勉強としてoFのexampleを全て実行してしました。
また見直してすぐ分かるように
少しだけメモしていますが
色々間違ってるかもなので
ご指摘頂けると嬉しいです。
3d
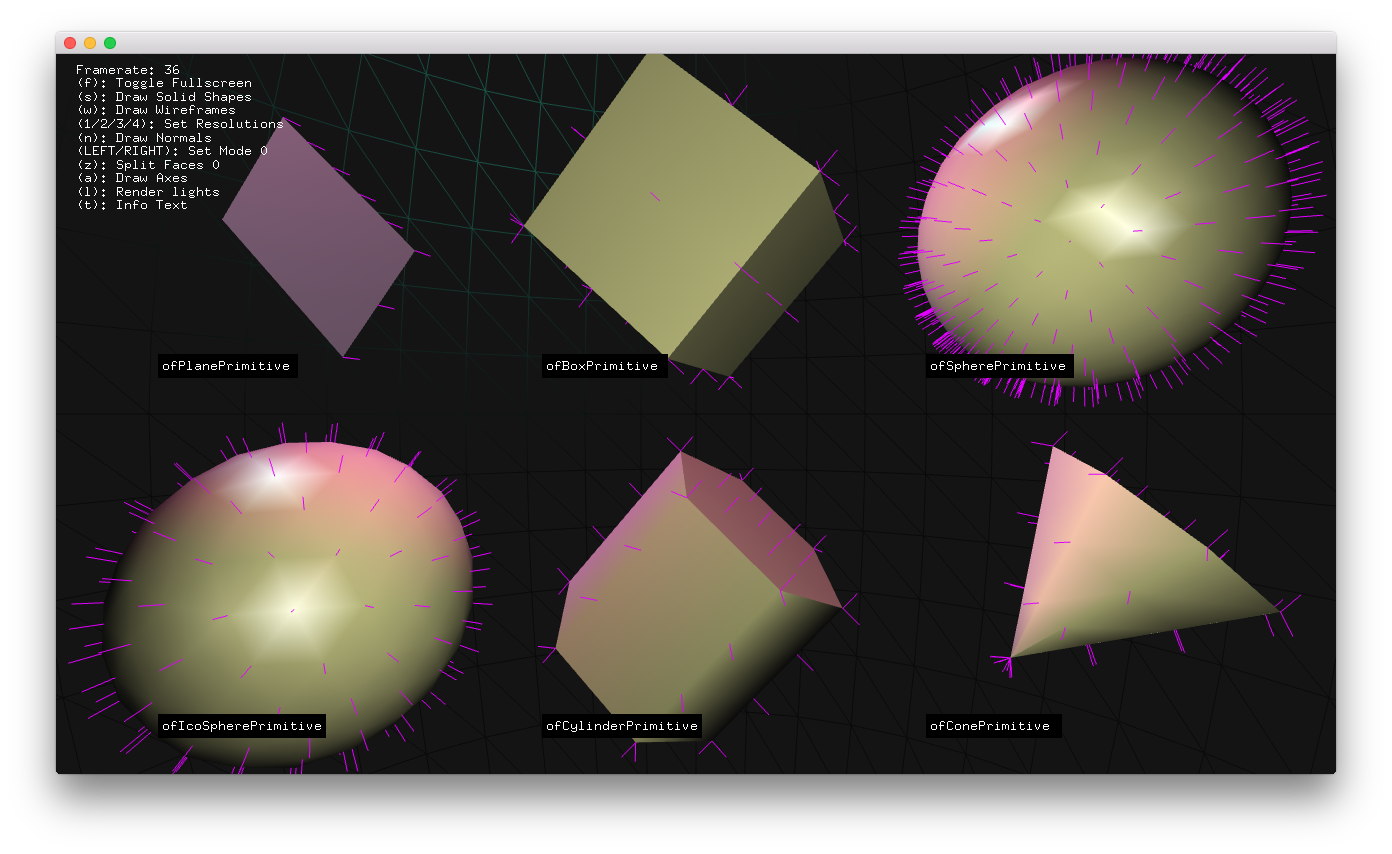
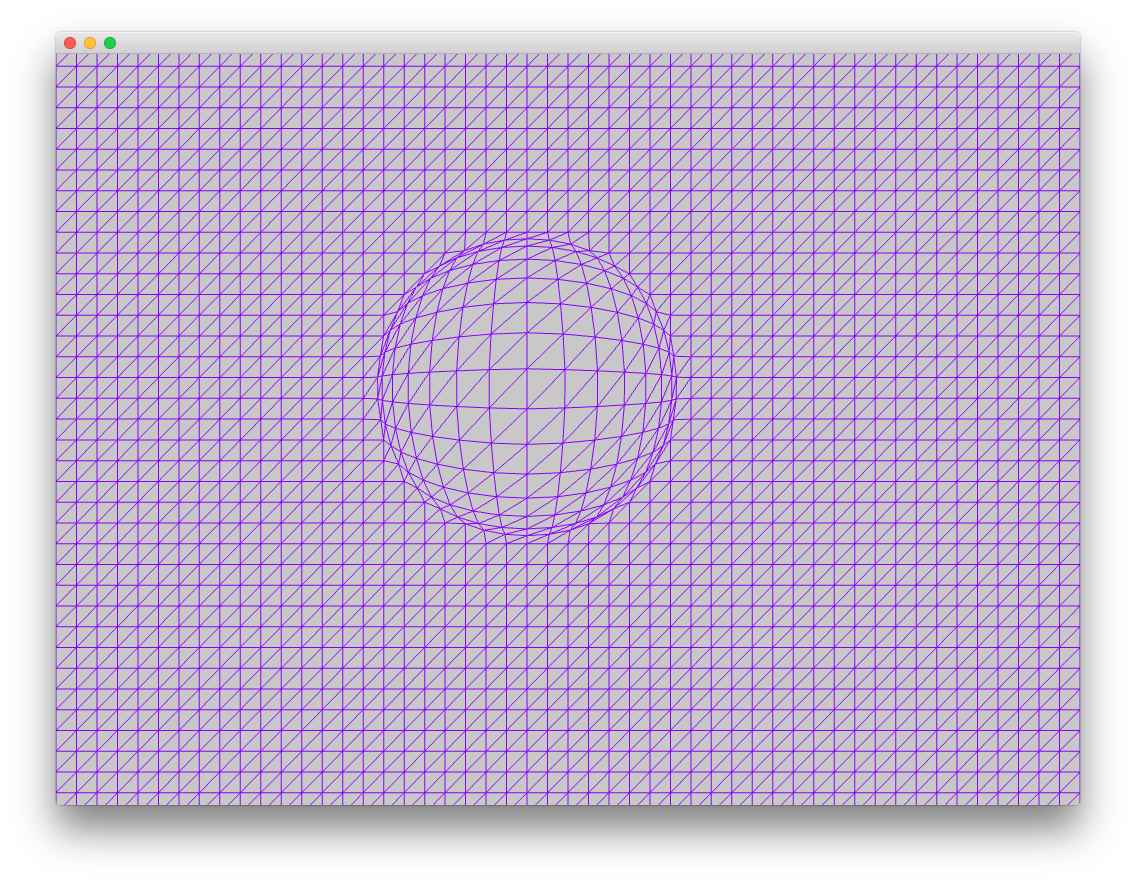
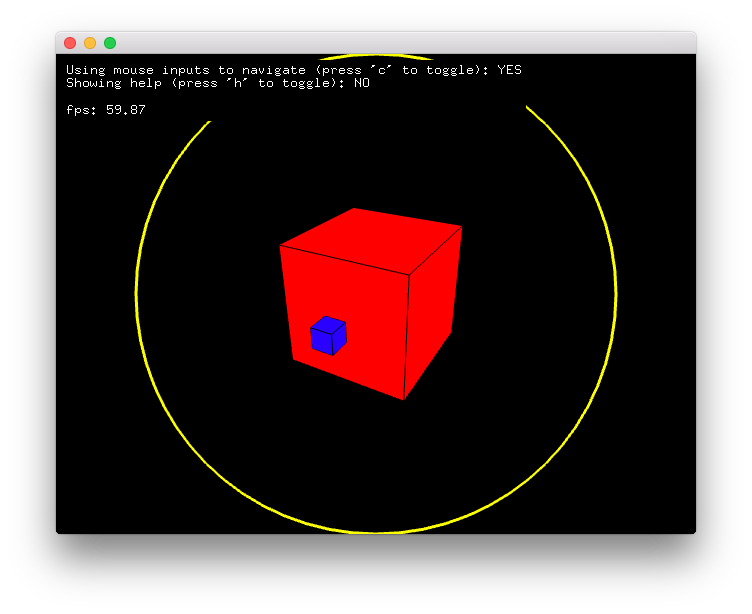
3DPrimitiveExample
基本的な3Dのサンプル。
光の反射具合を調整する ofMaterial
図形を変形するサンプルとしていい感じ
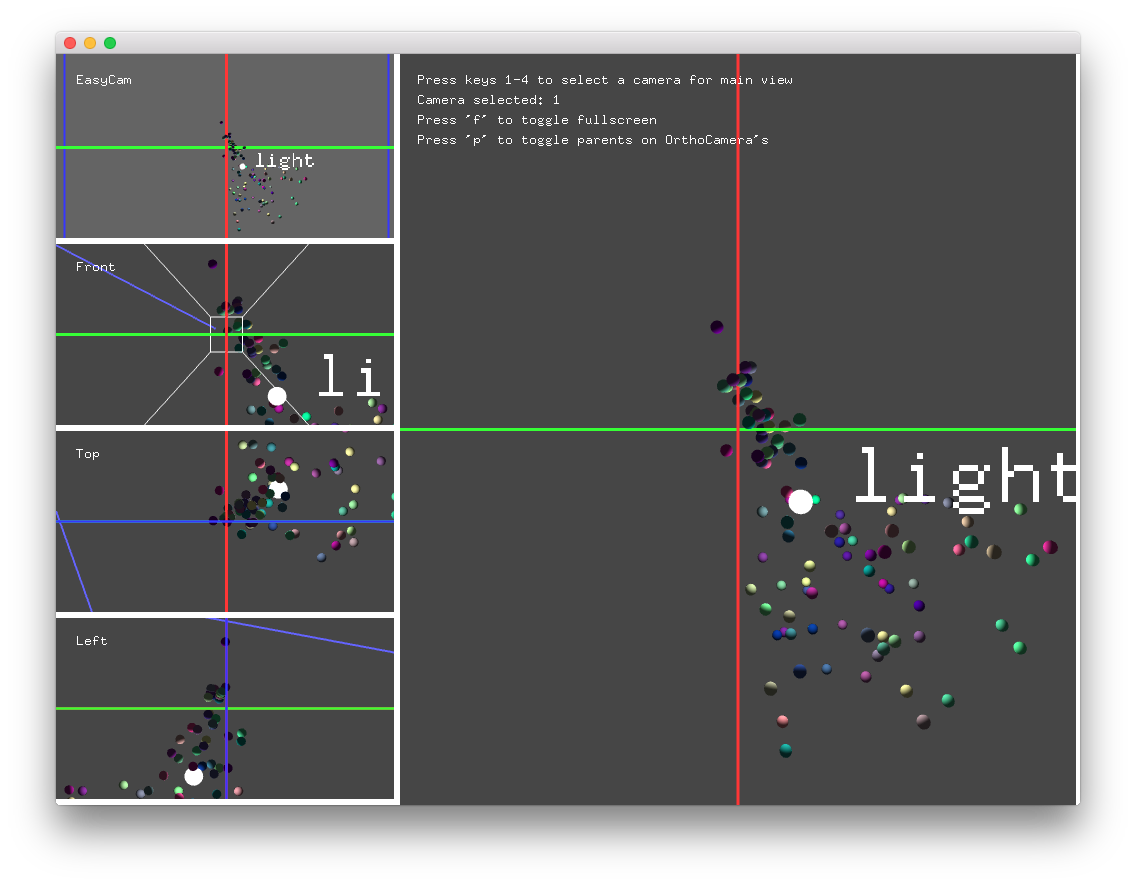
advanced3DExample

カメラの透視投影/平行投影,front,top,left側からのカメラ画面表示のサンプル
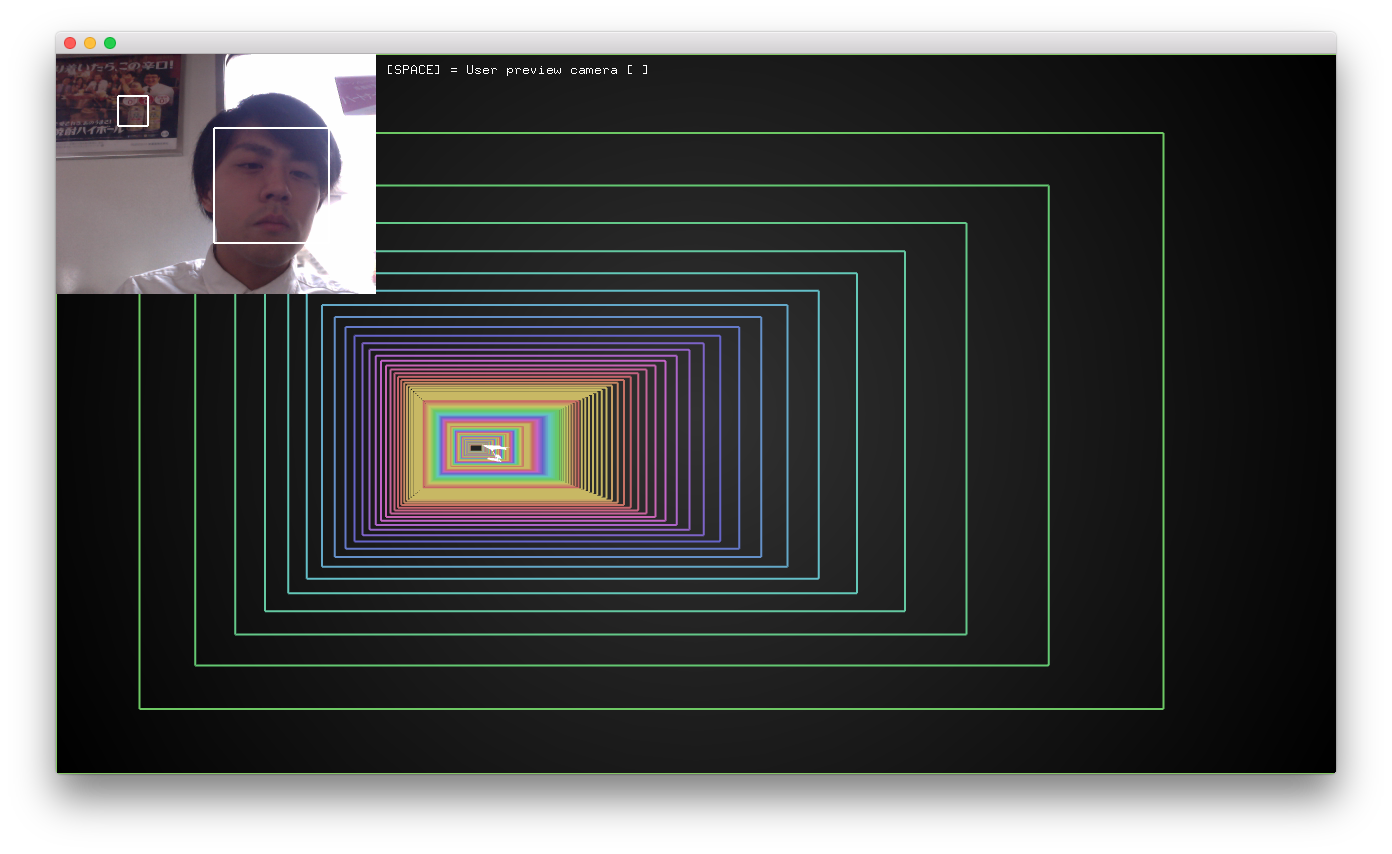
cameraLensOffsetExample

openCVで顔検出→顔の位置に合わせて描画されている四角形が動いたり,カメラ視点を変えてどれくらい動いたかを見ることができる
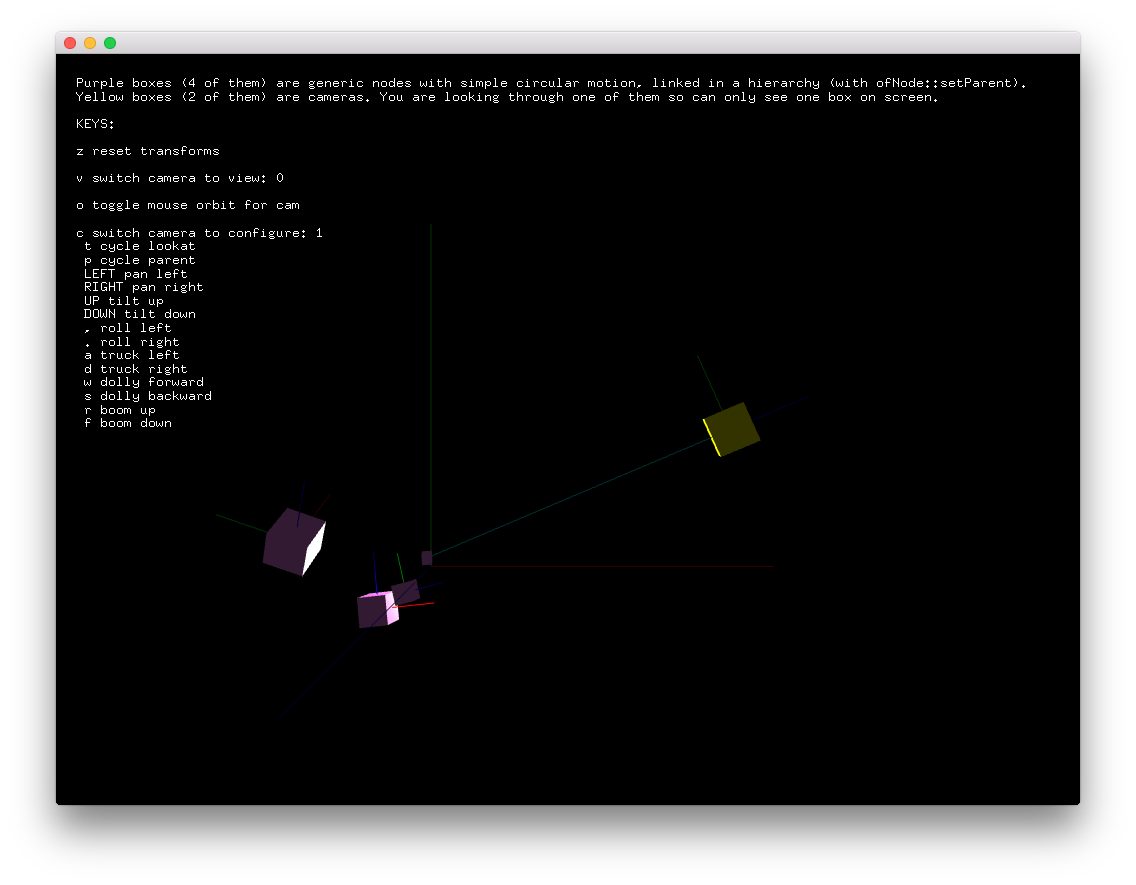
cameraParentingExample

openFrameworksで3Dを扱いやすくするofNode(ofCameraの親)の使い方が一番詳しく載ってるサンプル
カメラ追尾などができる
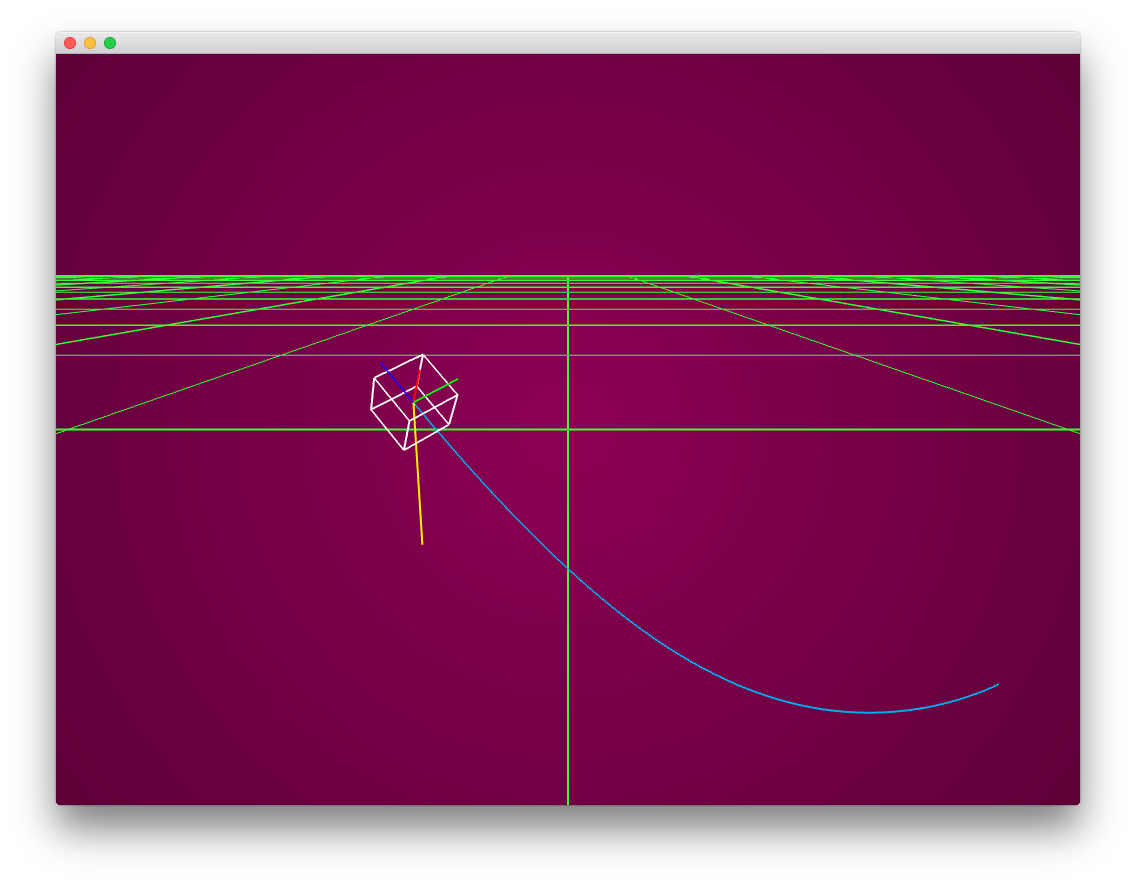
cameraRibbonExample

