去年は読んでるだけでしたが、今年は参加します!Life is Tech!Androidコースでメンターをしているみーたんです!
8日目ですが、既に色んな方向性から様々な技術の話が聞けて楽しいですね!
Life is Tech!のメンターをしている大学生は、色んなバックグラウンドを持った人がたくさんいるので、これからの投稿もすごく楽しみです!![]()
さて、2017年ももうすぐ終わってしまいますが、去年はChatBotブームで会話型のインターフェースが流行るぞ〜〜と思っていると、今年はスマートスピーカーが流行りましたね!
特に、2017年下半期にはGoogleHome、AmazonAlexaが日本語に対応、日本に上陸したり、Clova WAVEが発売されるなど、日本語に対応した様々なスマートスピーカーが登場しましたね。
プログラミングを学んでいる身としては、使う妄想より作る妄想が膨らんでしまいます。どんなふうに使えるかな〜と色々夢が膨らみますね!![]()
Actions on GoogleのIntegrationsを使うと簡単に色々なBotがつくれて感動したので今回はGoogleHomeの中身?である、Actions on GoogleでBotを作ってみたいと思います!!!
Actions on Googleでできること
タイトルにはBotを作れると書きましたが、Actions on Googleではまず、Actions on Googleのスキル(?)が作れます。(それもBotに含むのでしょうか?)
GoogleHomeはもちろん、Android端末に「OK,Google」と話しかけて起動するのもこれです。
なので、GoogleHomeで動くスキルは、GoogleHomeを持っていなくてもAndroidを持っていればためせるということですね!(iPhoneにもアプリがあるみたいです!すごすぎる!)
プロジェクト作成
 https://developers.google.com/actions/
https://developers.google.com/actions/
右上のACTIONS CONSOLEをクリックして進みましょう

Add/import projectをクリックしてプロジェクトを作ります。

Project nameとCountryを入力してCREATEしてください。

色々なアプリが選べますが、今回は左のDialogflowを使います。
BUILDをクリックして

CREATE ACTION ON DIALOGFLOWをクリックしましょう。
初期設定
コンソール画面に飛ぶと、最初の画面でデフォルトの言語設定/タイムゾーンの設定が出来ます。

日本語対応しています!
会話したい言語を選んでください。今回は日本語で進めます。タイムゾーンも東京で。
設定が終わったらCREATEを押しましょう。
機能

intents
intetnsは、「こう言ったらこう言ってください」の指定ができるプロパティーです。
初めから入っているDefault Welcome Intentは、OK,Googleをして一番初めに話してもらう内容です。
Entities
Entitiesは単語帳といったかんじで、そこに登録した単語を識別出来ます。
例えば、私のQiitaのユーザーネームは@MII-CHANGですが、これが私、okabe miyuu、ないしはみーたんということも、ここにまとめて1人の人物として登録することが出来ます。
後で詳しく説明します。
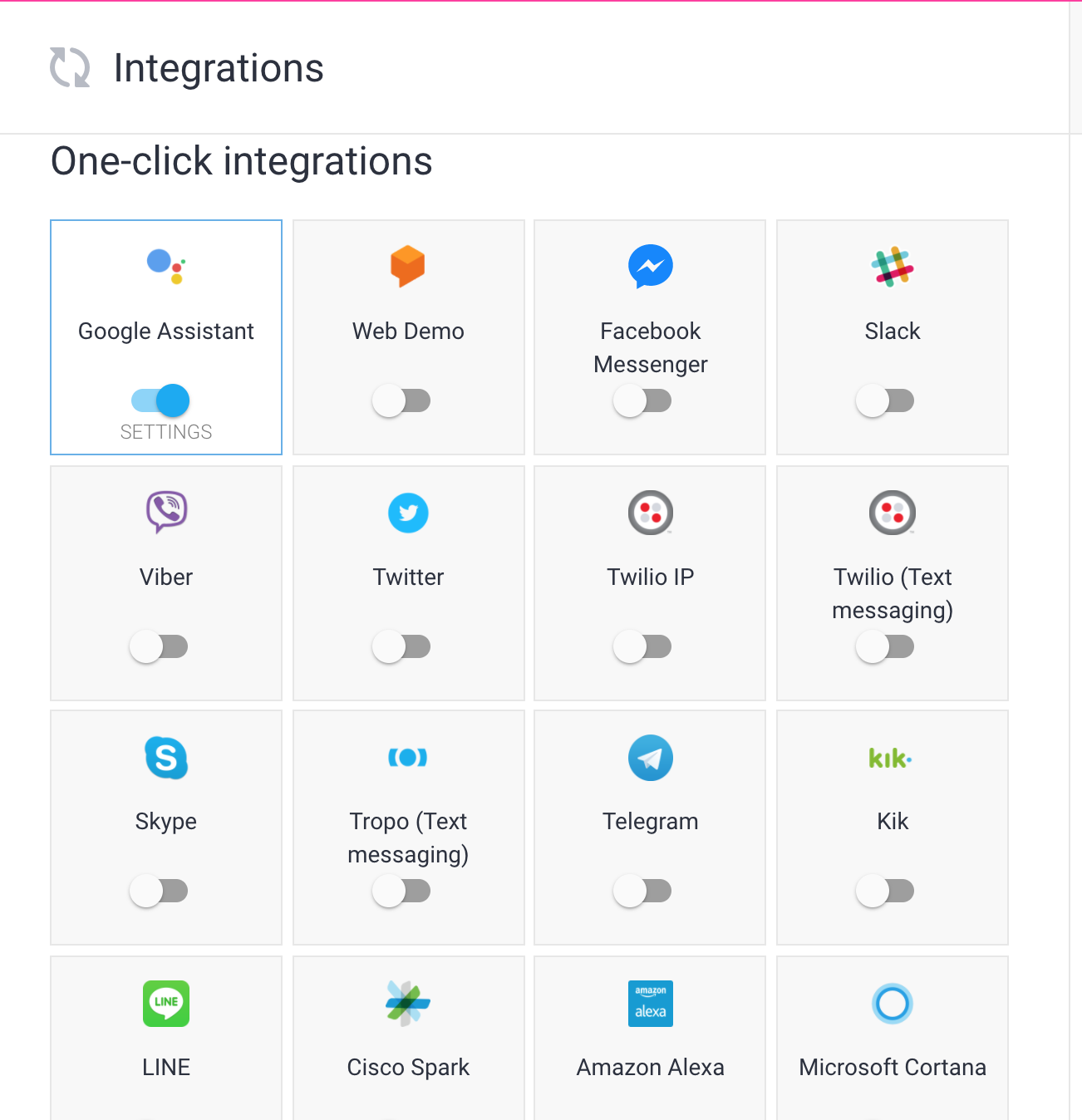
Integrations
これが今回私が特に感動したIntegrationsです。

