私がMacでAngular開発を始めた時の環境構築手順をまとめました。
1. Node.jsのインストール
最初にNode.jsのインストールをします。Node.jsのバージョン切り替えを簡単に行えるようにするため、私はnodebrewを使ってインストールしています。
nodebrewを使ったインストール手順については、下記の記事をご参照ください。
[Mac, Homebrew] Node.jsのバージョン管理ツール、nodebrew導入手順
nodebrewを使用しない場合は、公式サイトからダウンロードできます。
2. (お好みで)Yarnのインストール
私はYarnを使っています。お好みでインストールしてください。
下記のコマンドでインストールできます。
$ npm install -g yarn
インストール後下記のコマンドを実行して、バージョン情報が出力されれば正しくインストールされています。
$ yarn -v
3. Angular CLIのインストール
次に、Angular CLIをインストールします。Angular CLIを使えば、新規プロジェクト作成やComponent、Serviceの追加などがコマンドで簡単にできるので非常に便利です。
npm install -g @angular/cli
インストール後下記のコマンドを実行して、アスキーアートと各種バージョン情報が出力されればOKです。
$ ng -v
(* Yarnをお使いの方のみ実行) packageManagerをYarnに切り替えます
$ ng set --global packageManager=yarn
npmに戻したい場合は、$ ng set --global packageManager=npmでできます。
4. Visual Studio Codeのダウンロード
Visual Studio CodeはAngular向けの拡張機能が豊富なため、Angular開発と相性が良いです。公式サイトで「Download for Mac Stable Build」ボタンを押し、ダウンロードしたZipファイルを解凍してアプリケーションフォルダに入れます。(余談ですが、2017年9月にリリースされたversion 1.17からアイコンが新しくなったみたいですね。)
5. Visual Studio CodeにAngular Essentialsを入れる
Visual Studio Codeの拡張機能には、Angular EssentialsというAngular開発に便利な拡張機能一式をまとめてダウンロードしてくれるものがあるので、それをインストールしておくとAngularの開発がしやすくなります。
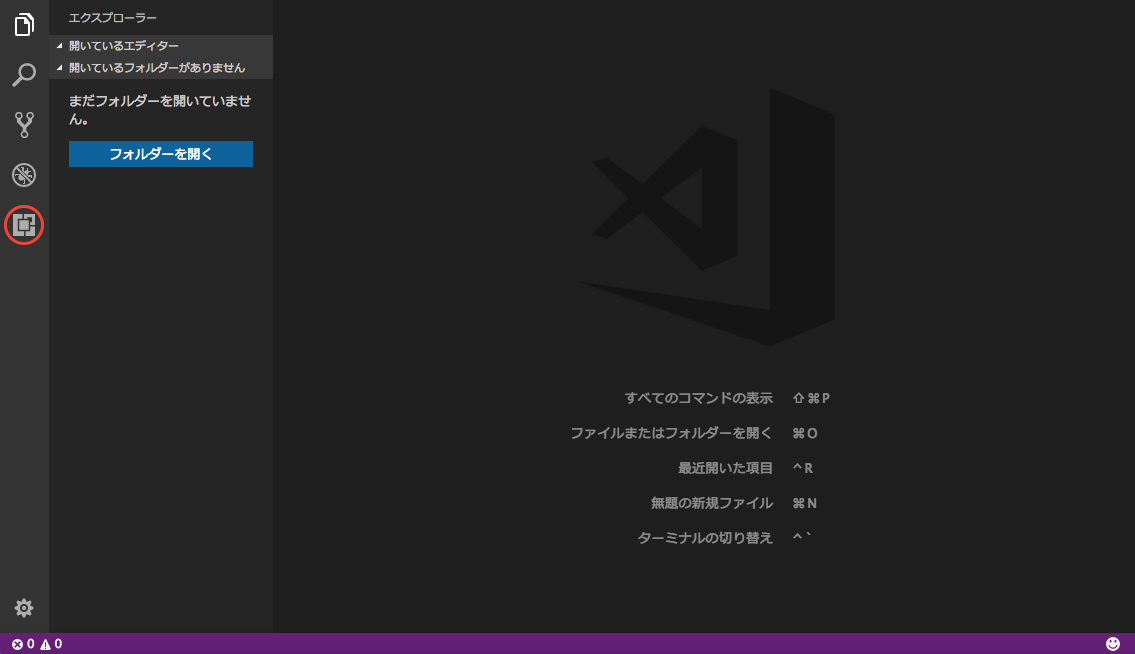
Visual Studio Codeを開いて、サイドメニューの一番下、拡張機能アイコンを押します。

