はじめに
ちまたで流行っている Slack を使い始めて早1ヵ月。
Slack が楽しくて、 Slack に投稿してばかり。
ひとりで分報したりして、きゃっきゃしてました。
そのうち、Slack に投稿した内容を 1日分にまとめて、ブログに貼り付けたいと考えるようになりました。
やりたいこと
Slack Web API を使って、Slack に投稿した内容を 1日分でまとめる。
つまり、Slack 分報から 日報テキストを作成する。
準備
Slack Web API を利用するためには、token が必要です。
以下のページで取得できます。
Slack Web API
Slack Web API の おためし
API Methods を眺めて、使えそうな Methods をピックアップします。
channels.history を利用します。
実際にこのメソッドでよいのかを検証するのは簡単です。
メソッドごとに テストページ があるからです。
-
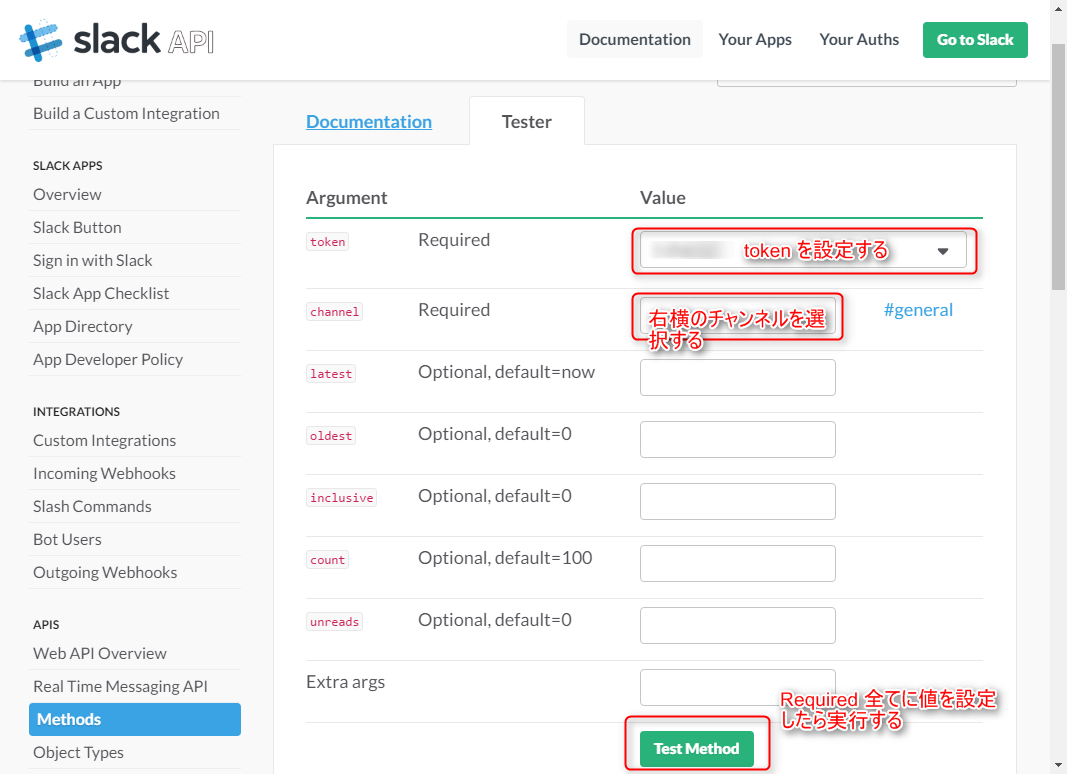
テストページにて「Required」となっている2箇所に値を設定します。token は 準備で取得したものを設定します。
自分のチーム名が選択できるようになっている場合は、チーム名を選択します。 -
channel を設定します。channnel 横に #始まりのチャンネル名が表示されているはずなので、それを押下すると、Value に channnel が設定されます。

-
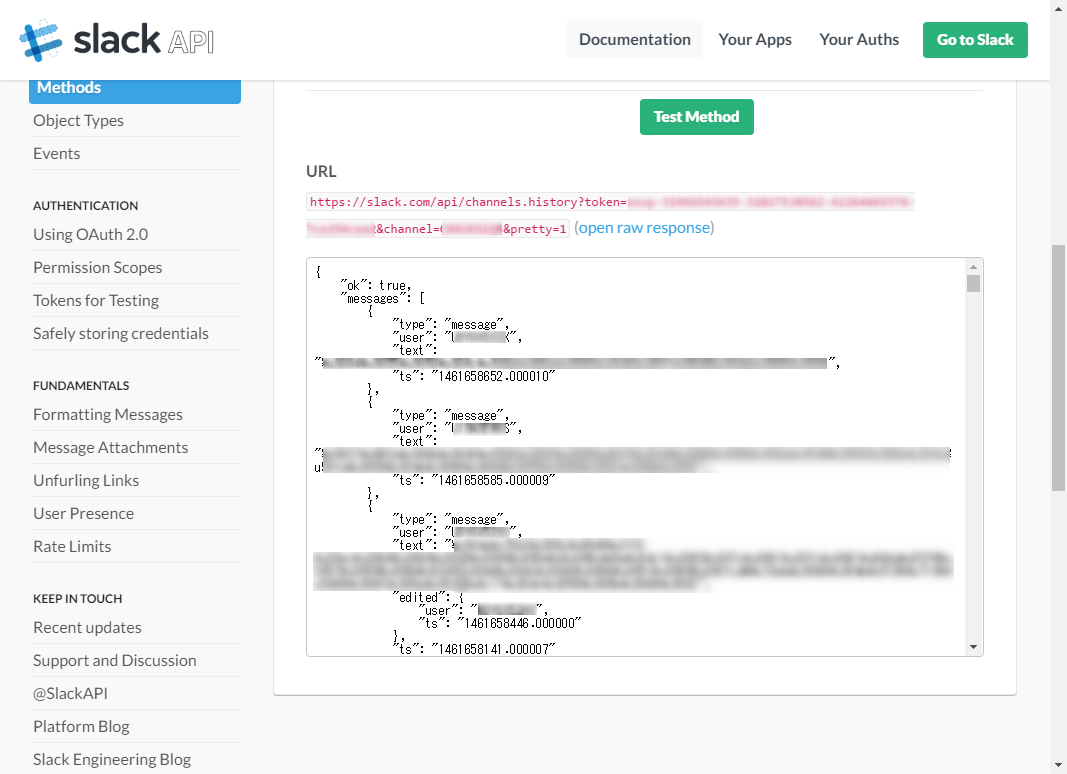
「Test Method」ボタンを押下するとテストページ下部に実行した結果が表示されます。
テスト実行のように、URL を編集してリクエストを投げてJSONの結果を取得するコードを JavaScript で記述すればよいことがわかりました。
HTML + JavaScript を書く
jQuery を利用しています。
処理イメージ ヒト版
- 日報作成対象日を入力する
- 取得ボタンを押下する
- 表示された結果を確認する
処理イメージ JavaScript 版
- 日報作成対象日を取得
- URL を編集
- Slack Web API の channel.history を実行 して結果を取得する
- 結果(JSON 形式) を加工してHTML表示する。
「ts」と「text」をテーブル形式で羅列する。