マウスの位置から中央に向けてリボン状に線が引かれるサンプル。視点変更もできる。
easyCamExample

easycamのサンプル
マウスを動かしてもボックスは常に中央に来るようになっている
meshFromCamera
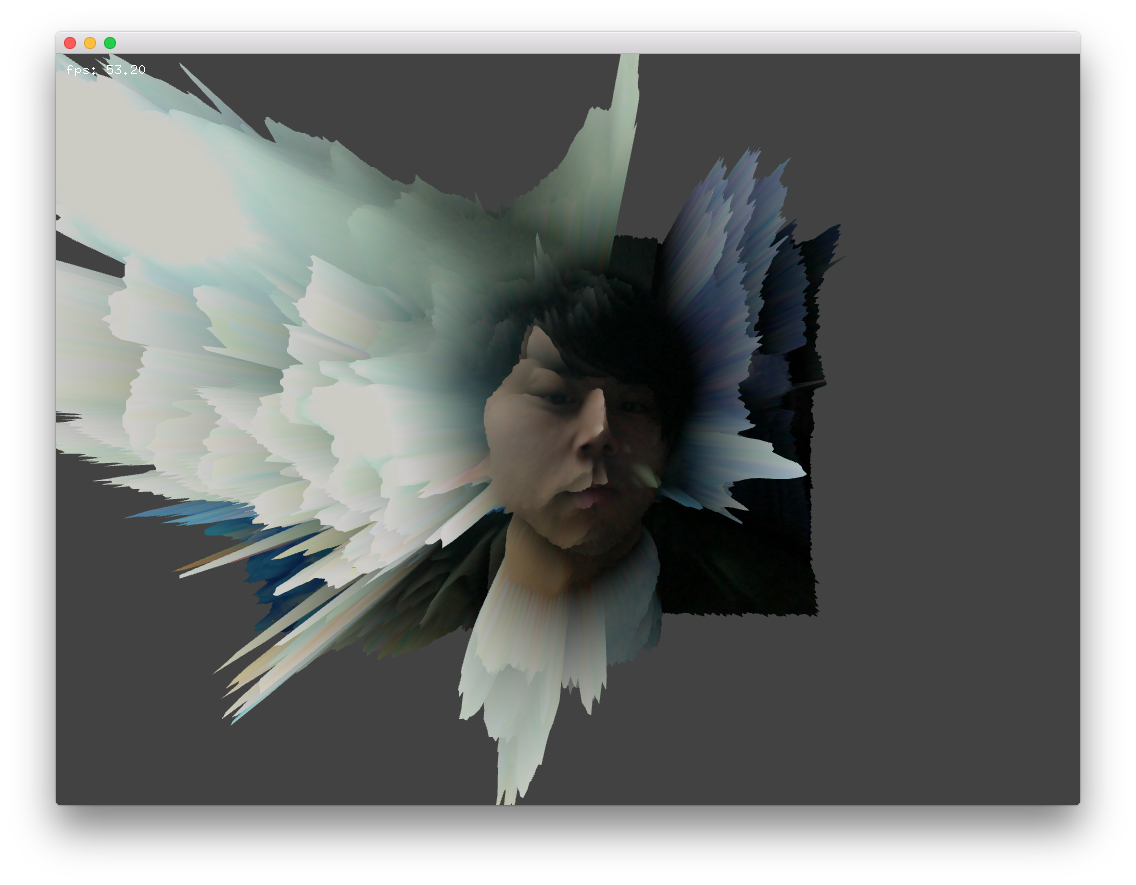
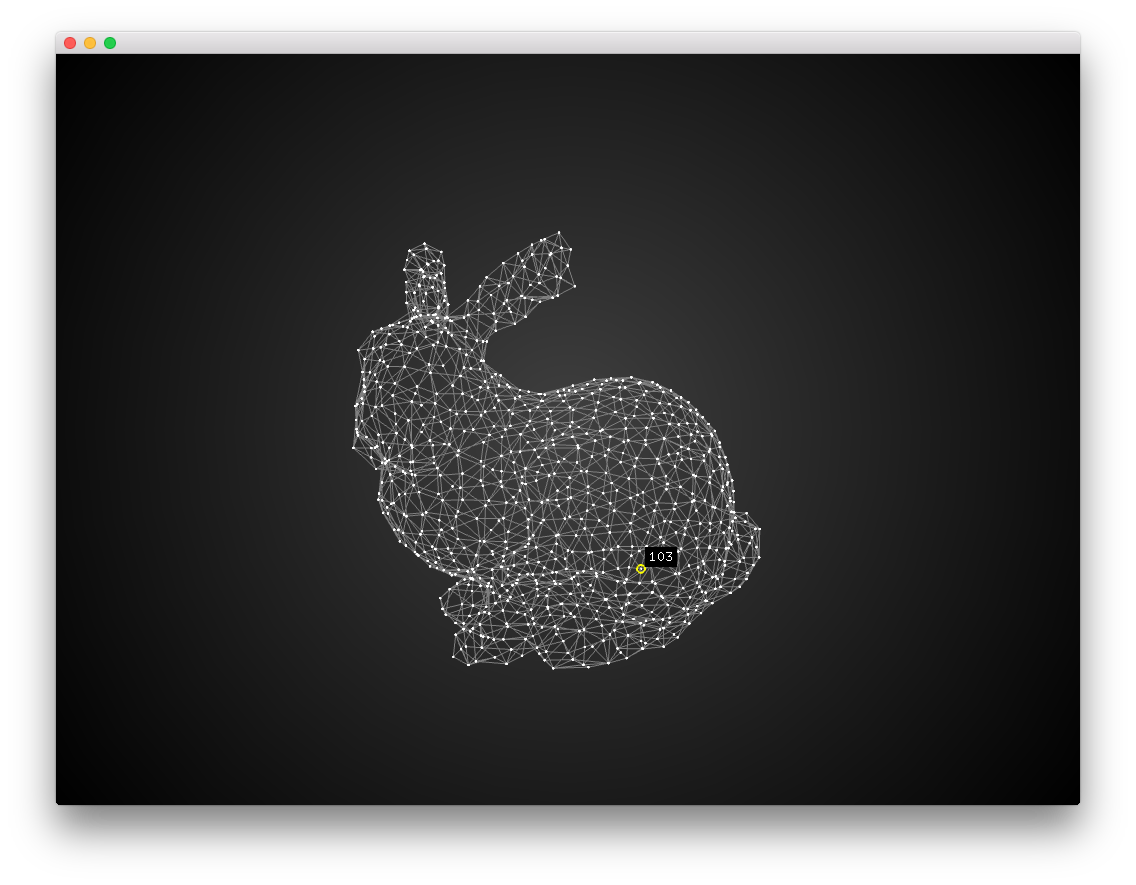
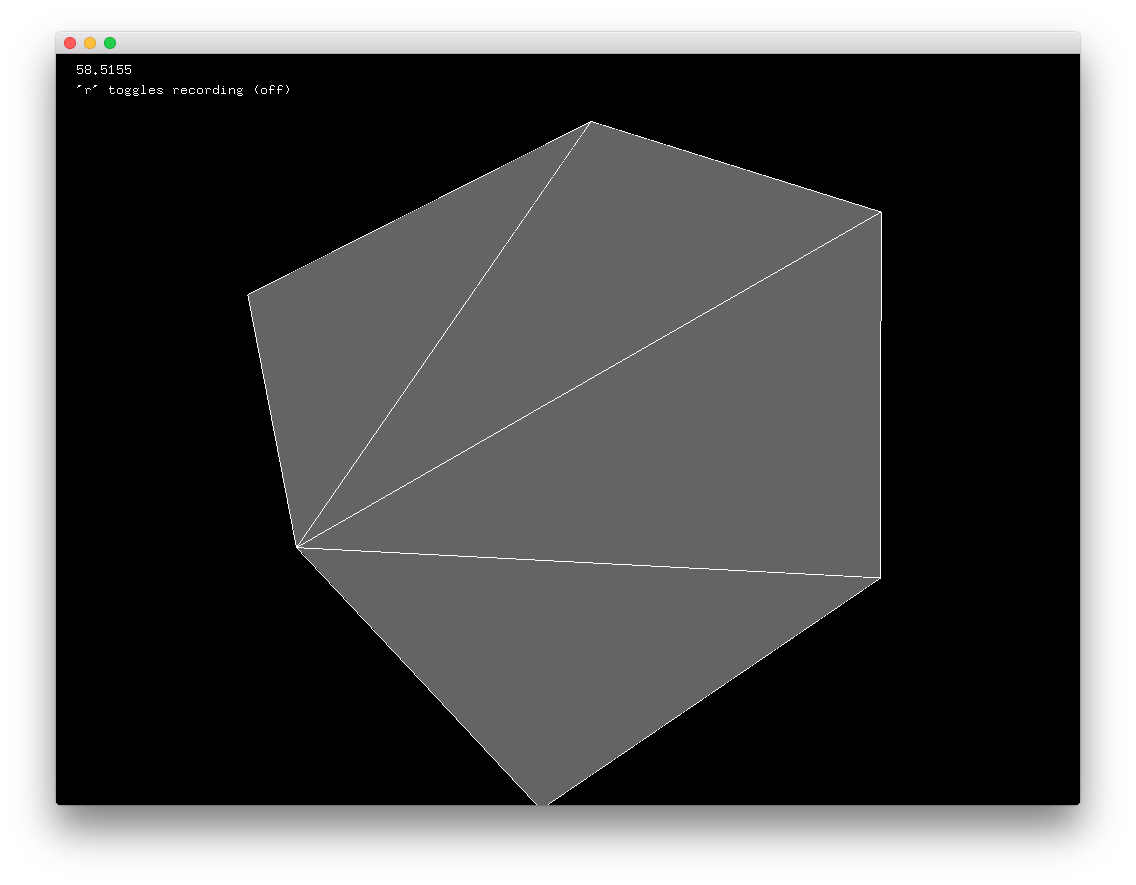
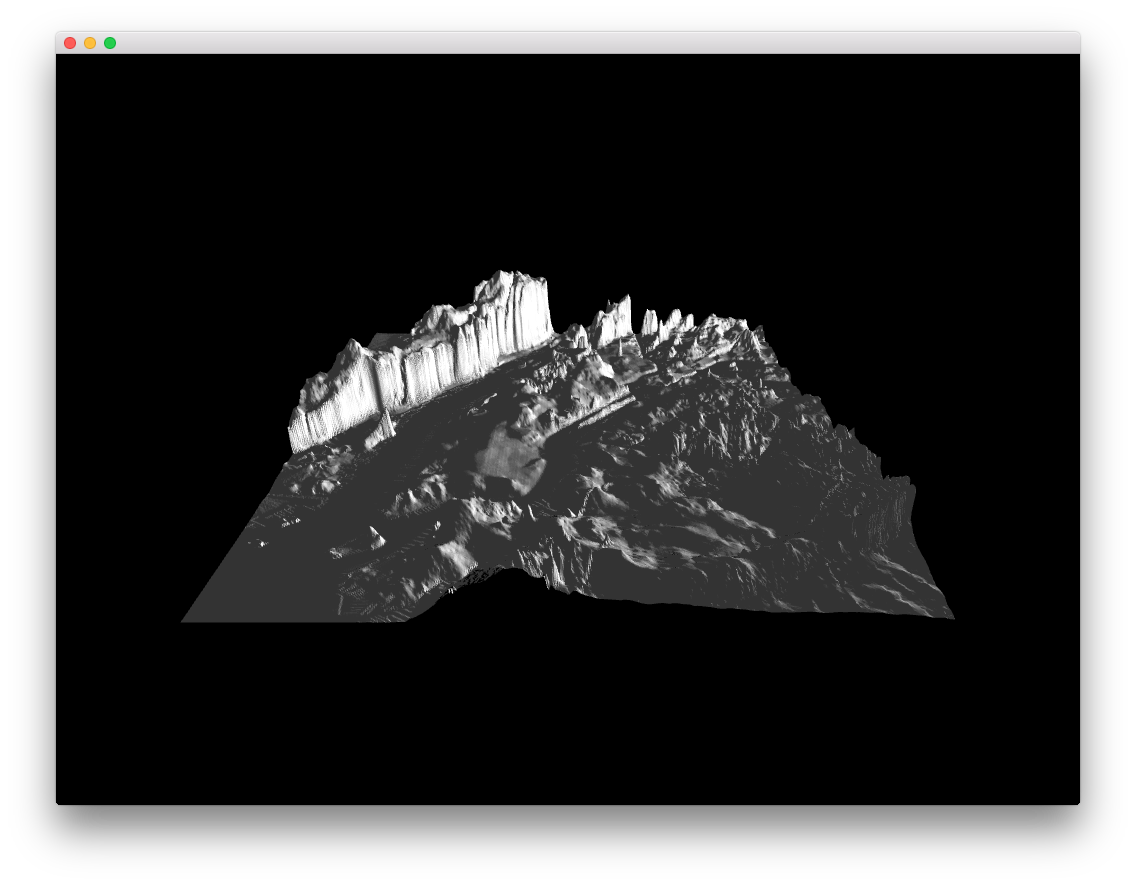
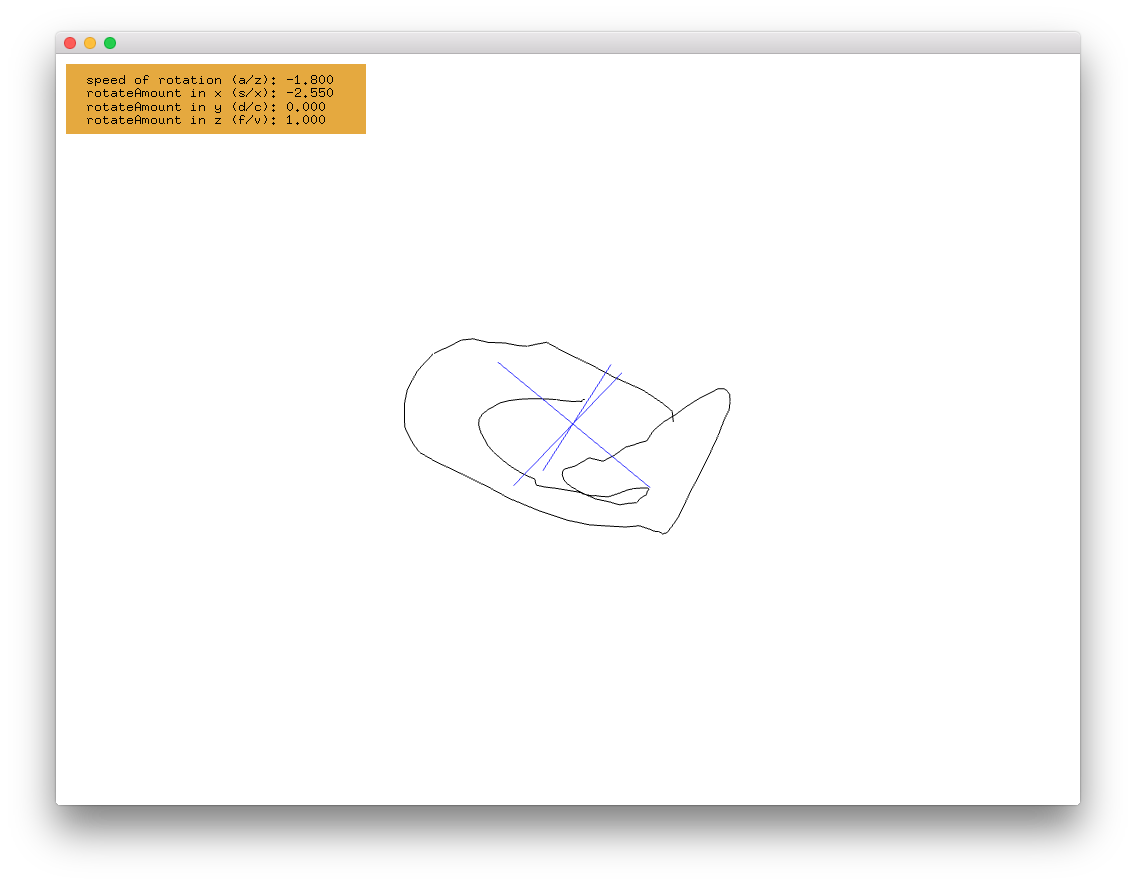
modelNoiseExample
3Dモデルをノイズで変形させるサンプル
ofSignedNoiseというのを利用している
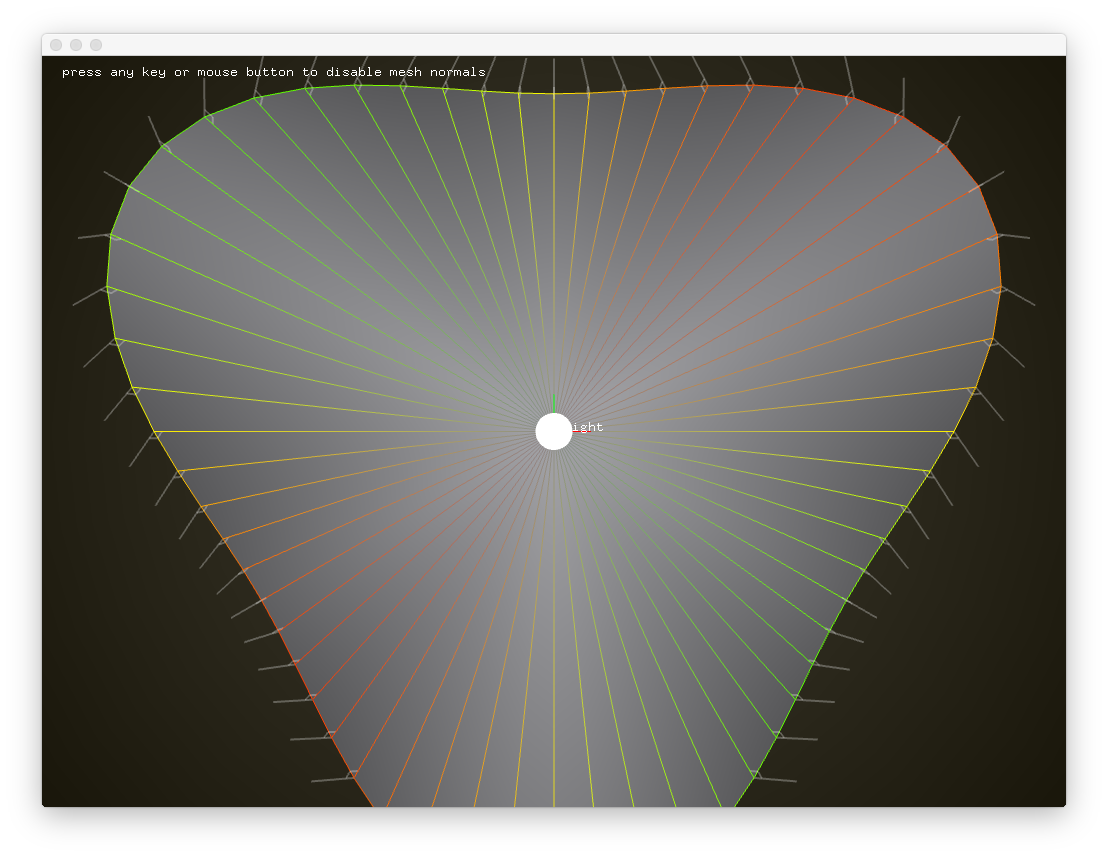
normalsExample

法線ベクトルのサンプル
(※おそらくメッシュ面への光の当たり方とかを調整できるんだと思いますが勉強し直してから見直そう...)
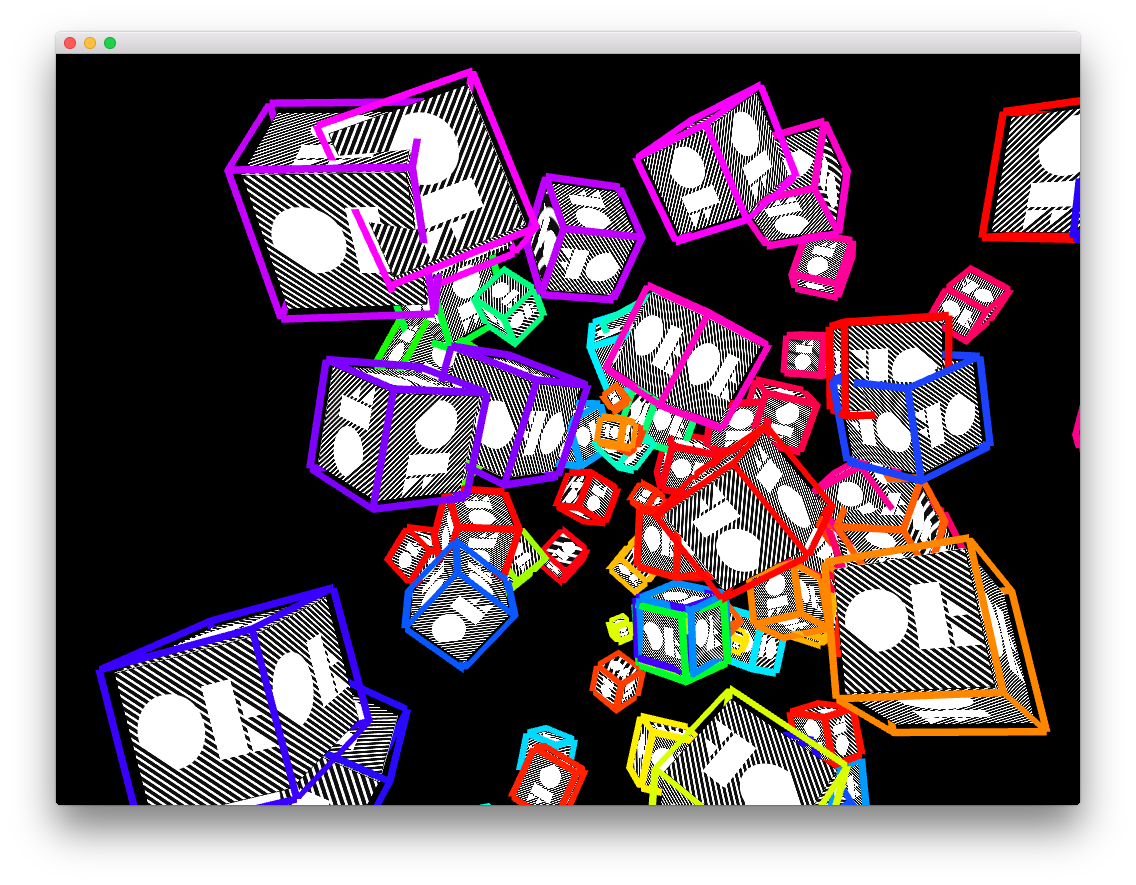
ofBoxExample

ofSignedNoise,ofNoise,sinfなどでボックスの位置と回転を制御しているサンプル
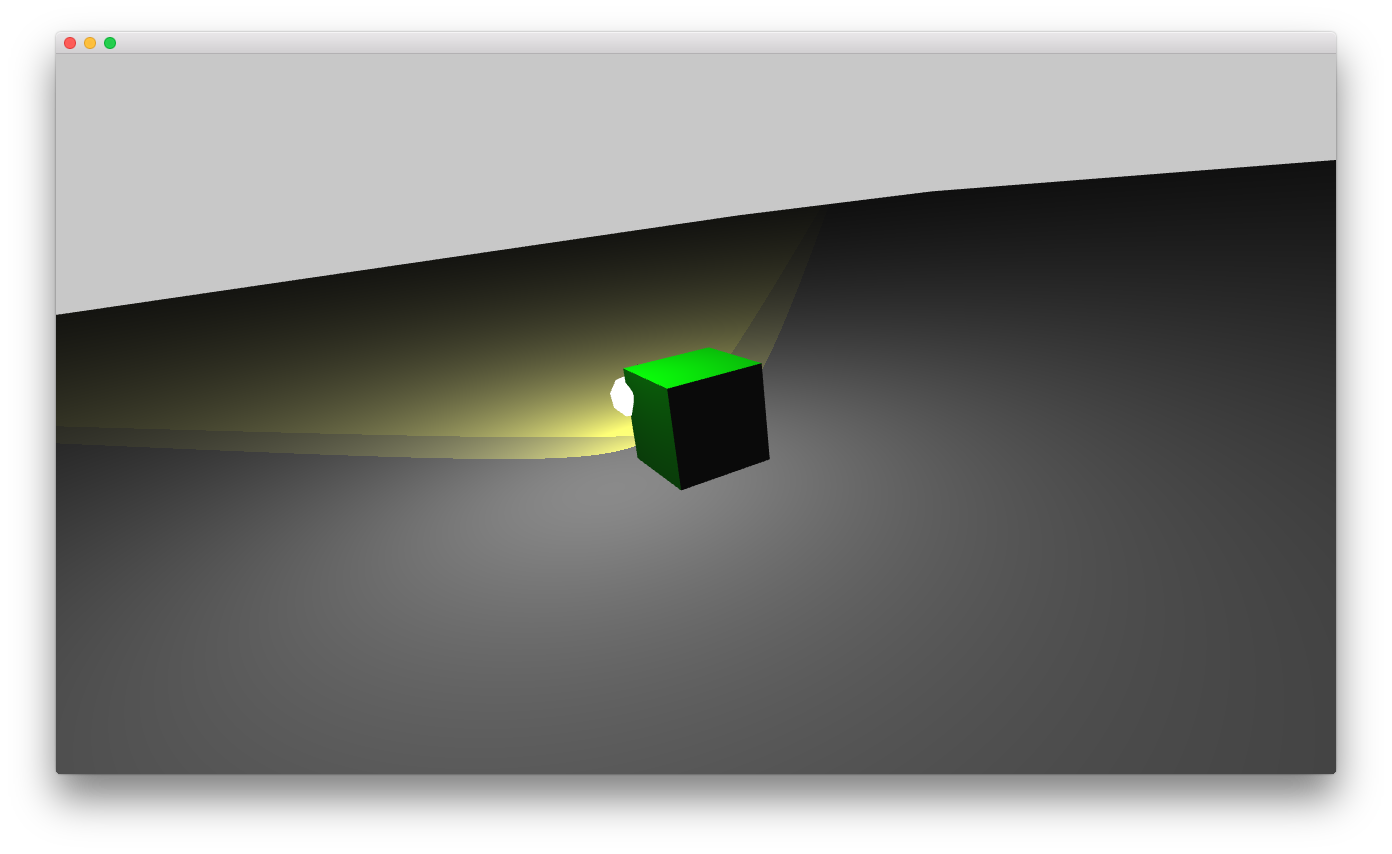
ofNodeExample

ofNodeを継承するofLight,ofBoxPrimitiveのサンプル
orientationExample

座標を反転させるためのサンプル
(※ofNodeのnormalizeについてもまた追って勉強しよう...)
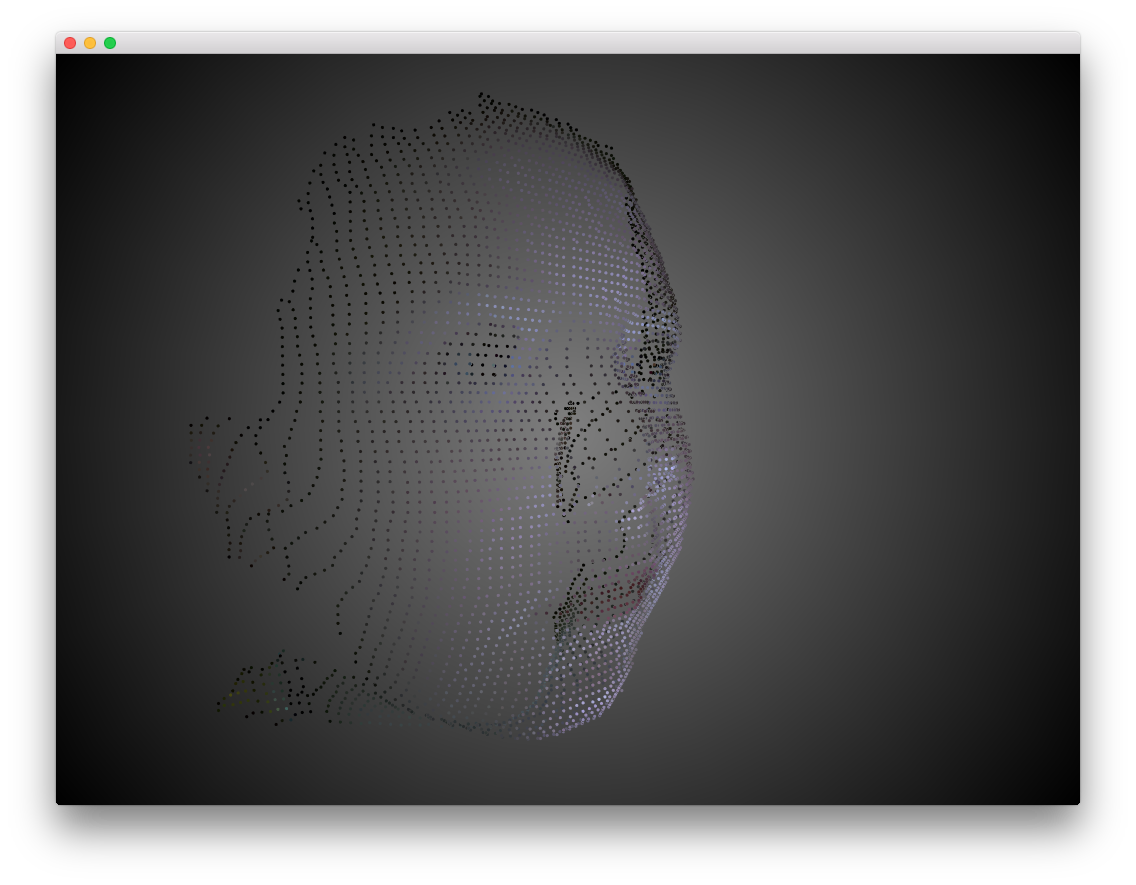
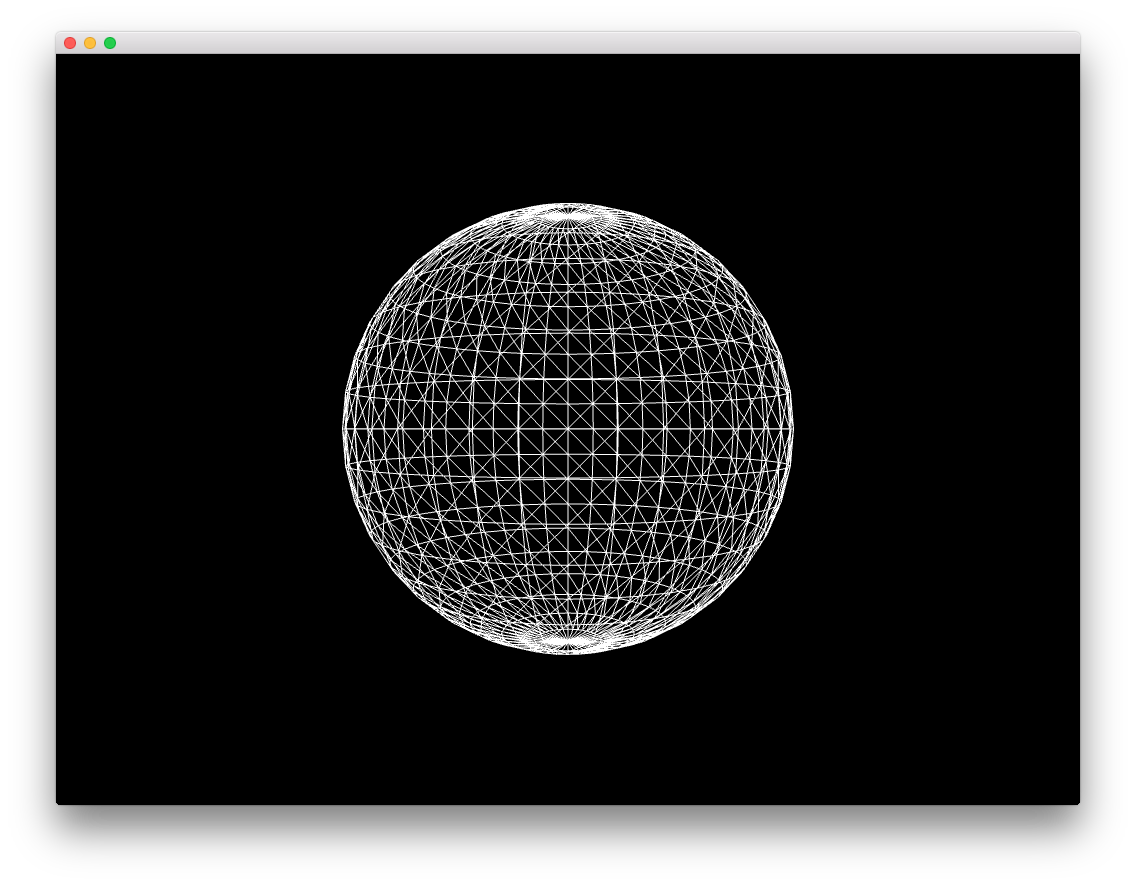
pointCloudExample
pointPickerExample
quaternionArcballExample
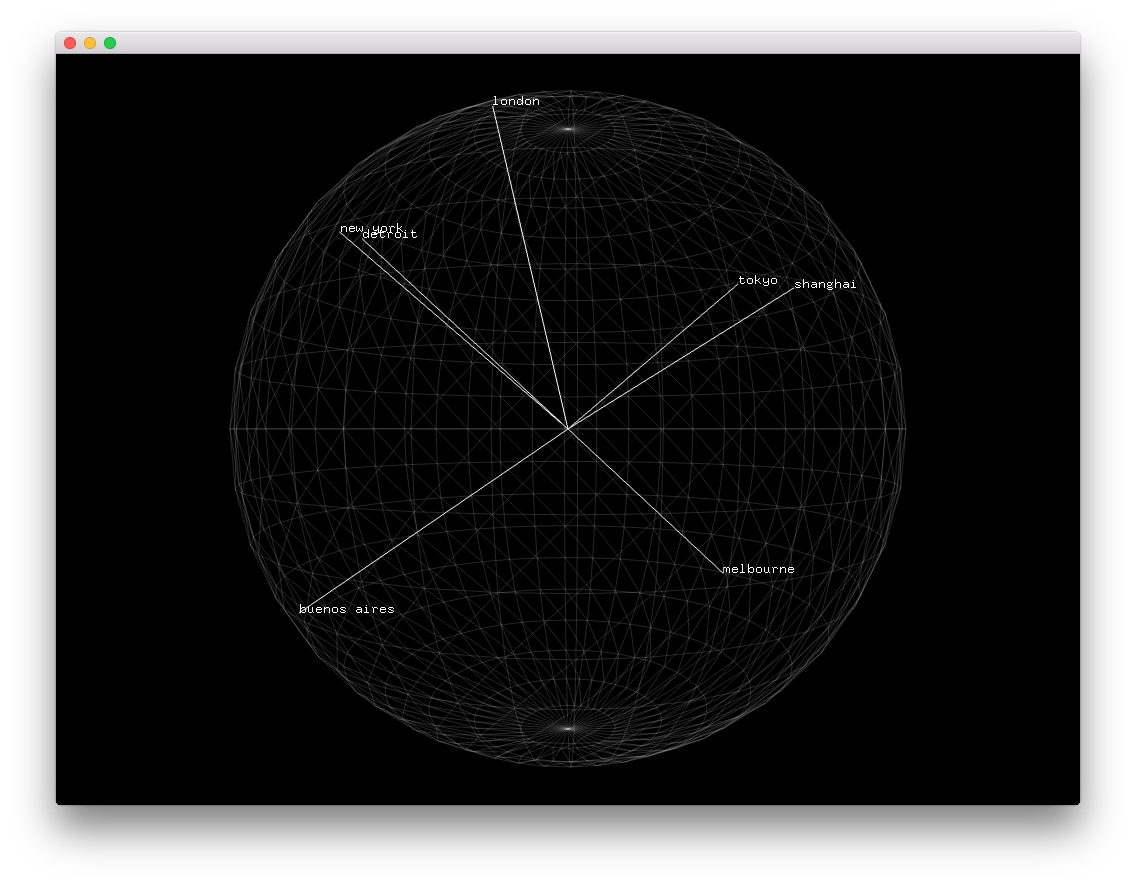
quaternionLatLongExample