なんでも作れる!!
Actions on Googleの1つのProjectで色々なサービスに同じ内容のBotを作ることが出来ます。
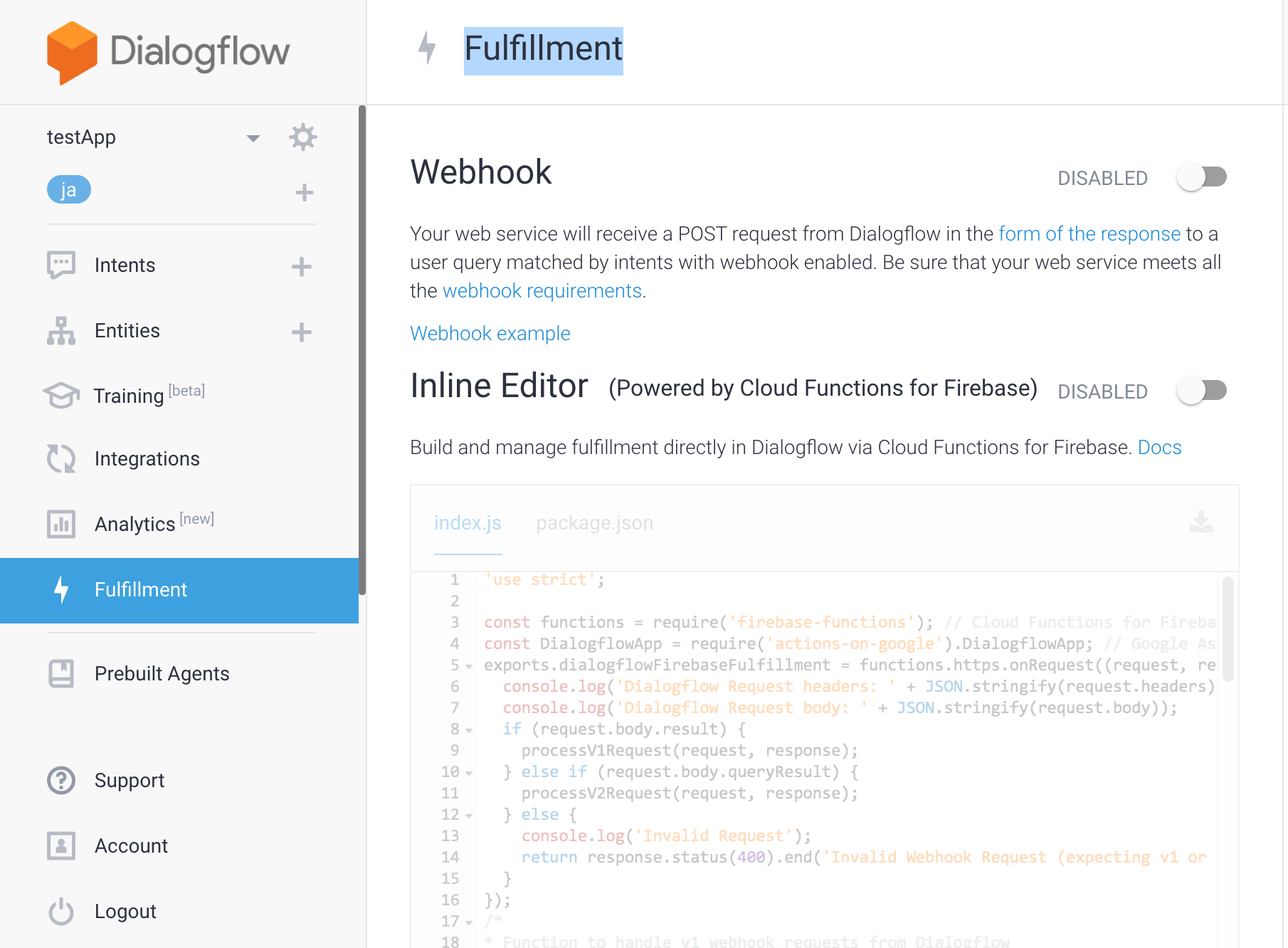
Fulfillment
こう言ったらこう言うくらいの簡単なスクリプトだとコードを書かずに作れてしまうのですが、もうちょっと複雑なことをしたいとき、ここでwebhookを設定できます。

自分のサーバーのURLを指定してもいいし、ブラウザ内にエディタがあるので、Node.JSならここに貼り付けて動きます(FireBaseに勝手にデプロイされます)
プログラミングレスで簡単なアプリを作る
まずはIntentとEntitiesを使ってコードを書かずに簡単なアプリを作ってみようと思います
Intentだけで動かす
まずはIntentだけで動く物を作ってみます。
Intentを作る
- IntentsメニューからCREATE INTENTをおして新しいIntentを作りましょう。
 名前はQiestionとしました。
名前はQiestionとしました。
User saysの設定
- User saysにユーザーが言ってくると想定される言葉を書きます。
今回は、みーたんの好きな食べ物を教えてくれるスキルを作りたいと思います。 - 私の好きな食べ物を聞く時にする質問で想定される物をUser saysに登録していきます。