イメージに合わせて、HTML + JavaScript をカチカチ書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script>
<script>
function escapeHTML(val){
return $('<div />').text(val).html();
}
function getStartTs(val){
var start_date = new Date(val);
start_date.setHours(0);
start_date.setMinutes(0);
start_date.setSeconds(0);
start_date.setMilliseconds(0);
var start_ts = start_date.getTime() /1000;
return start_ts;
}
function getEndTs(val){
var end_date = new Date(val);
end_date.setHours(23);
end_date.setMinutes(59);
end_date.setSeconds(59);
end_date.setMilliseconds(0);
var end_ts = end_date.getTime() /1000;
return end_ts;
}
function getNippo(){
var start_ts = getStartTs($("#start").val());
var end_ts = getEndTs($("#start").val());
var url = "https://slack.com/api/channels.history?token=" +
"tokenに置き換える" + "&" +
"channel=" +
"chanel_idに置き換える" + "&" +
"oldest=" +
start_ts + "&" +
"latest=" +
end_ts + "&" +
"count=1000&pretty=1";
$.getJSON(url , function(data) {
var len = data.messages.length;
var tbodyObj = $("#nippotbl_tbody");
tbodyObj.find("*").remove();
for(var i = len-1; i >= 0; i--) {
var tr = $('<tr>')
.append('<td>' + new Date(data.messages[i].ts * 1000).toLocaleString() + '</td>');
var outputtext = data.messages[i].text;
//get attachments
if(data.messages[i].attachments != null){
for(var j=0; j <data.messages[i].attachments.length; j++ ){
attachtext = data.messages[i].attachments[j].text;
outputtext = outputtext + attachtext;
}
}
tr.append('<td>' + escapeHTML(outputtext) + '</td>');
tbodyObj.append(tr);
}
});
}
</script>
</head>
<body>
<form>
<input id="start" type="date"/>
<input type="button" value="取得する" onclick="getNippo()"/>
</form>
<table id="nippotbl">
<th>ts</th><th>text</th>
<tbody id="nippotbl_tbody">
</tbody>
</table>
</body>
</html>
コードの注意点
-
input type="date" を利用しています。Google Chrome で実行してください。入力用のカレンダー表示されますので、便利です。
-
URL にて oldest, latest を指定してます。日報なので、0時0分0秒から23時59分59秒です。
-
URL にて count=1000 を指定してます。max 値です。
-
attachments の text も拾っています。
実行結果
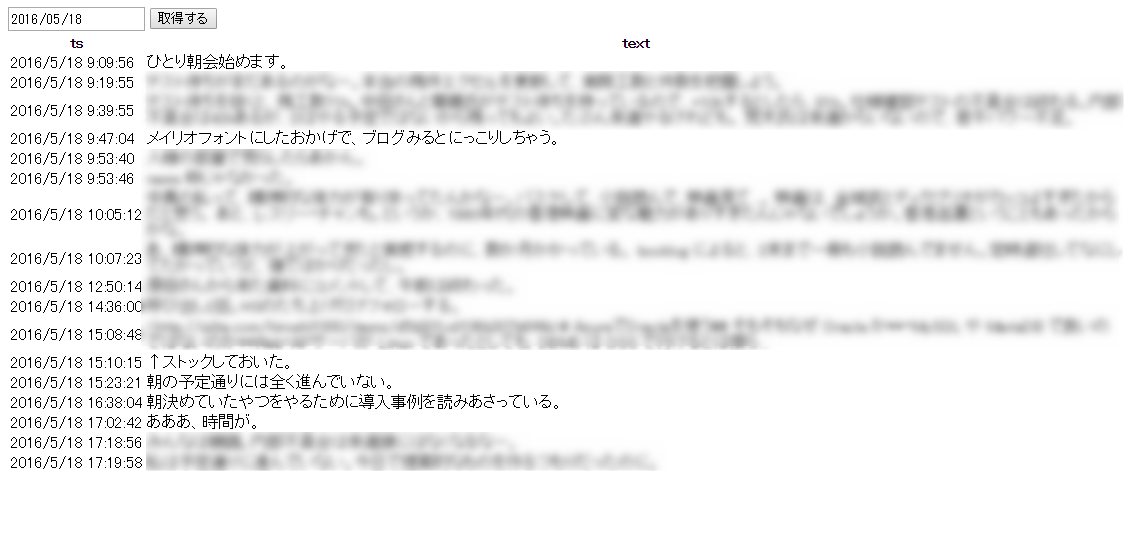
qiita.html を実行すると以下のようになります。
実行結果をコピペすれば、日報のできあがりです。
あとは好きなところに貼るだけです。
これで いっそう Slack & ひとり朝会 が捗ります。
おまけ
channnel の id は、channels.list を実行して調べることができます。