EditorConfigを使用すると、チームで異なるエディタやIDEを使っていてもコードスタイルを統一することができます。本記事では、AtomにEditorConfigを導入する手順をまとめます
環境
- OS X El Capitan (v10.11)
- Atom 1.15.0 x64
editorconfigパッケージをAtomにインストール
Atom -> Preferences
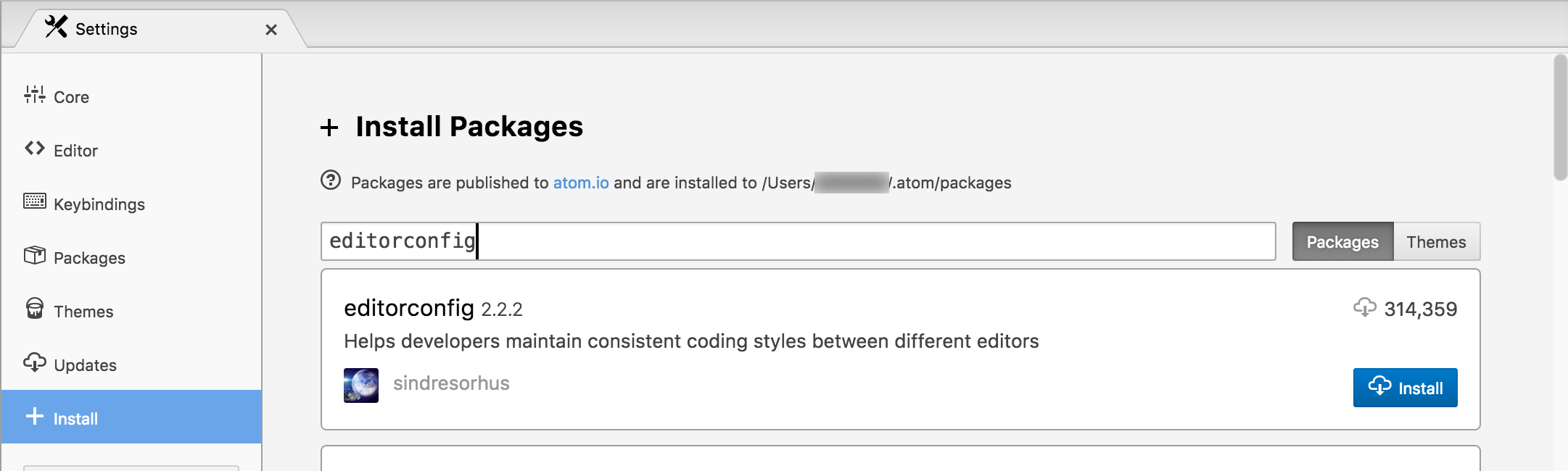
Settings内の、Installタブをクリックし、検索バーにeditorconfigと入力しEnter
editorconfigパッケージの、右のinstallボタンをクリック
インストールできました
.editorconfigファイルを作成
プロジェクト直下に.editorconfigファイルを作成し、設定を記述する
.
└── .editorconfig
記述例
.editorconfig
# このファイルより上の階層の.editorconfigファイルは評価しない
root = true
[*]
# インデントはスペース2つ分
indent_style = space
indent_size = 2
# 文字コードはUTF-8
charset = utf-8
# 行末の空白文字を削除
trim_trailing_whitespace = true
# ファイルの末尾が改行でない時に補完
insert_final_newline = true
# 改行コードはLF
end_of_line = lf
# 一行は80文字まで
max_line_length = 80
[*.md]
# Markdownの時は行末の空白文字を削除しない
trim_trailing_whitespace = false
動作確認
同じくプロジェクト直下にhello.jsを作成
.
├── .editorconfig
└── hello.js
何か書いてみる
hello.js
const hello = () => {
console.log('hello'); //インデントはスペース2つ分になっている
};
hello();
.editorconfigファイルでindent_size = 4に変更し、また新たに何か書いてみる
hello.js
const hello = () => {
console.log('hello');
};
const world = () => {
console.log('world'); //インデントがスペース4つ分になっている
};
hello();
world();
インデントがスペース4つ分になっていれば、設定が正しく反映されている
ん...?
ウインドウ右下の黄色いネズミマークをクリックすると...
「whitespace」というAtomのCore Packageが、.editorconfigファイル内のinsert_final_newlineとtrim_trailing_whitespaceの設定とコンフリクトする可能性があるとのこと
Core Packageは消せないので、無効化しましょう
Atom -> Preferences
Settings内の、packagesタブをクリックし、検索バーにwhitespaceと入力しEnter
whitespaceパッケージの、右のDisableボタンをクリック
ネズミさんはいなくなりました