Responseの設定
- Responseに解答を書きます。

複数登録すると1度質問を受けた時にこの中からランダムで1つ選んで答えてくれます。
一旦これで動かしてみます。右上のSAVEを押して保存しましょう。
動かしてみる
- Integrationsに移動し、GoogleAssistantのSETTINGSをクリックしましょう。
 - Welcome Intent
Welcome Intentは上に書いたように最初に話されるセリフです。今回は何も変更していないのでこのままにします。
- Additional triggering intents
他に作ったIntentを登録する項目です。先程作ったQuestion Intentを設定しましょう。
- Welcome Intent
Welcome Intentは上に書いたように最初に話されるセリフです。今回は何も変更していないのでこのままにします。
- Additional triggering intents
他に作ったIntentを登録する項目です。先程作ったQuestion Intentを設定しましょう。
UPDATE DRAFTしてください。動かしてみましょう。
実機
AndroidスマホやGoogleHomeがあれば、現在Actions on Googleにログイン中のアカウントと同じアカウントでログインすることで開発中のスキルを試すことが出来ます。
シミュレーター
コンソール(https://console.actions.google.com/)
に戻ってシミュレーターで動かすことも出来ます。
テスト
開発画面の右にTry it Now!というところがあります。ここにUser saysに登録した内容を入力すると、簡易的に応答を受けることも出来ます。
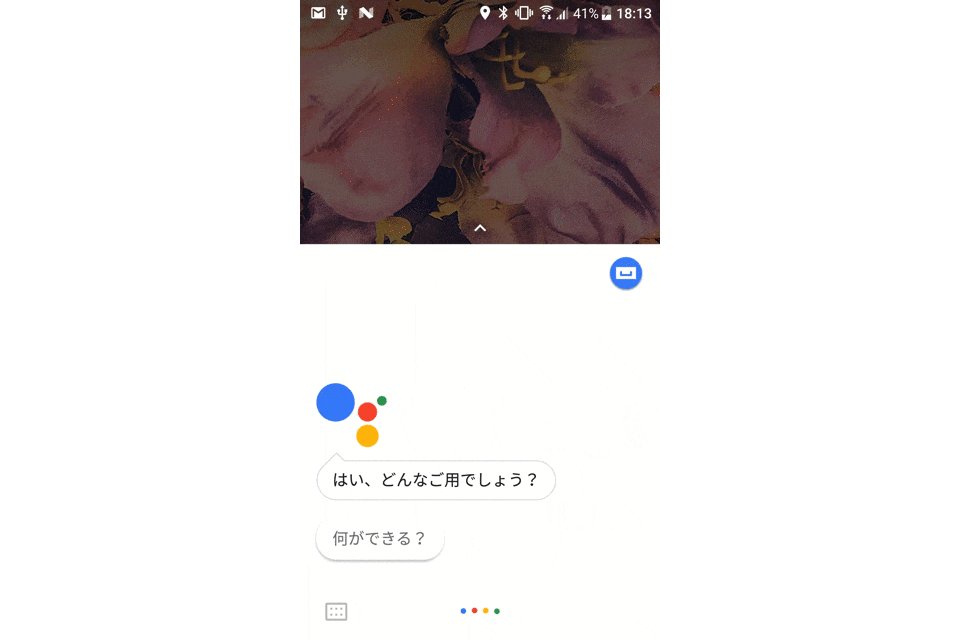
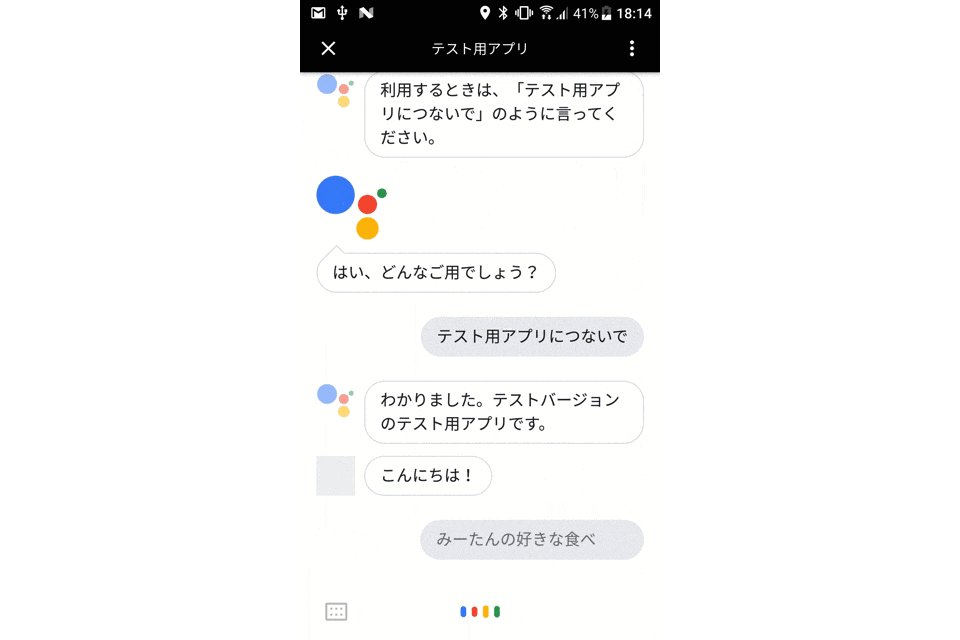
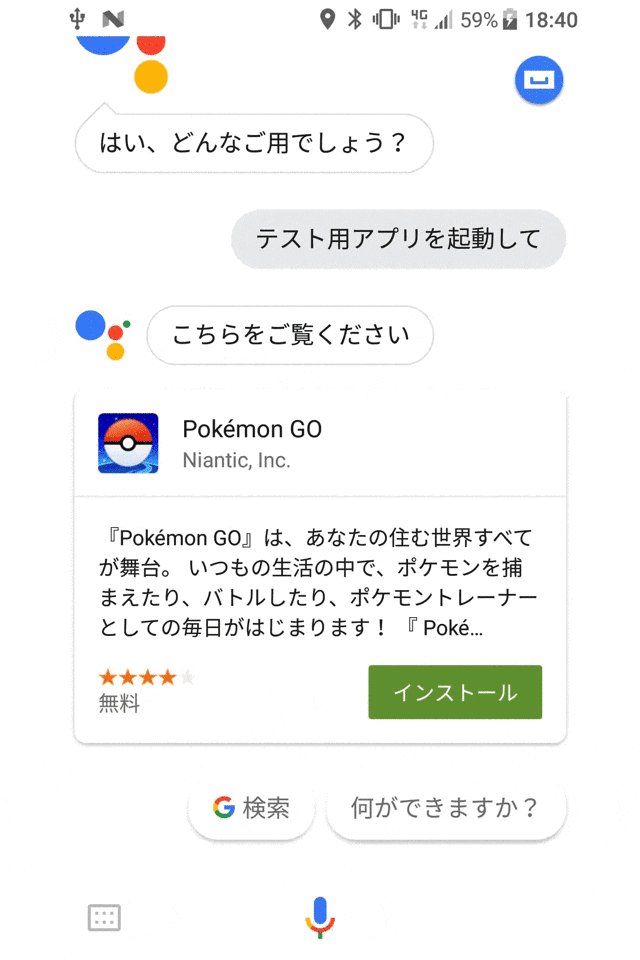
今回は実機(スマホ)で動かしました。
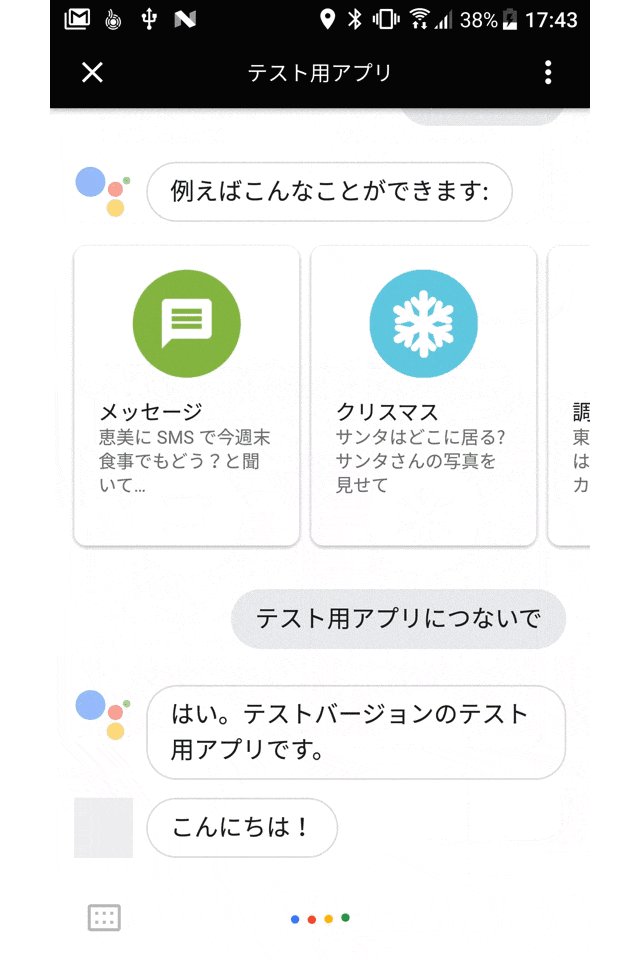
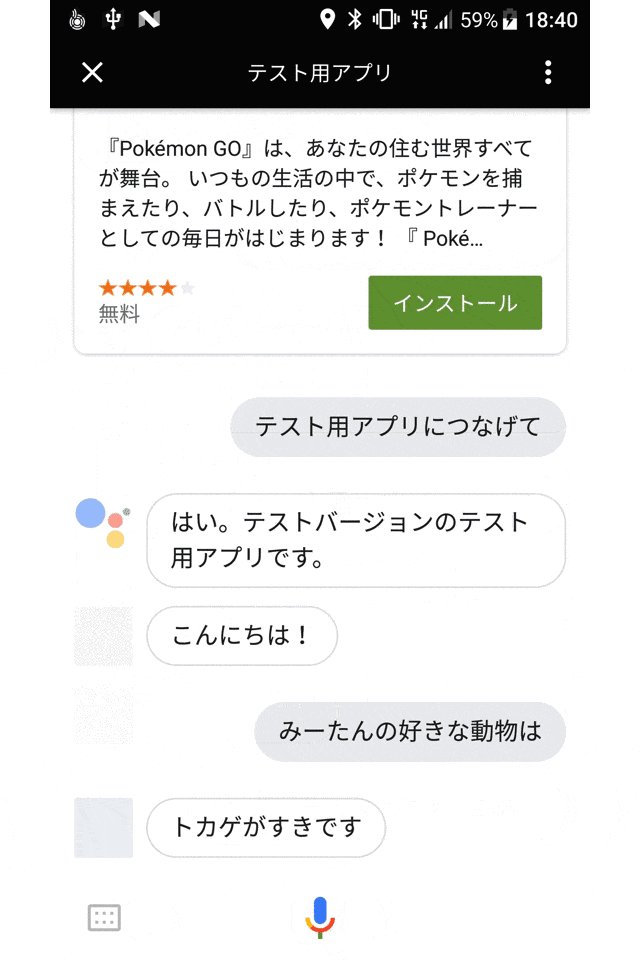
Google Accistantを開いて「テスト用アプリにつないで」と発言します。
どうしても、テスト用アプリに接続してと言いがちで苦戦しました。接続してだと認識されないので、しっかり
「テスト用アプリにつないで」と発言しましょう。
Entityを使ってみる
Entitiesは単語帳だという話をしました。
みーたんの呼び名を色々変えるためにEntitiesに設定してみましょう。
Entitiesを作る
Entitiesに移動してCREATE ENTITYしましょう

