Prologue
アプリ開発に興味があり... iOS と Android 最初から両方作るのはハードル高いな、と考えていたところ、ワンコードで書ける FW があると聞き、とりあえず環境構築までやってみました。
環境
- macOS: v10.15.6
- node.js: v12.18.2
- terminal: iTerm
- エディタ: VS Code
Flutter とは
- シングルコードベースでモバイル、web, デスクトップのアプリを作ることができる。
- iOS と Android 両方でネイティブなパフォーマンスを提供。
- Dart 言語で書く。
準備
FlutterSDK をインストールします。
- macOS へのインストール方法: https://flutter.dev/docs/get-started/install/macos
- zip ファイルを DL してディレクトリ内で解凍します。
% mkdir development
% cd development
development % unzip ~/Downloads/flutter_macos_2.0.5-stable.zip
※ FlutterSDK は最新の安定版リリースを入手するようにしてください。
2. PATH に flutter を追加します。
参考: https://flutter.dev/docs/get-started/install/macos#update-your-path
今回使用しているShell は .zshrc です。
使用している Shell の確認は echo $SHELL で行います。
% vi .zshrc
// export PATH="$PATH:[PATH_OF_FLUTTER_GIT_DIRECTORY]/bin" を追記。
// .zshrc では ダブルクォーテーションがあると通らなかったため除外しました。
% source .zshrc
% which flutter
not found が出なければOKです。
3. 以下のコマンドでインストールする必要のある依存関係があるかどうか確認します。
参考: https://flutter.dev/docs/get-started/install/macos#run-flutter-doctor
flutter doctor
“dart”は、開発元を検証できないため開けません。 というエラーが出ました。
地道に システム環境設定 -> セキュィティとプライバシー -> 一般 から dart を許可する、をクリックして対応します。
再度 flutter doctor を実行します。
% flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 2.0.5, on Mac OS X 10.15.6 19G2021 darwin-x64, locale ja-JP)
[✗] Android toolchain - develop for Android devices
✗ Unable to locate Android SDK.
Install Android Studio from: https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK components.
(or visit https://flutter.dev/docs/get-started/install/macos#android-setup for detailed instructions).
If the Android SDK has been installed to a custom location, please use
`flutter config --android-sdk` to update to that location.
[✗] Xcode - develop for iOS and macOS
✗ Xcode installation is incomplete; a full installation is necessary for iOS development.
Download at: https://developer.apple.com/xcode/download/
Or install Xcode via the App Store.
Once installed, run:
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunch
✗ CocoaPods not installed.
CocoaPods is used to retrieve the iOS and macOS platform side's plugin code that responds to your plugin usage on the Dart side.
Without CocoaPods, plugins will not work on iOS or macOS.
For more info, see https://flutter.dev/platform-plugins
To install see https://guides.cocoapods.org/using/getting-started.html#installation for instructions.
[✓] Chrome - develop for the web
[!] Android Studio (not installed)
[✓] Connected device (1 available)
! Doctor found issues in 3 categories.
Android と iOS はこれからセットアップするので、一旦このままで進めます。
iOS のセットアップ
参考: https://flutter.dev/docs/get-started/install/macos#ios-setup
XCode をインストールする
参考: https://flutter.dev/docs/get-started/install/macos#install-xcode
iOS 用のFlutter アプリを開発するためには XCode がインストールされたMac が必要になります。
今回は Store からインストールしました。
インストールが終わったらアプリを開きます。
同意を求められるので、問題なければ agree を押下します。
シミュレーターの起動
参考: https://flutter.dev/docs/get-started/install/macos#set-up-the-ios-simulator
open -a Simulator
画像のようなアプリが立ち上がります。
アプリの作成
Flutter のアプリを作成します。
flutter create flutter-app
"flutter-app" is not a valid Dart package name.
See https://dart.dev/tools/pub/pubspec#name for more information.
エラーが起きました...
確認するとプロジェクトの命名は全て小文字で、単語の区切りには _ をつける必要があるとのこと。
参考: https://dart.dev/tools/pub/pubspec#name
flutter create flutter_app
...
Running "flutter pub get" in flutter_app... 2,808ms
Wrote 78 files.
All done!