都市名と緯度経度を使用するサンプル
(※これも再勉強する必要あり)
addons
3DModelLoaderExample
エラー?
allAddonsExample
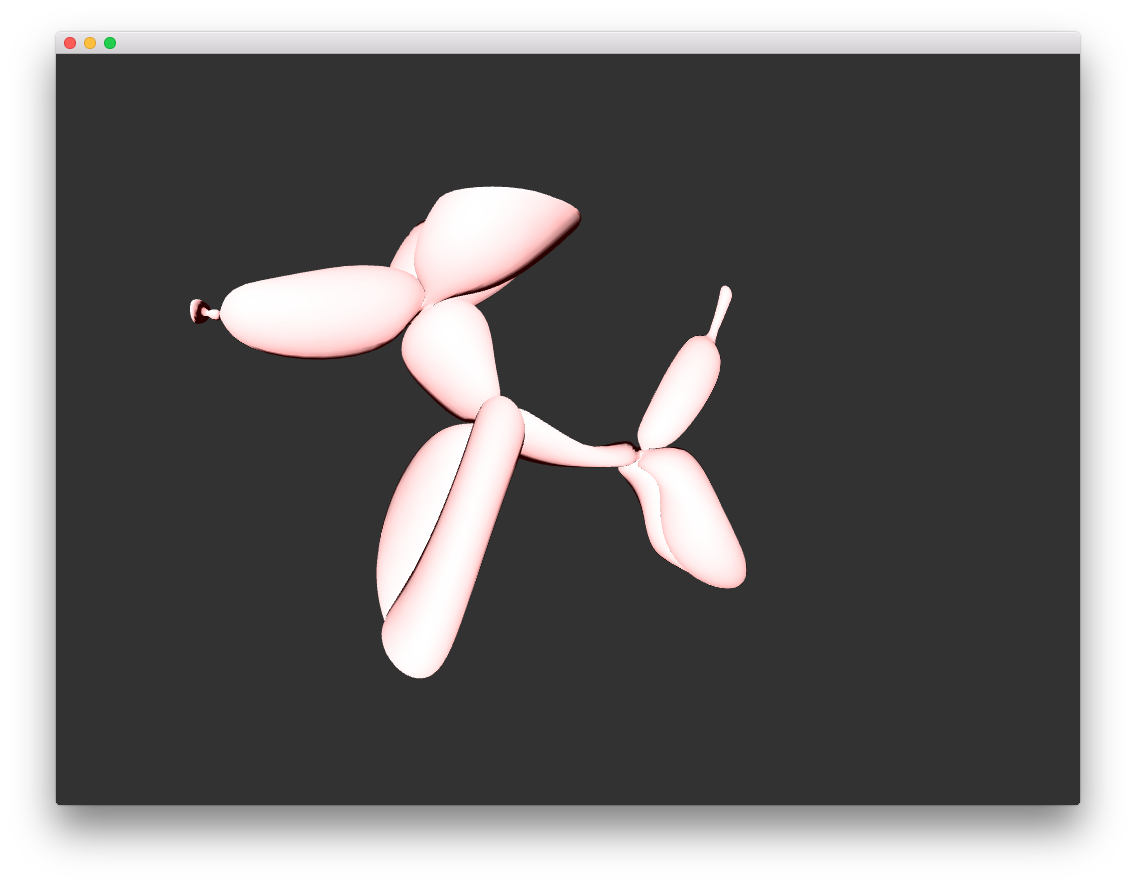
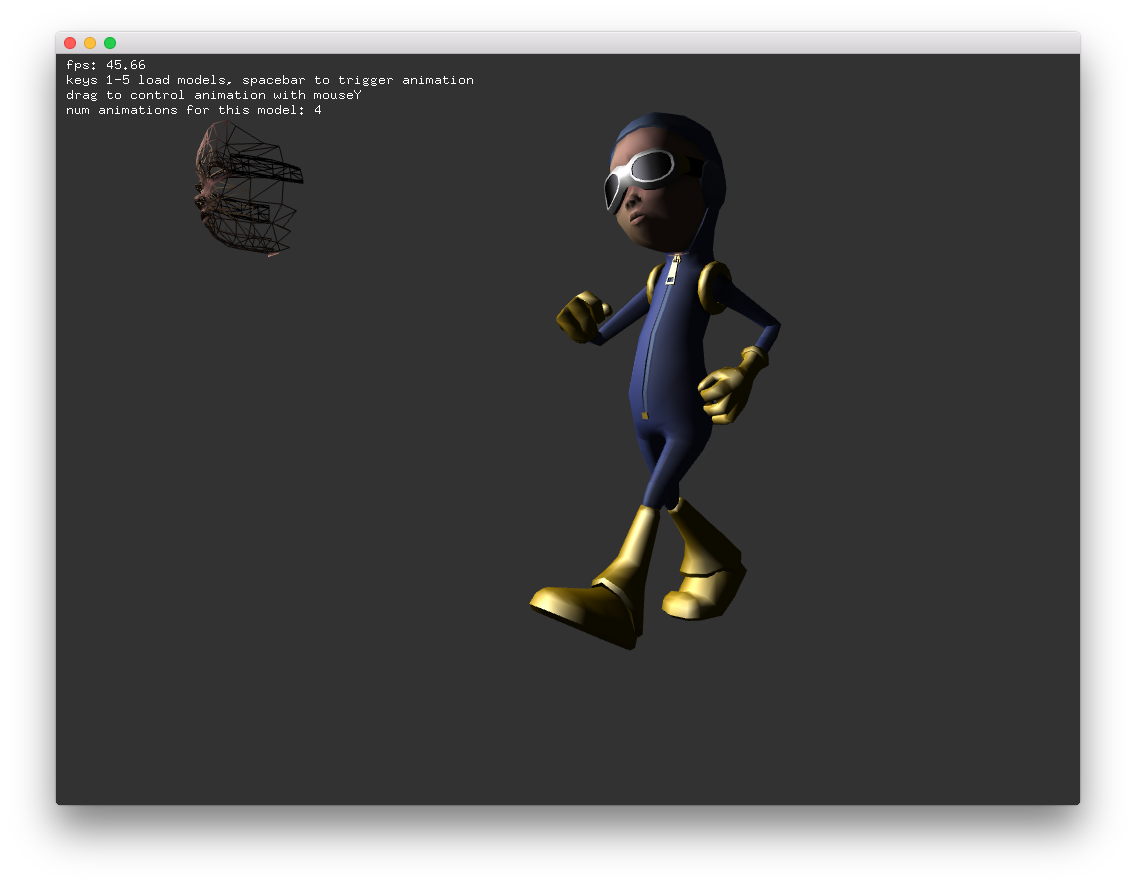
assimpExample

3Dデータ&モーションデータの取り扱いに便利なofxAssimpModelLoaderのサンプル
kinectExample
kinect無いのでテストできず...
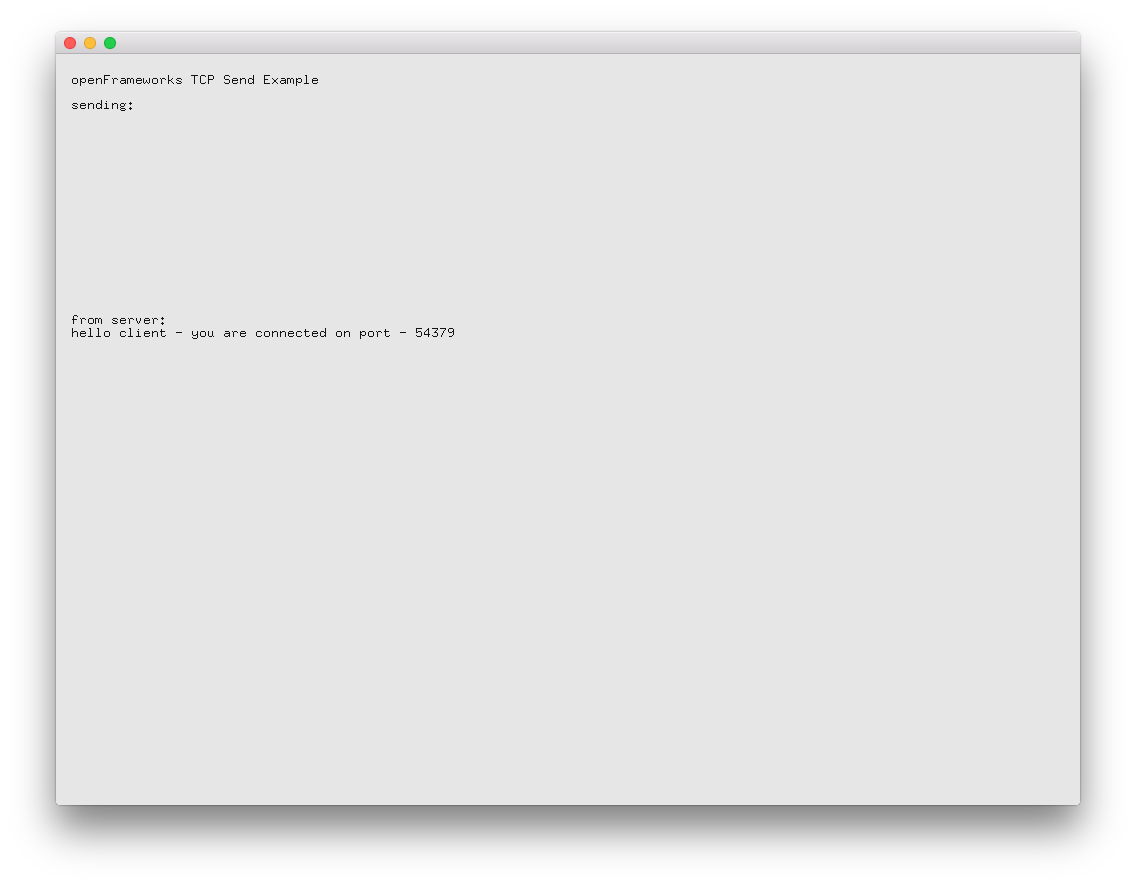
networkTcpClientExample

TCP(接続を確認しながら通信する方式)接続する際のクライアント側のサンプル
networkTcpServerExample
networkUdpReceiverExample

UDP(接続を確認しない変わりに遅延が少ない)接続する際の受信側のサンプル
networkUdpSenderExample
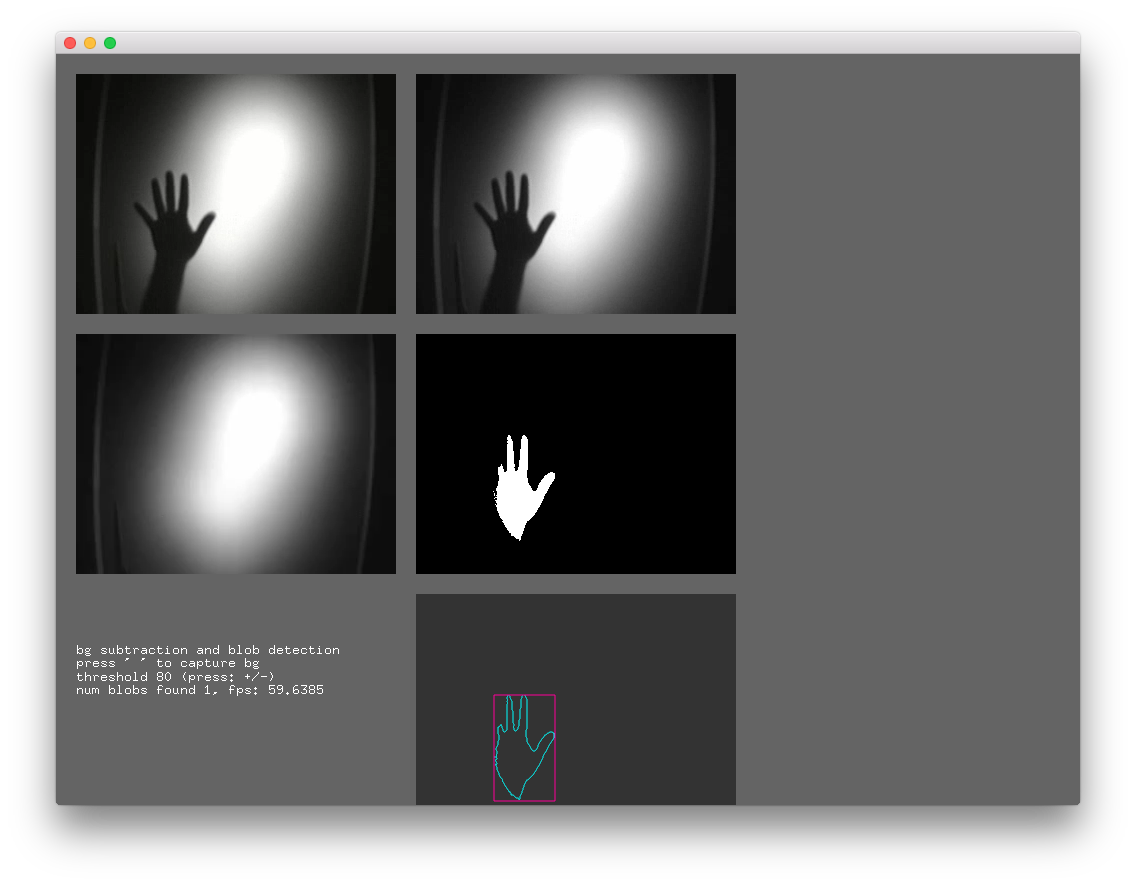
opencvExample
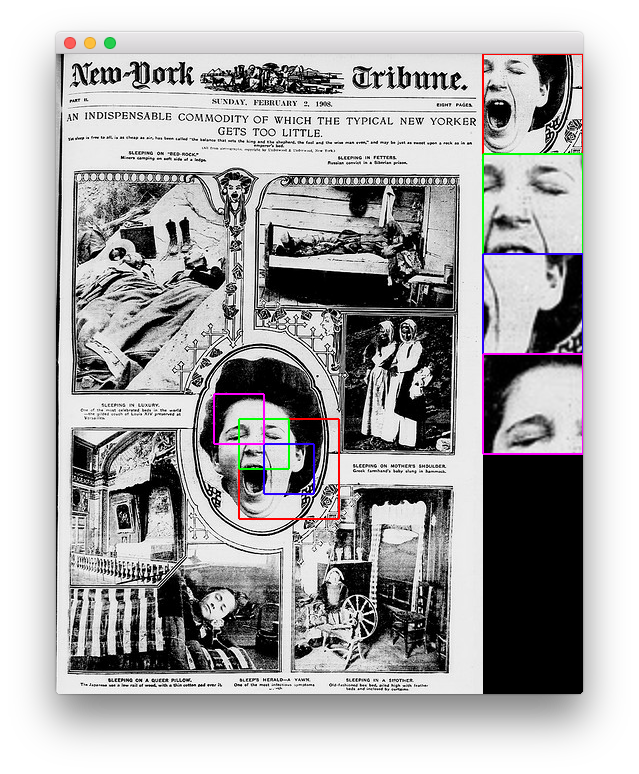
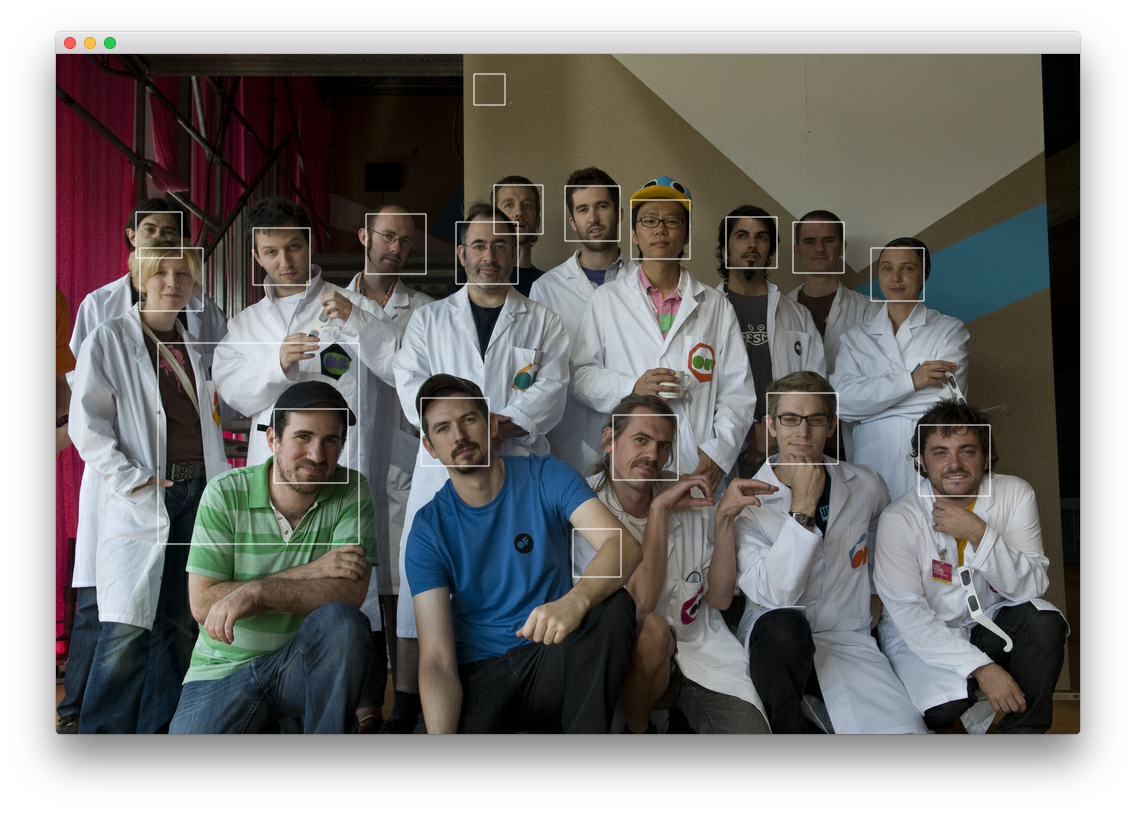
opencvHaarFinderExample

openCVのhaar検出(分類)器で顔検出しているサンプル。
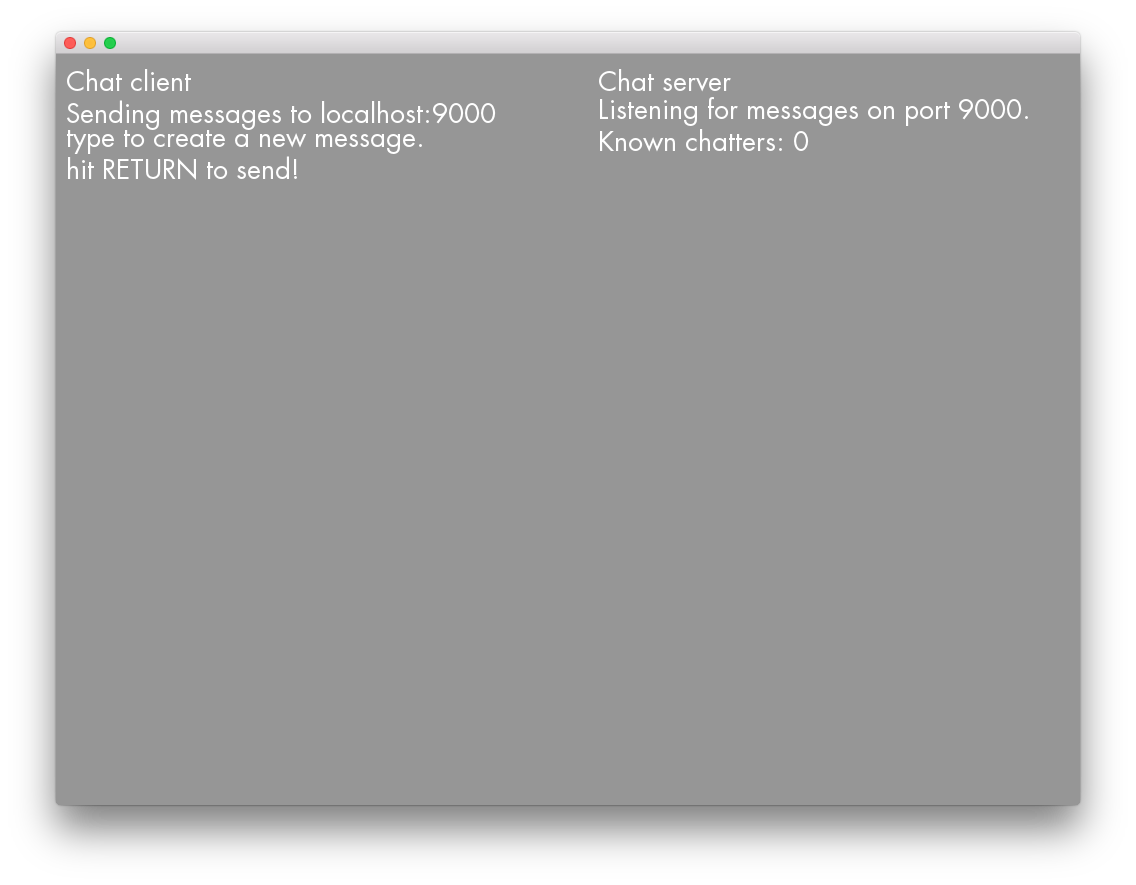
oscChatSystemExample
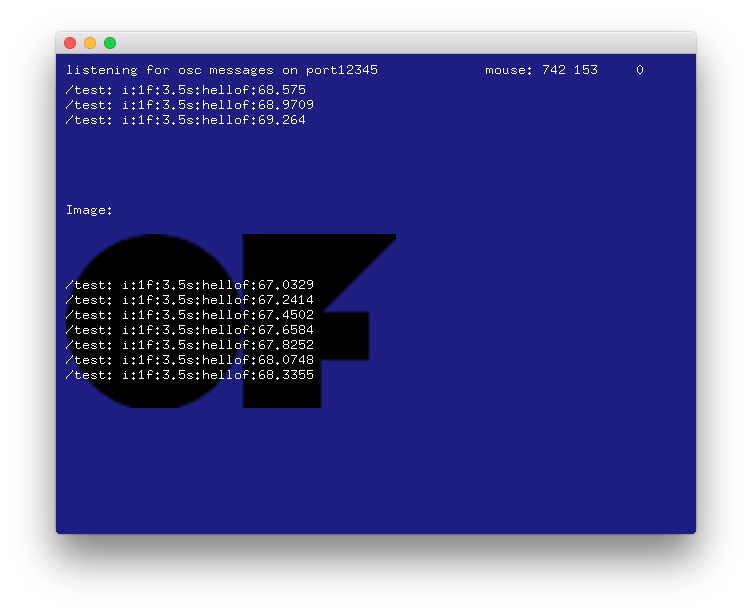
oscReceiveExample
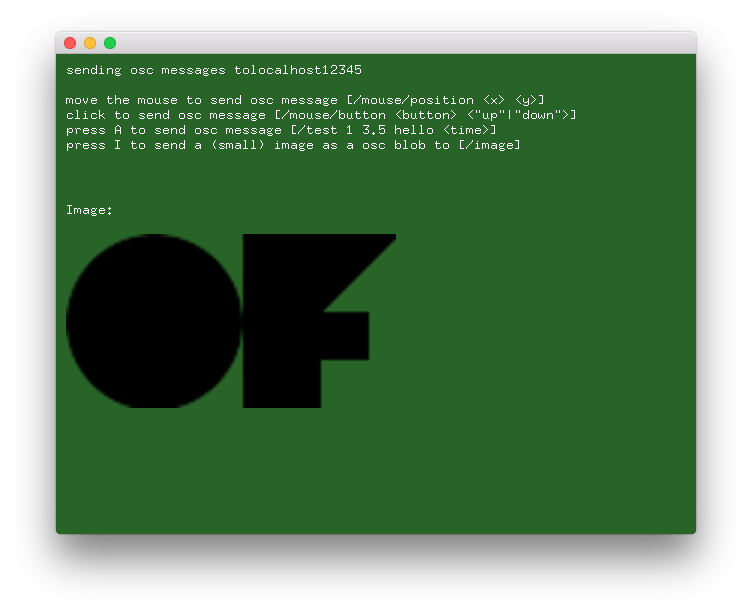
oscSenderExample
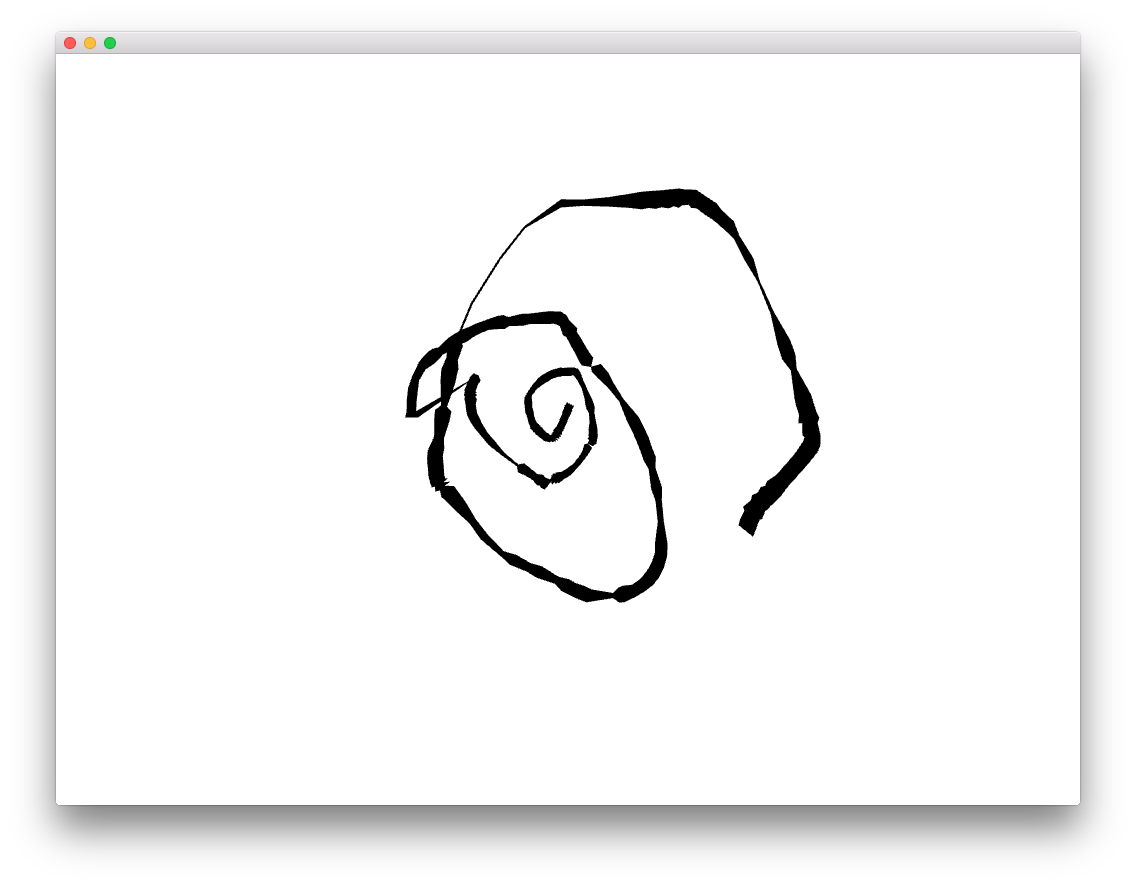
svgExample

ofxSvgのサンプル。クリックするとアウトラインをなぞって線を描画する
threadedImageLoaderExample
ofxThreadedImageLoaderのサンプル
サンプルコードのURLは[www]を抜かないとerrorでちゃんと表示されない
(※あんまり使い所が分かってないので要勉強)
vectorGraphicsExample
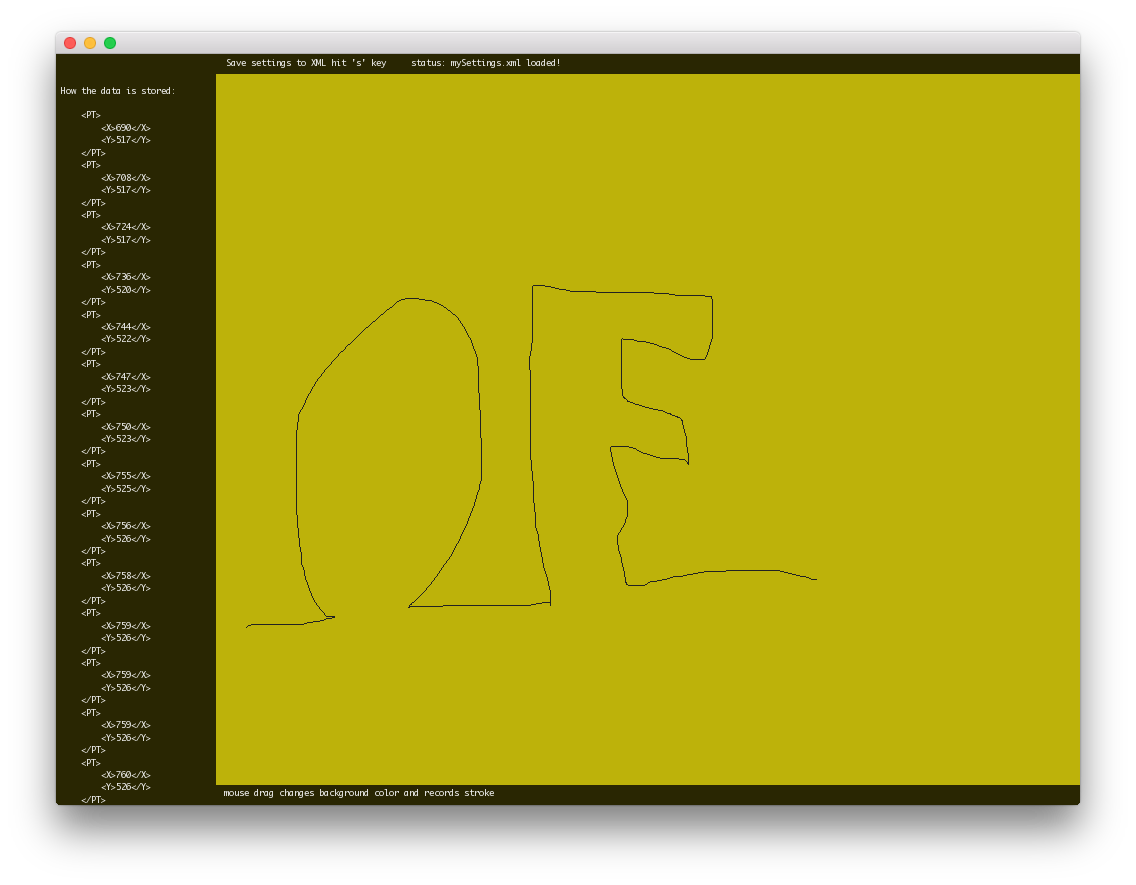
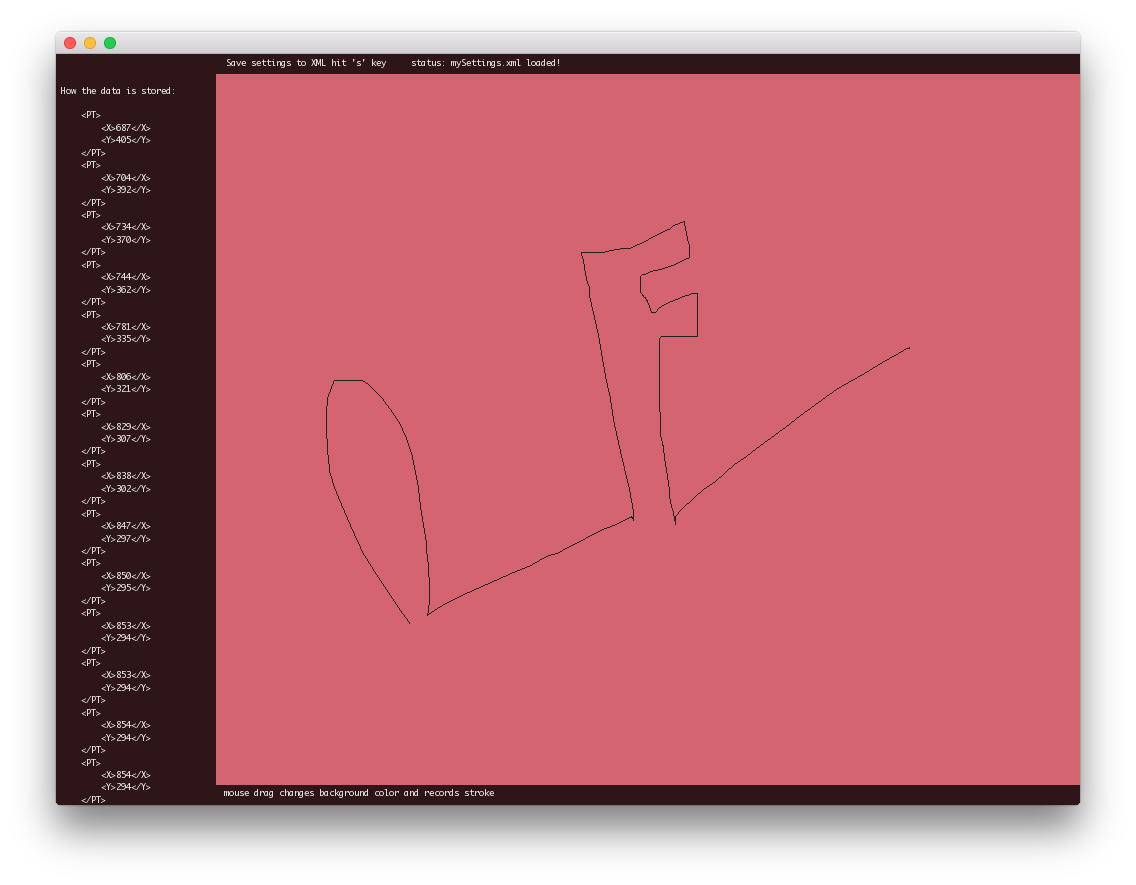
xmlSettingsExample

ofxXmlSettingsのサンプル。xyをxmlファイルに保存している
communication
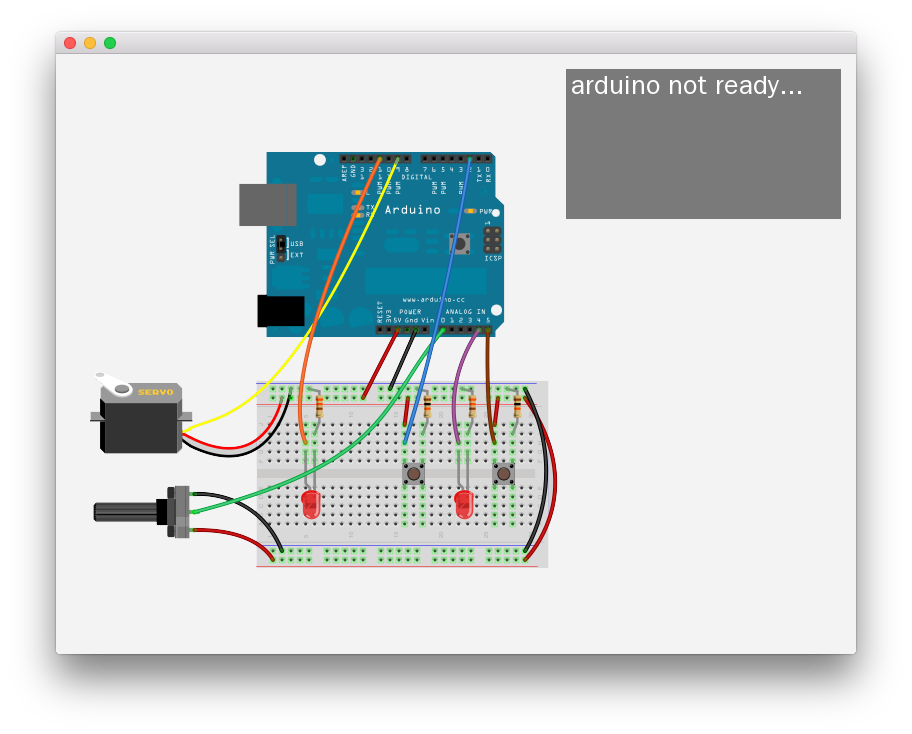
firmataExample

arduinoの[スケッチの例/Firmata/standardFirmata]を使うことで
簡単にArduinoと連携できるサンプル
serialExample
empty
emptyExample