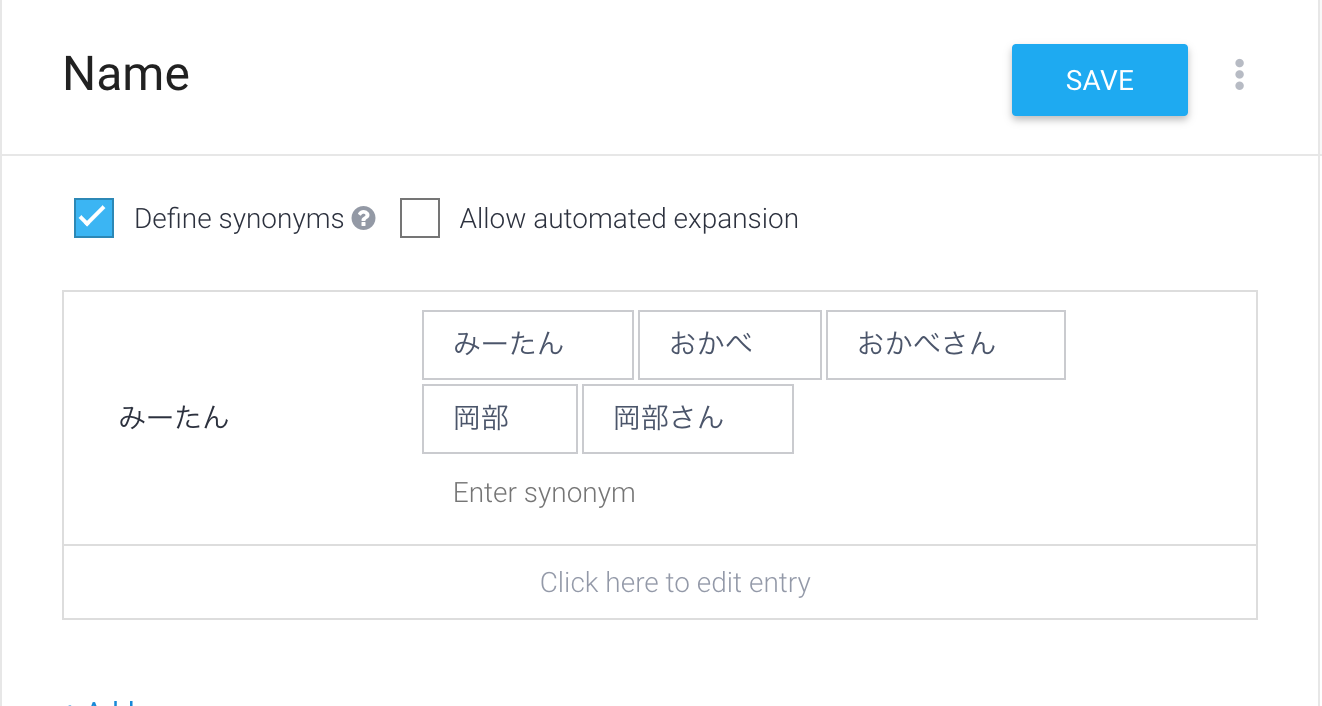
NameというEntitiyにしました。
IntentでEntityに登録した内容のものを関連付ける
今回"みーたん"という言葉に、"岡部""岡部さん"を仲間にました。
先程"みーたん"でしか名前を認識しなかったIntentに、Entityを関連付けて"みーたん"でも"岡部"でも"岡部さん"でも反応するようにします。
- Actionの項目をこのように設定します。

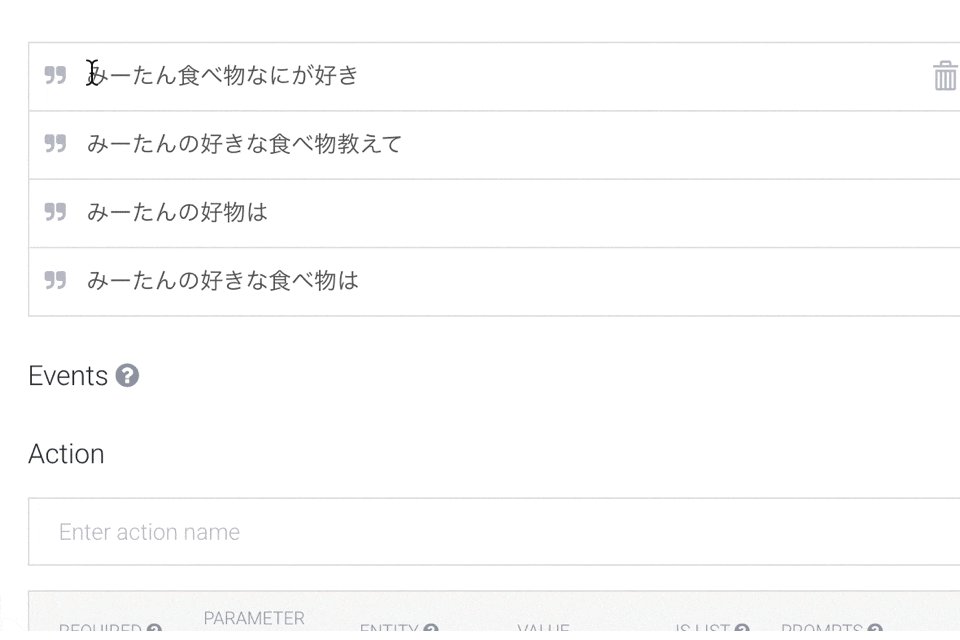
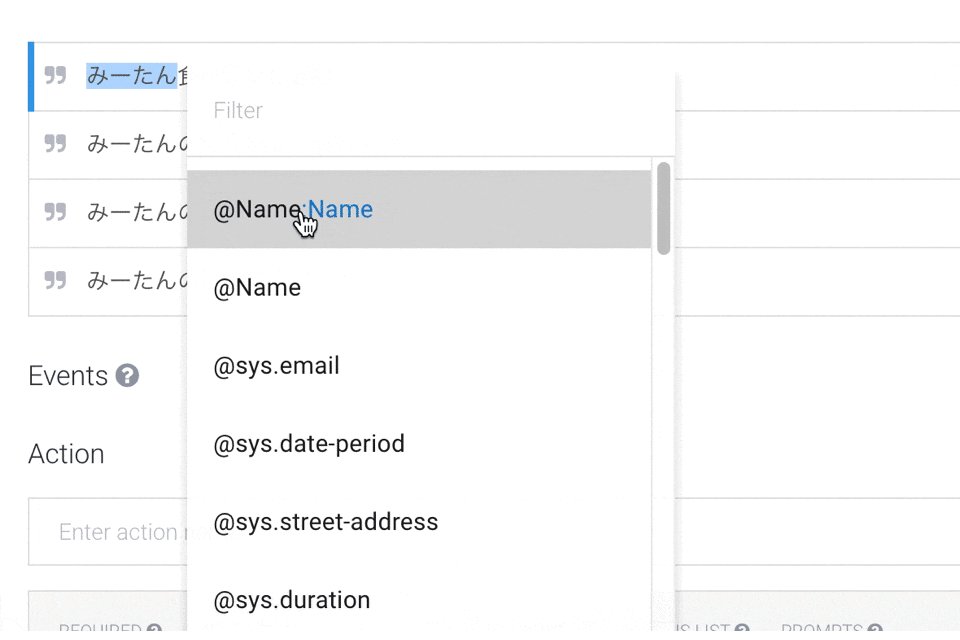
- User saysのみーたんの部分を選択すると、@Nameが出てくるのでクリックします。

