この記事は、Visual Studio Code Advent Calendar 2018のための記事となります。
本情報の内容(添付文書、リンク先などを含む)は、作成日時点でのものであり、予告なく変更される場合があります
はじめに
Visual Studio Code (以下 VS Code と略します)では様々なフォーマットのファイルを扱うことができます。中でも、気味の悪い拡張子と翻訳されてしまったことで一躍有名となった JSON こと JavaScript Object Notation フォーマットは、Azure Cosmos DB や MongoDB をはじめとしたドキュメント型のデータベースや、REST API の戻り値などとして幅広く活用されています。
以前、こちらの記事で Azure Data Explorer の環境作成方法について書いたので、この記事では Azure Data Explorer で検索する対象のデータとして JSON ファイルを作成します。
せっかくの Advent Calendar なので、NORAD の Santa Tracker あたりのデータを元にしたかったのですが、過去データがうまく見つけられませんでした (もしご存知の方いらっしゃったらご連絡くださいませ!) ので、サンタクロースが巡ったと時刻を仮定して世界中(今日現在__54リージョン__)に存在する Microsoft Azure のデータセンターのデータに通過時間を追加したデータ(BuildAzure/azure-region-map)を作成し、どのリージョンにいつサンタさんが通過するのかという予測データをつくることにしました。
元のデータを準備する
実際に作業をした環境(前提環境)
- macOS High Sierra (Version 10.13.6)
- VS Code (Version 1.30.1)
- git version 2.13.6 (Apple Git-96)
GitHub から元のファイルをダウンロード
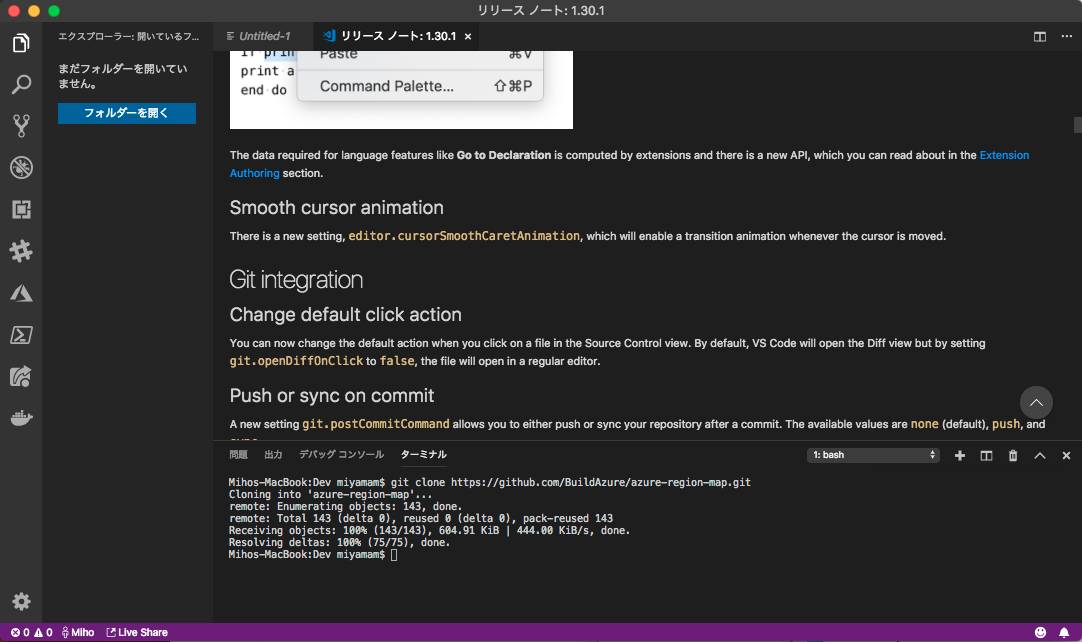
VS Code のターミナル(メニューバーの[ターミナル]→[新しいターミナル])からクローンします。
$ git clone https://github.com/BuildAzure/azure-region-map.git
Cloning into 'azure-region-map'...
remote: Enumerating objects: 143, done.
remote: Total 143 (delta 0), reused 0 (delta 0), pack-reused 143
Receiving objects: 100% (143/143), 604.91 KiB | 444.00 KiB/s, done.
Resolving deltas: 100% (75/75), done.
作業フォルダを開く
VS Code で作業フォルダとして、先ほど Git Clone したフォルダを開きます。
data フォルダの azure_regions.json を開きます。Microsoft Azure では、リージョンは下記の3つに分類されます。
- 一般的にどなたでもご利用可能なもの(azure_regions.json)
- 米国政府用(DoD、Govement)(other_us_gov.json)
- 中国専用、EU加盟国専用(other_azure_regions.json)
今回はどなたでもご利用可能なほうのリストを元にします。
Tip
今回の場合、元ファイルのフォーマットが可読性を考慮したものになっていたので、特に何もしなくて良いのですが、CSVファイル等を元に作業するときなど改行無しで1レコードのデータを処理するときはデータの中で[右クリック]→[ドキュメントのフォーマット]を行います。
