はじめに
こんにちは。
本記事ではVSCode(Visual Studio Code)とGitの連携、Githubへpushまでの手順をまとめました。
できる限り、初心者にもわかりやすいよう説明したつもりです。
私自身、勉強中の身ですので、もし、間違い等がございましたら、ご指摘いただけましたら幸いです。
目次
・Git、Githubとは
・インストール(VSCode、Git、GitHub(アカウント作成))
・Gitの初期設定
・ローカルリポジトリの作成
・GitHubにリモートリポジトリの作成
・ローカルリポジトリへのステージ、コミットまで
・VSCodeとGitHubの連携,プッシュまで
Git、Githubとは
はじめに表記の2つの用語についてざっくり簡単に説明します。
詳しい説明等は下記を参照ください。
Gitとは
Gitは、ファイルの変更管理を追跡することができるバージョン管理ツールです。
ゲームでいう、セーブのようなものですね。
変更した時間、変更した人、変更したファイルの箇所、メッセージの4つの情報を記録します。
(正確には、リビジョン番号等、上記以外にもあります。)
ローカルリポジトリというセーブ情報を記録するための箱に対して変更情報を保存していく(コミットするという)イメージを持っていただけると良いかと思います。
Githubとは
Githubは、Gitを使ってバージョン管理しているデータをオンライン上で共有管理するためのWeb上のサービスです。
リモートリポジトリを作成し、ローカルリポジトリの情報を反映することで共有管理することができます。
(補足)VSCodeとは
VSCode(Visual Studio Code)は、エディタと呼ばれるソフトウェアの一つです。
エディタとは、機能に優れたメモ帳のようなもので、プログラミングのコードを記載するために使用します。
VSCodeはエディタの中でも、多くのエンジニアに愛用されているうちの一つになります。