In order to run your application, type:
$ cd flutter_app
$ flutter run
To enable null safety, type:
$ cd flutter_app
$ dart migrate --apply-changes
Your application code is in flutter_app/lib/main.dart.
ディレクトリを移動して、シミュレーターが起動していることを確認し、アプリを起動させます。
flutter run
シミュレーターの Safari から起動したアプリが確認できればOKです。
アプリを触ってみる
/flutter_app/lib/main.dart に移動して中身を確認してみます。
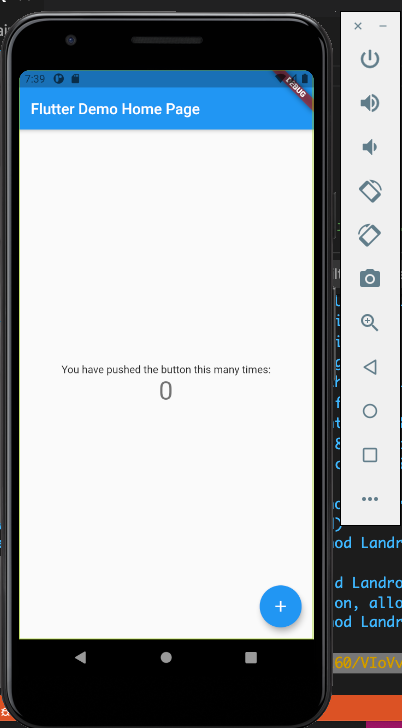
タイトルを変更してみます。変更し保存したらターミナルで r を入力、リロードすると内容が反映されました。
home: MyHomePage(title: 'Flutter Demo Home Page'),
Android のセットアップ
参考: https://flutter.dev/docs/get-started/install/macos#android-setup
AndroidStudio のインストール
https://developer.android.com/studio からダウンロードします。
参考: https://developer.android.com/studio/install?hl=ja#mac
エミュレーターのインストール
Flutter アプリをテストするためにエミュレーターを使います。
参考: https://developer.android.com/studio/run/emulator?hl=ja
- AndroidStudio を開き、右下にある Configure > SDK Manager を選択します。
- SDK Tools タブをクリック > Android Emulator を選択します。
今回は既にインストールされていたためこれで終了です。
エミュレーターのセットアップ
参考: https://flutter.dev/docs/get-started/install/macos#set-up-the-android-emulator
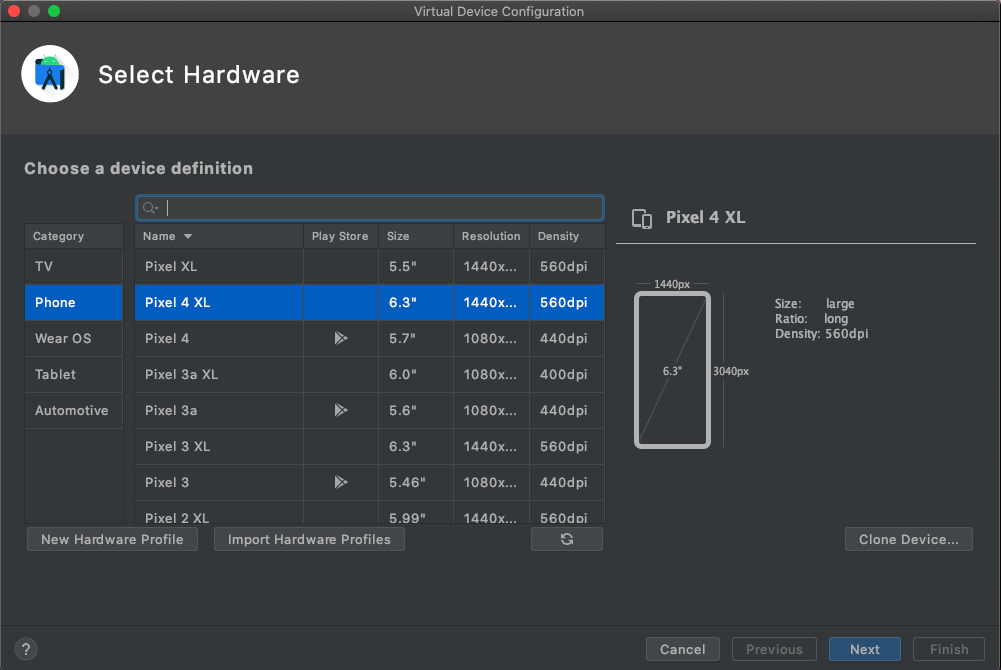