サンタさんの通過時刻を推測し、設定する
NORAD関係者が明かすサンタクロース追跡技術の裏側によると、サンタさんは__星の光より速く移動できる__らしいのですが真面目に速度計算したり軌道を考えたりするのは大変なので、2017年の実績データをtweetから追っかけて__推測する__ことにします。
入力予定データ
時刻は yyyymmddhhmmss 形式にしました。後は手作業です。
| SantAarrival | Region |
|---|---|
| 20181224210000 | Australia East |
| 20181224211000 | Australia Central |
| 20181224212000 | Australia Central2 |
| 20181224213000 | Australia Southeast |
| 20181224230000 | Japan East |
| 20181224231500 | Japan West |
| 20181224233000 | Korea South |
| 20181224234500 | Korea Central |
| 20181225000000 | East Asia |
| 20181225010000 | Southeast Asia |
| 20181225020000 | West India |
| 20181225021000 | Central India |
| 20181225022000 | South India |
| 20181225073000 | West Europe |
| 20181225080000 | France South |
| 20181225081000 | France Central |
| 20181225083000 | UK South |
| 20181225084000 | UK West |
| 20181225085000 | North Europe |
| 20181225102500 | Brazil South |
| 20181225120000 | Canada East |
| 20181225122000 | Canada Central |
| 20181225140000 | East US |
| 20181225140000 | East US 2 |
| 20181225143000 | North Central US |
| 20181225150000 | Central US |
| 20181225170000 | South Central US |
| 20181225180000 | West Central US |
| 20181225183000 | West US 2 |
| 20181225184000 | West US |
Tips
作業時に、一度JSONファイルの要素を記述すると、次の行からはIntelliSenceの対象となり、全文を入力する必要なく編集することが可能です。
後ほど、Cosmos DB にインポートするので、"id"の文字列を最後のリージョン名のみに変更します。
Azure Cosmos DB にデータを格納する
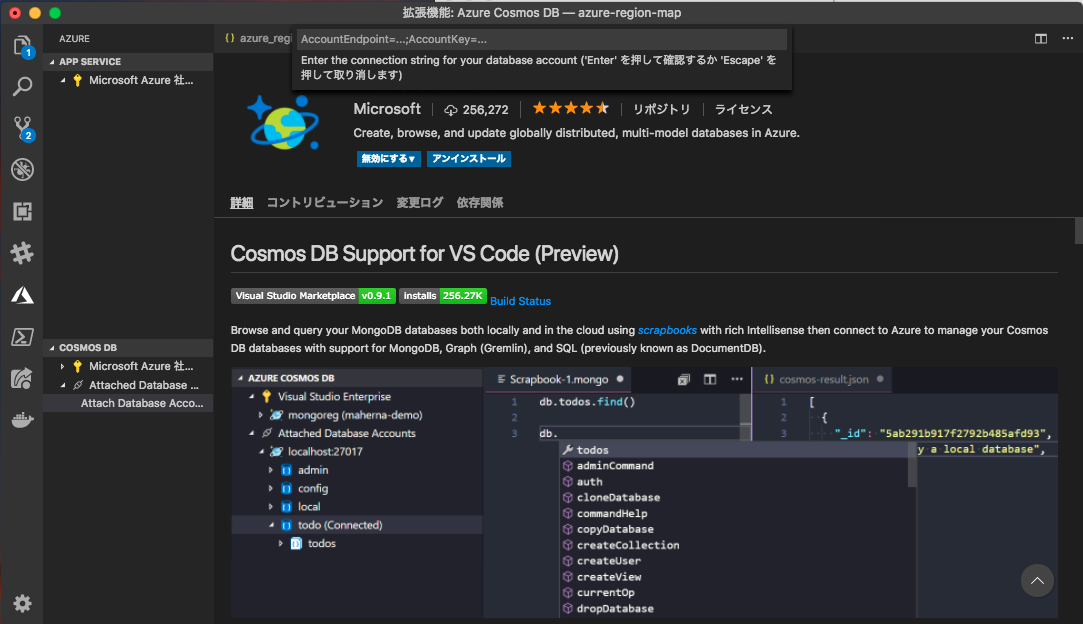
Azure Cosmos DB は、JSON ファイルをドキュメント型として扱える、PaaS(Platform as a Services)です。実は最近この Cosmos DB 用の VS Code 用拡張機能がプレビューとして出ています。

