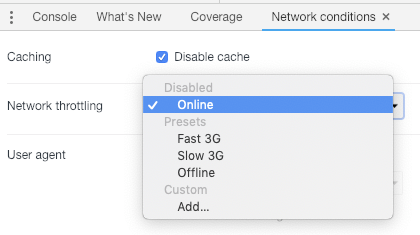
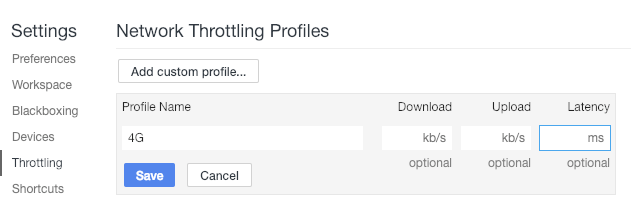
ネットワーク接続のエミュレーション
Debug
デバッグの仕方はこちらにdemoとその手順が詳しく記載されていました!
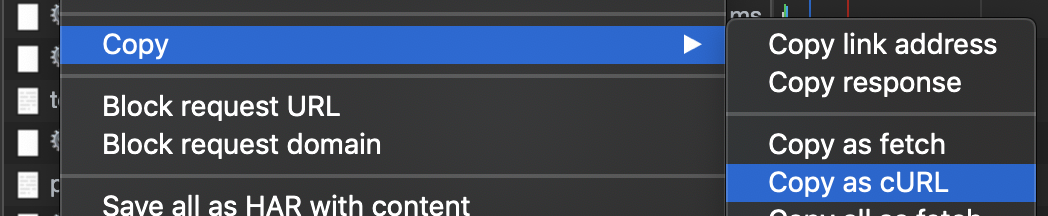
Curlコマンドのコピー
HEADなどを含めたコマンドをコピーできる。
ログインした状態など、cookieの情報などをそのままコピーできるので便利!
-
「Network」タブを開く。
-
これでコピーされているので、ターミナルなどに貼り付ければすぐにヘッダを含めたcurlコマンドが叩ける。
curl 'https://qiita.com/miiina016/items/e3626e54c68ba916291b' -H 'Upgrade-Insecure-Requests: 1' -H 'User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.142 Safari/537.36' -H 'Referer: https://qiita.com/search?q=devtool' --compressed
ちなみに
レスポンスタイムを取得したい場合、以下のオプションを指定すればレスポンスタイムだけ表示させることができます!
便利!
-s -o /dev/null -w "%{time_starttransfer}\n"
何故 curl を使うか より
ショートカットキー
- Setting:
⌘ command+F1 - DOMの変更:
F2 - NODEの表示/非表示:
h - Consoleドロワー表示/非表示:
esc - DevToolの表示位置をかえる(Dockの表示切り替え):
⌘ command+⇧ shift+d - デバイスの切り替え:
⌘ command+⇧ shift+m - その他
参考
https://developers.google.com/web/updates/2016/04/devtools-digest-command-menu
https://developers.google.com/web/tools/chrome-devtools/javascript/