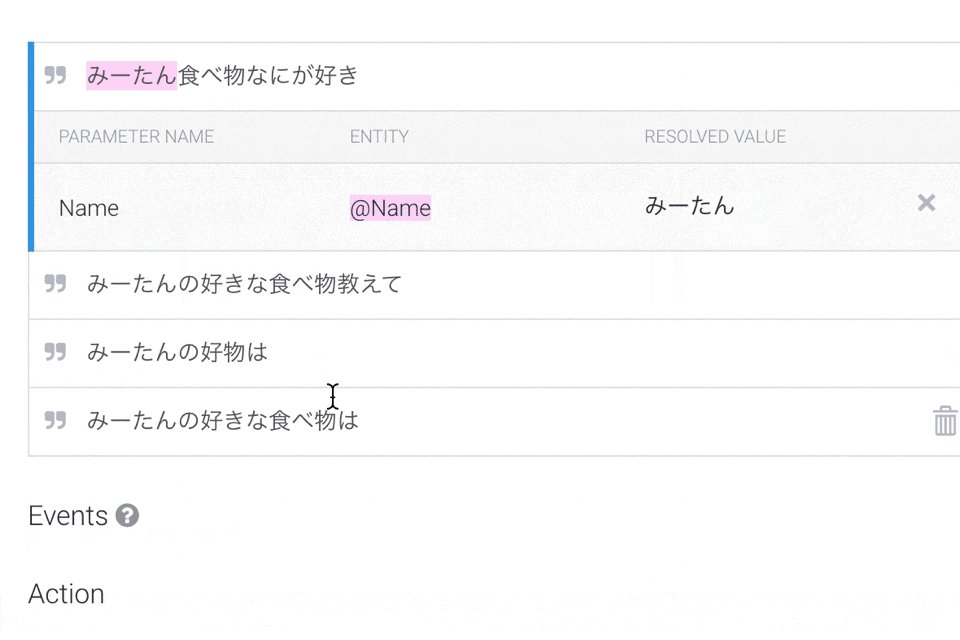
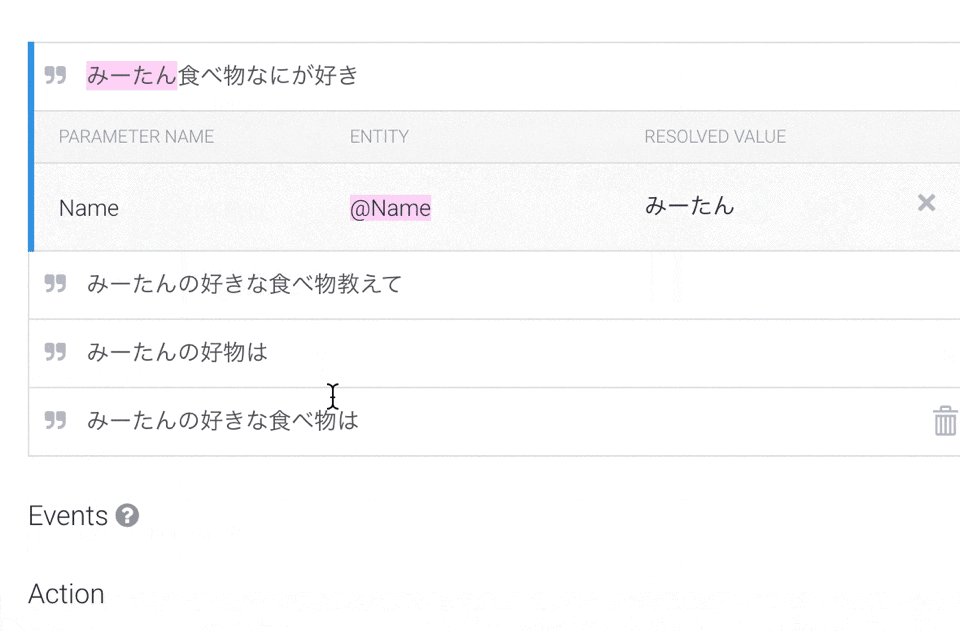
こんな感じで全部に色をつけましょう。
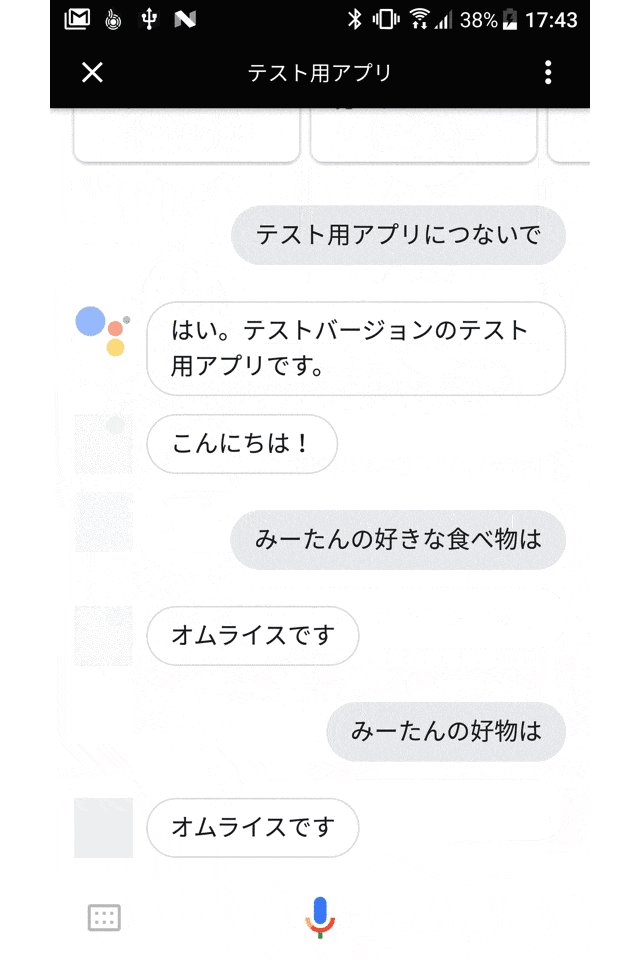
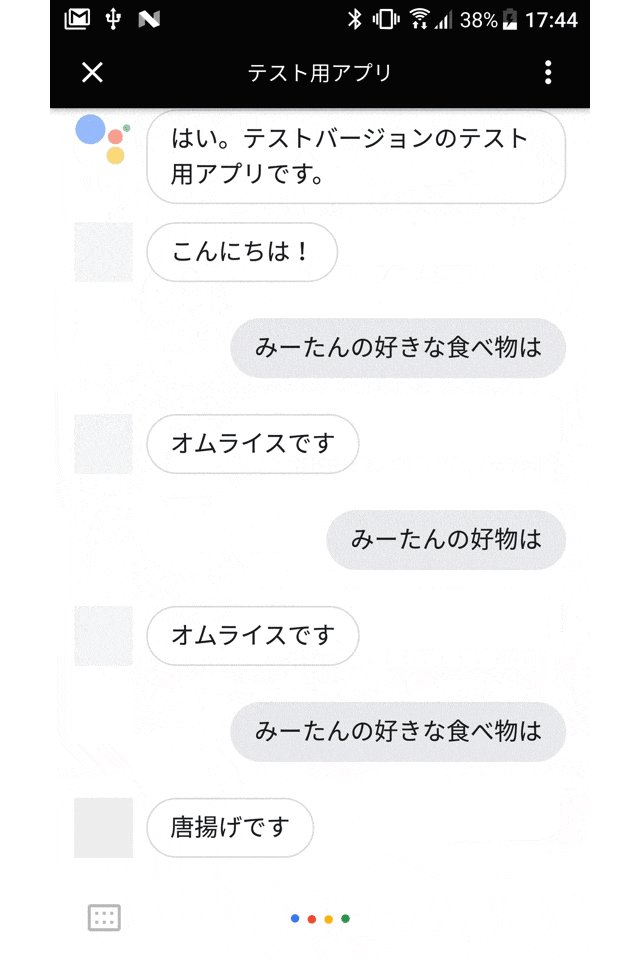
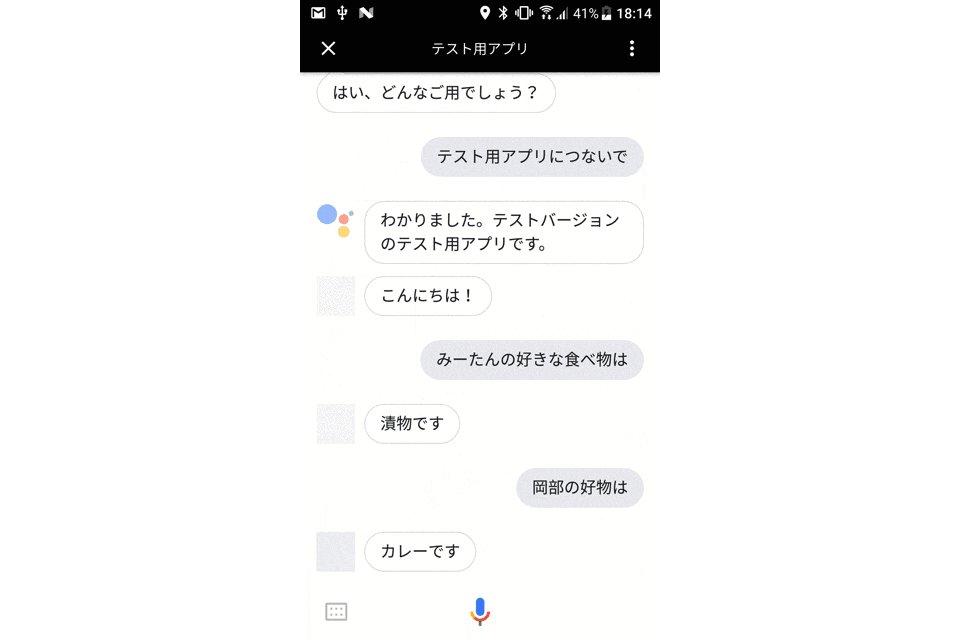
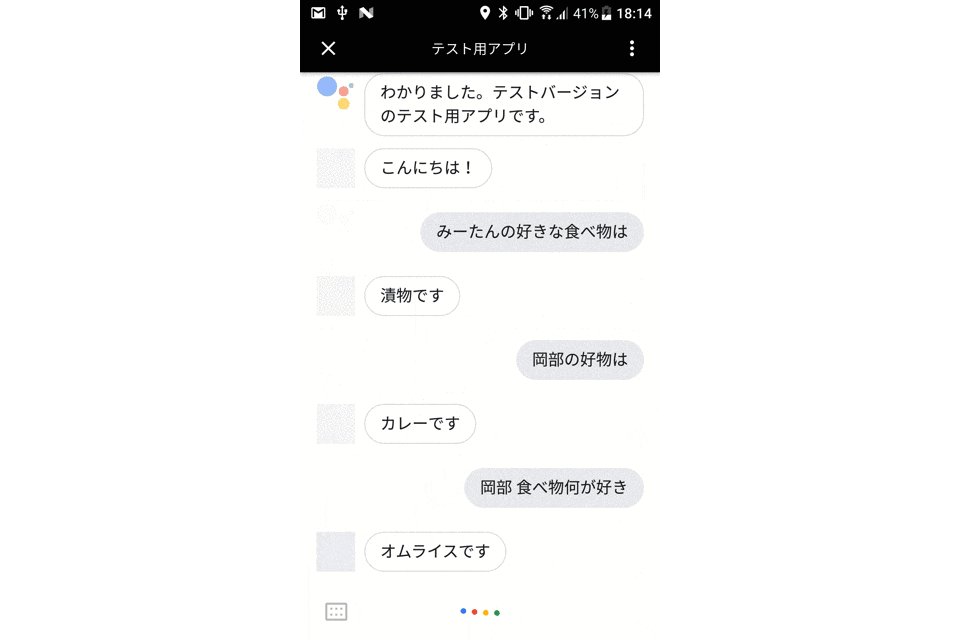
動かしてみる
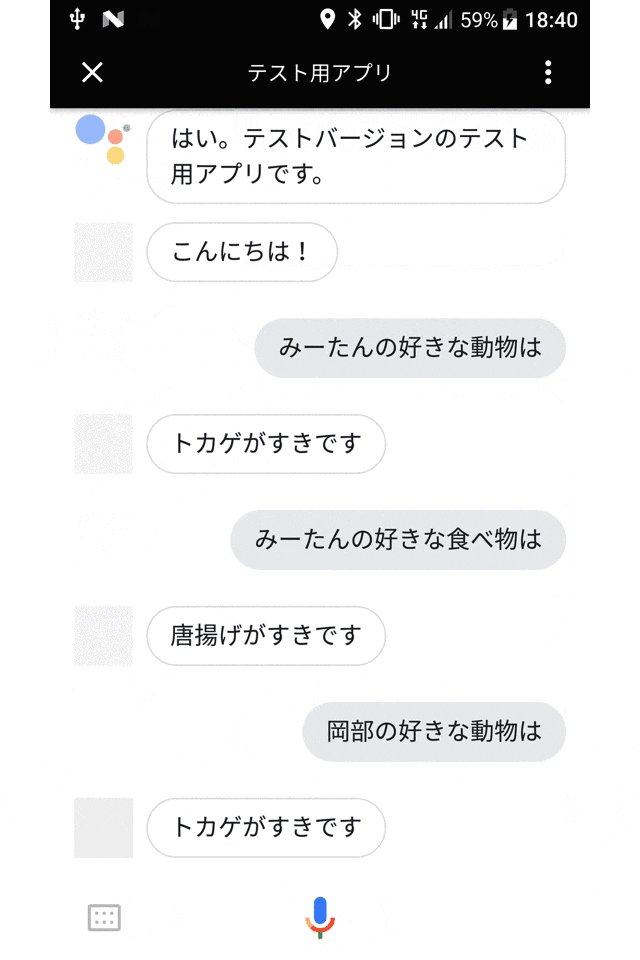
どんな名前でも私の好きな食べ物を表示してくれるようになりましたね!
Node.JSでちょこっと複雑なアプリを作る
私の好きな食べ物だけを答えるアプリがコードを書かずともできました。
