1.背景
サイトを閲覧する際に目にする「PAGE TOP」などの戻るボタン。
今回、Railsで制作したアプリに戻るボタンを実装したので備忘録としてまとめます。
2.環境
- mac.os バージョン10.15.6
- Ruby 2.7.2
- Rails 6.1.3.1
- psql (PostgreSQL) 12.6
3.手順
①jQueryの導入
今回はyarnを用いてjQueryの導入を行いました。
yarn add jquery
※yarnとは:JavaCcriptのパッケージマネージャのこと。
②environment.jsを編集
config/webpack/environment.jsを編集します。
const { environment } = require('@rails/webpacker')
const webpack = require('webpack')
environment.plugins.append('Provide', new webpack.ProvidePlugin({
// ここから編集
$: 'jquery/src/jquery',
jQuery: 'jquery/src/jquery'
}))
module.exports = environment
③application.jsを編集
app/javascript/packs/application.jsを編集します。
// コード省略
// 下記を追記
require ('jquery')
④jQueryを記述したいファイルの作成
今回は、application.jsと同じ階層にcustom.jsというファイル名で作成しました。
app/javascript/packs/custom.js
そして、application.jsに記述します。
// コード省略
require ('jquery')
// 下記を追記
require('custom.js')
⑤挙動の確認
app/javascript/packs/custom.jsにテストコードを書き、OKと表示されるか確認します。
$(function() {
console.log("OK");
});
rails sでアプリを起動して検証の画面からconsoleタブを選択しました。

####⑥ボタンの実装(HTML/CSS)
今回はfontawesomeを使用し、下記のようなボタンを実装します。

(1) HTML
app/views/layouts/application.html.erbの
また、タグ内にボタンを記述します。
// <head>タグ内
<link href="https://use.fontawesome.com/releases/v5.15.3(※バージョンを入れる)/css/all.css" rel="stylesheet">
// <body>タグ内
<div id="page_top"><a href="#"></a></div>
(2) CSS(scss)
app/assets/stylesheets/application.scssにコードを記述します。
// トップに戻るボタン
#page_top{
width: 50px;
height: 50px;
position: fixed;
right: 20px;
bottom: 30px;
background: #3f98ef;
opacity: 0.6;
border-radius: 50%;
}
#page_top a{
position: relative;
display: block;
width: 50px;
height: 50px;
text-decoration: none;
text-align: center;
}
#page_top a::before{
font-family: "Font Awesome 5 Free";
content: '\f106';
font-weight: 900;
font-size: 25px;
color: #fff;
position: absolute;
width: 25px;
height: 25px;
top: 10px;
bottom: 25px;
right: 0;
left: 0;
margin: auto;
}
⑦ボタンの実装(jQuery)
(1) 非推奨の書き方をした→修正
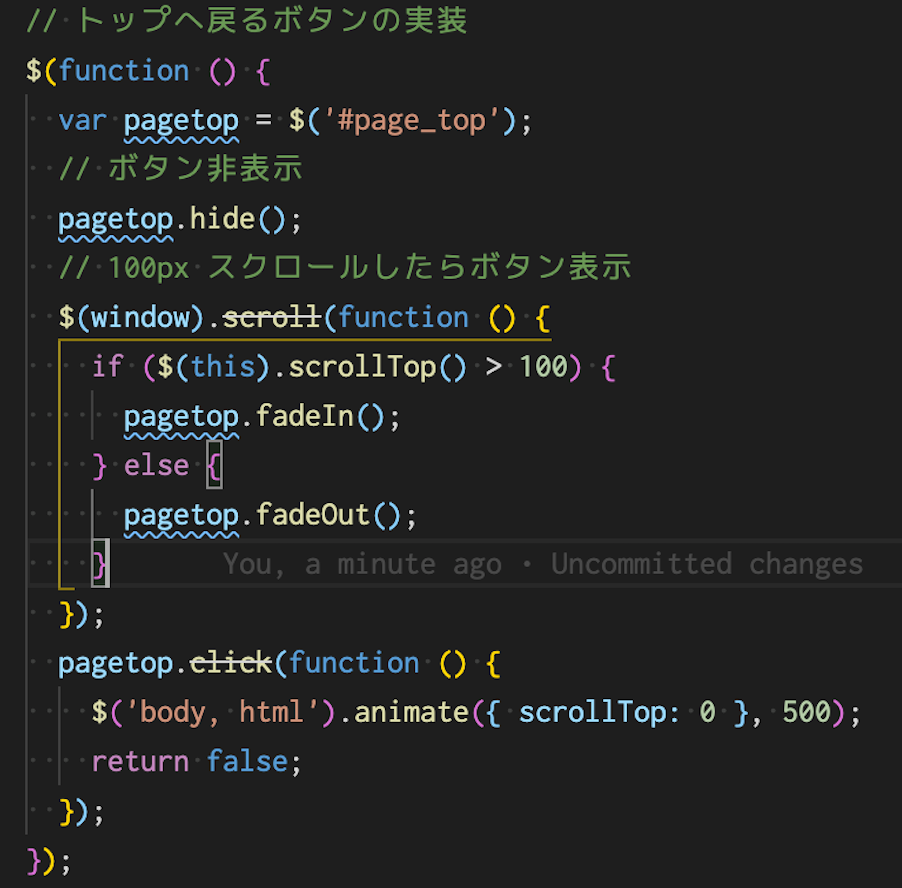
app/javascript/packs/custom.jsにコードを記述します。
$(function(){
var pagetop = $('#page_top');
// ボタン非表示
pagetop.hide();
// 100px スクロールしたらボタン表示
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
pagetop.fadeIn();
} else {
pagetop.fadeOut();
}
});
pagetop.click(function () {
$('body, html').animate({ scrollTop: 0 }, 500);
return false;
});
});
しかし、こちらのように書いたところ、scrollとclickに打ち消し線が入っていました。