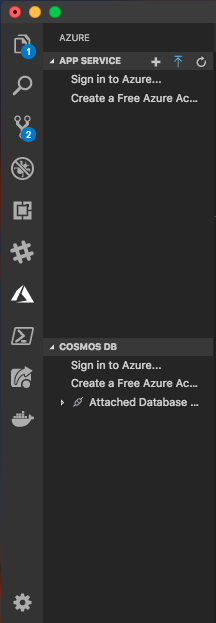
使い方は、拡張機能の Microsoft Azure アイコンをクリックし、sign in to Azure をクリックしてサインインします。なお、Azure Cosmos DB は30日間無償で利用可能なお試しインスタンスが存在していますのでそちらをご利用いただくことも可能です。

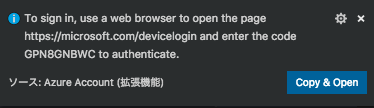
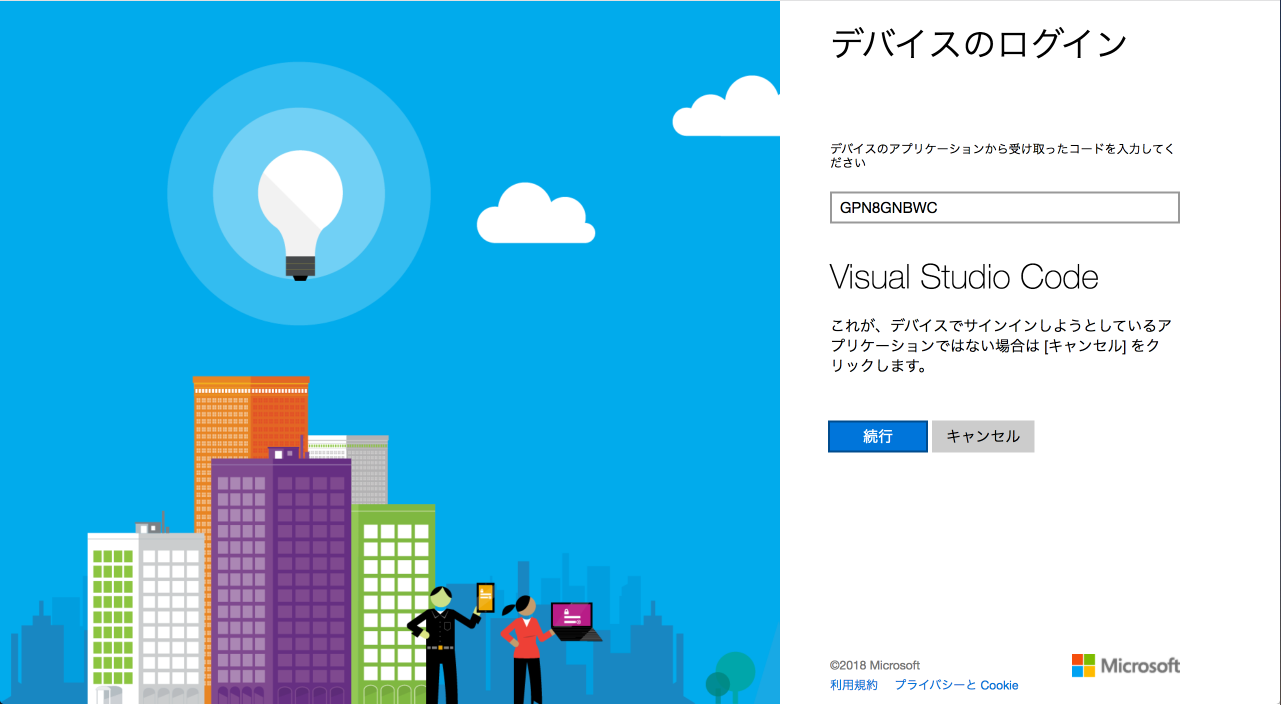
Copy & Open をクリックすると、ブラウザが立ち上がります。