では、ちょこっと条件分岐させて、私の好きな動物も教えてもらえるようにしましょう。
FavoriteCategoryのEntityを作る
 食べ物と動物を判定するために新たにEntityを作りました。
食べ物と動物を判定するために新たにEntityを作りました。
Intentの質問を編集する
 好きな動物と食べ物を聞くUserSaysを作り
好きな動物と食べ物を聞くUserSaysを作り
 それぞれにEntityを関連付けます。
それぞれにEntityを関連付けます。
webhookを使うようにする
 今回コードを書いて動かすため、Use webhookにチェックを入れましょう。
今回コードを書いて動かすため、Use webhookにチェックを入れましょう。
Fulfillmentを編集する
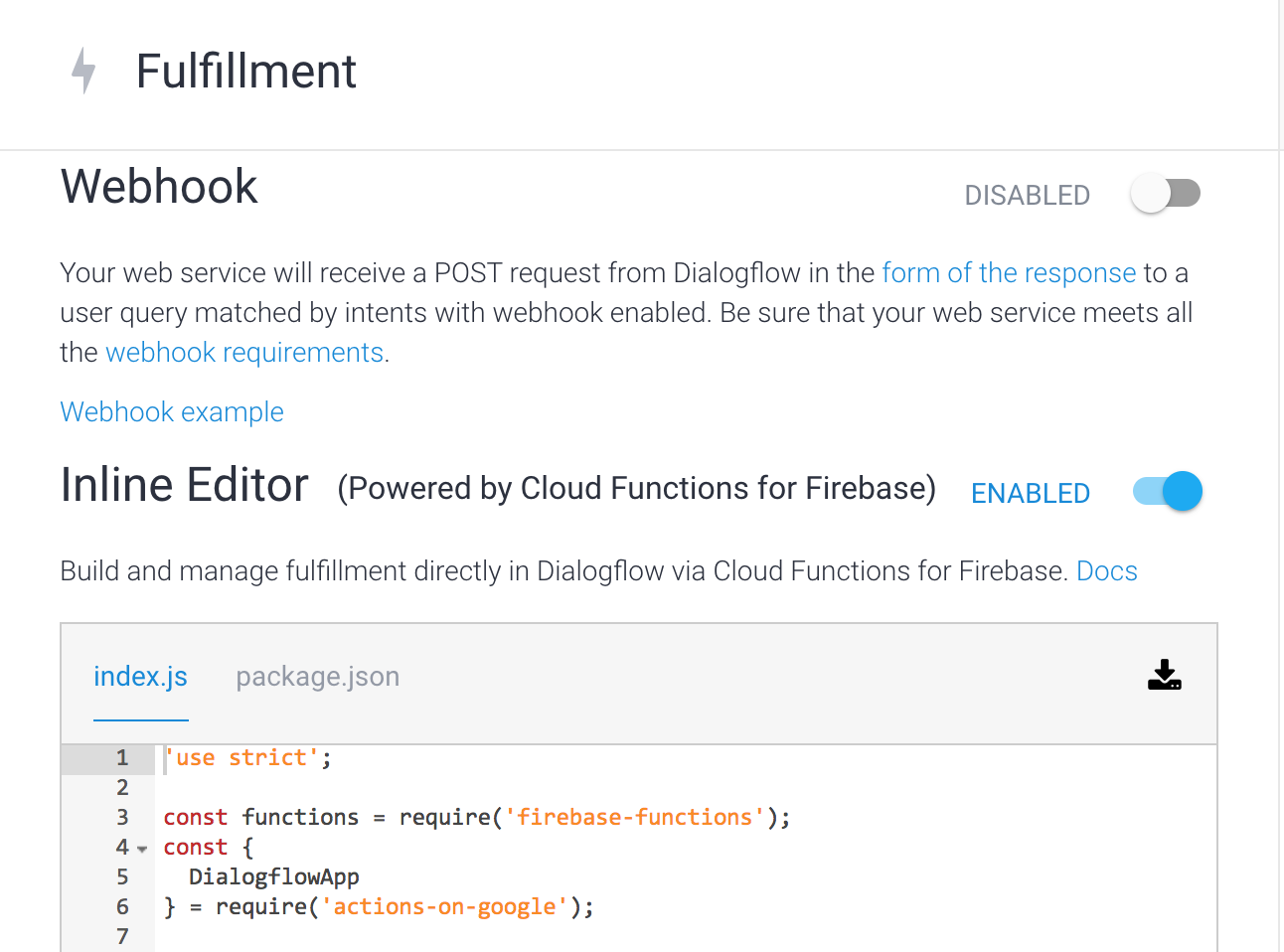
今回は、ブラウザのエディタに直接コードを書いていきます。
ENABLEDにしてください。