1. Configure > AVD(Android Virtual Device) > Create Virtual Device をクリックします。
2. デバイスを選択します。今回は Pixel 4 XL にしてみました。
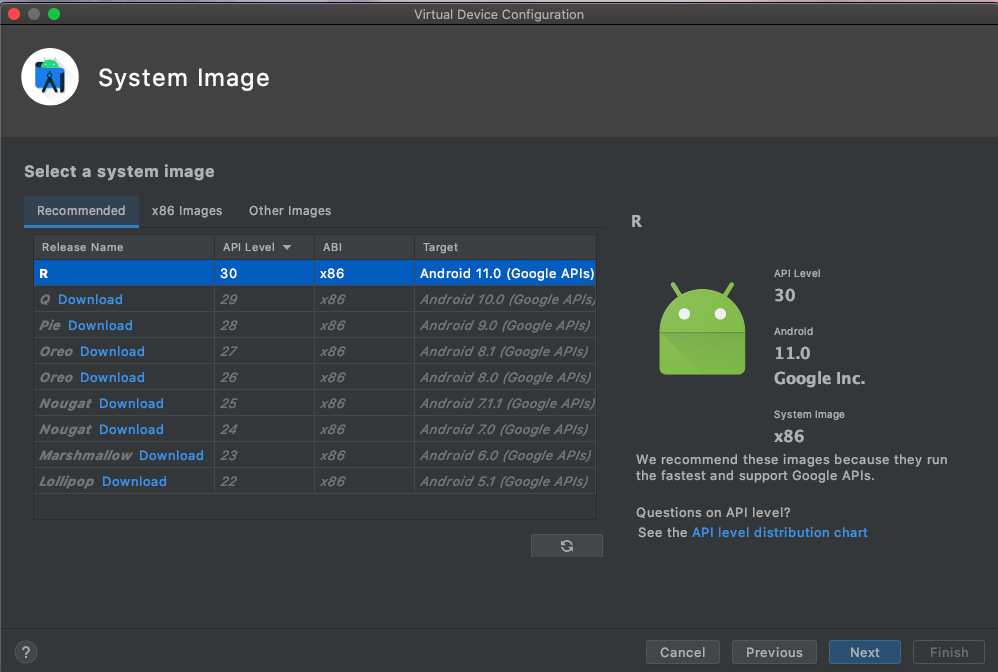
3. エミュレートする Android バージョンのシステムイメージを選択します。今回は11.0を選択しました。
4. Emulated Performance のプルダウンから Hardware - GLES 2.0 を選択、他確認して大丈夫であれば Finish を押下。
Flutter プラグインのインストール
参考: https://flutter.dev/docs/get-started/editor
1. Configure > Plugins から Flutter プラグインをインストールします。
その際 Dart プラグインのインストールを要求されたら OK をクリックします。
2. 完了したら Restart を押下します。
AndroidStudio から Create New Flutter Project が選択できるようになればOKです。
VSCode からアプリを作成する
参考: https://flutter.dev/docs/get-started/test-drive?tab=vscode
1. VSCode を立ち上げたら View > Command Palette から flutter と入力します。
2. 選択のプルダウンから Flutter: New Application Project を選択します。
3. プロジェクトを作成するディレクトリを選択します。
4. アプリ名を入力します。
プロジェクトの作成はここまでです。実際に動かしてみます。
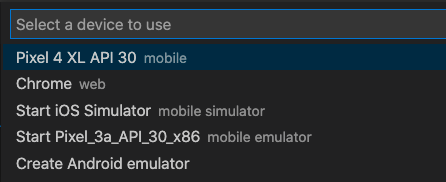
1. VSCode の下にある青いバーから Device を選択します。
2. F5 で起動させます。
ここでエラーが出たため対応...
エラー:
FAILURE: Build failed with an exception.
* What went wrong:
Could not determine the dependencies of task ':app:compileDebugJavaWithJavac'.