その名の通り,基本的な空ファイル。raspberryPiなどはprpjectGeneratorを使わずこれをコピペして新規ファイルを作成する。
events
ofEventsについても要勉強
advancedEventsExample
customEventExample
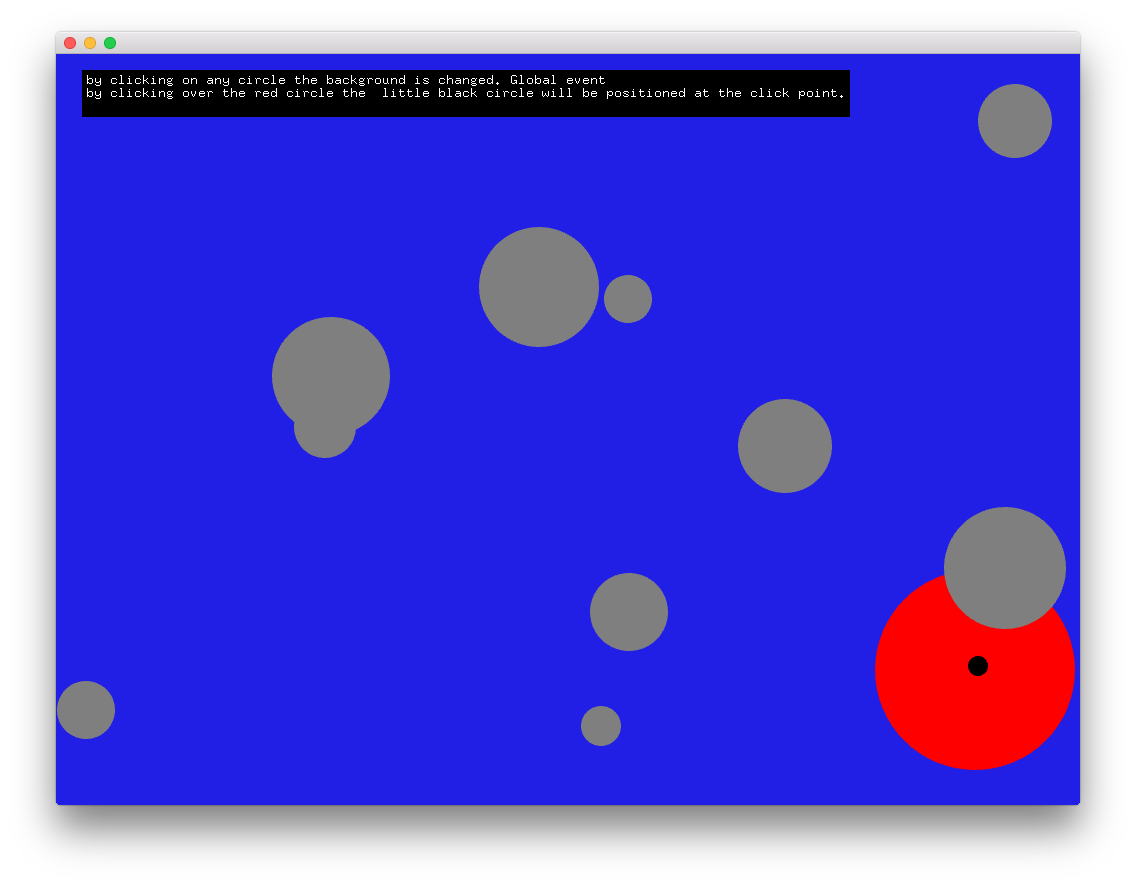
eventsExample
multiWindowExample

マルチウィンドウのサンプル
shared_ptr(※要勉強)で別ウインドウの値を参照する
main.cppの変更点がポイント
multiWindowOneAppExample

上のサンプルと見た目的には変わりないが
GUI描画を別クラスにしていたのがofApp.cppに纏められている。main.cppで関数呼び出し。
simpleEventsExample
simpleTimer

ランダムに終了時間を設定して,その時間を掛けてゲージが満タンになるサンプル
ofMessageっていうのを使われてたり...
gl
シェーダーも勉強しないと...
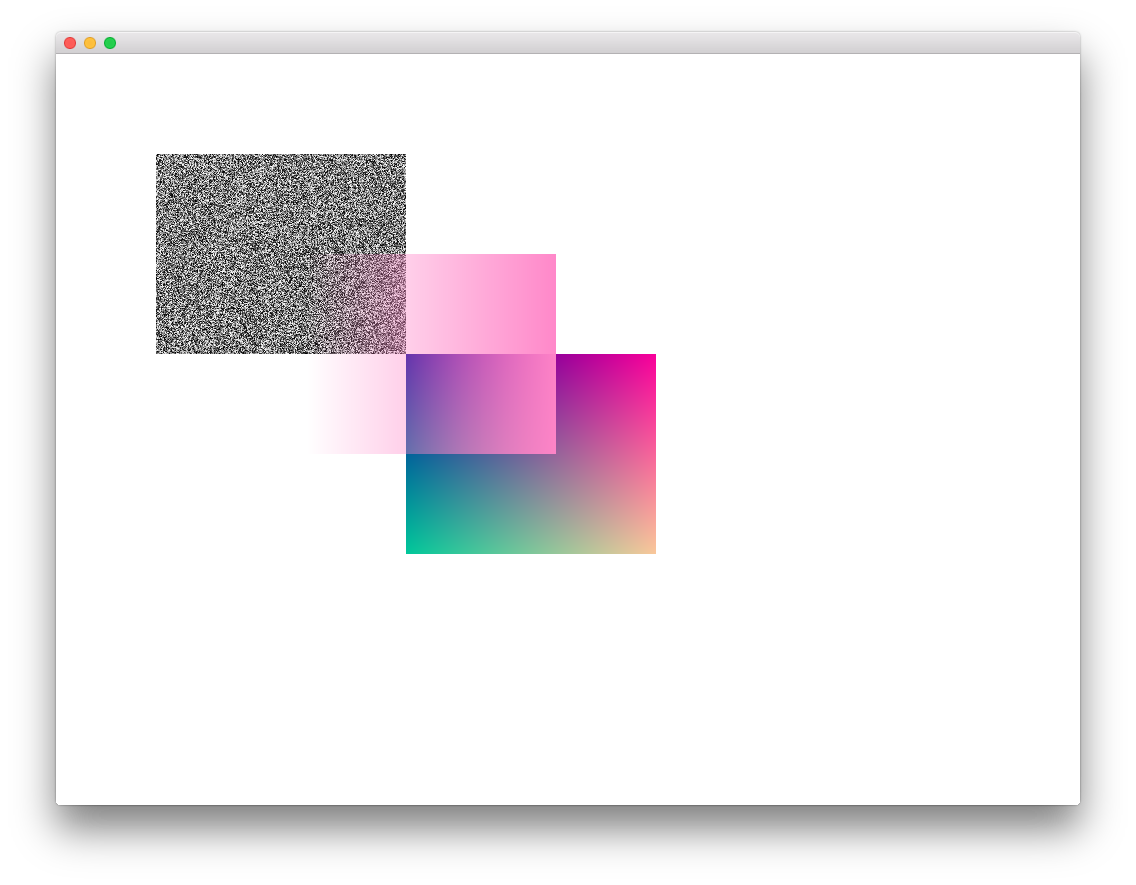
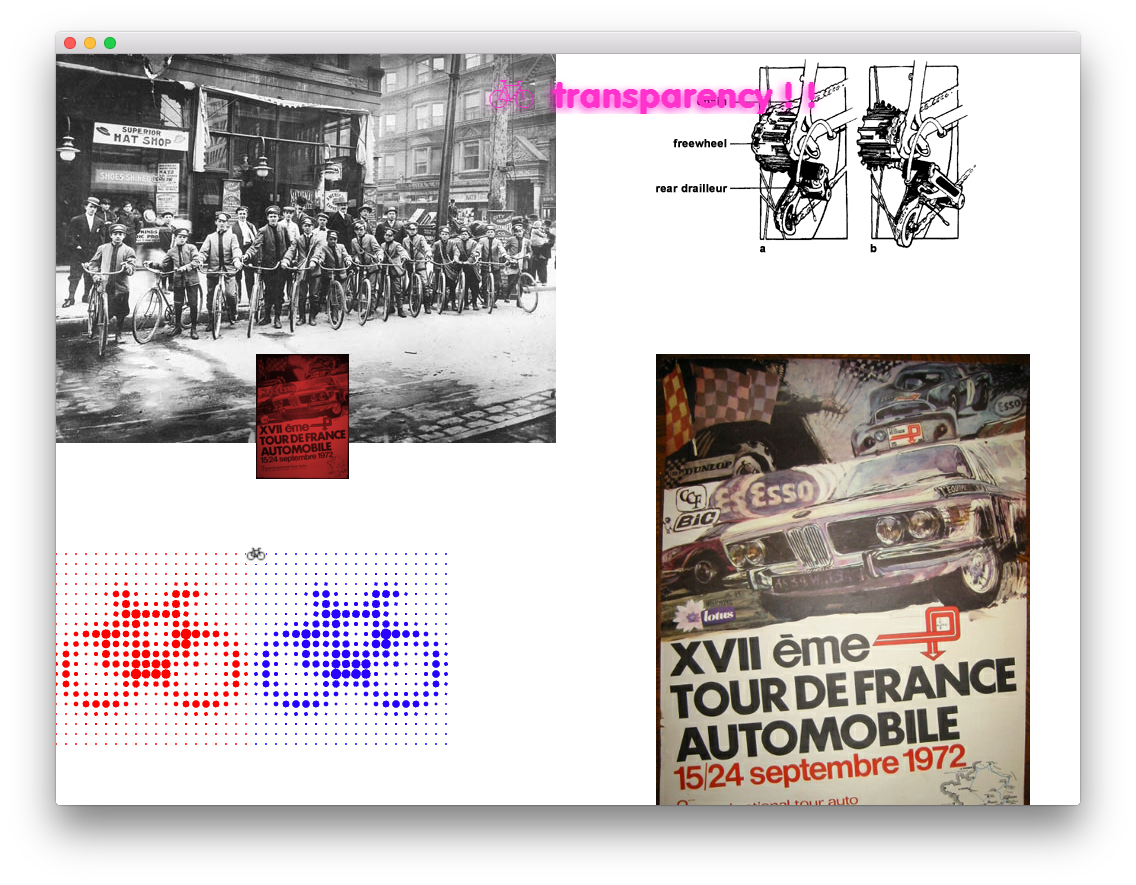
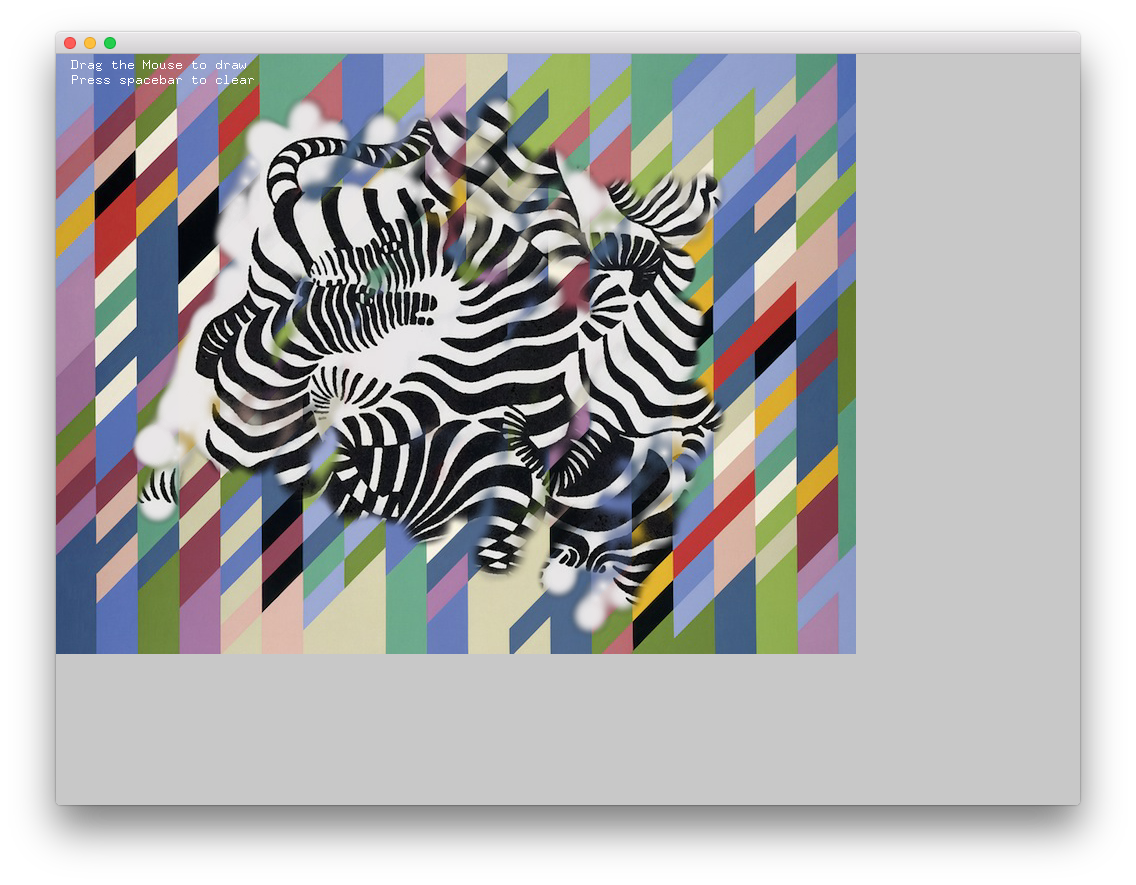
alphaMaskingShaderExample

ofShaderとfboを使用した,なぞった所が透明になるサンプル
areaLightExample
billboardExample

ビルボード(3D空間上で,2Dオブジェクトの位置・向きが変わってもテクスチャを活用して立体的に見せることらしい,今調べたんですがご教示ください...)
billboardRotationExample
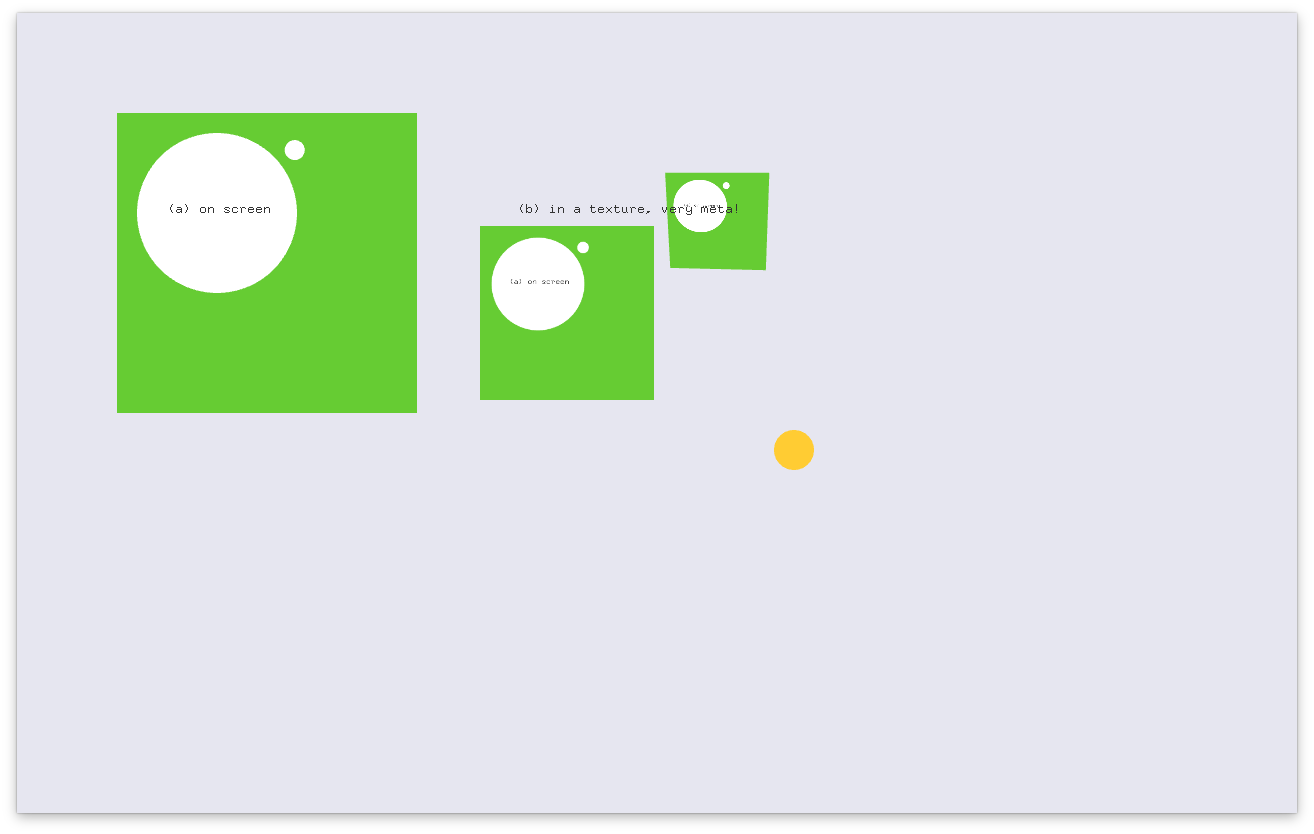
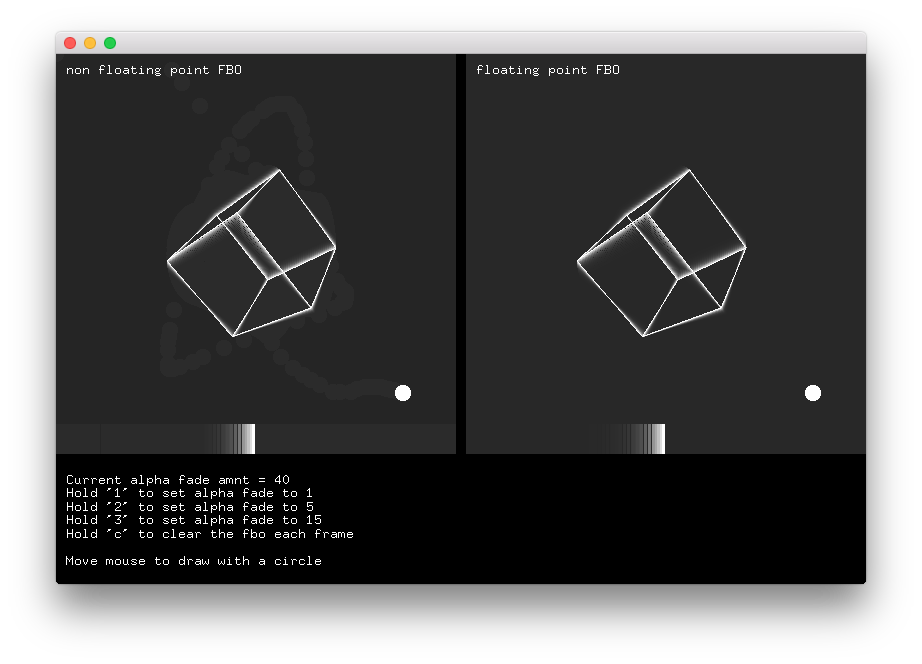
fboTrailsExample