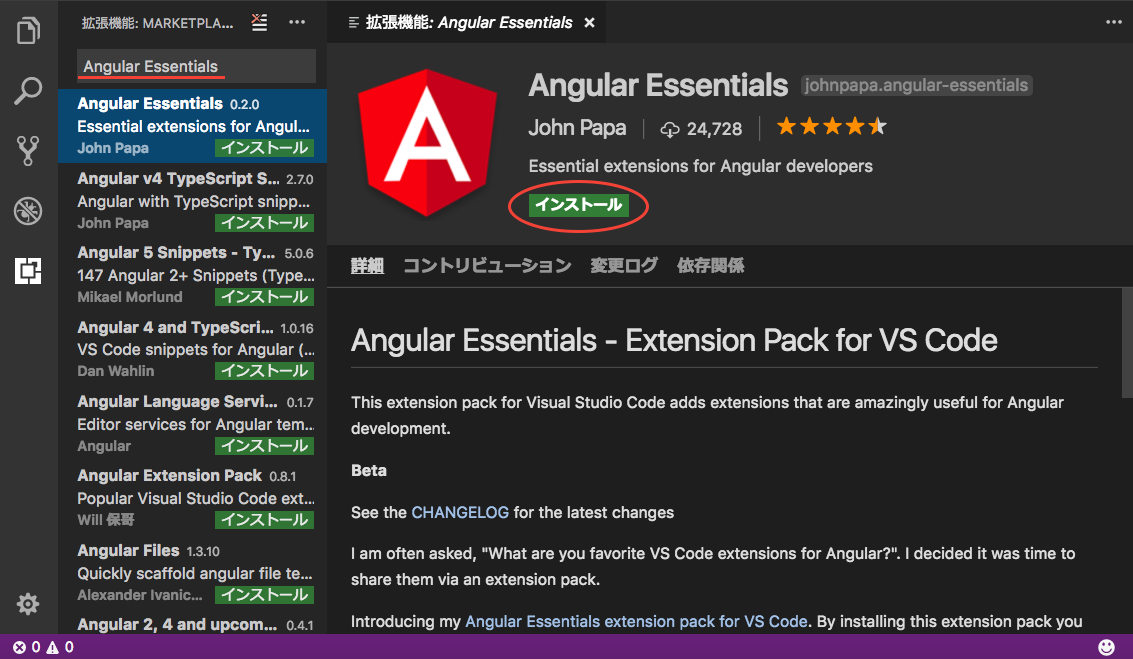
左上に検索バーがあるので、「Angular Essentials」と入力してAngular Essentialsを検索します。

上記の画面にある「インストール」ボタンを押して、インストール完了後に「再読み込み」(ウィンドウの再読み込み)をします。
Angular Essentialsに含まれる拡張機能は以下の9つです。各拡張機能の詳細については、各リンク先のMarketplace上の情報をご参照ください。
Angular v4 Snippets
Angular Language Service
Editor Config
tslint
Chrome Debugger
Bracket Pair Colorizer
Path Intellisense
Angular Inline
Angular Material Theme
6. (お好みで) Visual Studio Codeに「Auto Import」を入れる
Angular Essentialsに加えて、個人的に非常に気に入っているのがAuto Importという拡張機能です。これがあればWebStormのように、インポート文を自動で追加してくれます。これのおかげでより高速に開発ができるので、とても助かっています!
*注意事項: 「Auto Import」は、TypescriptとTSXで動作する拡張機能です。
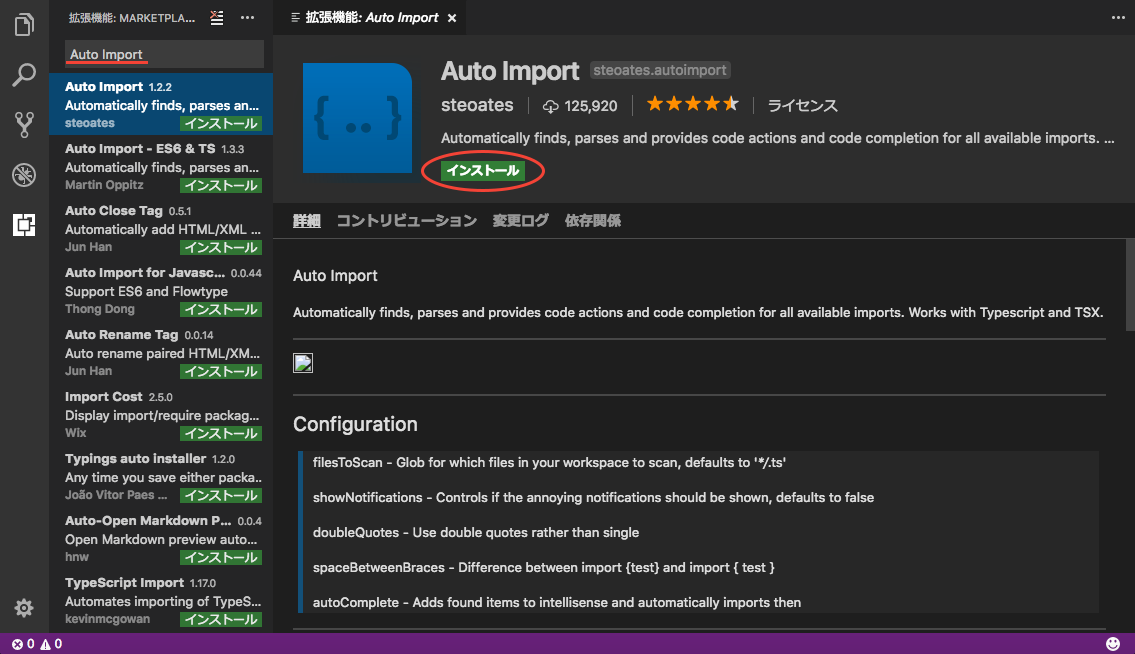
先程と同じくVisual Studio Codeを開いてサイドメニューの一番下、拡張機能アイコンを押し、左上の検索バーに「Auto Import」と入力して、Auto Importを検索します。

上記の画面にある「インストール」ボタンを押して、インストール完了後に「再読み込み」(ウィンドウの再読み込み)をします。
以上で環境構築は終了です。
ここまでできたら公式のAngular - QuickStartのStep2から順に進めて、簡単なAngularアプリケーションを実行してみましょう。
おわりに
以上が、Angular開発環境構築時の流れです。私はこれで十分快適に開発できています。ぜひさくっとAngularの開発環境を構築して、Angular開発の第一歩を踏み出してみてください!