> Failed to install the following Android SDK packages as some licences have not been accepted.
build-tools;29.0.2 Android SDK Build-Tools 29.0.2
To build this project, accept the SDK license agreements and install the missing components using the Android Studio SDK Manager.
Alternatively, to transfer the license agreements from one workstation to another, see http://d.android.com/r/studio-ui/export-licenses.html
ライセンスの許可がない、らしい...ため、まず Android SDK Build-Tools が インストールされているか確認します。
AndroidStudio > Configure > SDK Manger > SDK tools
Android SDK Build-Tools がインストールされていることが確認できました。
以下のコマンドを打ち、 承認が必要なライセンスが出てくるため、 y を入力。
flutter doctor --android-licenses
最後に All SDK package licenses accepted と出てくればOKです。
今回試しに動かしてみることが目的だったため、総て y にしましたが、必要ないもの、あるものは精査してみた方がいいかなと思います。
再度 F5 で起動し、 Android の画面は問題なく表示されました。
iOS デバイスのセットアップ
これで VSCode で開発を始められる、と思いきや、iOS の選択肢が Device Selector に出てこないため、 ターミナルで open -a simulator を実行します。
が、尚も動かないため、 flutter doctor を実行しました。
flutter_app_vsc % flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 2.0.5, on Mac OS X 10.15.6 19G2021 darwin-x64, locale ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 30.0.3)
[✗] Xcode - develop for iOS and macOS
✗ Xcode installation is incomplete; a full installation is necessary for iOS development.
Download at: https://developer.apple.com/xcode/download/
Or install Xcode via the App Store.
Once installed, run:
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunch
✗ CocoaPods not installed.
CocoaPods is used to retrieve the iOS and macOS platform side's plugin code that responds to your plugin usage on
the Dart side.
Without CocoaPods, plugins will not work on iOS or macOS.
For more info, see https://flutter.dev/platform-plugins
To install see https://guides.cocoapods.org/using/getting-started.html#installation for instructions.
[✓] Chrome - develop for the web
[✓] Android Studio (version 4.1)
[✓] Connected device (3 available)
! Doctor found issues in 1 category.
まず、Cocoapods は入れた覚えがないので、念のため確認します。
pod --version
zsh: command not found: pod
インストールしました。
flutter_app_vsc % brew install cocoapods
pod --version
1.10.1
再度 flutter doctor を実行。
flutter_app_vsc % flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 2.0.5, on Mac OS X 10.15.6 19G2021 darwin-x64, locale ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 30.0.3)
[!] Xcode - develop for iOS and macOS
✗ Xcode installation is incomplete; a full installation is necessary for iOS development.
Download at: https://developer.apple.com/xcode/download/
Or install Xcode via the App Store.
Once installed, run:
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunch
[✓] Chrome - develop for the web
[✓] Android Studio (version 4.1)
[✓] Connected device (3 available)
! Doctor found issues in 1 category.
Xcode - develop for iOS and macOS の項目もちょっと変わりました。
書いてあるコマンドを実行します。
flutter_app_vsc % sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunch
Password:
再度 flutter doctor を実行します。
flutter_app_vsc % flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 2.0.5, on Mac OS X 10.15.6 19G2021 darwin-x64, locale ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 30.0.3)
[✓] Xcode - develop for iOS and macOS
[✓] Chrome - develop for the web
[✓] Android Studio (version 4.1)
[✓] Connected device (3 available)
• No issues found!
問題なしと言われつつ...尚も出てこないため、VSCode を再起動、で無事選択できるようになりました。
Epilogue
Flutter の公式ドキュメントがかなりしっかり作られていたので、迷子になるようなことはあまりありませんでした。
ただ、Android と iOS でテストデバイスを別に用意しないといけないところがあり、それぞれのキャッチアップは必要かなと感じました。
(割とトライアンドエラーで混乱の中なんとか進めた、と言う感じなので、再度セットアップをしてみて、整理もしたいです...)
今回はドキュメント通りにとりあえずサンプルが動くところまで、を目標に触ったため、プラグイン等は何に使っているのか、よく使う Flutter のコマンド、また実際開発までは進めていないので Dart なども次回以降詳しく触っていこうと思います。