fbo(画面外にラスタ画像を保存しといて使うときだけ呼んで軽くできるらしい。色・深度情報を格納できるらしい,※要勉強)のサンプル
geometryShaderExample
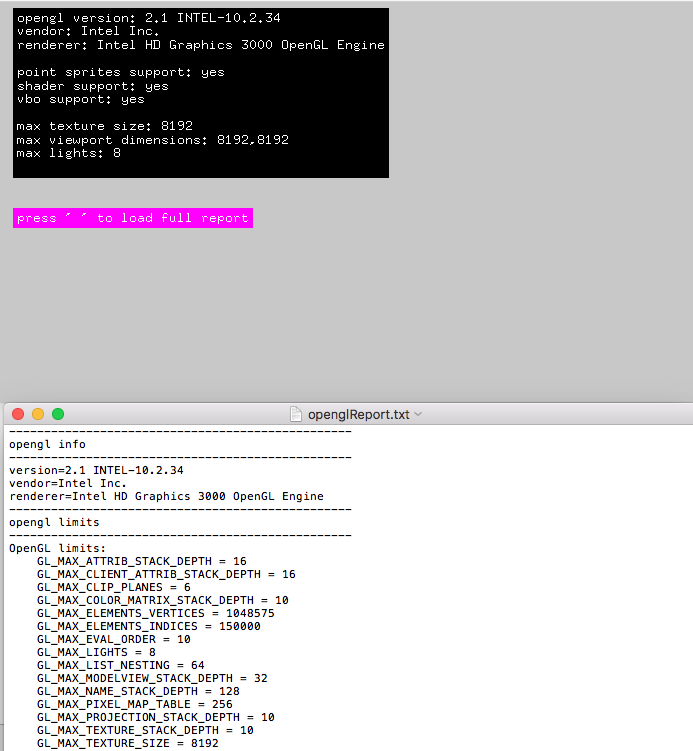
glInfoExample
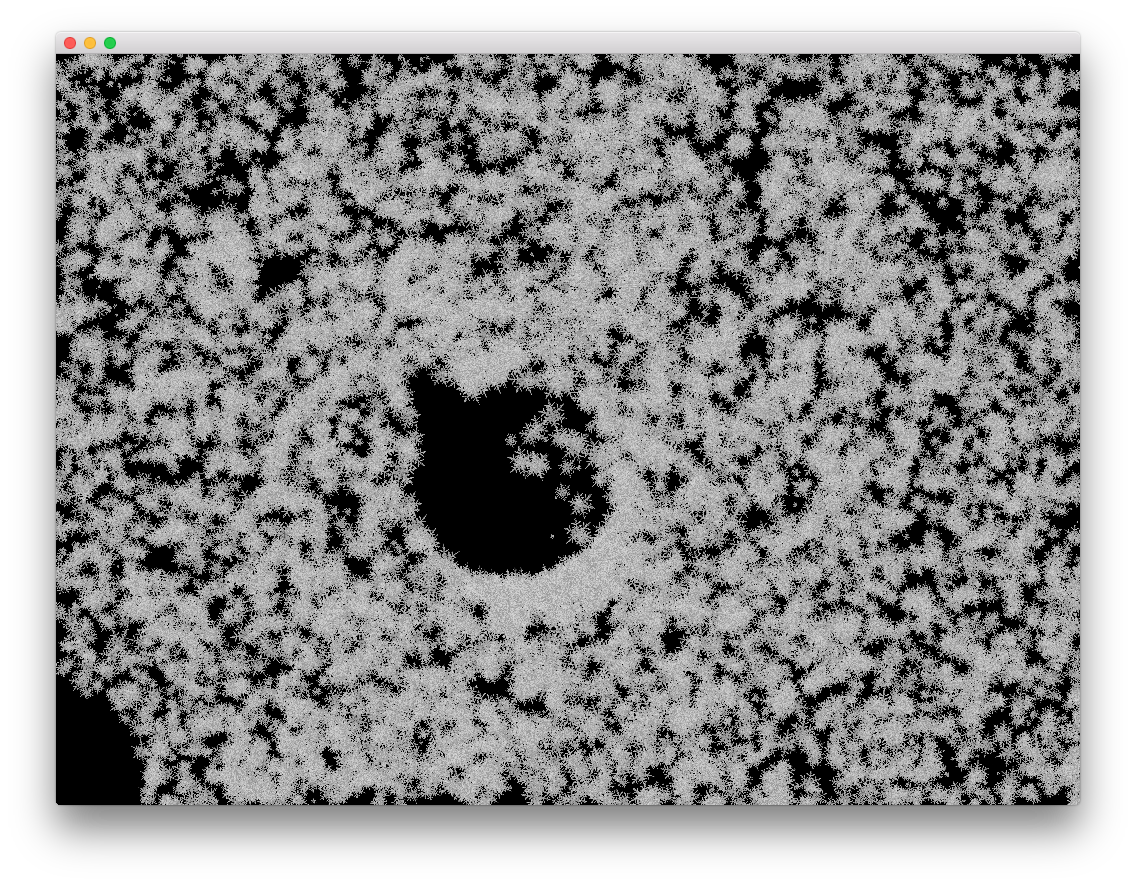
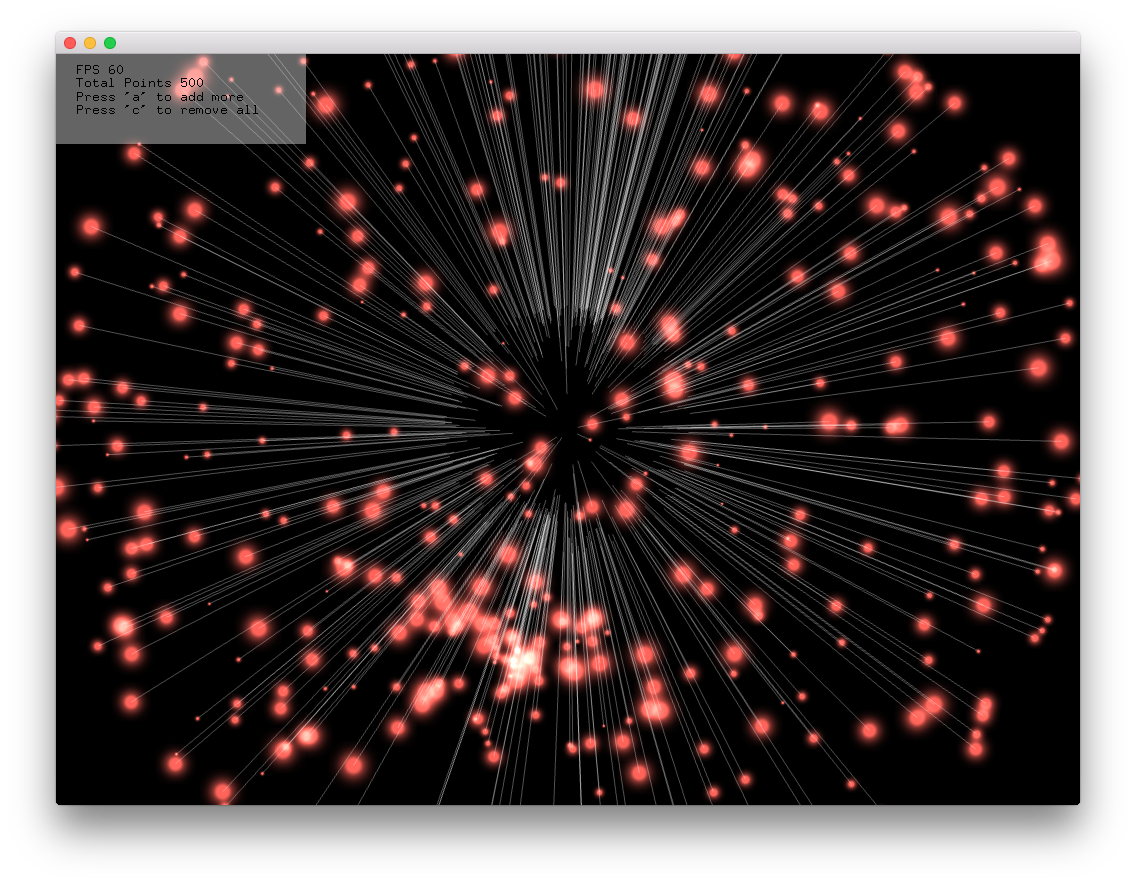
gpuParticleSystemExample
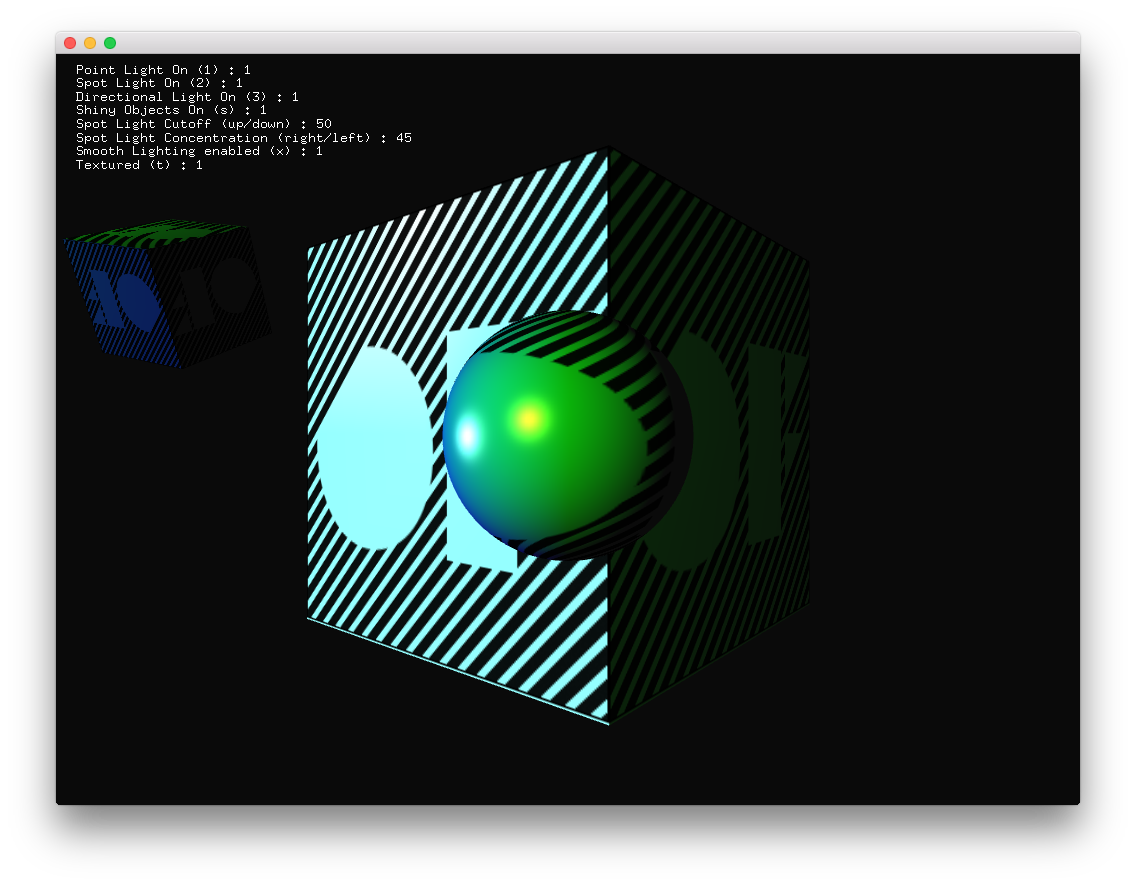
multiLightExample
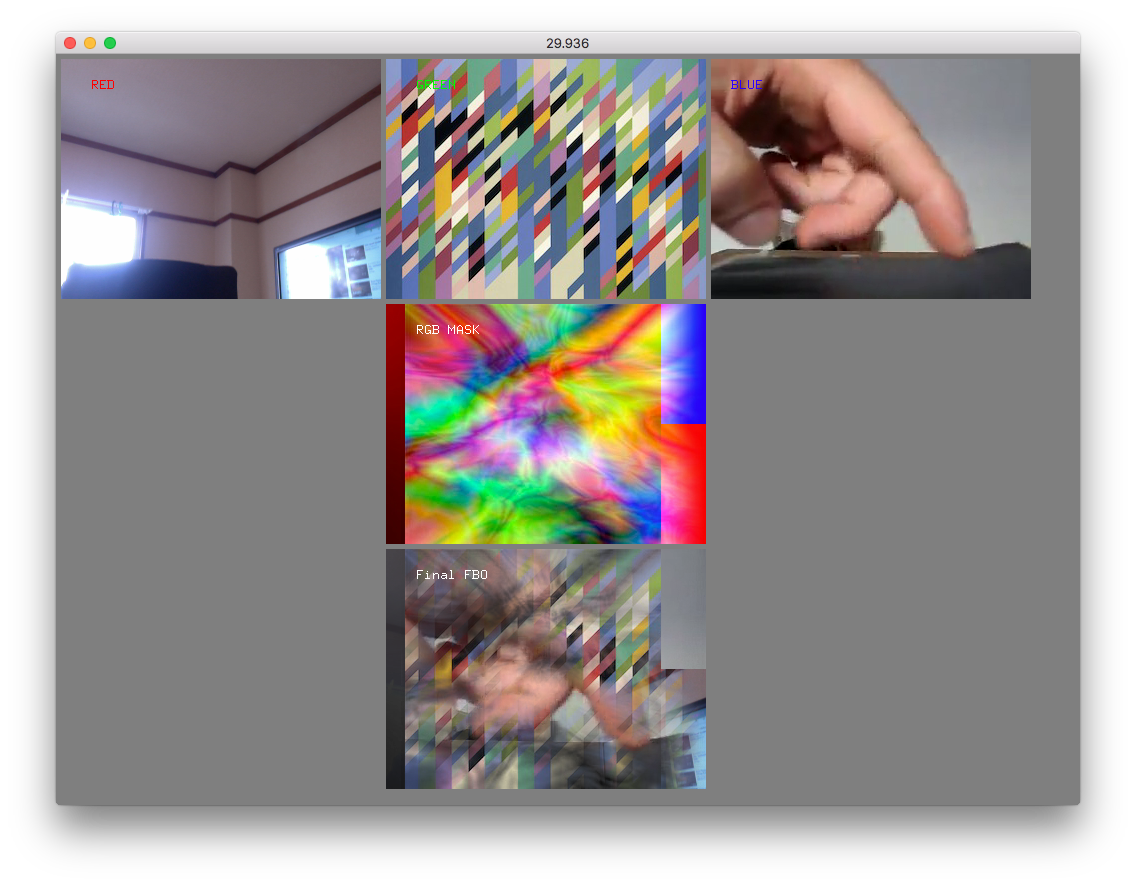
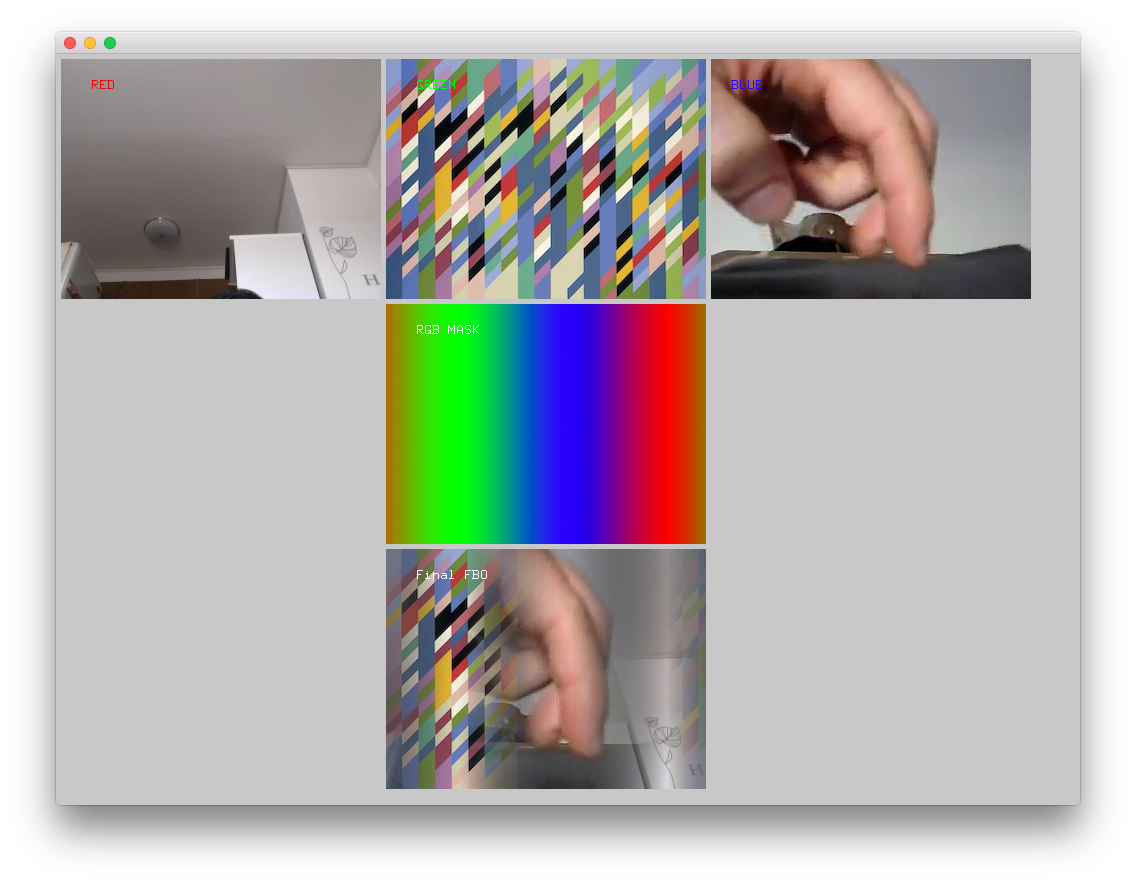
multiTextureShaderExample
pixelBufferExample
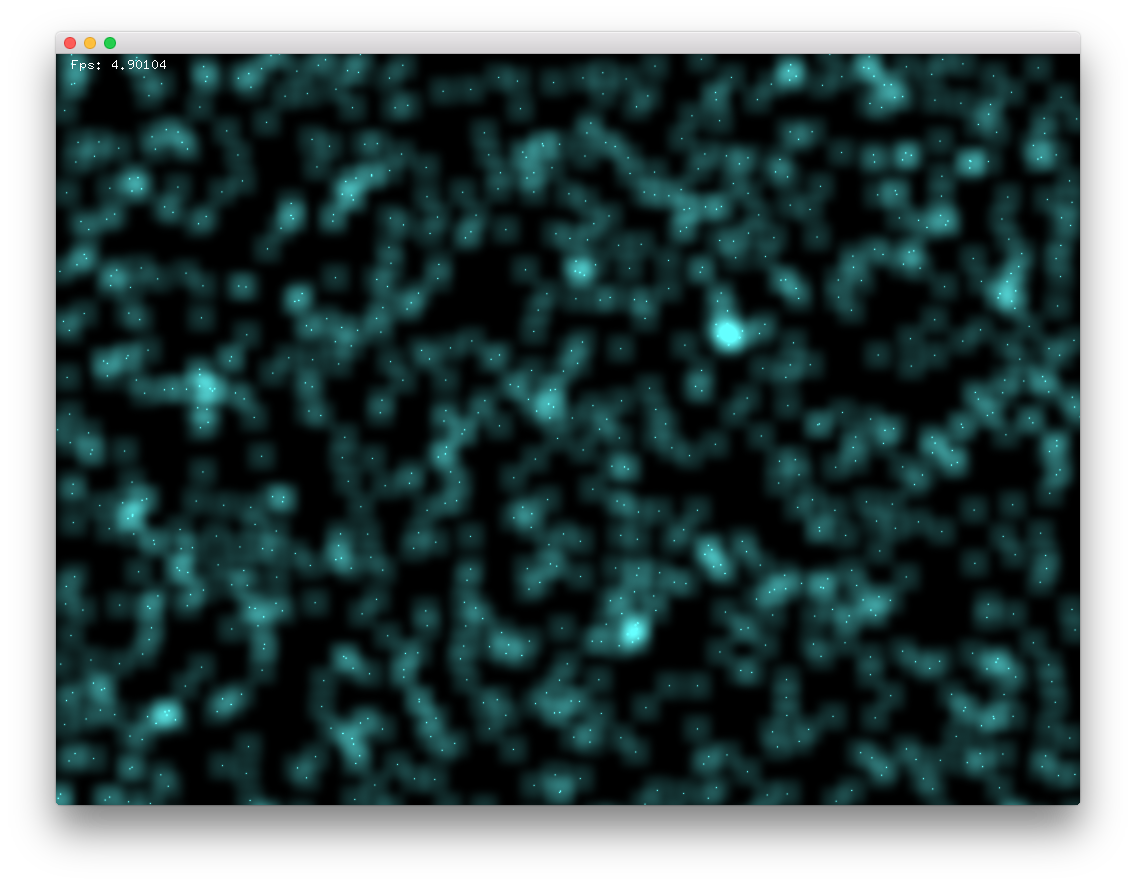
pointsAsTextures
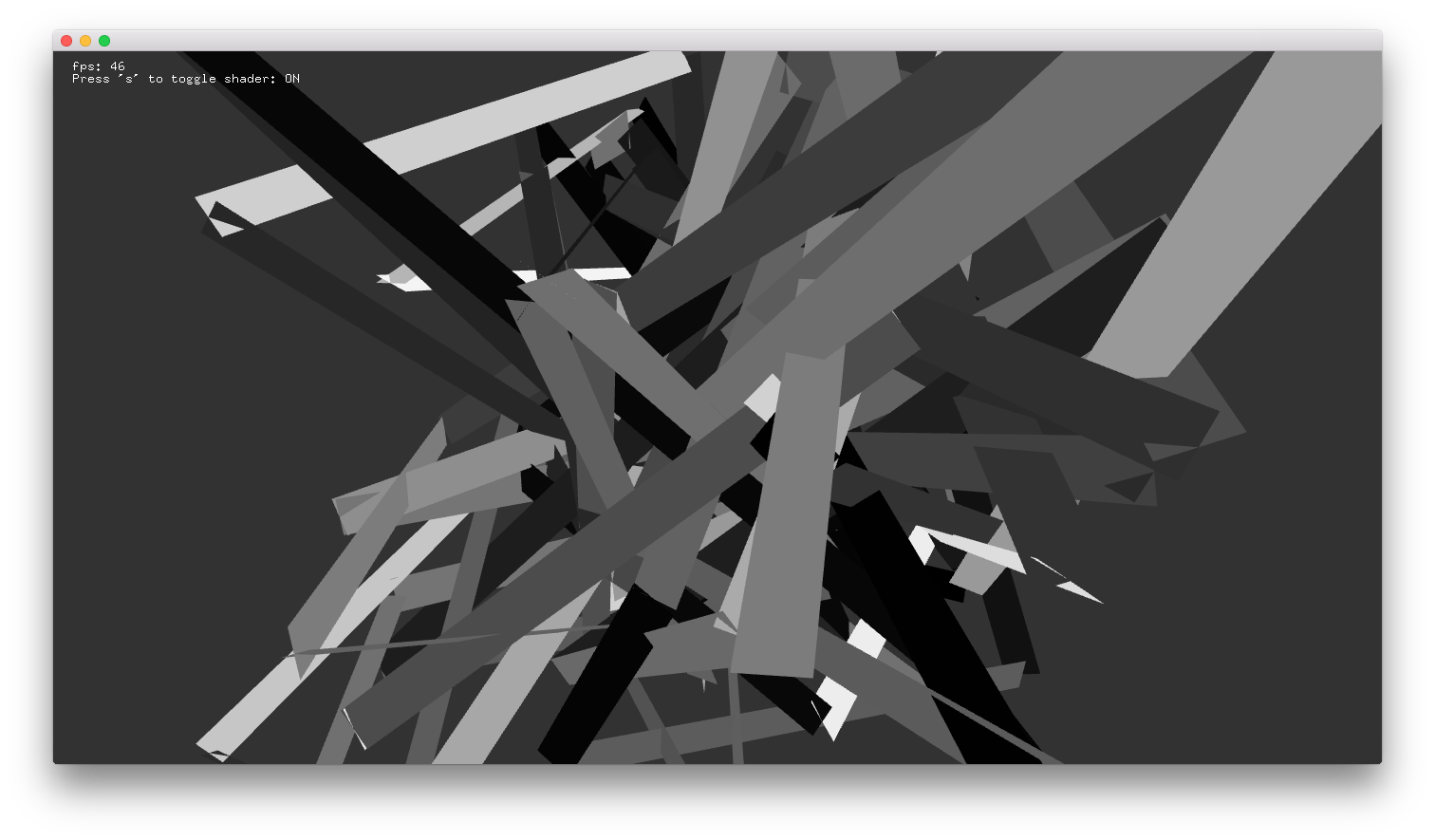
shaderExample
singleLightExample
slowFastRendering
textureBufferInstancedExample
textureExample
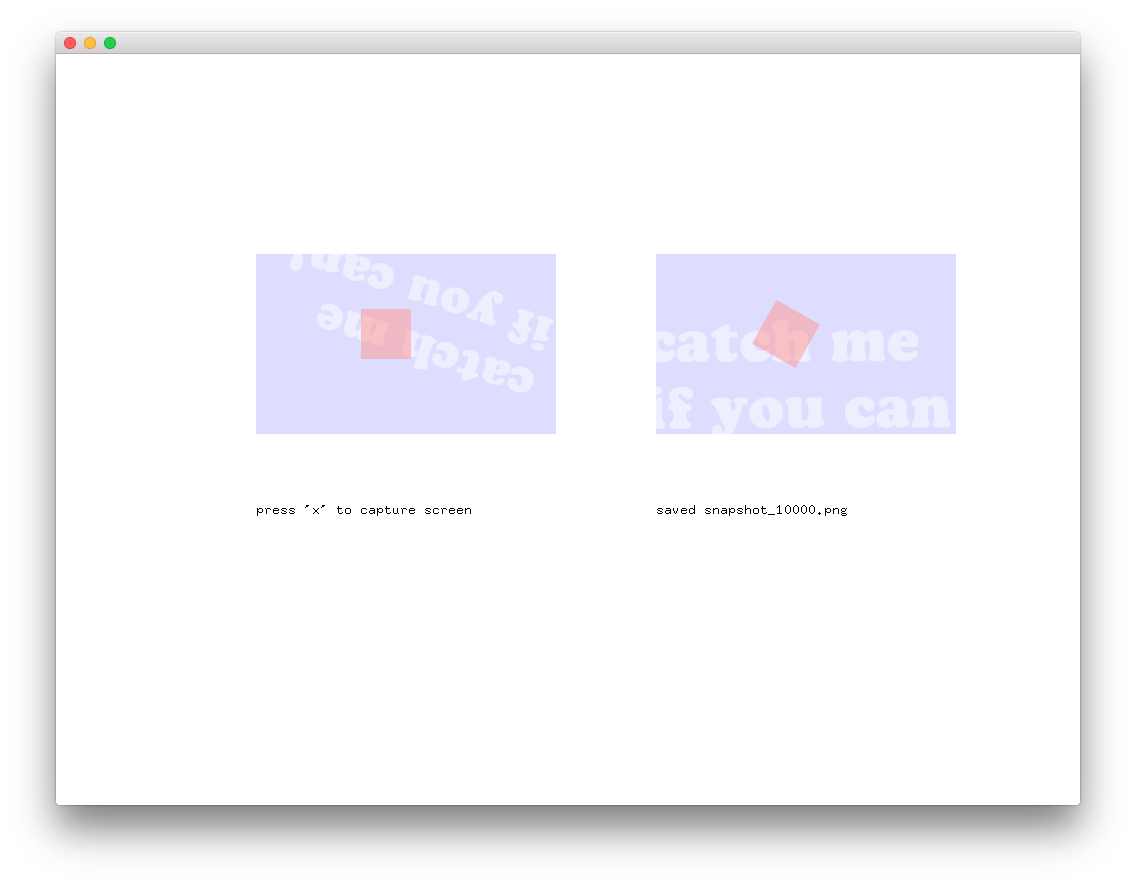
textureScreengrabExample
threadedPixelBufferExample
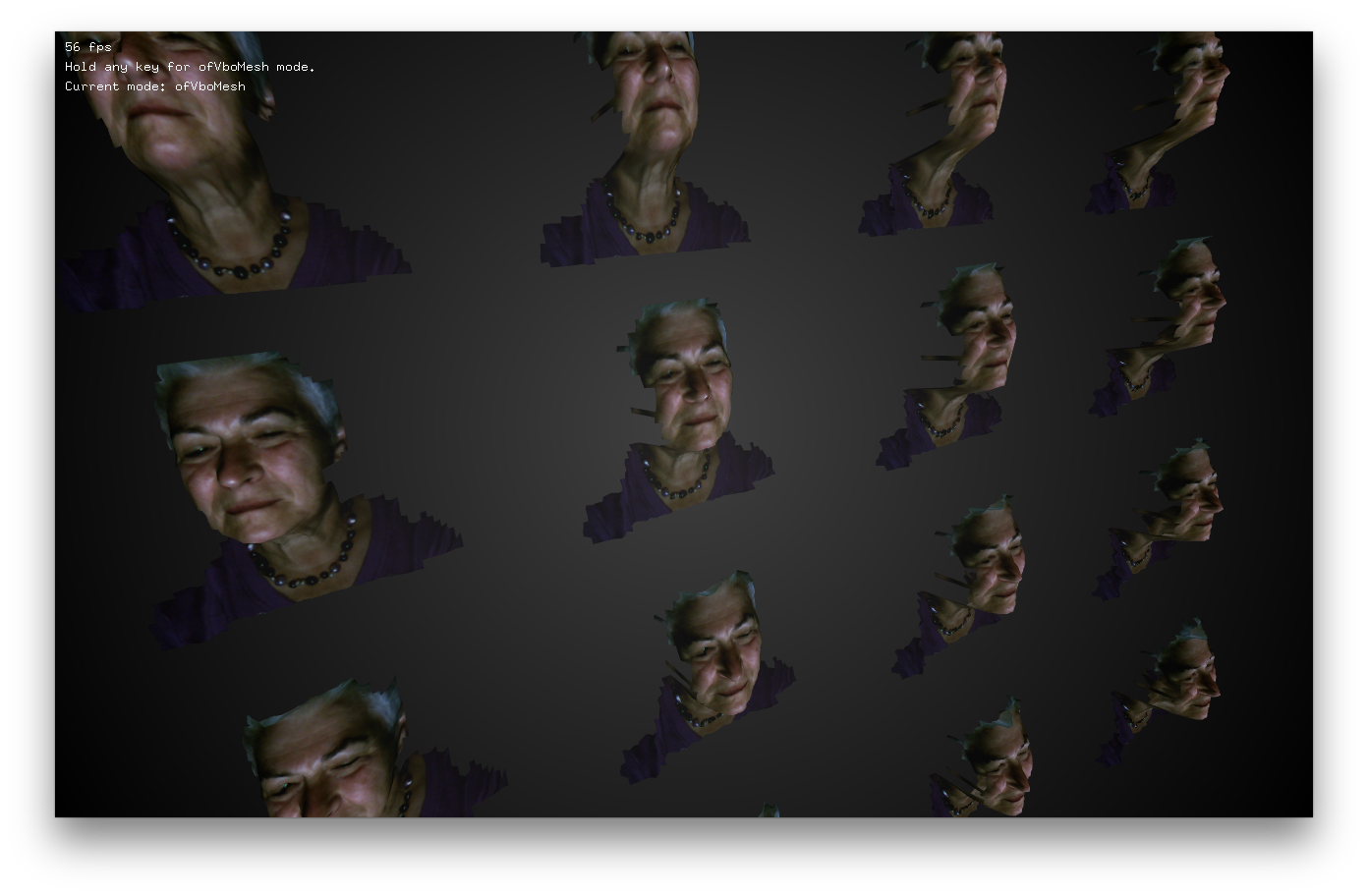
vboExample
vboMeshDrawInstancedExample
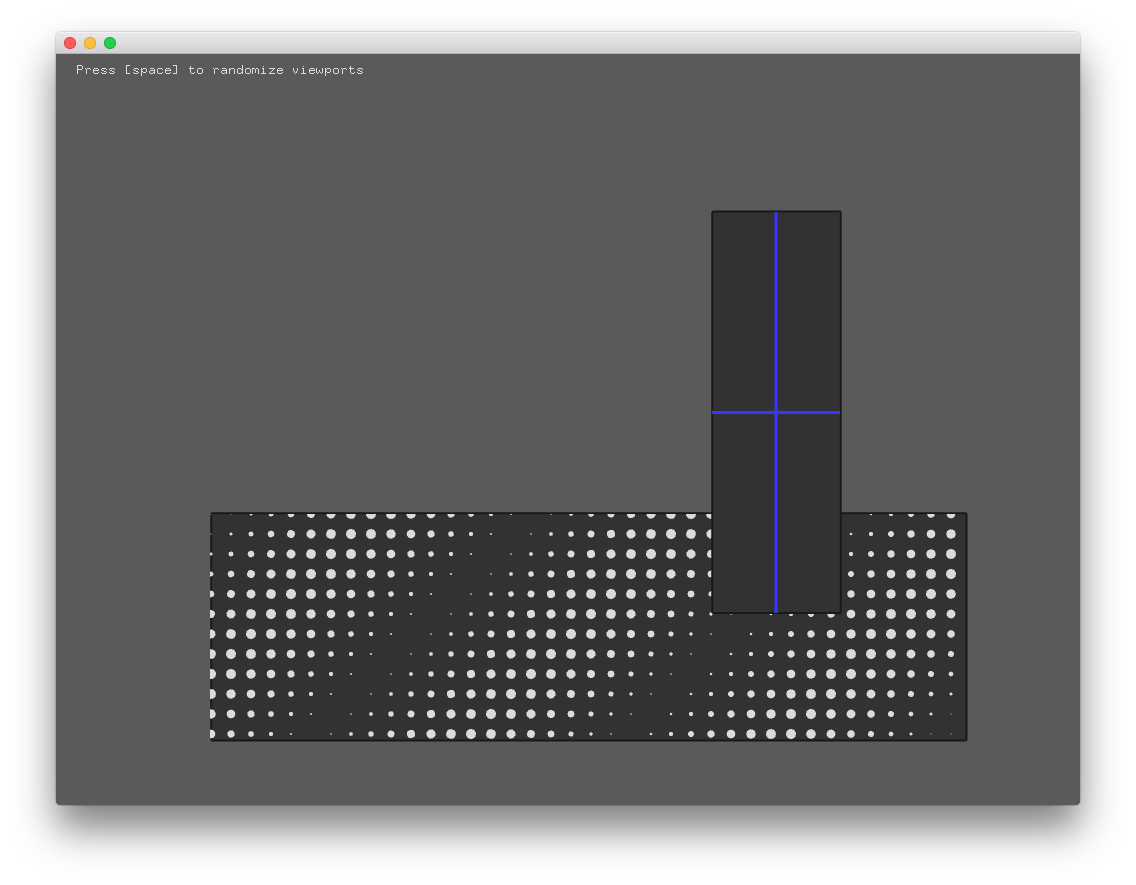
viewportExample
graphics
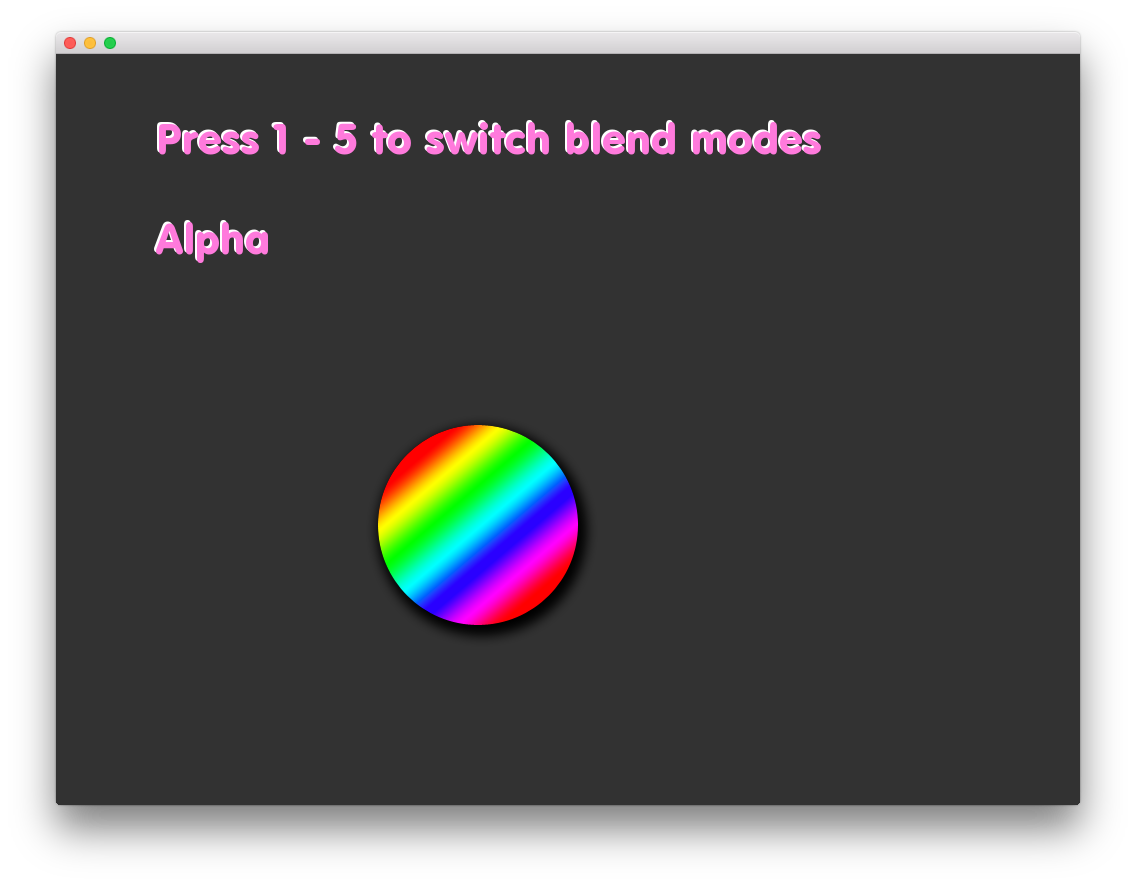
blendingExample