そのまま、貼り付けると認証用のコードが貼り付けされます(コードはワンタイムですので、タイムアウトしたらまたやり直してください。)

あらかじめ、Azure Cosmos DB のドキュメントやCosmos DB 自習書を参考に準備しておいた Cosmos DB を使います。
例では、santa という SQL API の Document DB としてデプロイしたものを使用しています。

拡張機能のサブスクリプションの下の__Attached Database Attache Database Account__ をクリックすると、真ん中のコマンドパレットのところで、APIの種類の選択(今回はSQL)をすると接続文字列の入力を促されるので、Azure ポータルのCosmos DB アカウントのキーから接続文字列をコピーして貼り付けます。
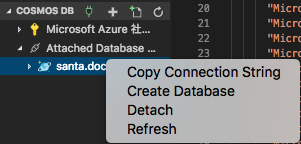
接続したら、Cosmos DB のアイコンが表示されるので、[右クリック]→[Create Database]し、コマンドパレットに任意のDB名(今回は__santa2018__) を入力し、エンターキーを押します。

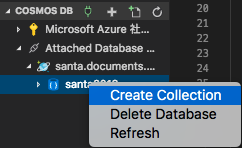
Database ができたので、今度はDBアイコンを選択し[右クリック]→[Create Collection]し、コマンドパレットで任意の値をいれます。

| 項目 | 値 |
|---|---|
| id | santa2018 |
| partition key | [blank] |
| throughput | 1000 |
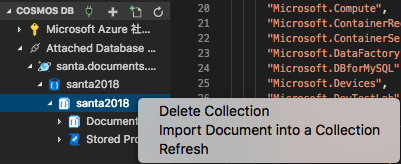
できあがった Collection を選択し、[右クリック]→[Import Document into a Collection]をクリックします。

これで、手作業で作ったJSONファイルをCosmos DBに取り込みが終わりました。

システム連携ではない静止データを取り込んで開発をする場合等に簡単に利用できる方法です。ぜひご利用ください!
参考リンク
- NORAD
- BuildAzure/azure-region-map 今回こちらのファイルを選択したのは、最近までアップデートされていたので情報の鮮度が良かったからです。
- Editing JSON with Visual Studio Code
- Azure リージョン
- NORAD関係者が明かすサンタクロース追跡技術の裏側
- NORAD Tracks Santa
- VS Code extension for Azure Cosmos DB
- Azure Cosmos DB
- Azure Cosmos DB のドキュメント
- Cosmos DB 自習書
- Azure Data Explorer ことはじめ