(補足)Gitで使用する基本的な単語ついて
下記にGit,Githubを使用する時に必要となる基礎的な単語について簡単に説明します。
(初心者が理解しやすいよう、概念、イメージで説明していますので、詳しくは検索してください。)
以降の説明では、これらは理解いただいている前提で記載しております。
何を行っているか分からなくならないよう必要に応じて調べて、理解してから進んでいただければと思います。
①リポジトリ:ファイルの変更、更新履歴を管理する場所。リポジトリの種類は下記、2種類あります。
・ローカルリポジトリ:自分のパソコン内での管理
・リモートリポジトリ:インターネット上での管理(他の人と共有できる)
②ステージ、コミット、プッシュについて
・ステージ:コミットに含めたいファイルを選択する。
・コミット:ローカルリポジトリに保存する。
・プッシュ:リモートリポジトリに保存する。
上記で説明した通り、Gitではコミット時に「メッセージ」を残すことができます。このメッセージは、変更した内容を端的に記載することが多いです。
ステージで、コミットに含めるファイルを選択することで、変更内容に合う適切なメッセージを残すことができます。
インストール(VSCode、Git、Github(アカウント作成))
VSCodeのインストール
インストールが済んでいない方は下記よりインストールしてください。
(mac,windows用とありますので、ご自身の環境に合うものを選択ください。)
VS codeのインストールはこちら
Gitのインストール
Gitを下記からダウンロードしてください。
Gitのインストールはこちら
ダウンロードが済んでいるかどうか、下記手順により確認しましょう。
①VSCodeを起動してください。
②ターミナルを開いてください。ターミナル→「新しいターミナルを開く」でOKです。

③ターミナルに下記を入力し、enterを押してください。