ofBlendmodeのALPHA・ADD・MULTYPLY・SUBSTRUCTのサンプル
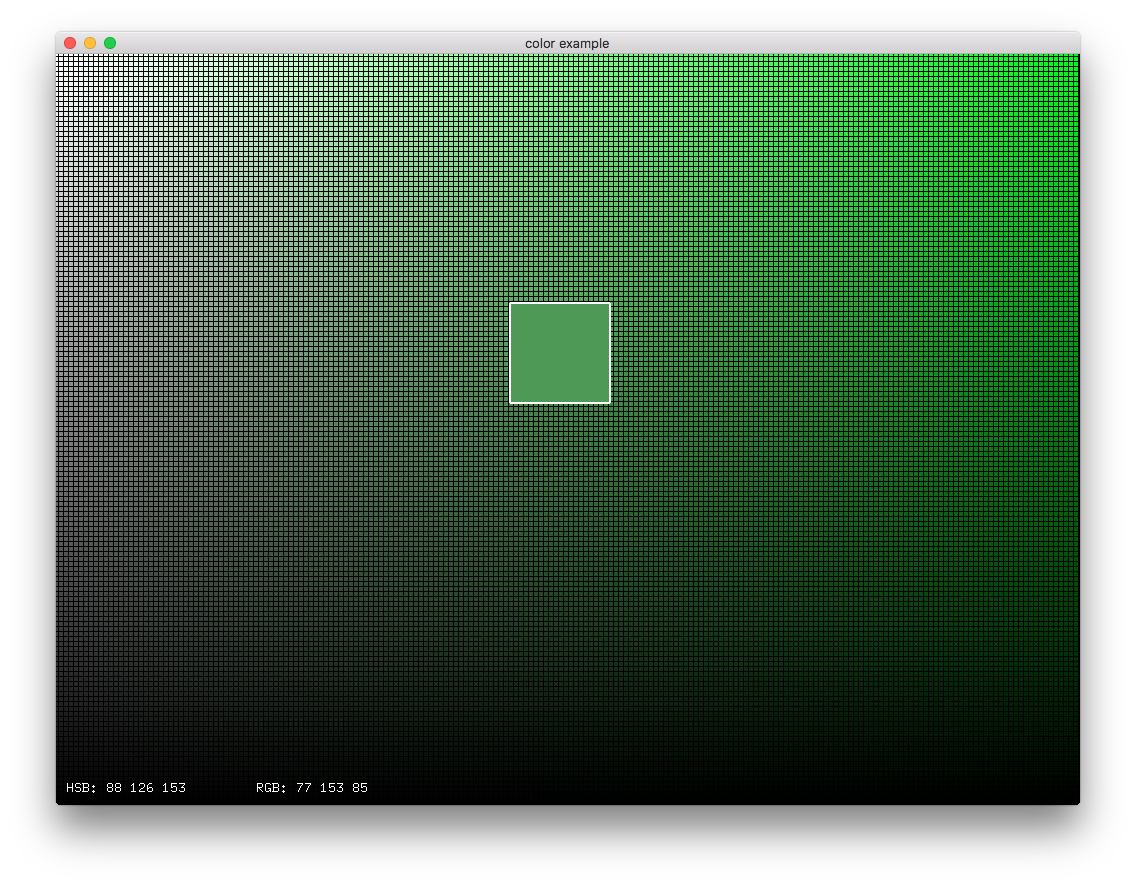
color
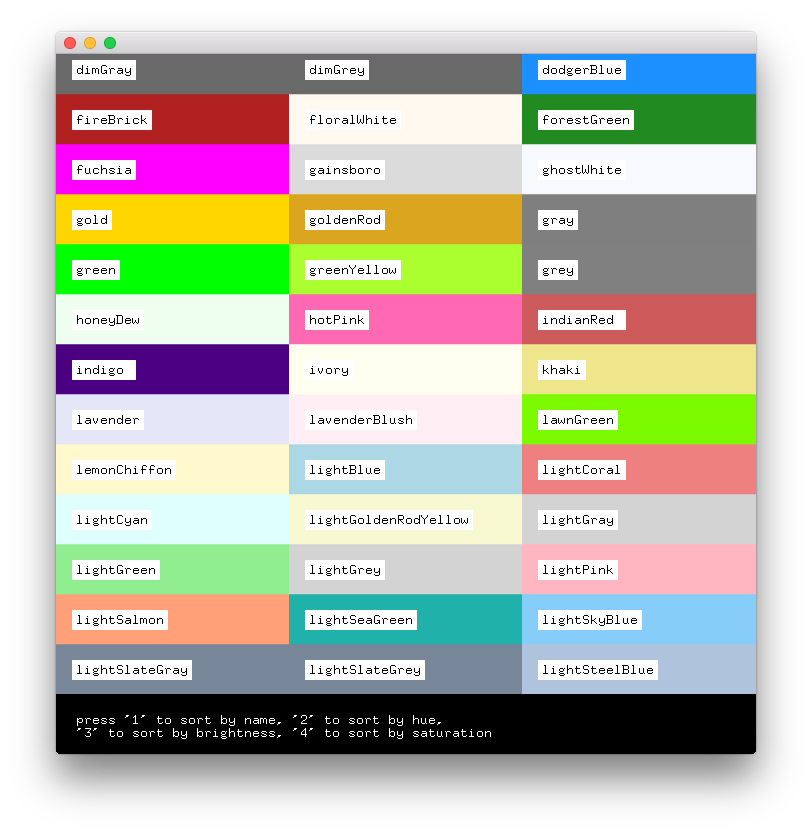
colorsExtended
floatingPointImageExample
fontsExample
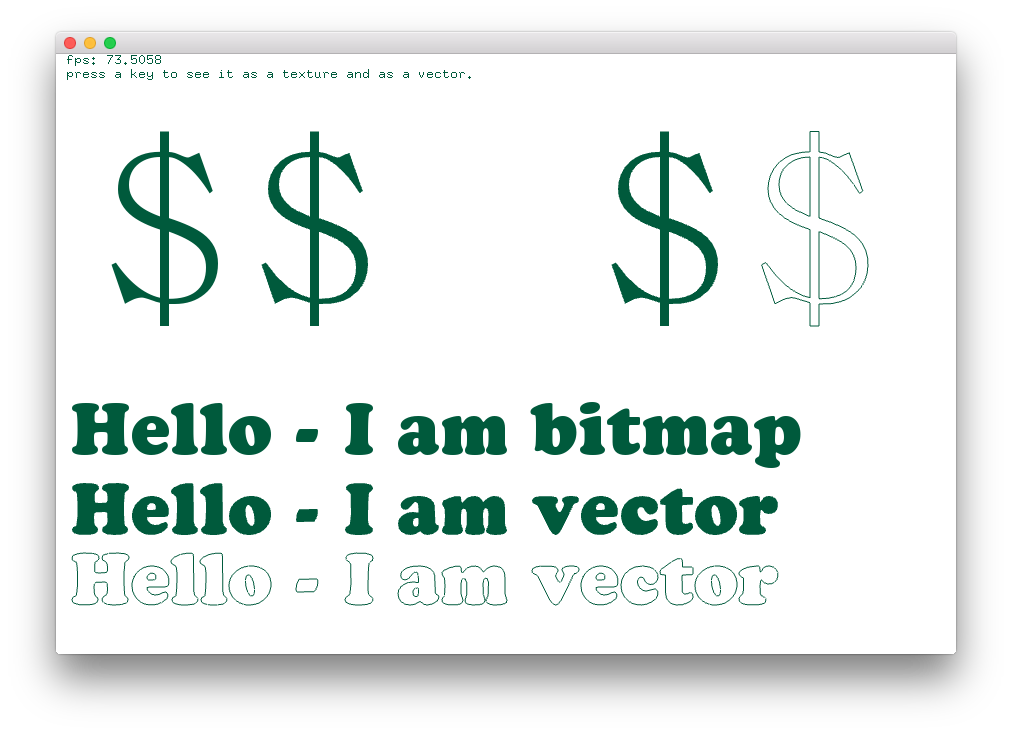
fontShapesExample
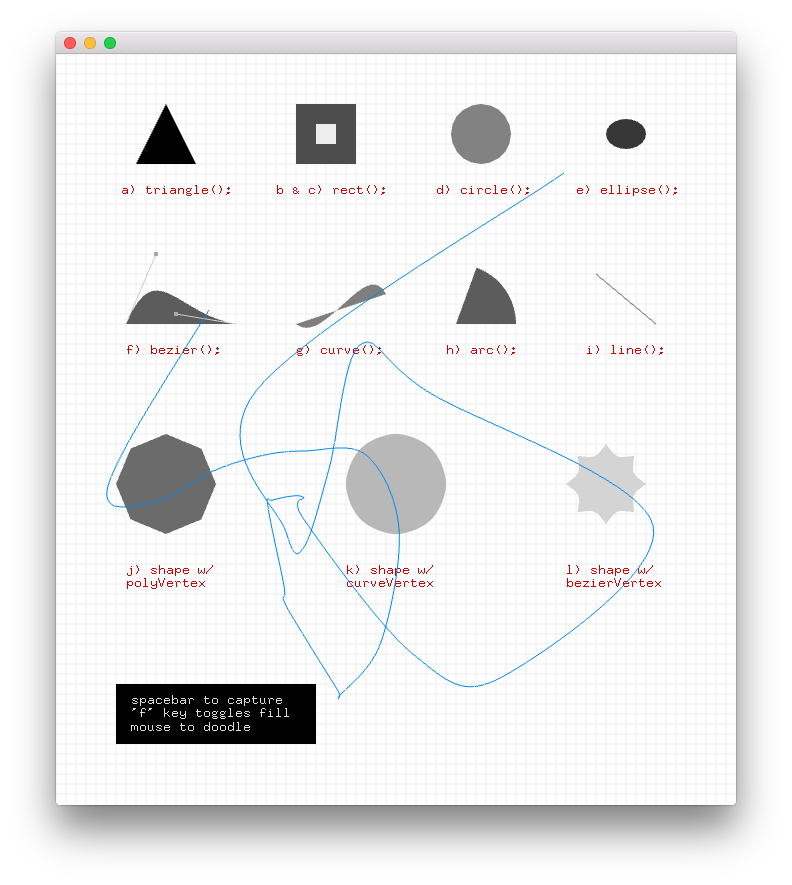
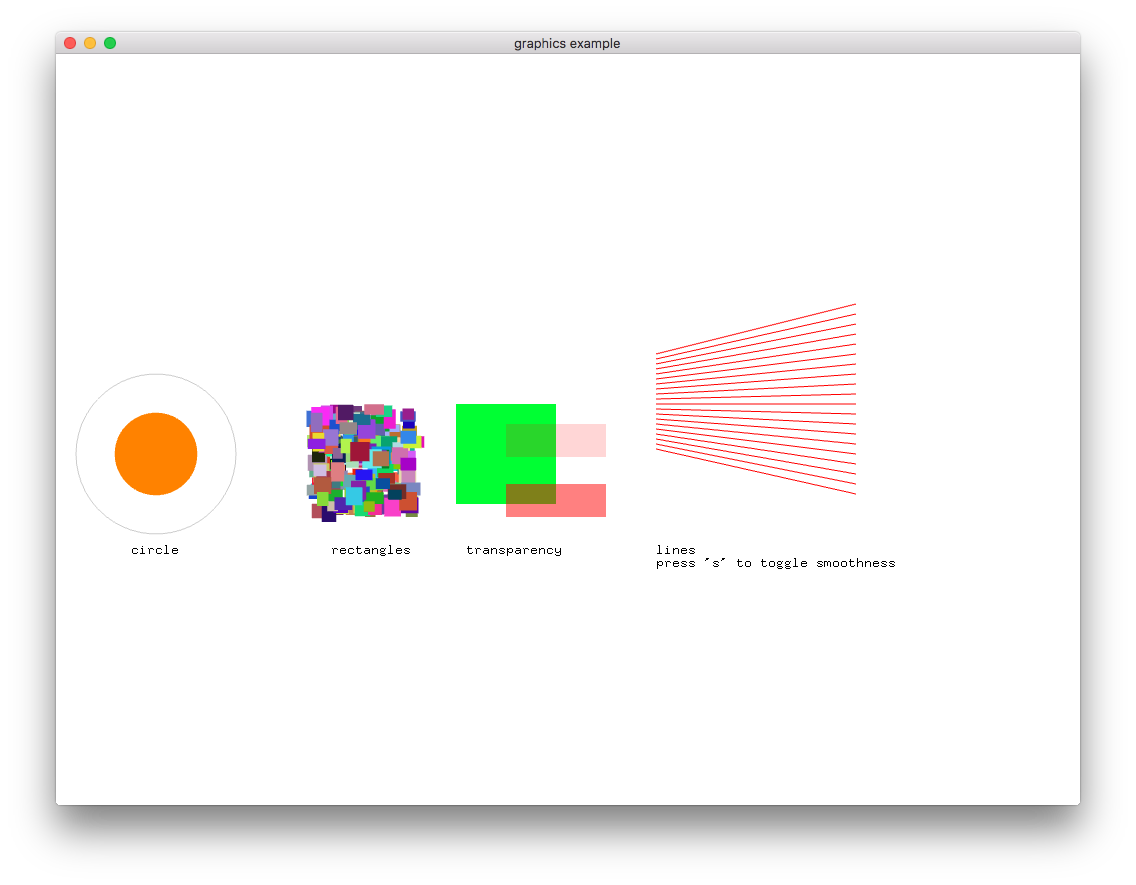
graphicsExample

グラフィック描画のサンプル。アンチエイリアシングと非アンチエイリアシングの比較
imageCompressionExample
imageLoaderExample
imageLoaderWebExample
imageSaverExample
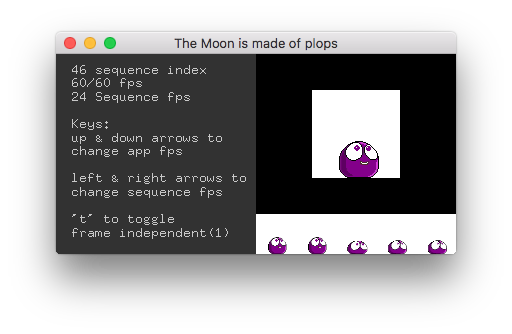
imageSequenceExample
imageSubsectionExample
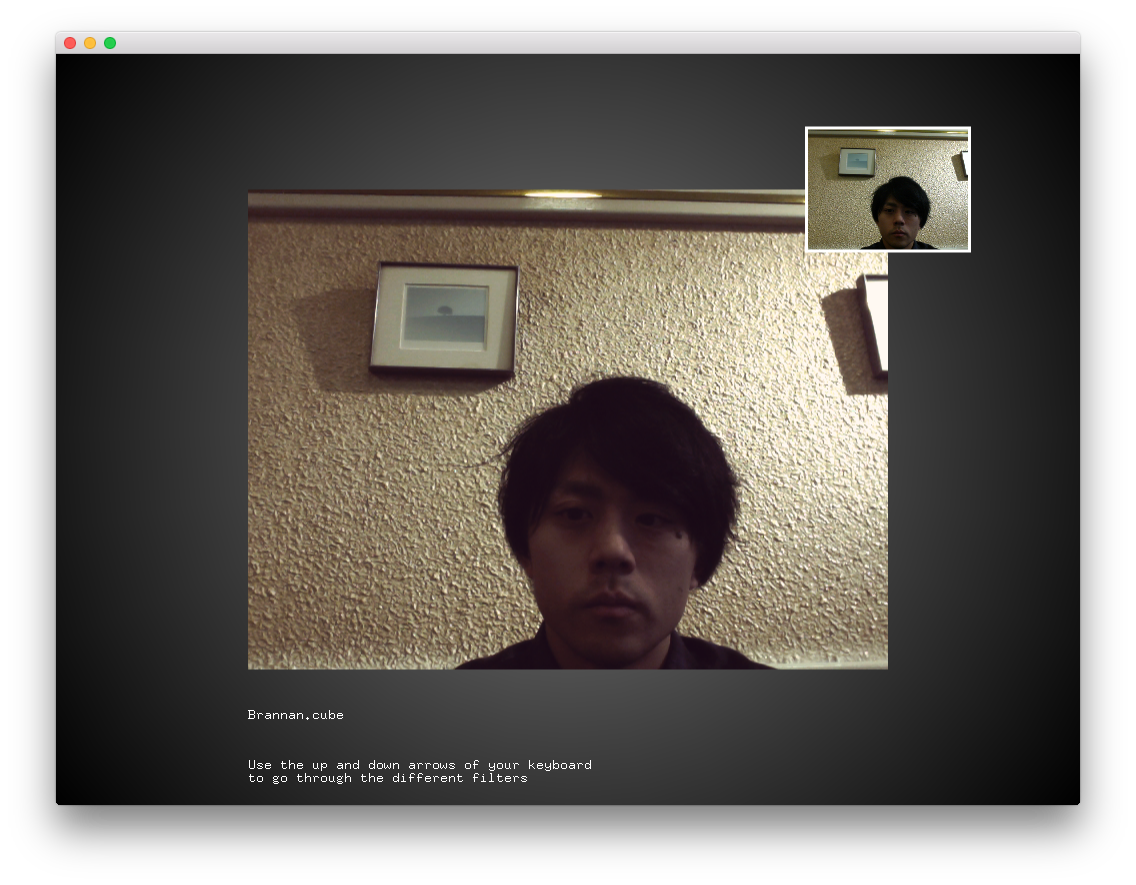
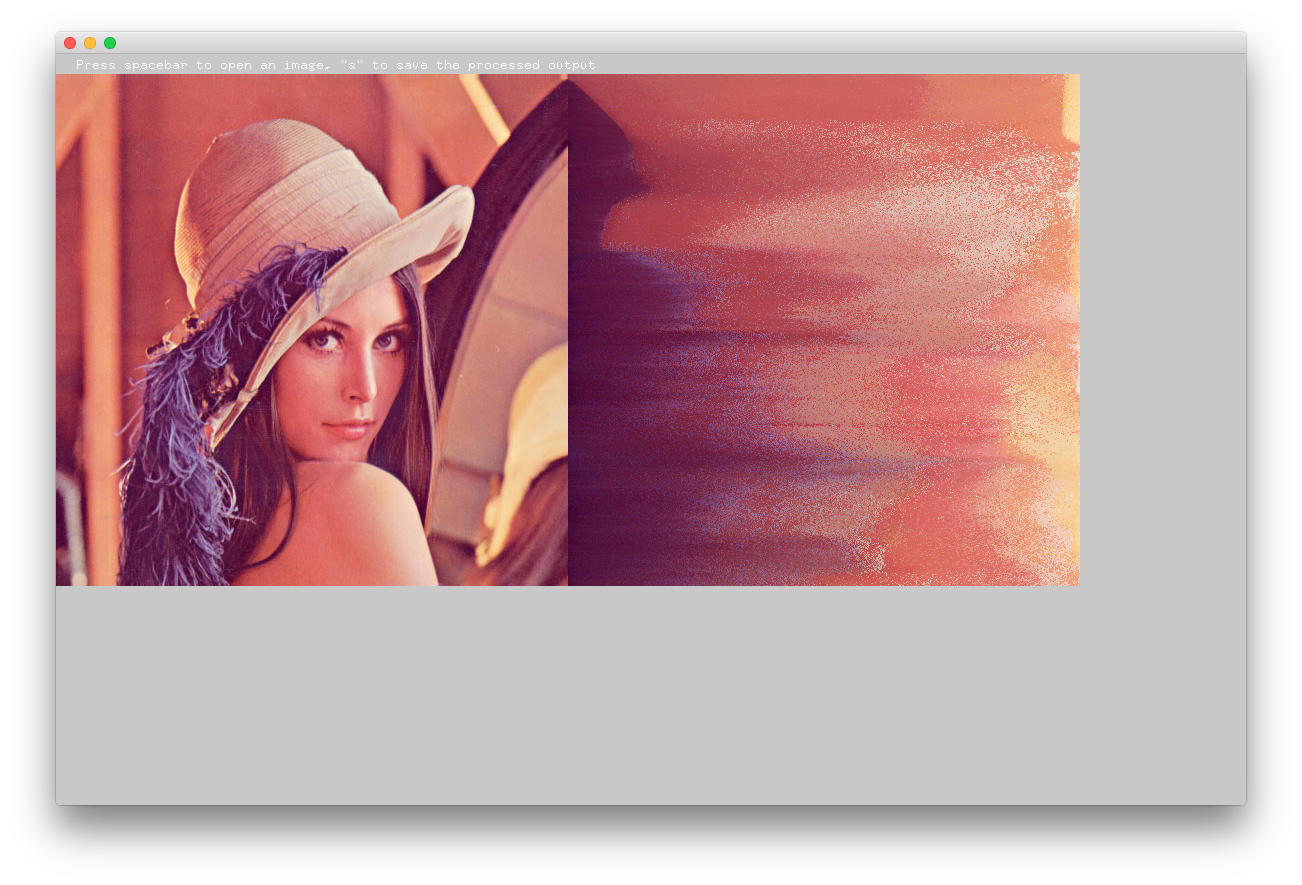
lutFilterExample
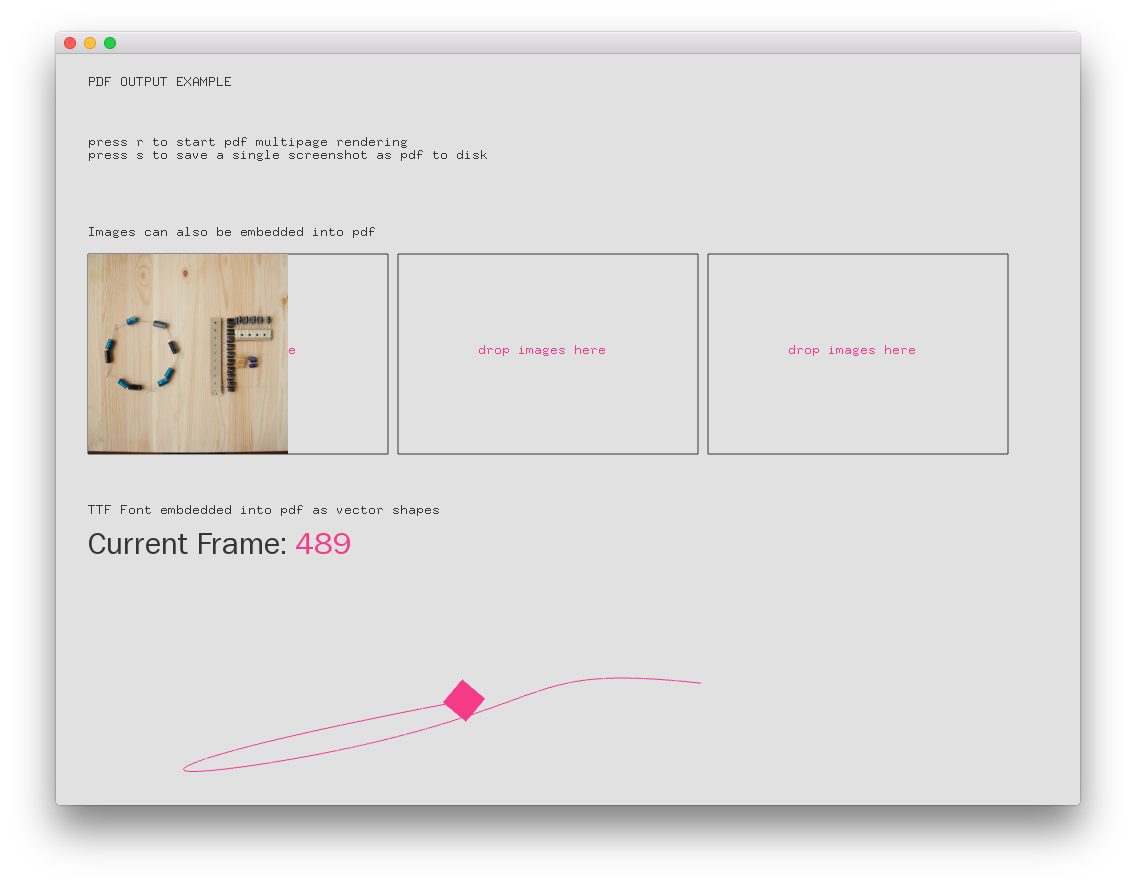
pdfExample
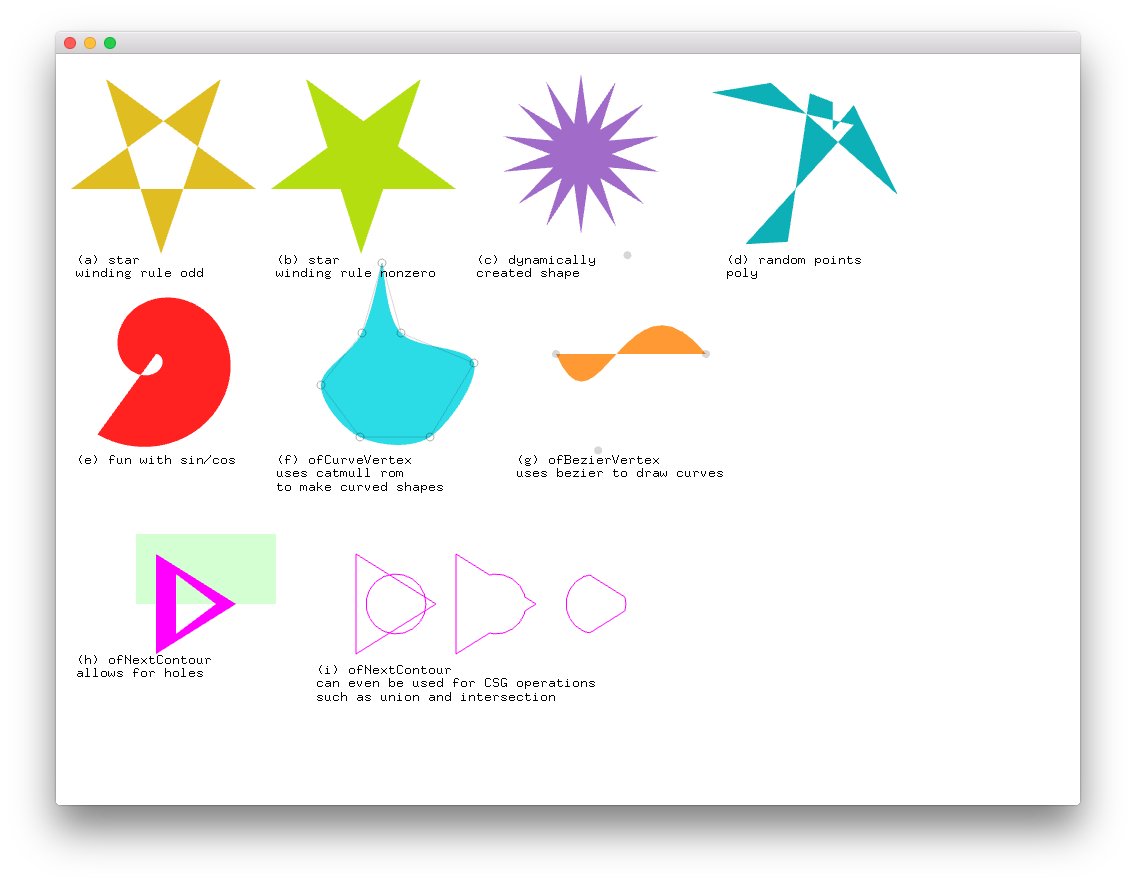
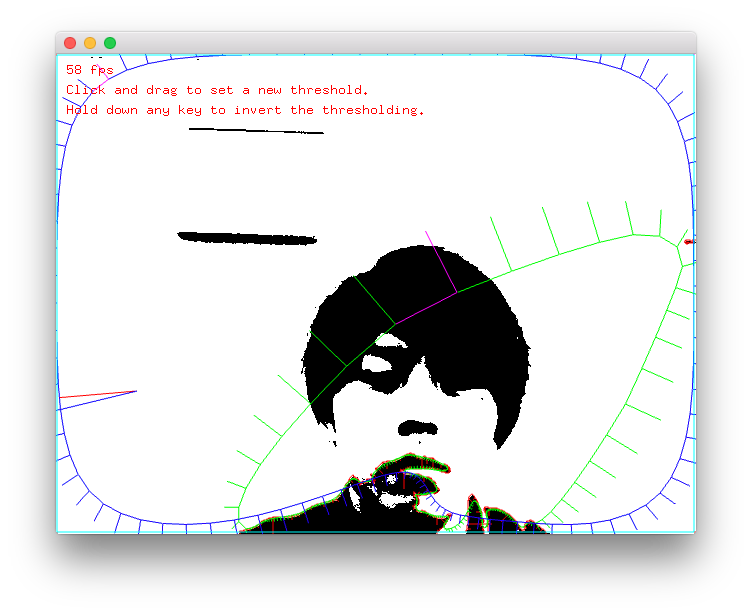
polygonExample
polygonExample

