目次
1. はじめに
2. 環境
3. 方法
3-1. プレーンテキストから関連付け
3-2. 設定から関連付け
3-3. 関連付けの編集と削除
4. 参考
5. 最後に
1.はじめに
テキストエディタでVSCodeを使用しています。VSCodeでは、登録されていない拡張子はプレーンテキスト扱いとなっています。(プレーンテキストの場合なかなか見にくいです…😅)
自分が業務で使用する拡張子はVSCodeに対応していないのですが、先輩から関連付けの方法を聞いて導入しました。
関連付けをすることで、その言語として扱われるようになります。
今回は、VSCodeで登録されている言語に関連付けする方法を2つまとめました。
2.環境
- windows10 バージョン21H2
- VSCode 1.70.0
3.方法
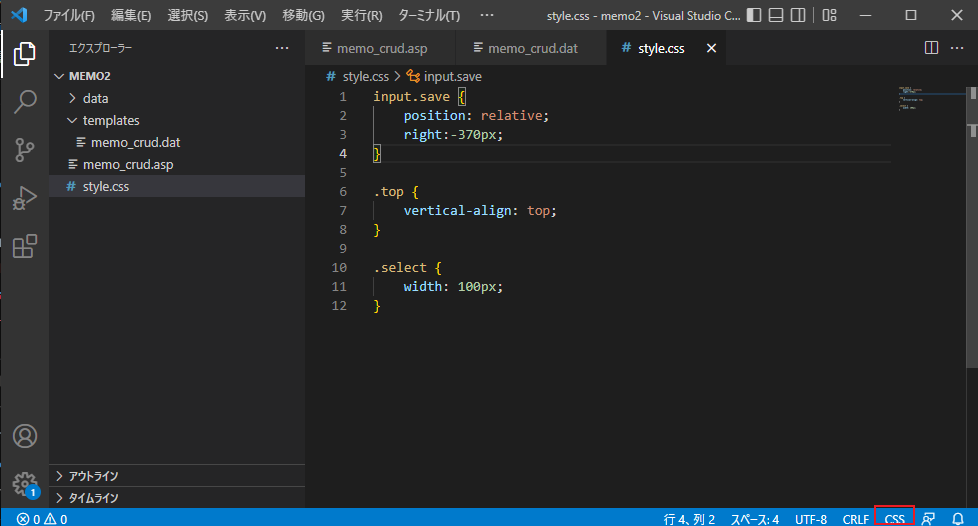
対応している言語の場合だと、以下のように色がついているかと思います。これをプレーンテキストでもやっていきます。
3-1.プレーンテキストから関連付け
①プレーンテキストを選択します。
②「’○○(拡張子)’に対する関連付けの構成…」を選択します。
③関連付けをしたい言語を選択します。

一度関連付けをすると、別のフォルダを開いた際でも関連付けができていました。
3-2.設定から関連付け
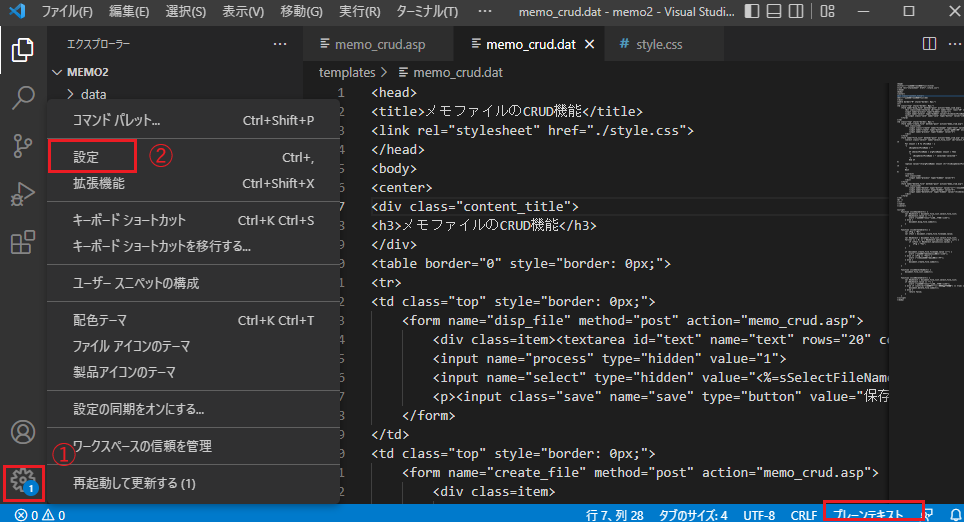
①左下の歯車ボタンを選択します。
②設定を選択します。

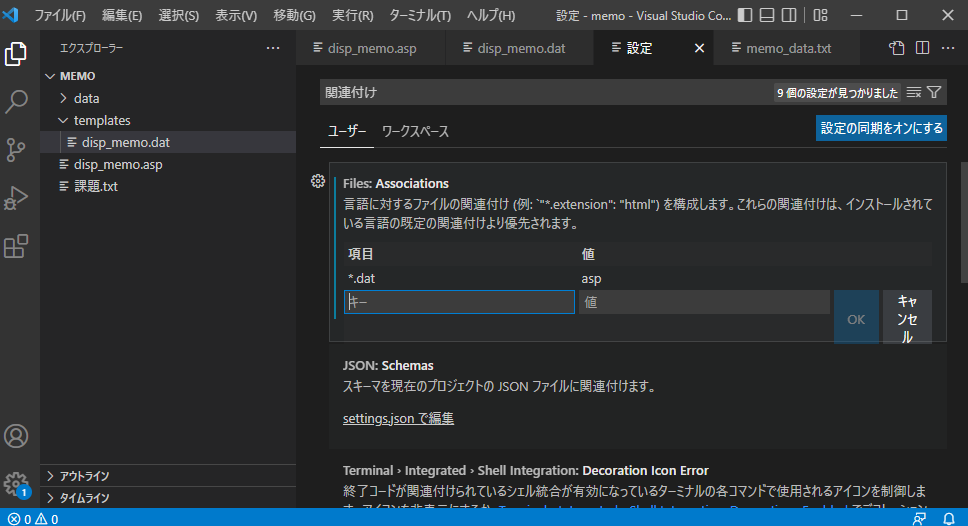
③検索窓で「関連付け」と入力します。
④「Files: Associations」の項目に拡張子、値に関連付けをする言語を入力します。
▼例:「.dat」をASPの言語に関連付けたい場合(項目:*.dat,値:aspとしています)

こちらも一度関連付けをすると、別のフォルダを開いた際でも関連付けができていました。
例の場合、「.dat」ファイルをASPとして扱われるようになります。
3-3.関連付けの編集と削除
①途中までは3-2と同様で、設定→関連付け→「Files: Associations」のところにいきます。
カーソルを合わせると編集と削除が表示されます。

4.参考
5.最後に
個人的には便利だなと思ったので記事にしました。「プレーンテキスト見にくいなぁ」という方は参考にしてみてください。
読んで頂き、ありがとうございました。