下記画像のように、バージョン情報が表示されれば、Gitを利用できる状態にあります。

Githubのアカウント作成
Githbのアカウント作成が済んでいない方は下記リンクより、アカウントを作成してください。
Githubのアカウント作成はこちら
登録方法が分からない、不安要素があるという方は「github アカウント作成」等で検索してみてください。
ざくざく出てくると思います。
Gitの初期設定
①VSCodeでcodeコマンドを使用できるようにしていない方は、下記を参考にcodeコマンドが使用できる状態
にしましょう。codeコマンドが使えるかたは、飛ばしてください。
https://qiita.com/RyoInaoka/items/a37009157e1b715847d0
②再度、ターミナルを開き、下記コードを1行ずつ入力し、enterしてください。
設定するユーザー名、設定するメールアドレスにはご自身のもの入力ください。
3行目は、gitのデフォルトエディタをVS Codeに設定する処理です。
git config --global user.name 'ユーザー名'
git config --global user.email 'メールアドレス'
git config --global core.editor 'code --wait'
ローカルリポジトリの作成
①Gitで管理したいフォルダを作成してください。(今回は例として、デスクトップに空のtestフォルダを作成しました。)
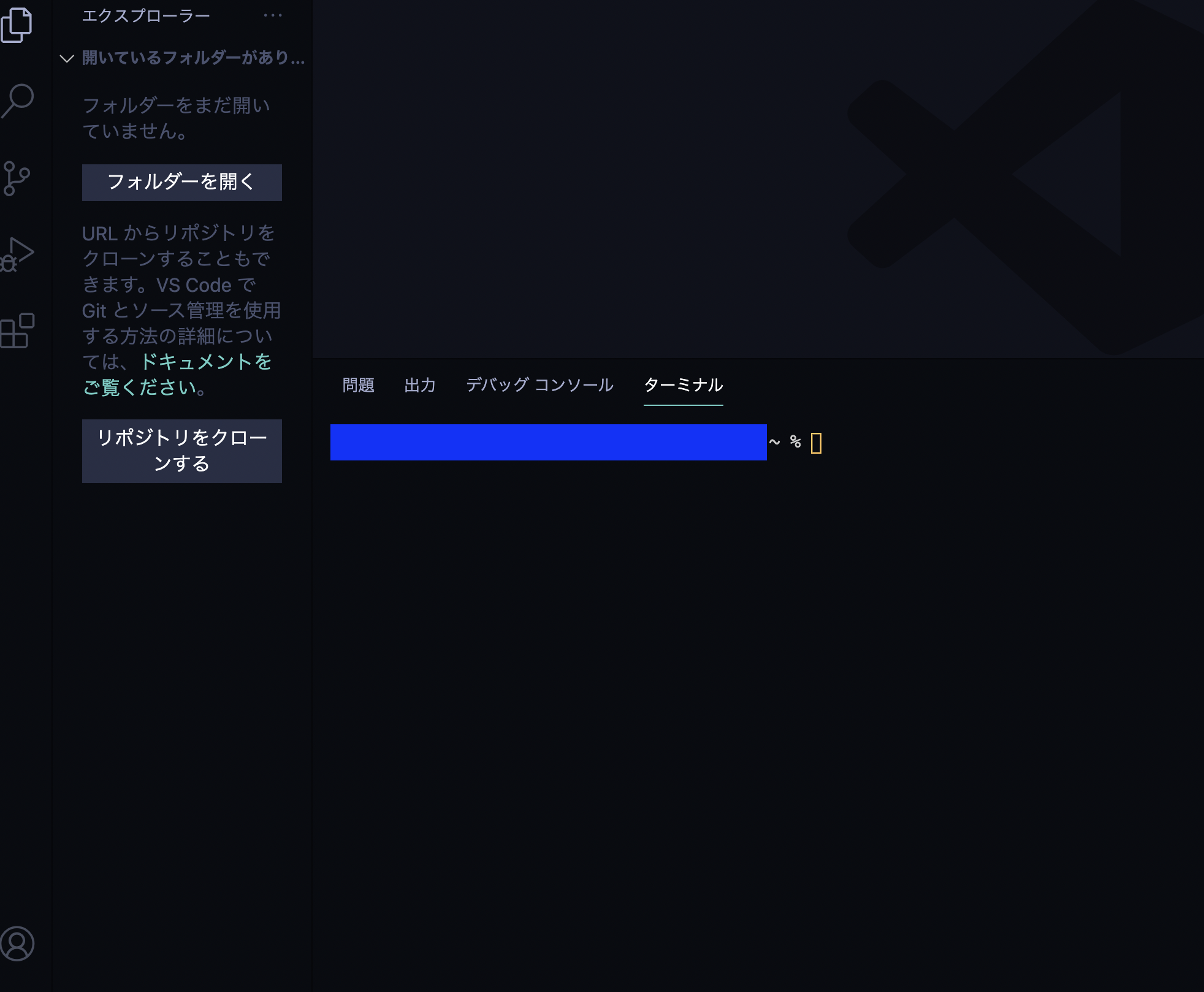
②VS Codeで①のフォルダを開いてください。

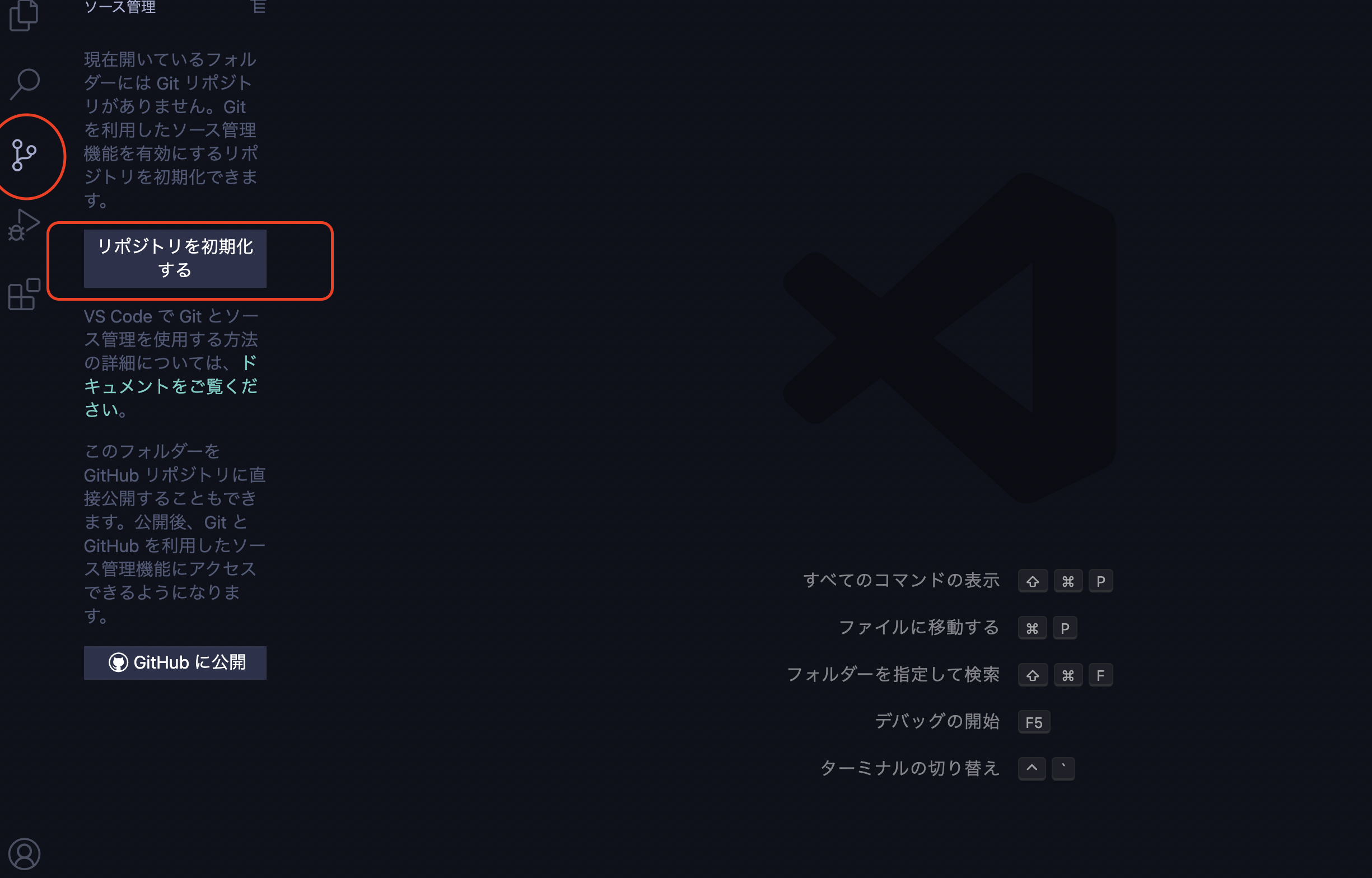
③下記、画面のように、ソース管理のタブにある、「リポジトリを初期化する」をクリックします。

④下記のような画面になれば、ローカルリポジトリが作成されています。
