Webフォームで記入内容が初期値から変わっていたらわかりやすく見た目が変わってほしいなと思ったんです。

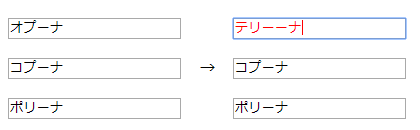
で、こんな感じになりました。
See the Pen CSS+JSで変化したInputの色を変える by 松田美文 (@mifumi323) on CodePen.
発想としては、input要素のカスタムデータ属性にvalue属性と同じ内容の初期値を入れておいて、入力があるたびにチェックして、違っていたら色を変える、という風にしています。onchangeだとフォーカスが外れたときにしかチェックしないので、oninputを使っています。
この例ではスタイルを直接変更していますが、CSSのクラスを付け替えるとかするともっと柔軟性が出そうですね。
余談
CSSでも属性セレクタ([attr=value])を使って条件判断できるのでJavaScript抜きでもできるんじゃないかなと思ったんですが、右辺は定数しか受け付けないようなので、断念しました。
以下、失敗例。
See the Pen 変化したinput要素の色をCSSで変えたかった by 松田美文 (@mifumi323) on CodePen.