調べたところ、非推奨だと打ち消し線が入るとのことだったのでon()を使った書き方に変更しました。
$(function(){
var pagetop = $('#page_top');
// ボタン非表示
pagetop.hide();
// scrollをon('scroll')に変更
$(window).on('scroll', function () {
if ($(this).scrollTop() > 100) {
pagetop.fadeIn();
} else {
pagetop.fadeOut();
}
});
// clickをon('click')に変更
pagetop.on('click', function () {
$('body, html').animate({ scrollTop: 0 }, 500);
return false;
});
});
(2) 実装したはずが最初の1回しか実装できていない→修正
今回やりたかったのが、
![]() 最初はボタンを非表示
最初はボタンを非表示
![]() (100px)スクロールしたらボタンが表示される
(100px)スクロールしたらボタンが表示される
![]() ボタンを押すと最上部に戻る
ボタンを押すと最上部に戻る
...でしたが、アプリを起動した最初の1回だけ思い通りの実装になり、
その後は他のページでもトップページ(アプリを起動した際に最初に表示されるページ)でも
ボタンが表示されたままで、「jQueryが効いていないな・・・?![]() 」と思うことがありました。
」と思うことがありました。
原因を調べると、Turbolinksの影響があることがわかりました。
※Turbolinksとは:Rails4から標準装備されている、ページの遷移を高速化する仕組みのこと。
全てのリンククリックに対するページ遷移を自動的にAjax化(Webブラウザ上で非同期通信を行い、ページの再読み込みなしにページを更新)することで高速化を図る。
Turbolinksはa要素のクリックイベントをフックして、遷移先のページをAjaxで取得します。そして取得したページが要求するJavaScriptやCSSが現在のものと同一であれば現在のものをそのまま使用し、titleやbody要素のみを置き換えます。(→ページ遷移は発生しない。JavaScriptやCSSをブラウザが評価しないので高速化ができる。)
今回の戻るボタンは<a href="#"></a>とaタグを使用しました。なのでボタンを押すとTurbolinksの仕組みが動きます。その影響で、
jQueryのコードの処理が実行されないという現象が起きていました。
(こちらのjQueryのreadyイベントが発火しないに該当します。)
$(document).ready(function(){
// 処理内容
});
// (document).readyは省略も可能
$(function(){
// 処理内容
});
最初だけjQueryが動作しているように見えたのは、戻るボタン(=aタグ)を押す前で
Turbolinksが動いていなかったためだと考えられます。
今回はturbolinks:loadというオプションを使用することで正常な読み込みができるようになりました。
// turbolinks:loadを追記+(document).onという書き方に変更
$(document).on('turbolinks:load', function () {
var pagetop = $('#page_top');
// ボタン非表示
pagetop.hide();
// 100px スクロールしたらボタン表示
$(window).on('scroll', function () {
if ($(this).scrollTop() > 100) {
pagetop.fadeIn();
} else {
pagetop.fadeOut();
}
});
pagetop.on('click', function () {
$('body, html').animate({ scrollTop: 0 }, 500);
return false;
});
});
4.まとめ
今回色々なサイトを参考に実装しましたが、使用言語のバージョンを踏まえた実装を行うことが大切だと思いました。
5.参考
1.【Rails6】Webpackerを用いてjQueryをインストールする手順を簡単にまとめてみた
2.Rails 6: Webpacker+Yarn+Sprocketsを十分理解してJavaScriptを書く: 前編(翻訳)
3.[jQuery] トップへ戻るボタンの実装サンプル
4.【jQuery入門】on()によるイベント処理の使い方まとめ!
5.jQueryでクリックイベントで処理を実行する:on(), click()
6.【Rails】初心者向け!画面遷移の高速化を行うTurbolinksについて図を用いて詳しく解説
7.大場寧子他, 現場で使えるRuby on Rails5速修実践ガイド, マイナビ出版, 2018.
6.最後に
記事の感想や意見、ご指摘等あれば伝えていただけるとありがたいです。
読んでいただき、ありがとうございました。