また、VSCodeの画面左下あたりにmasterの記載があればOKです。
master、originについては、下記が分かりやすかったです。
https://qiita.com/seri1234/items/e651b3e108a695a92809

GitHubにリモートリポジトリの作成
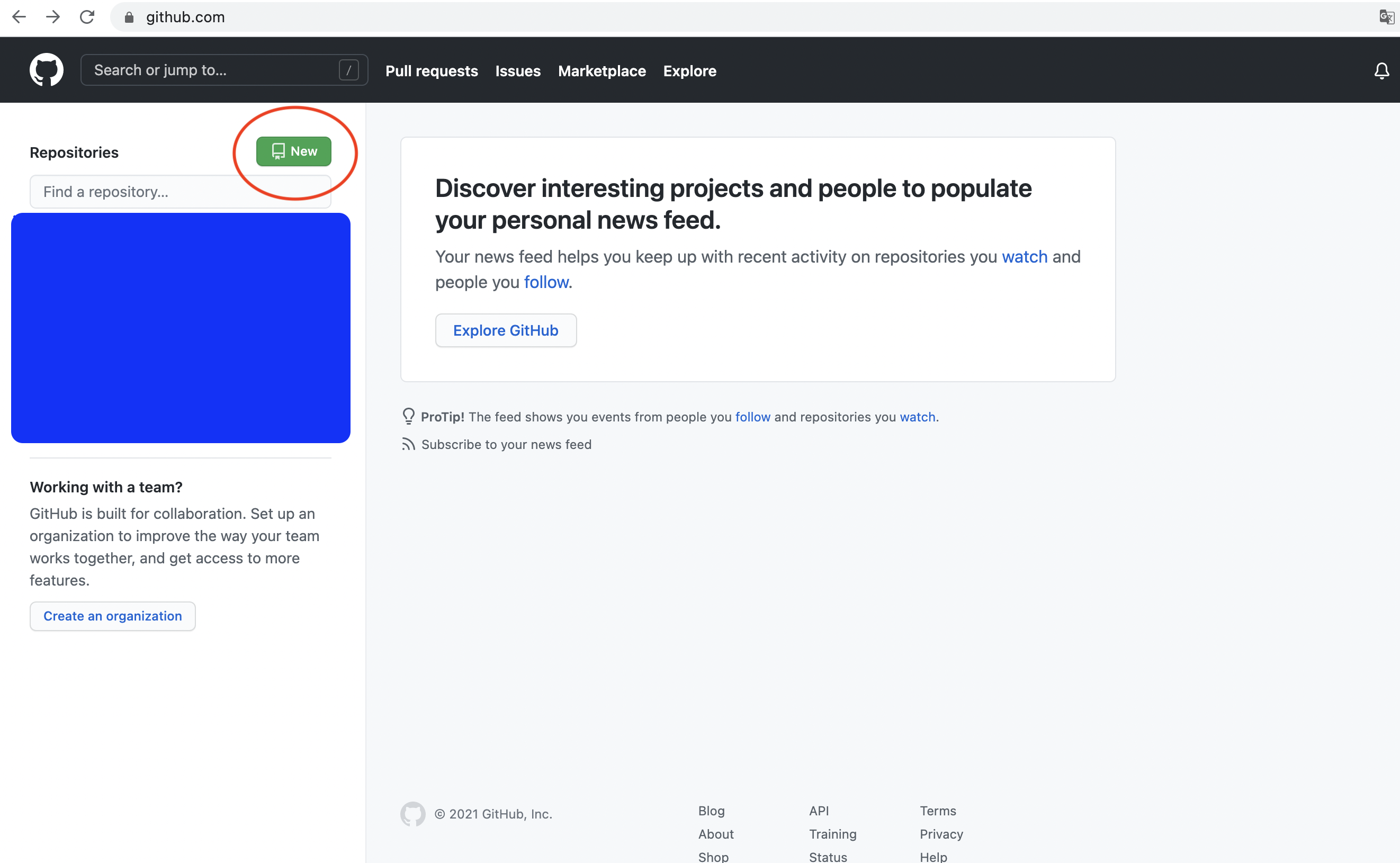
①githubにログインし、下記の「new」より、リモートリポジトリの作成をします。

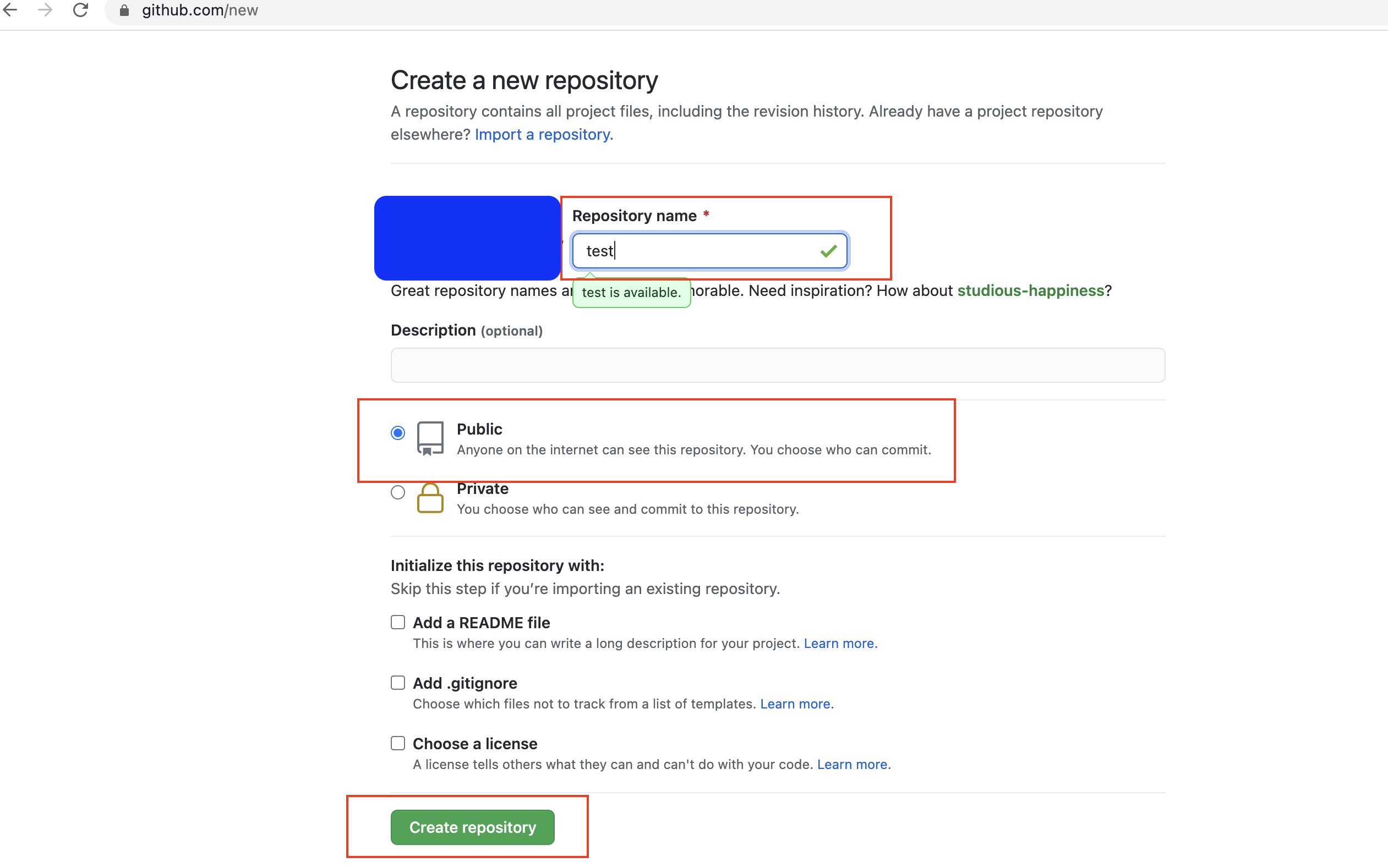
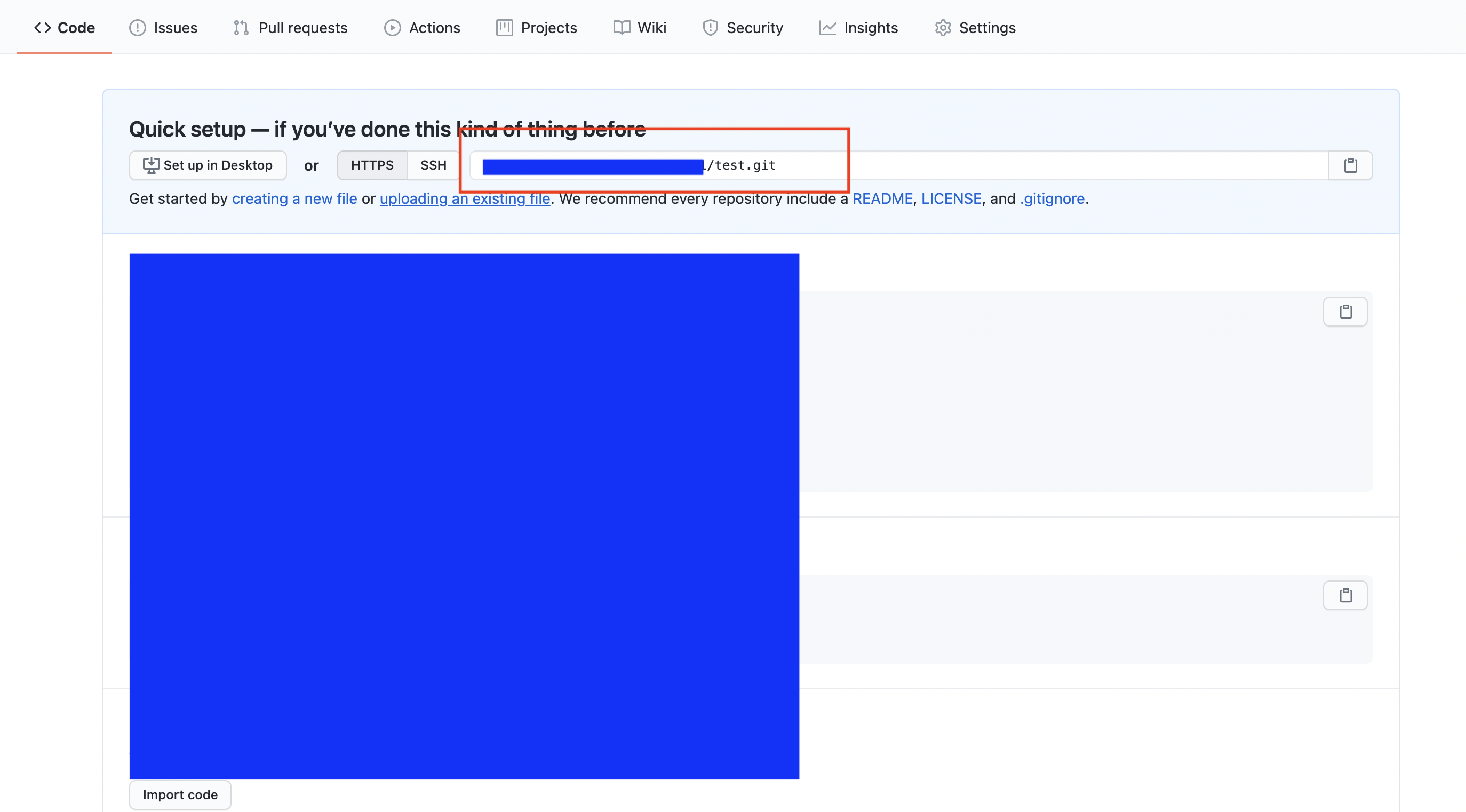
②リモートリポジトリ名を設定します。今回は「test」としました。「Create repository」をクリックすると、リポジトリが作成されます。