ENABLEDにすると、サンプルコードがでてきます。サンプルコードのはじめのほうを参考にしたプログラムを書きました。
'use strict';
const functions = require('firebase-functions');
const {
DialogflowApp
} = require('actions-on-google');
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const app = new DialogflowApp({
request,
response
});
let favoriteCategory = app.getArgument('FavoriteCategory');
let foodList = ['唐揚げ', 'カレー', 'オムライス', '漬物'];
let animalList = ['犬', 'キリン', 'ゾウ', 'トカゲ'];
let favorite = 'default';
switch (favoriteCategory) {
case '食べ物':
favorite = foodList[Math.floor(Math.random() * foodList.length)]
break;
case '動物':
favorite = animalList[Math.floor(Math.random() * animalList.length)];
break;
}
app.ask(favorite + 'がすきです');
});
サンプルなので、簡単に配列とcase文を使ってやりましたが、かっこよくないです![]()
FavoriteCategoryの結果を見て、それぞれの配列の中から1こランダムで変数に入れて、それをGoogleAssistantに喋らせるという内容です。
コードが書けたら、左下のDeployボタンを押しましょう。
package.jsonの内容はデフォルトのままで足ります。
動かしてみる
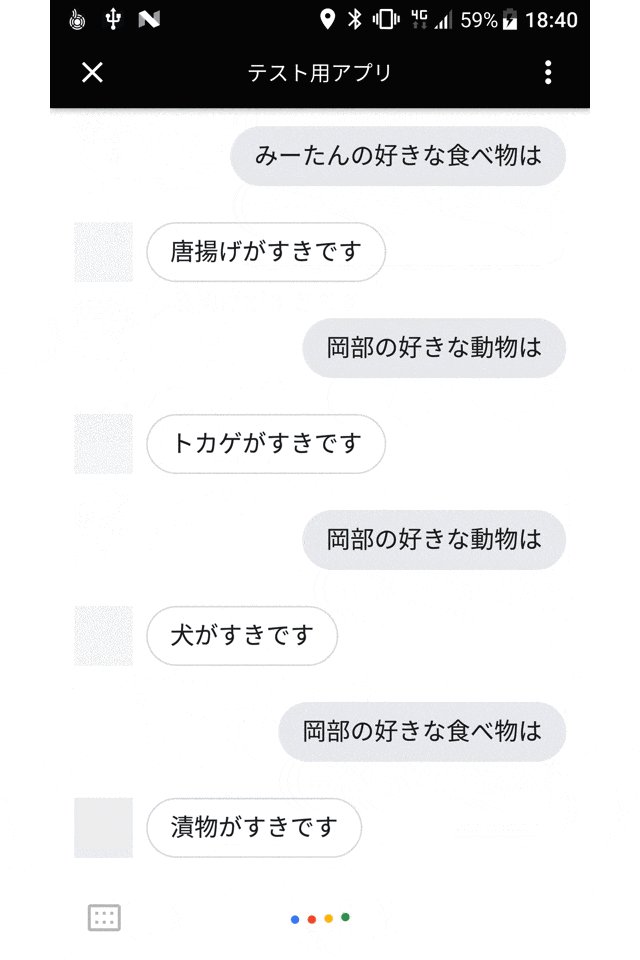
"動物"と"食べ物"を判定してそれぞれにあった内容の結果を話してくれました!
Integrations
 Integrationsを使うと、今Google Assistant用に作ったアプリが簡単に他のSNSなどで動かせます。
今回はFacebookで動かしてみます。
Integrationsを使うと、今Google Assistant用に作ったアプリが簡単に他のSNSなどで動かせます。
今回はFacebookで動かしてみます。
Facebook botを作る
これはこの記事では書きません。調べるとたくさん出てきます!
FacebookPageを作ると誰でもbotが作れます。
IntegrationsでFacebookMessangerをONにする
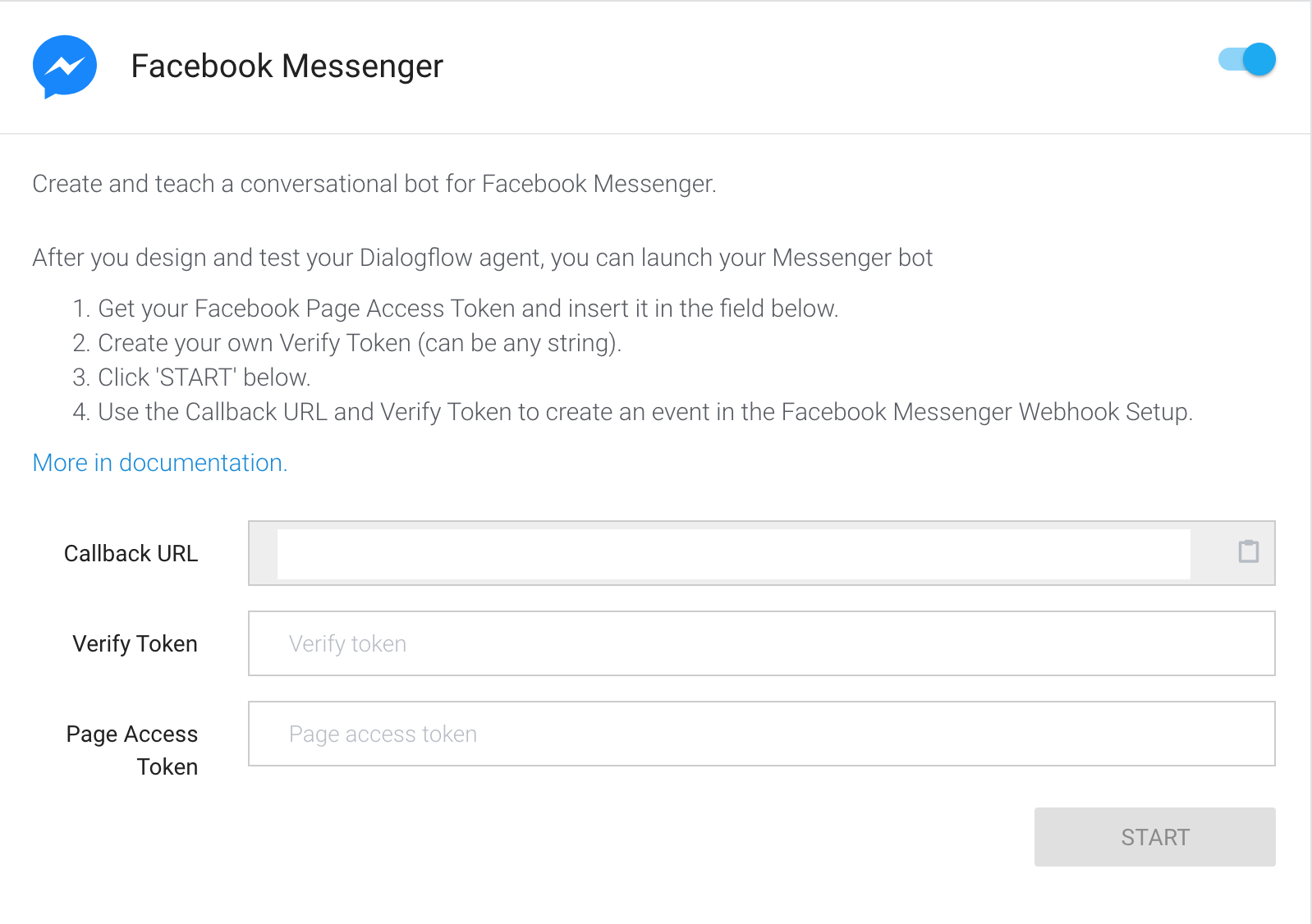
Integrationsのページに行き、Messengerの項目をONにして、SETTINGSを開いてください。