openCVの差分検出した範囲にblobをpolylineで描画する
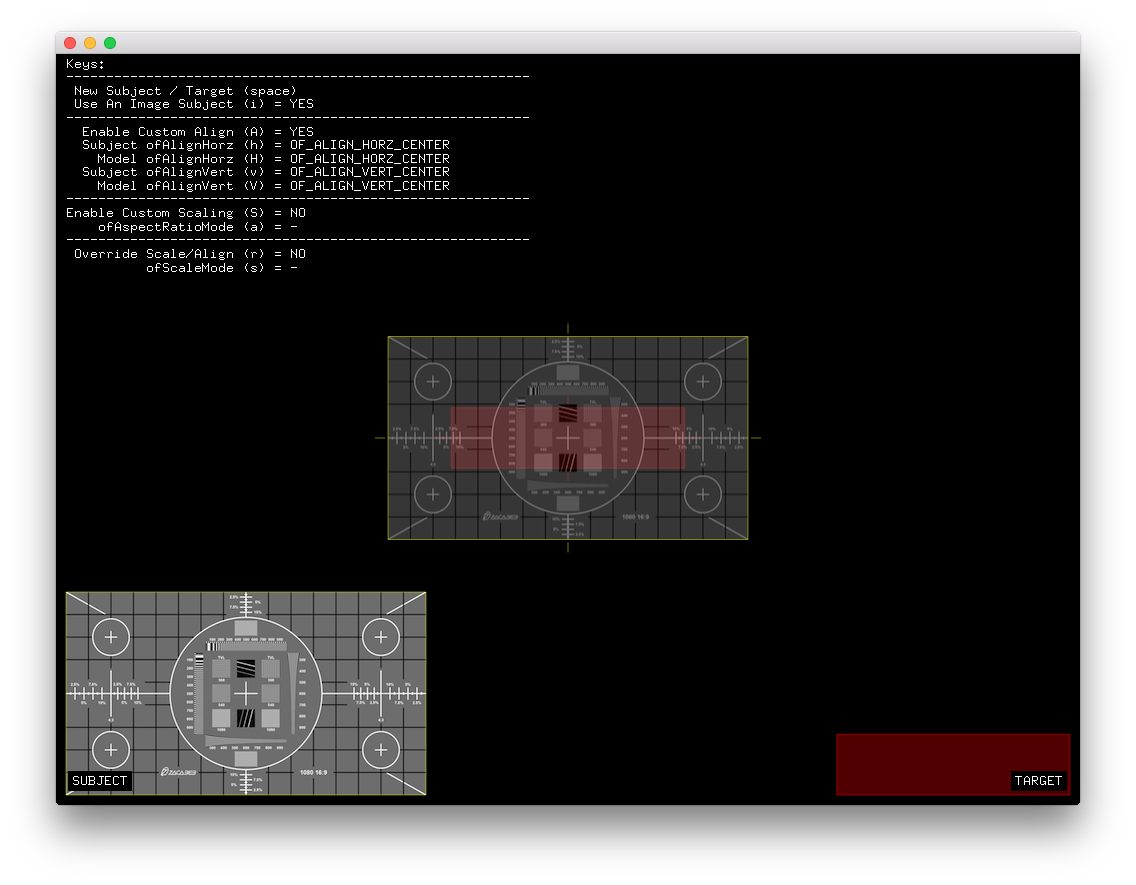
rectangleAlignmentAndScaling
simpleColorKey
gui
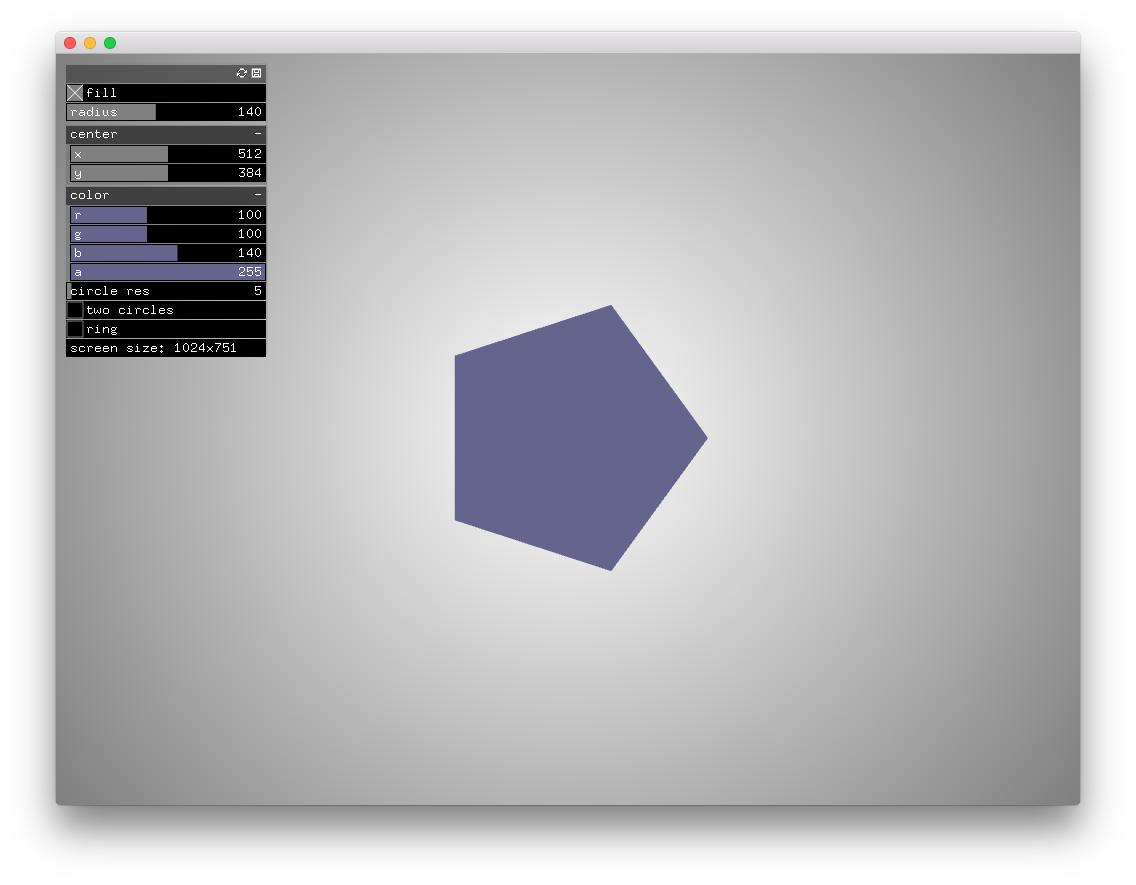
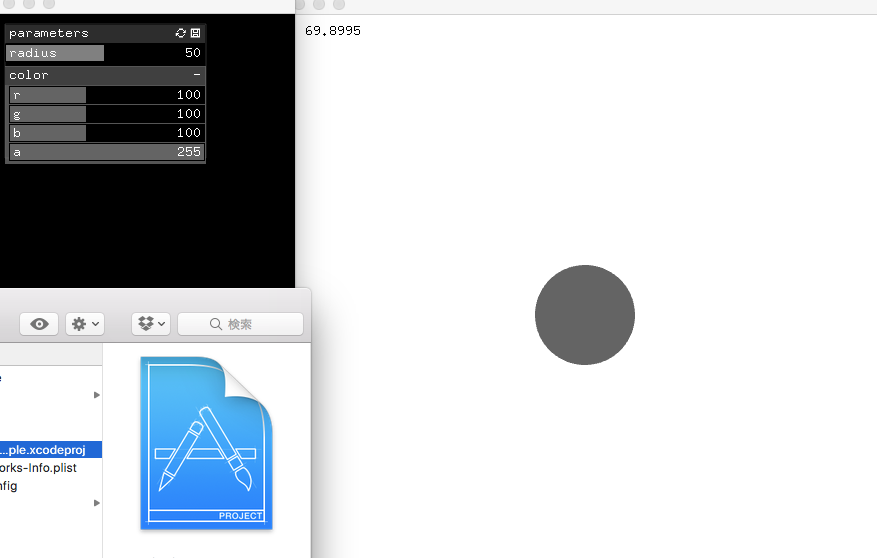
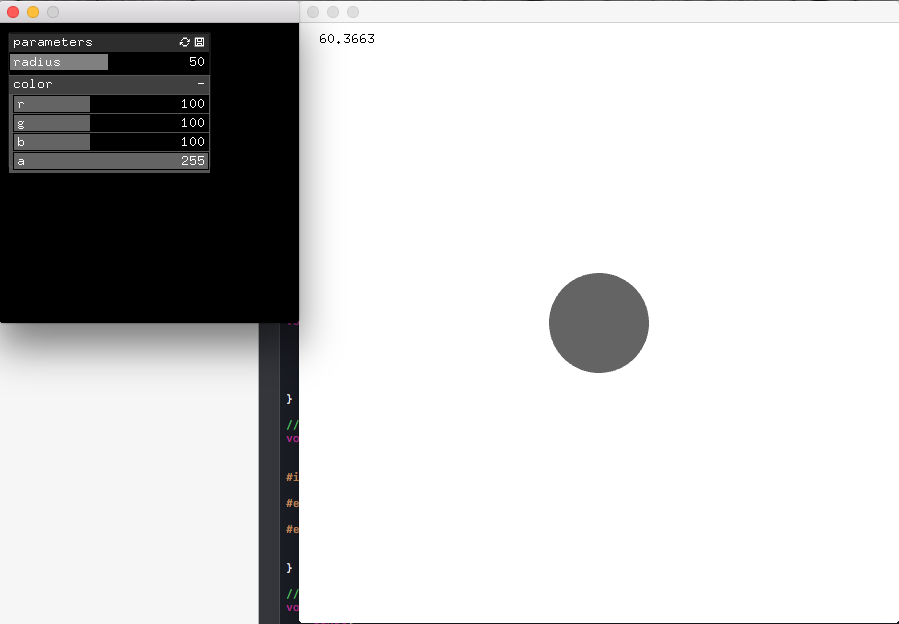
guiExample
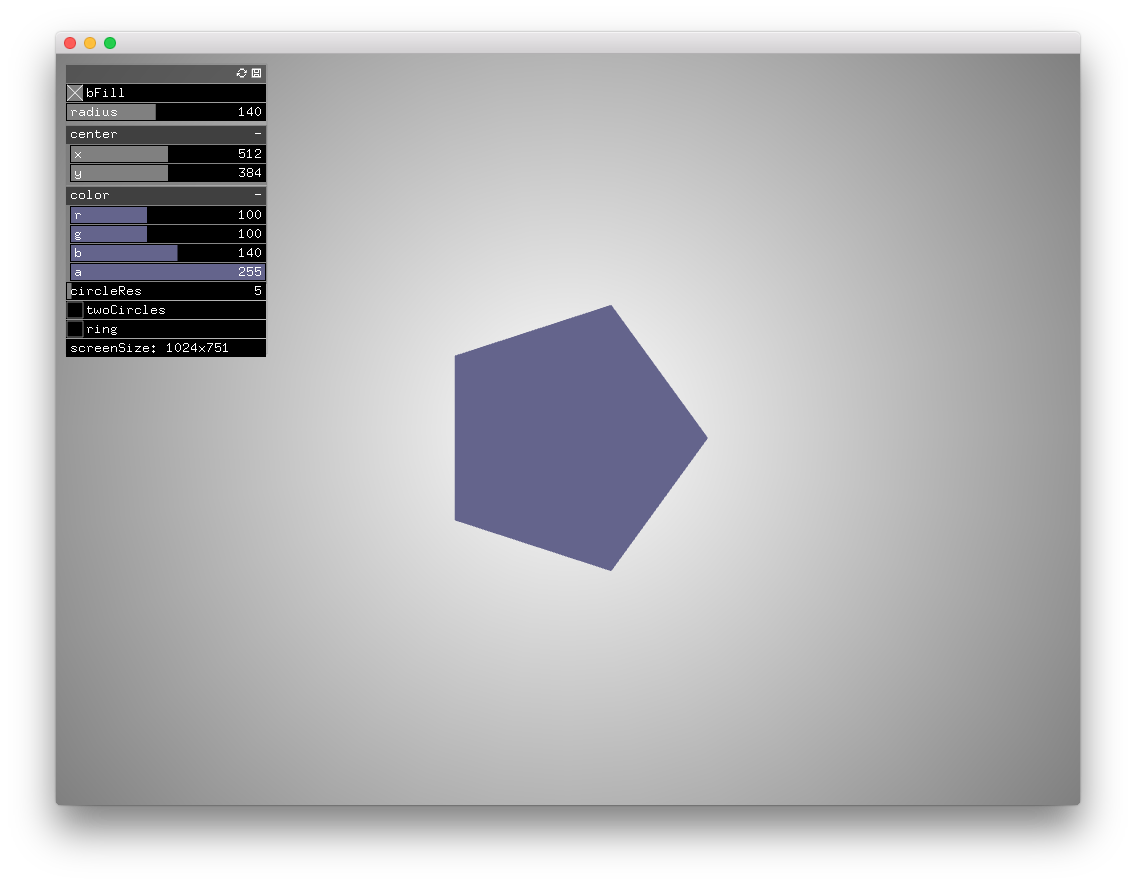
guiFromParametersExample

ofParameterを使った場合の基本的なGUIサンプル。上のとどういう使い分けなんだろう...
oscParametersReceiver
oscParametersSender
parameterEdgeCasesExample
parameterEdgeCasesExample
math
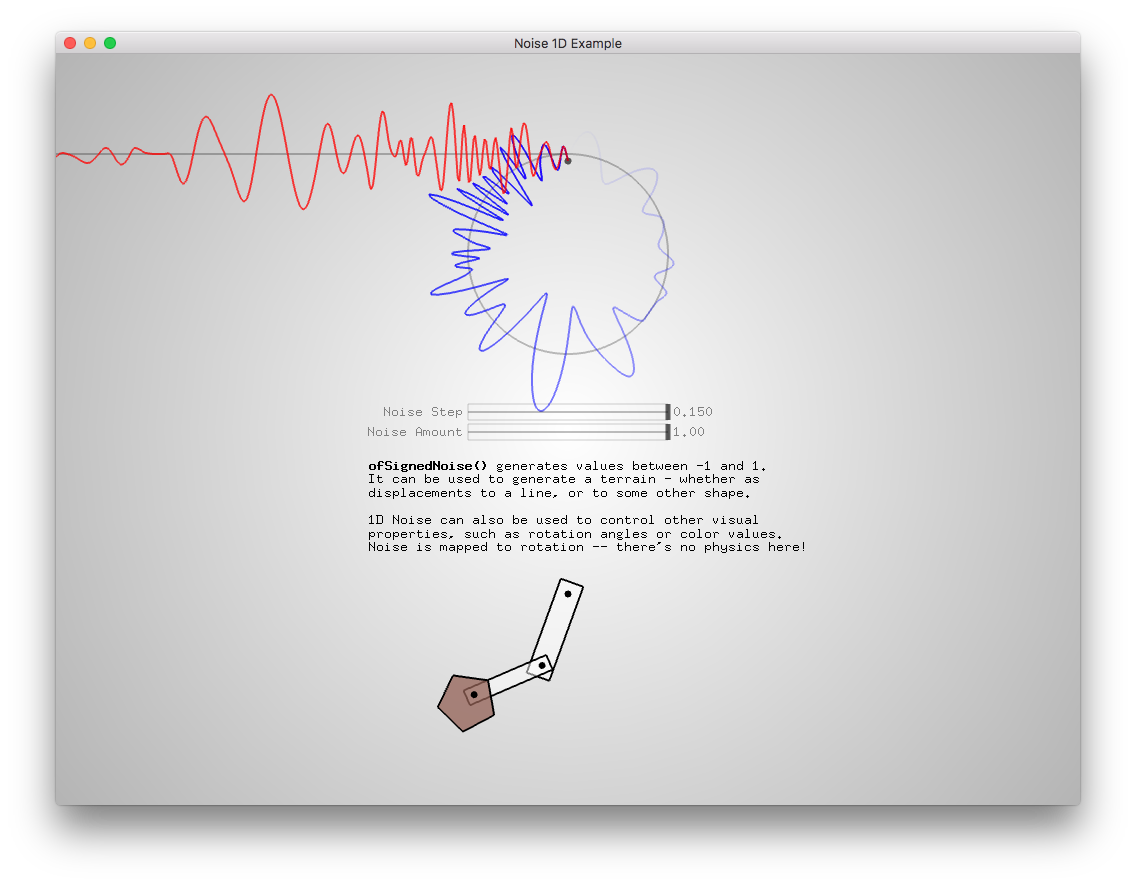
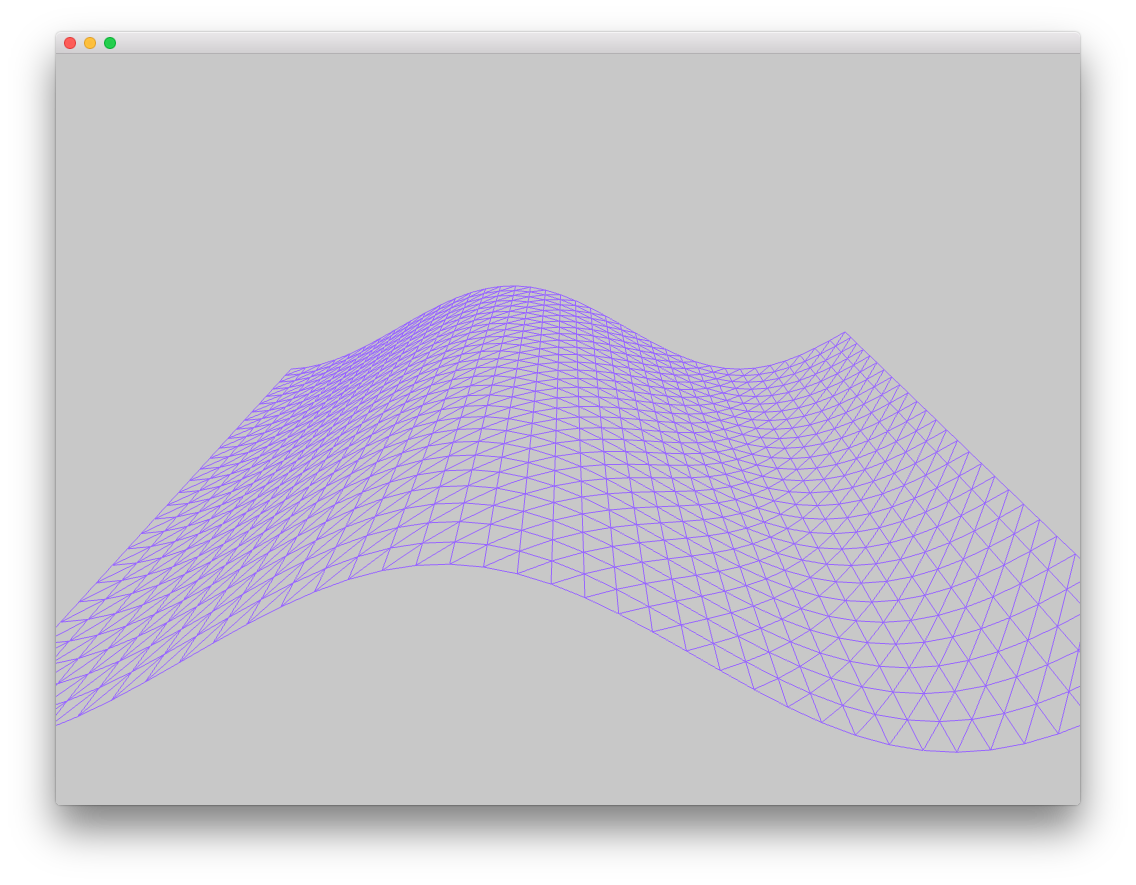
noise1dExample
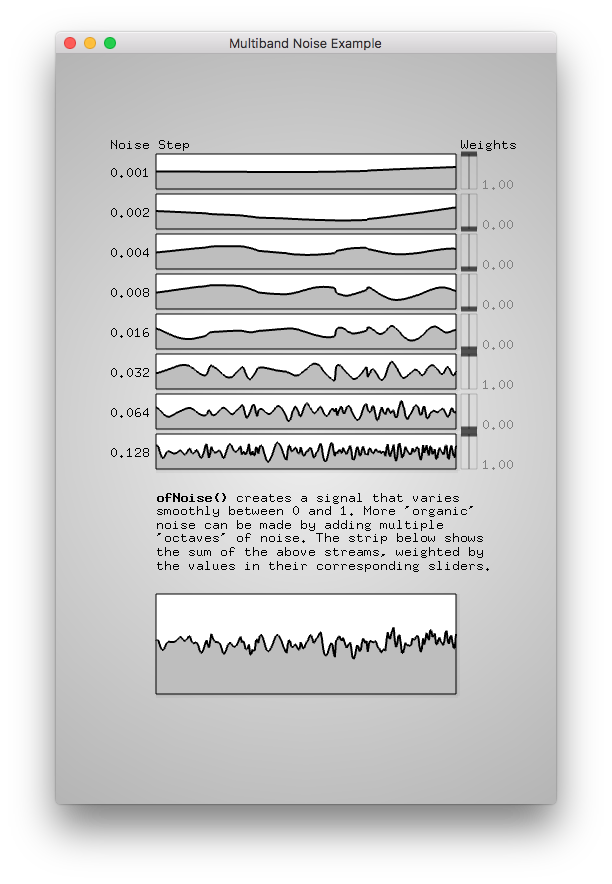
noise1dOctaveExample
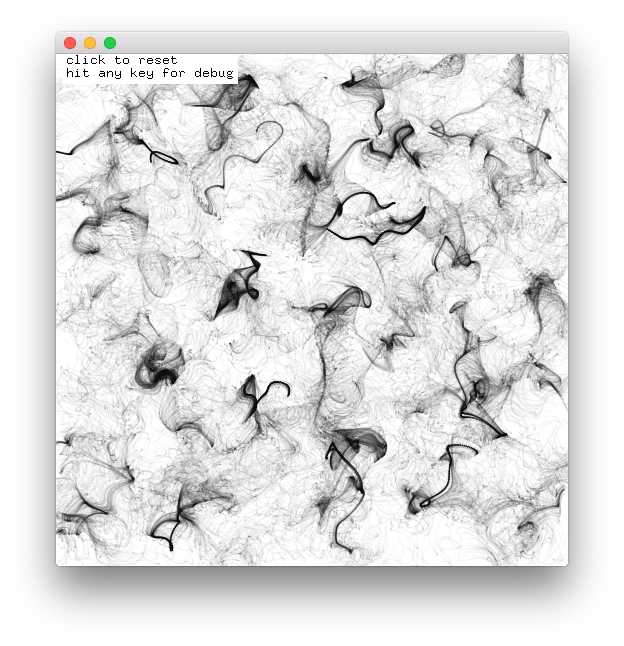
noiseField2dExample
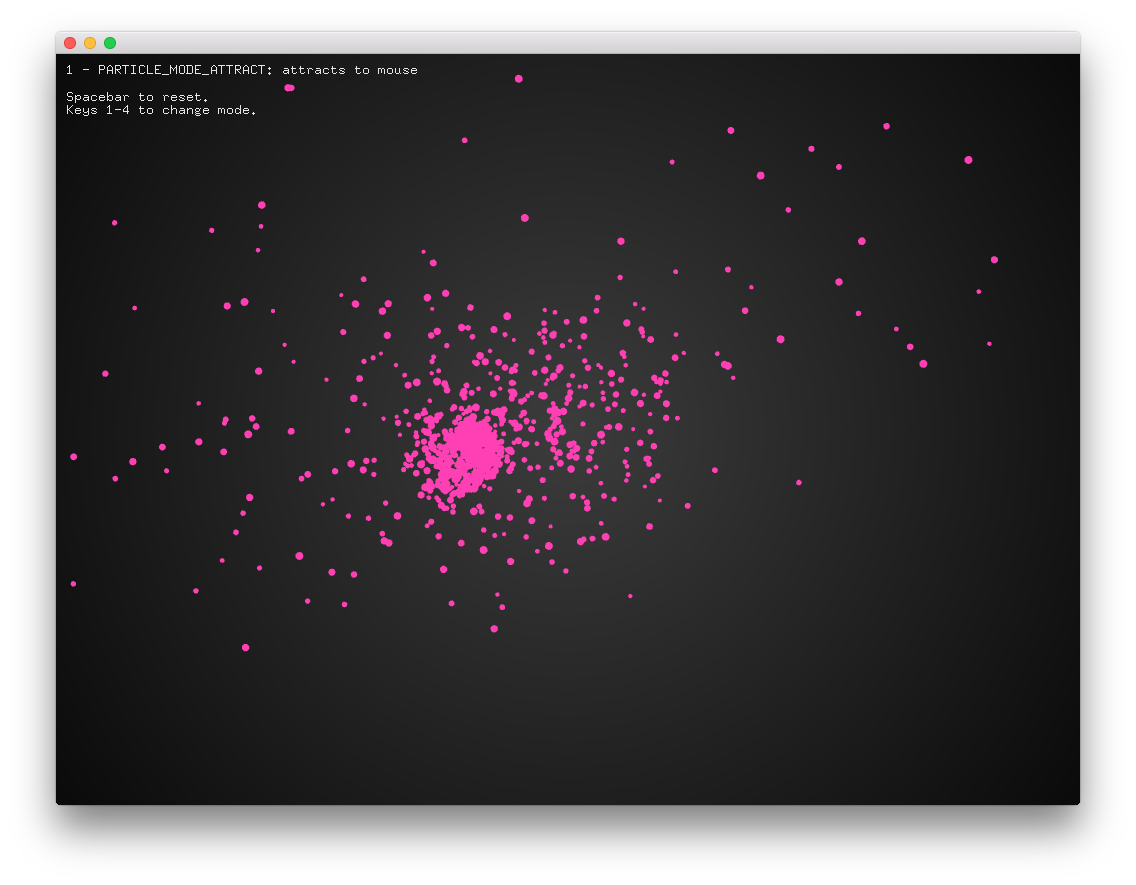
particlesExample

パーティクルのサンプル。マウスに寄ってきたり,とある点に集合したり。跳ね返ったり
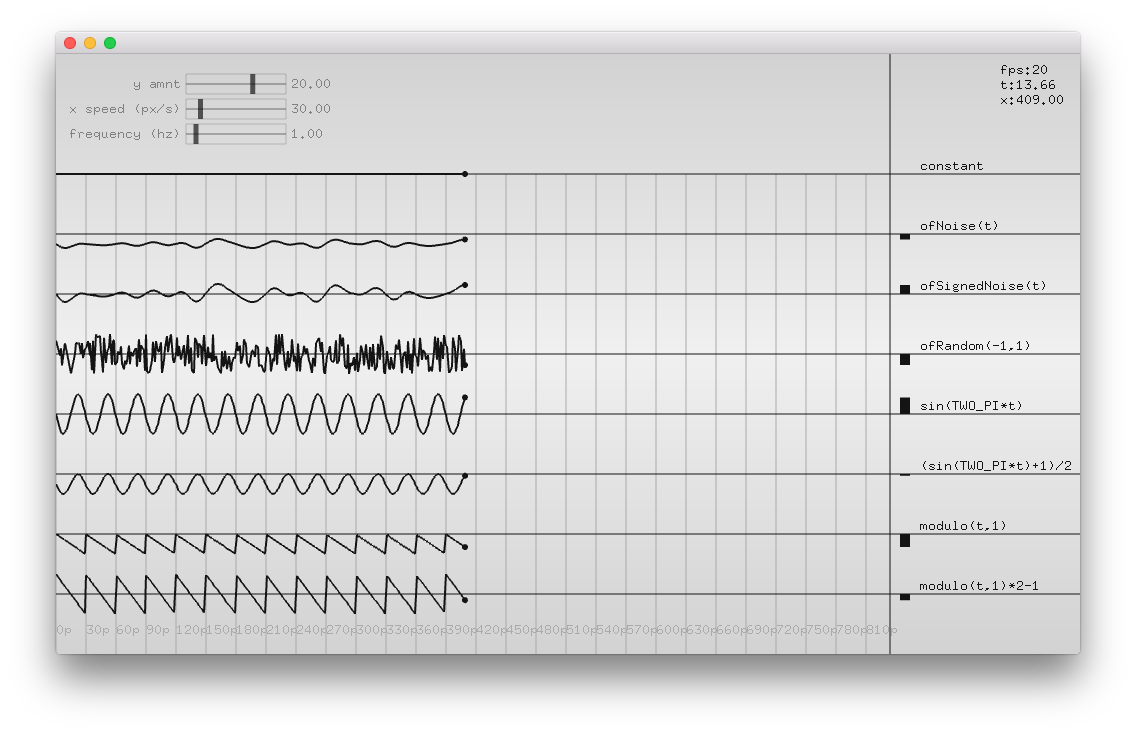
periodicSignalsExample
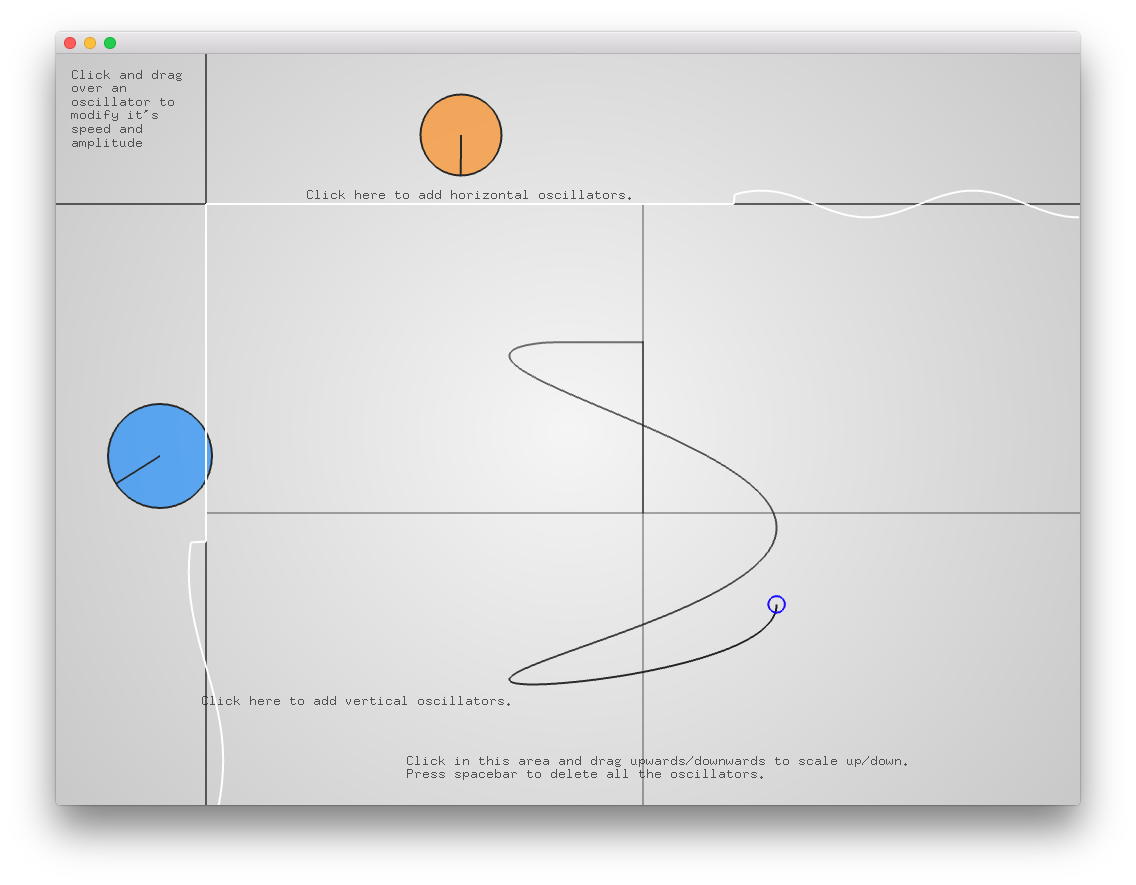
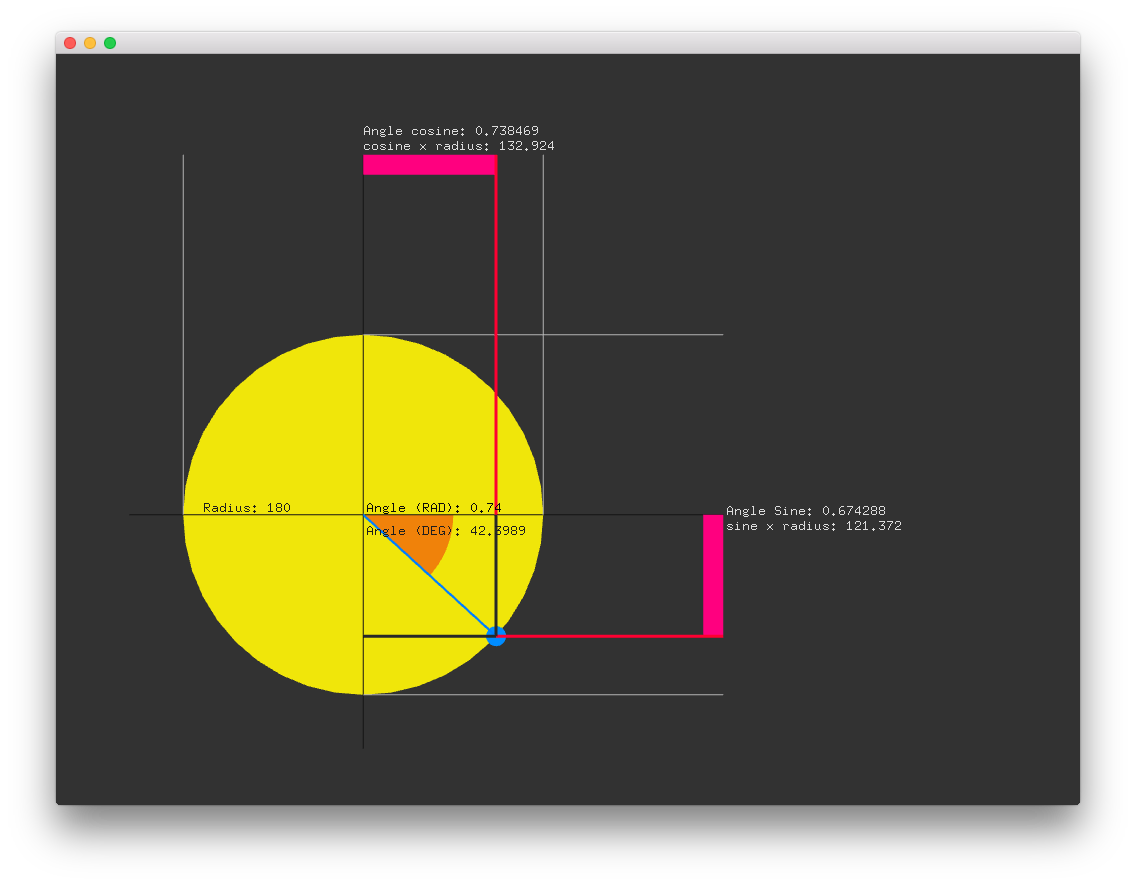
trigonometricMotionExample
trigonometryExample
vectorMathExample
shader
01_simpleColorQuad
02_simpleVertexDisplacement
03_simpleShaderInteraction
04_simpleTexturing
05_alphaMasking
06_multiTexture
07_fboAlphaMask
08_displacementMap
エラー
09_gaussianBlurFilter
sound
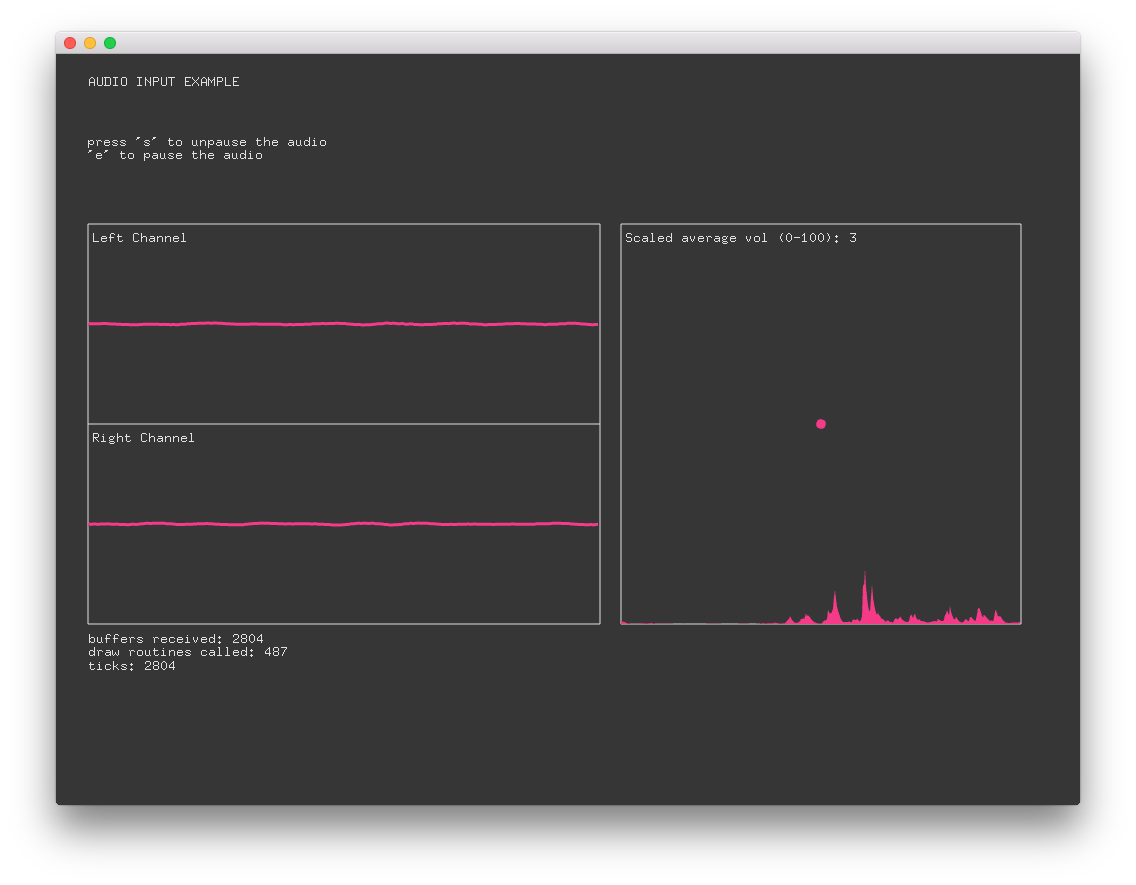
audioInputExample
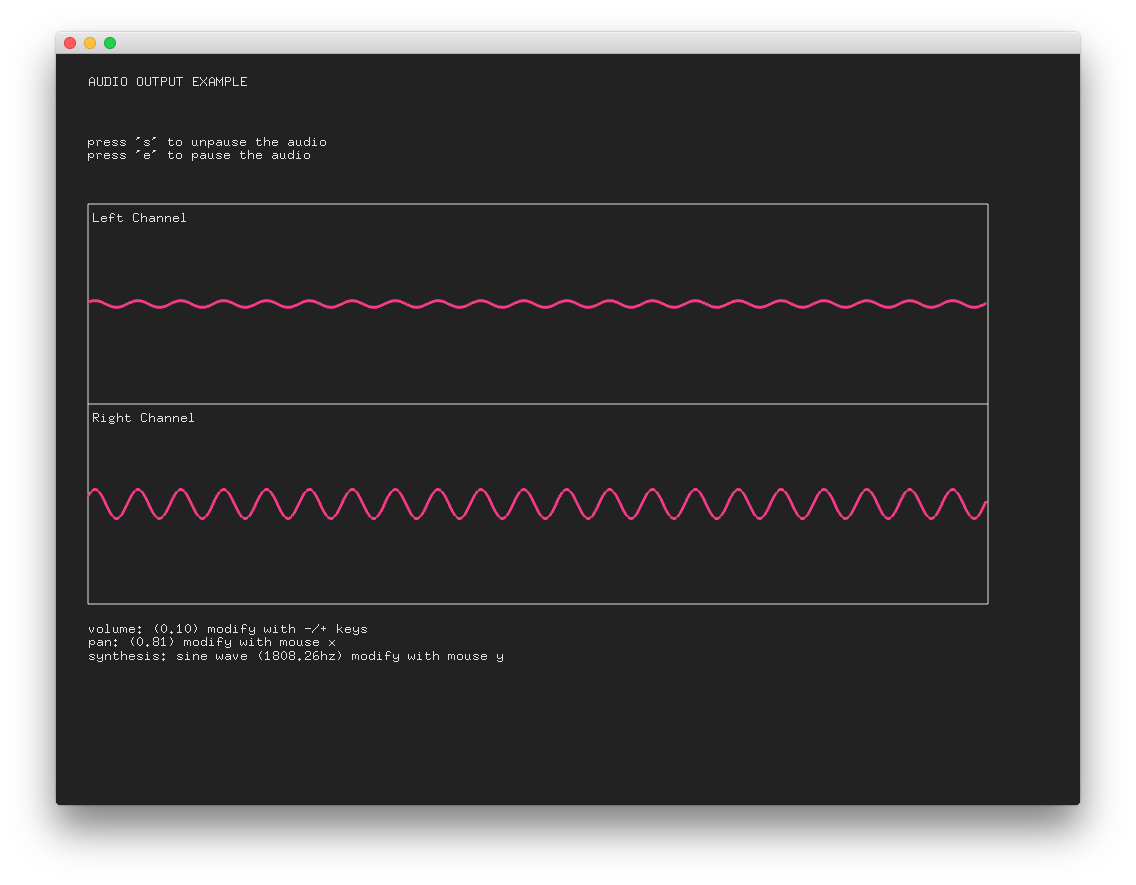
audioOutputExample
soundBufferExample
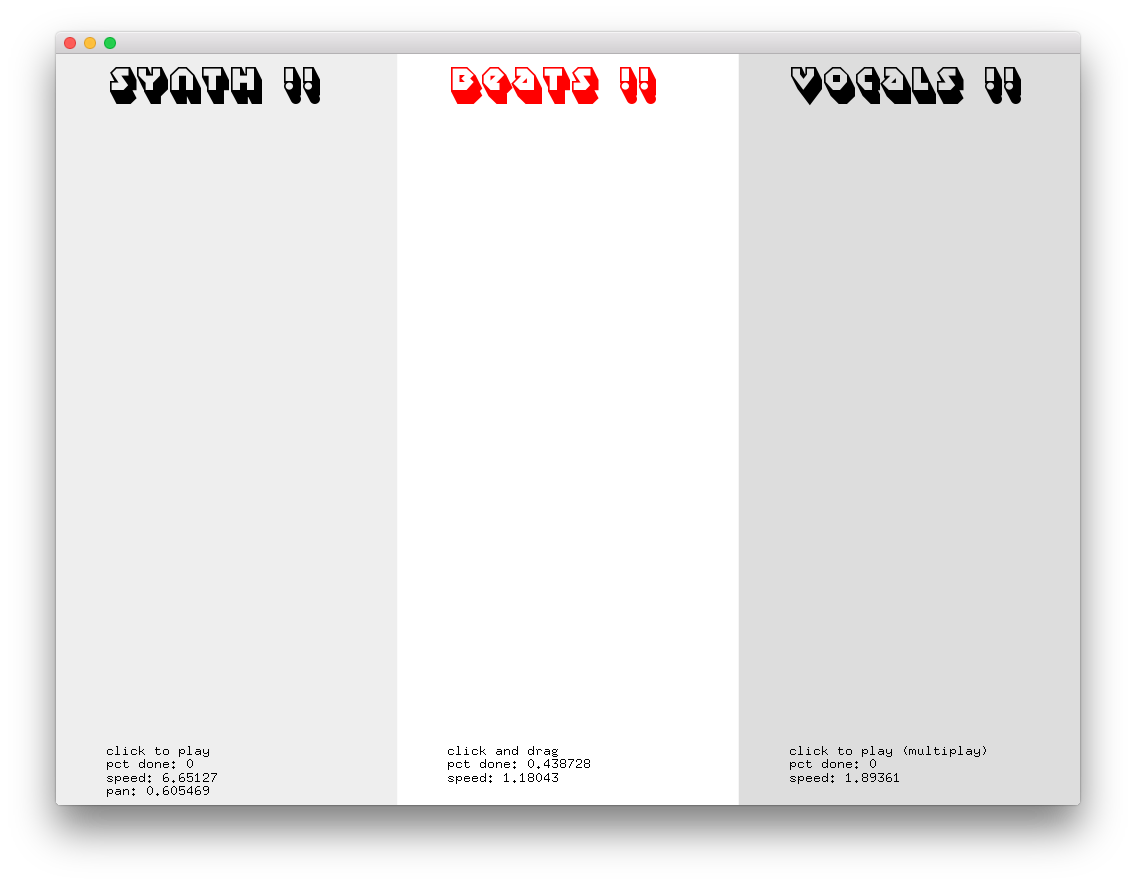
soundPlayerExample
soundPlayerFFTExample
utils
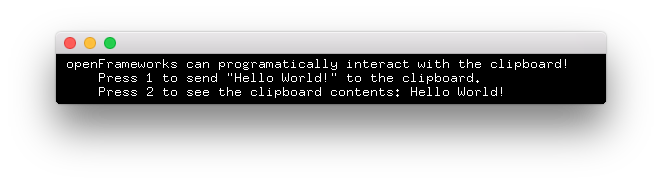
clipboardExample

ofGetWindowPtr()->setClipboardStringでコピー
ofGetWindowPtr()->setClipboardStringでペースト
conversionExample
dirListExample
dragDropExample
fileBufferLoadingCSVExample
fileOpenSaveDialogExample
loadTextFileExample
loggingExample

OF_LOG_VERBOSEとOF_LOG_NOTICE,OF_LOG_FATAL_ERRORのサンプル
regularExpressionExample
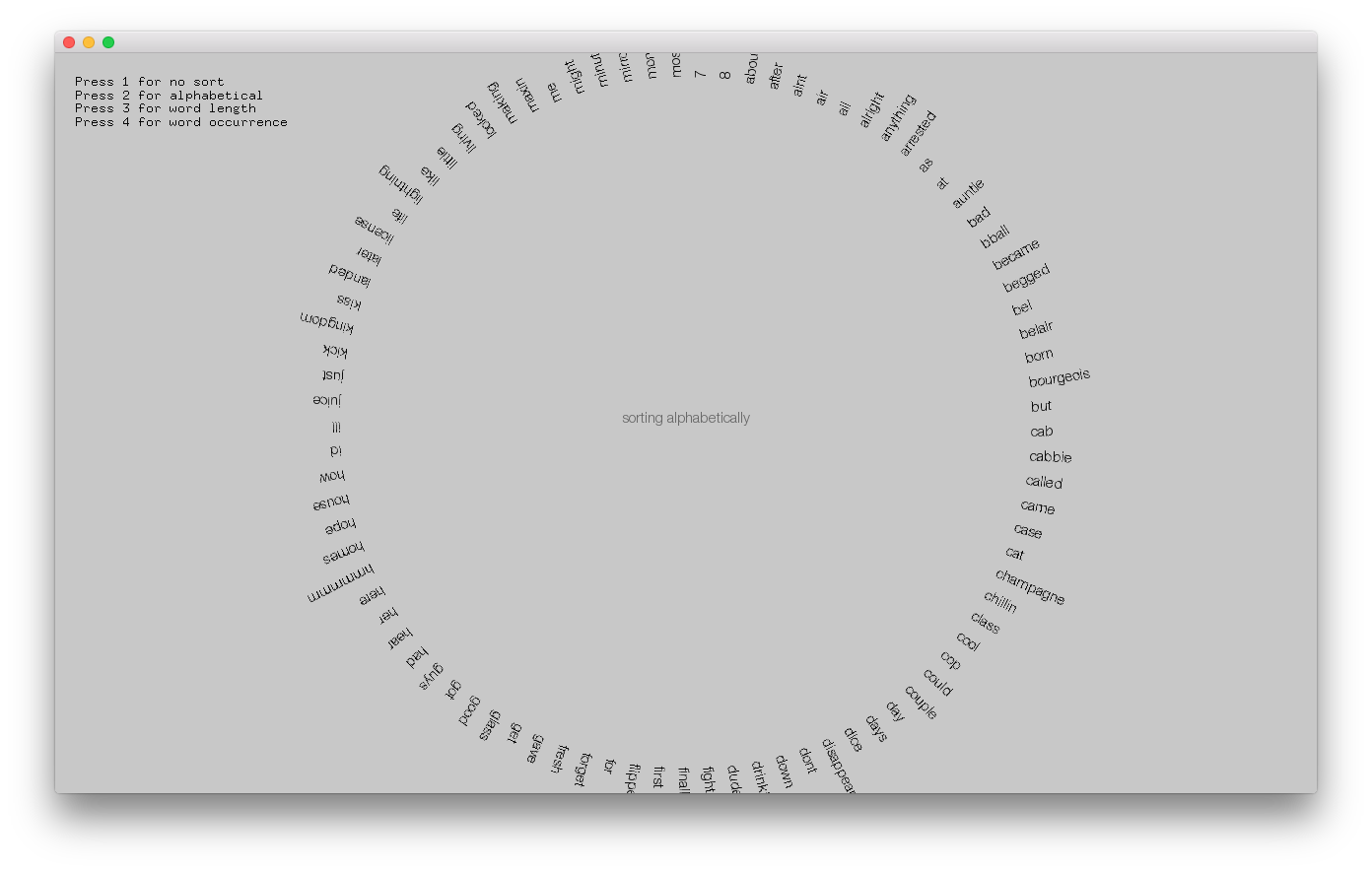
sortingExample
systemSpeakExample
threadChannelExample
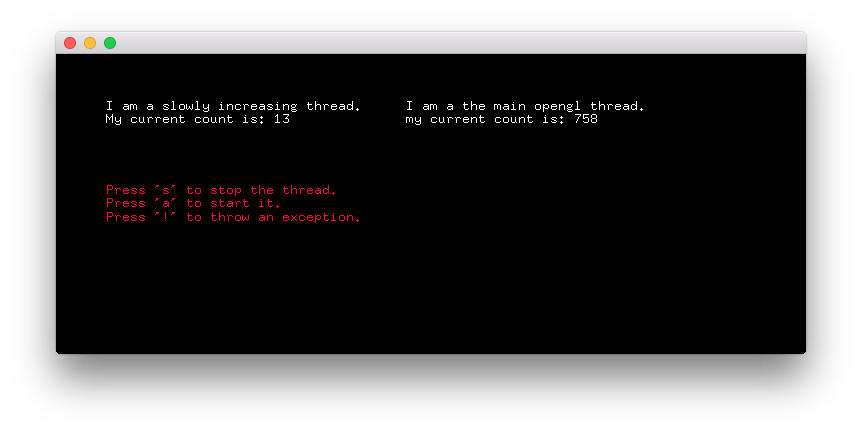
threadExample
windowExample
xmlExample
video
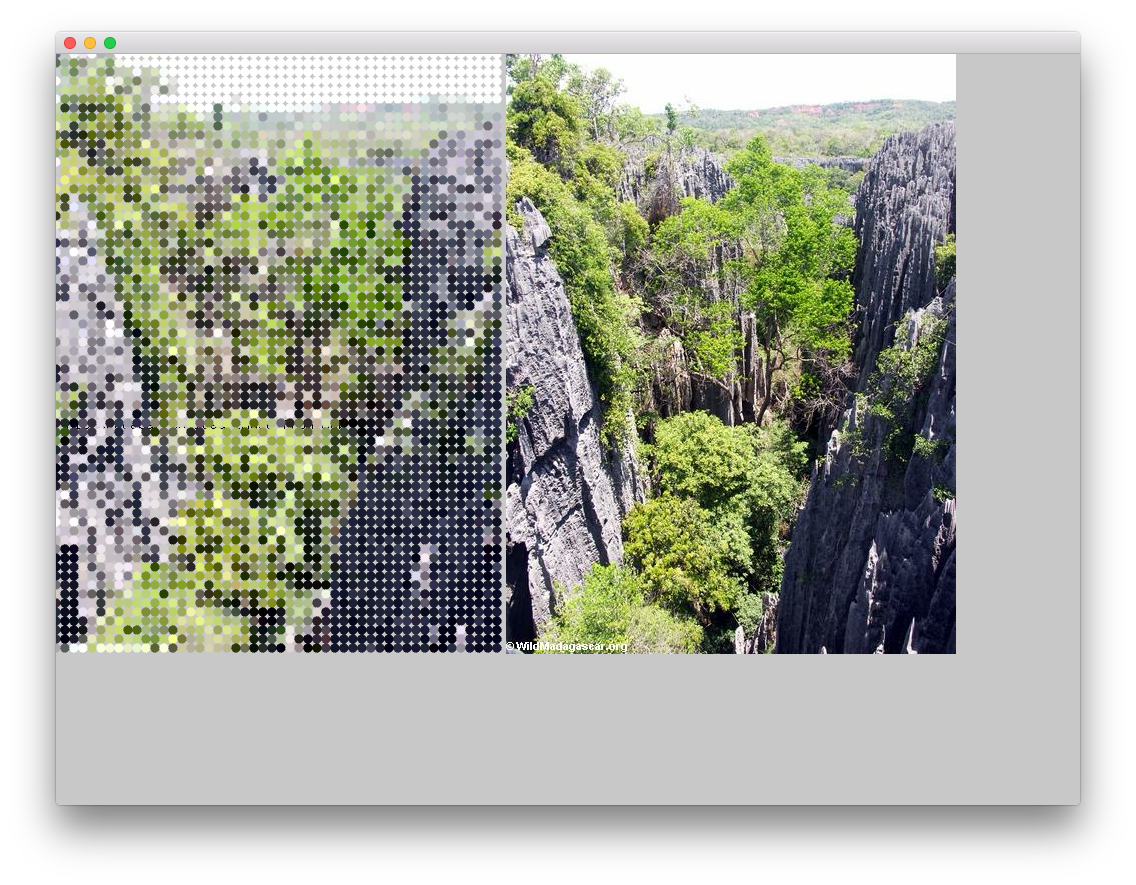
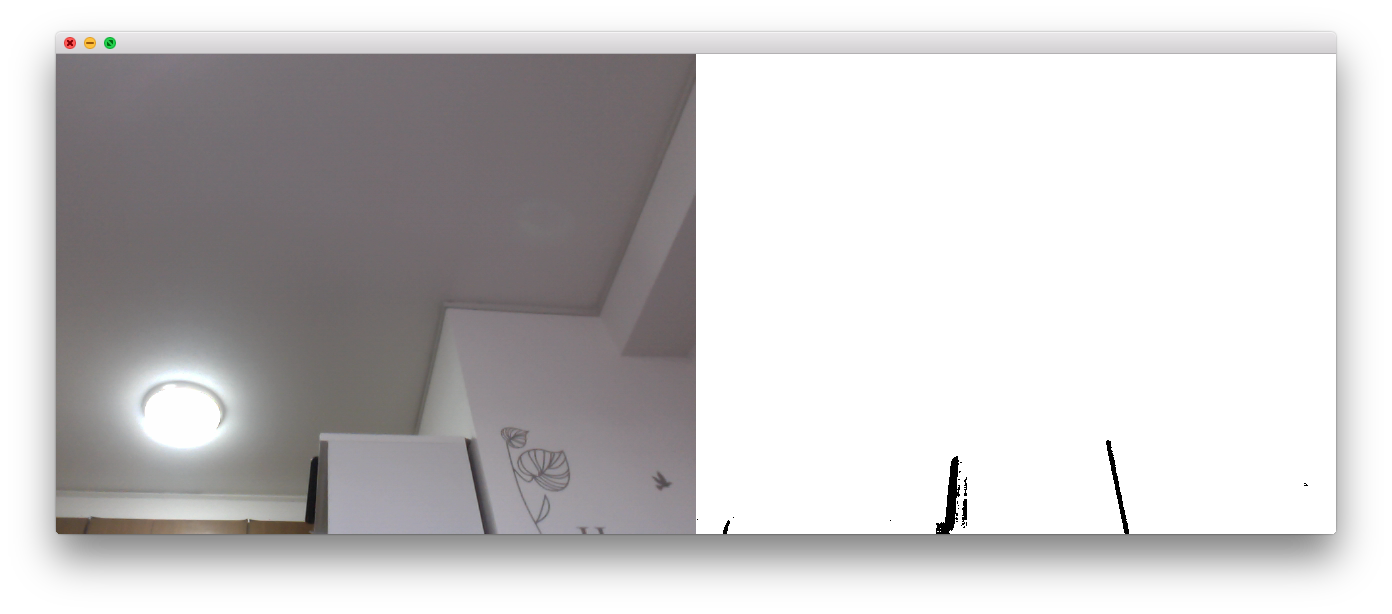
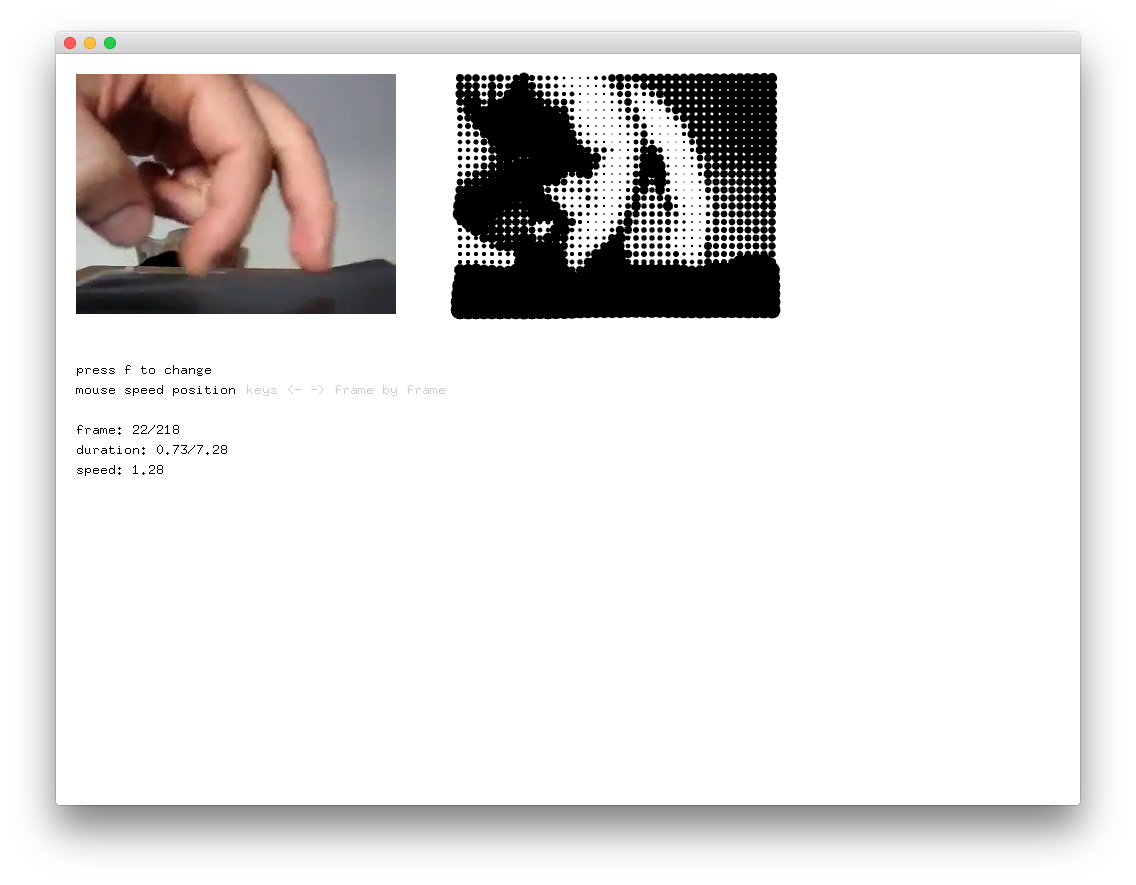
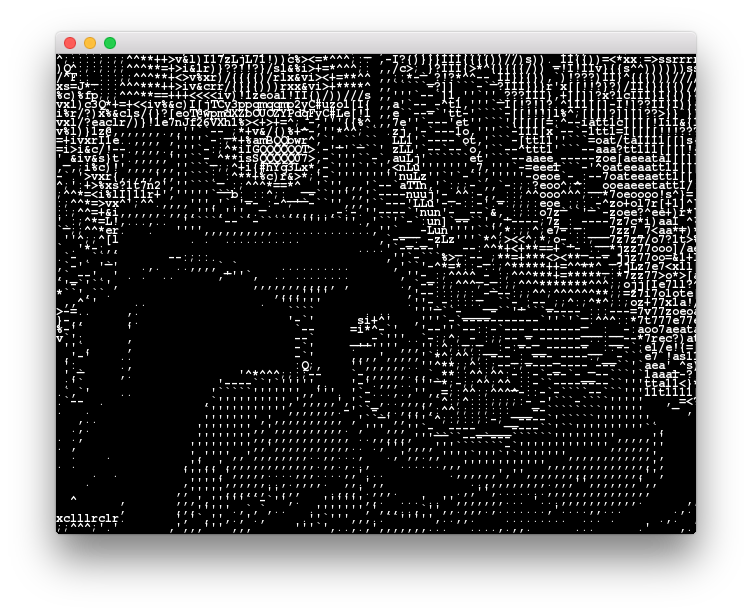
asciiVideo

数ピクセル毎のgetLightness()に応じたアスキーアート風カメラエフェクト
osxVideoRecorderExample
エラー...