このような画面が開くと思います。
設定の内容
Callback URL
Facebook botのwebhookにこのURLを追加します。
VerifyToken
facebook側に設定したVerifyTokenを入れます。webhookの設定をする時に一緒に設定するものです。
Page Access Token
Facebook botのアクセストークンを入れてください。
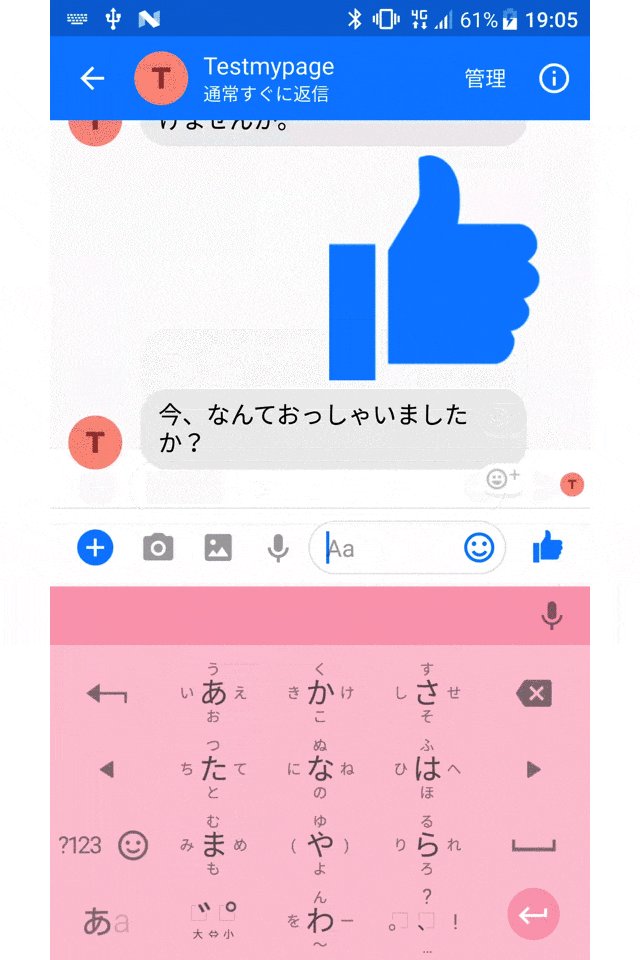
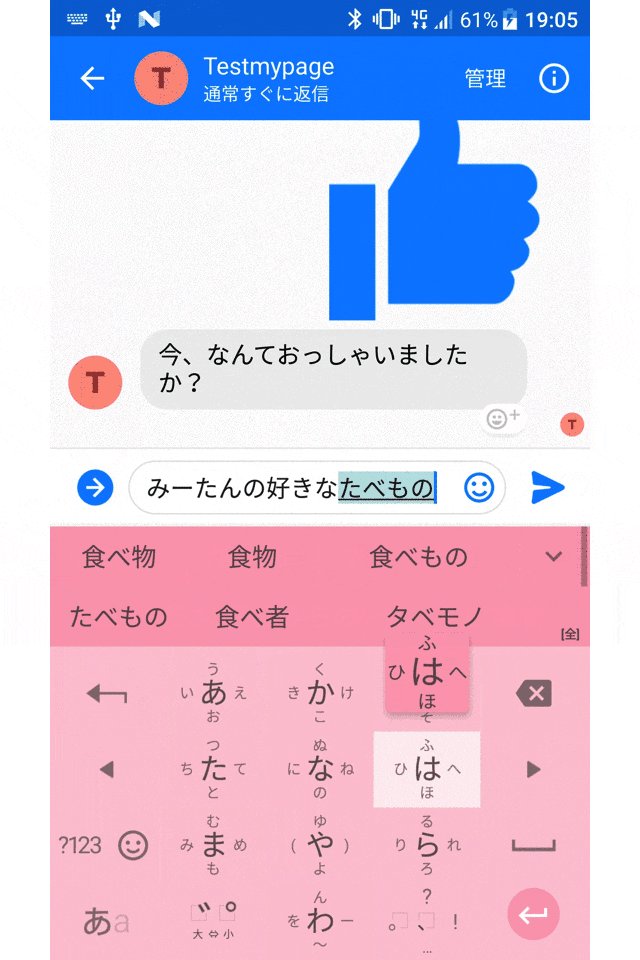
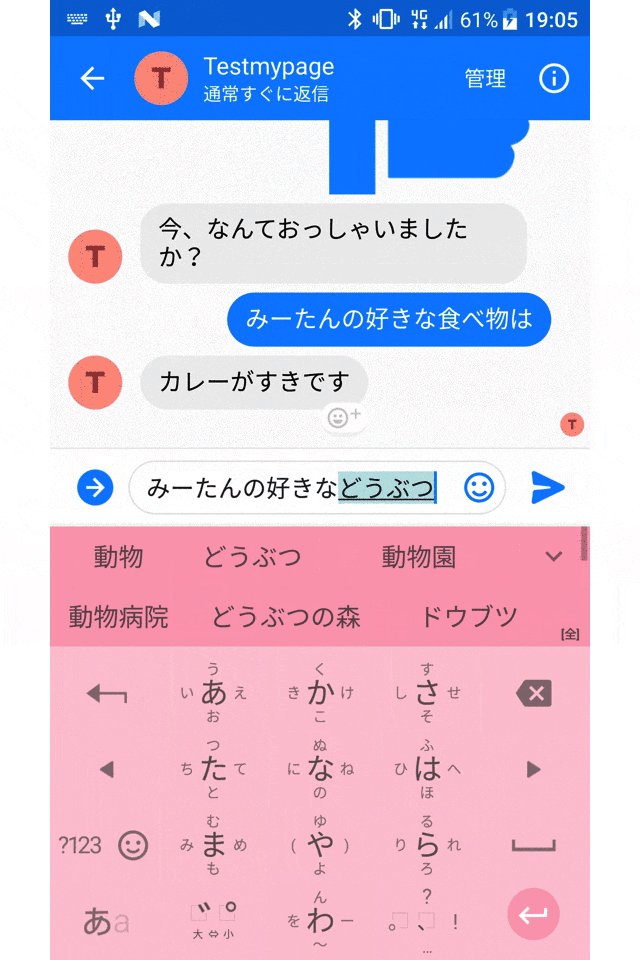
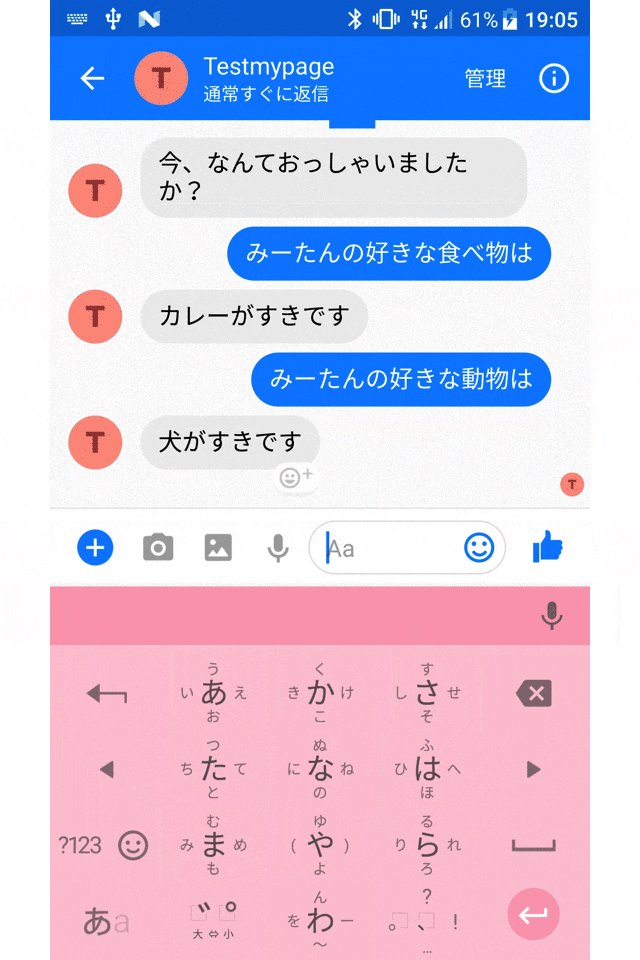
動かしてみる
無事、Facebook botでも同じ内容が動きました!!!
Actions on Googleで1つスキルを作れば、色んなプラットフォームでbotを作れちゃうなんてすごいですね!!!
まとめ
ちょっと投稿が遅くなっちゃいましたがいかがでしたでしょうか!![]()
個人的にアドベントカレンダー初挑戦だったので緊張しましたが、次に良いバトンが回せればと思います!!
botが流行った時にオウムとかを作ってみて満足していたのですが、声で操作できるものと組み合わせると色々と夢が広がりますね!
私は毎朝身支度をしながらその日の天気をGoogle Assistantに聞いていますが、何でも声で操作できたら便利ですね〜〜
次は同じくAndroidコースのメンターをしていてマイクラコースのメンターもしている!ほーりー(@HALU5071)です!
どんな記事か楽しみ!