③リポジトリ作成後、下記の赤枠部のURLは、リモートリポジトリと接続時に使用するので、控えておいてください。

ローカルリポジトリへのステージ、コミットまで
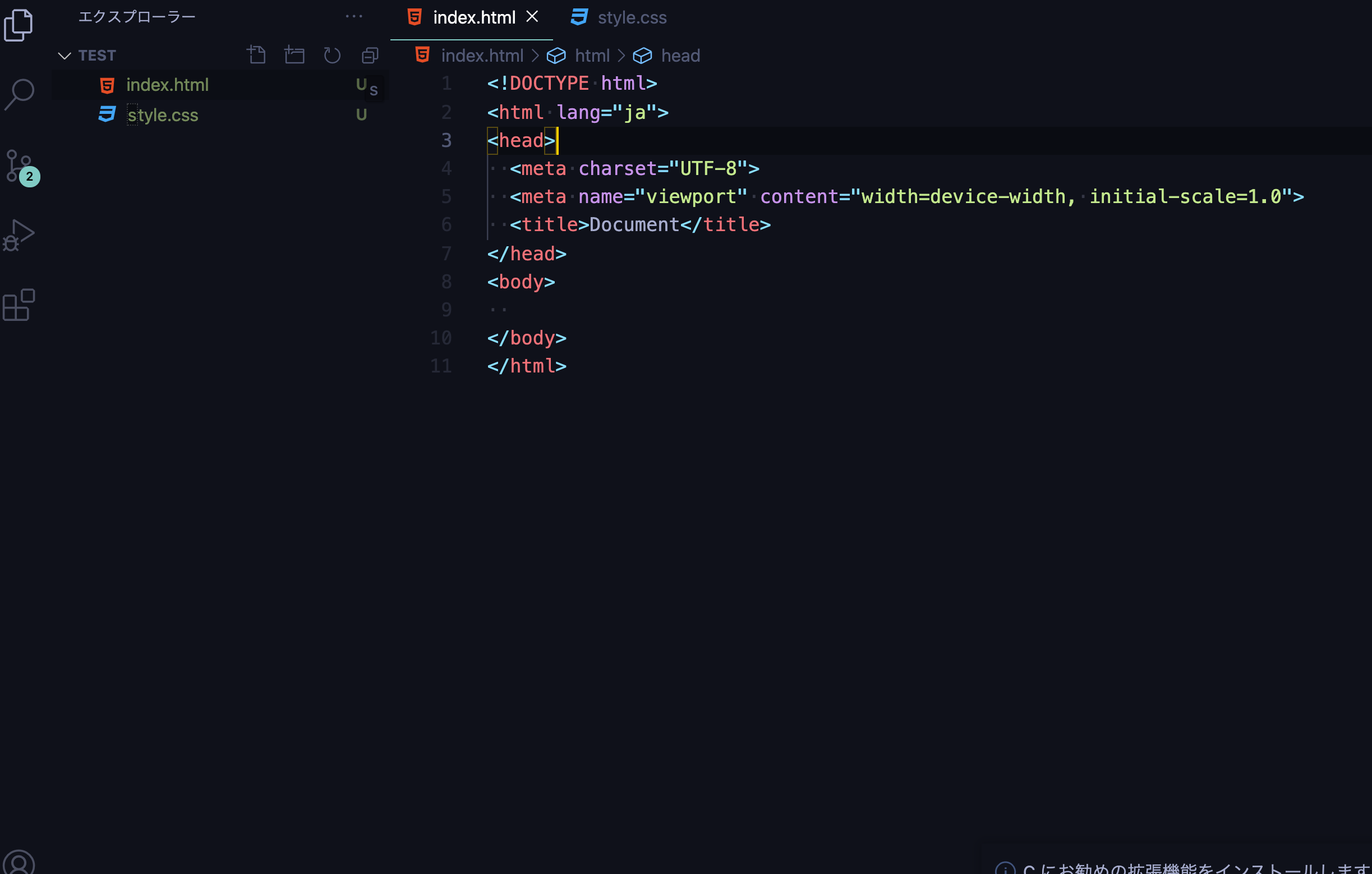
①先ほどローカルリポジトリを作成したフォルダ(上記例ではtestフォルダ)を編集してみましょう。
今回は下記のように、index.html、style.cssファイルを作成しました。

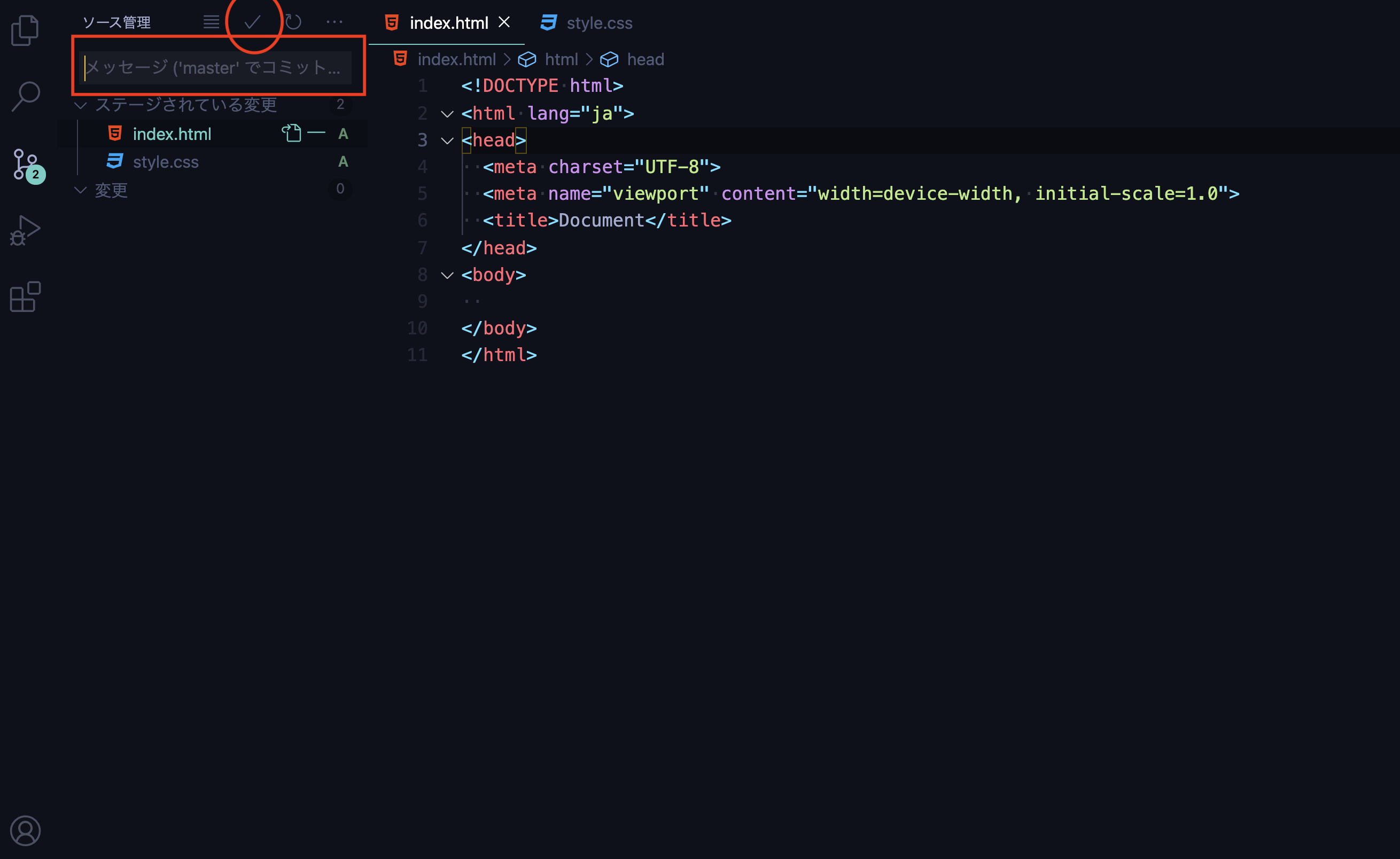
②ソース管理タブを表示すると、下記のように変更があったファイル名が記されています。ここで、「+」をクリックすることでステージすることができます。

③下記、✔️をクリックすることでコミットできます。コミットの際、メッセージを残すことができます。
後で見た時に、どのような変更を加えたかわかるメッセージにしておきましょう。

VS CodeとGitHubの連携,プッシュまで
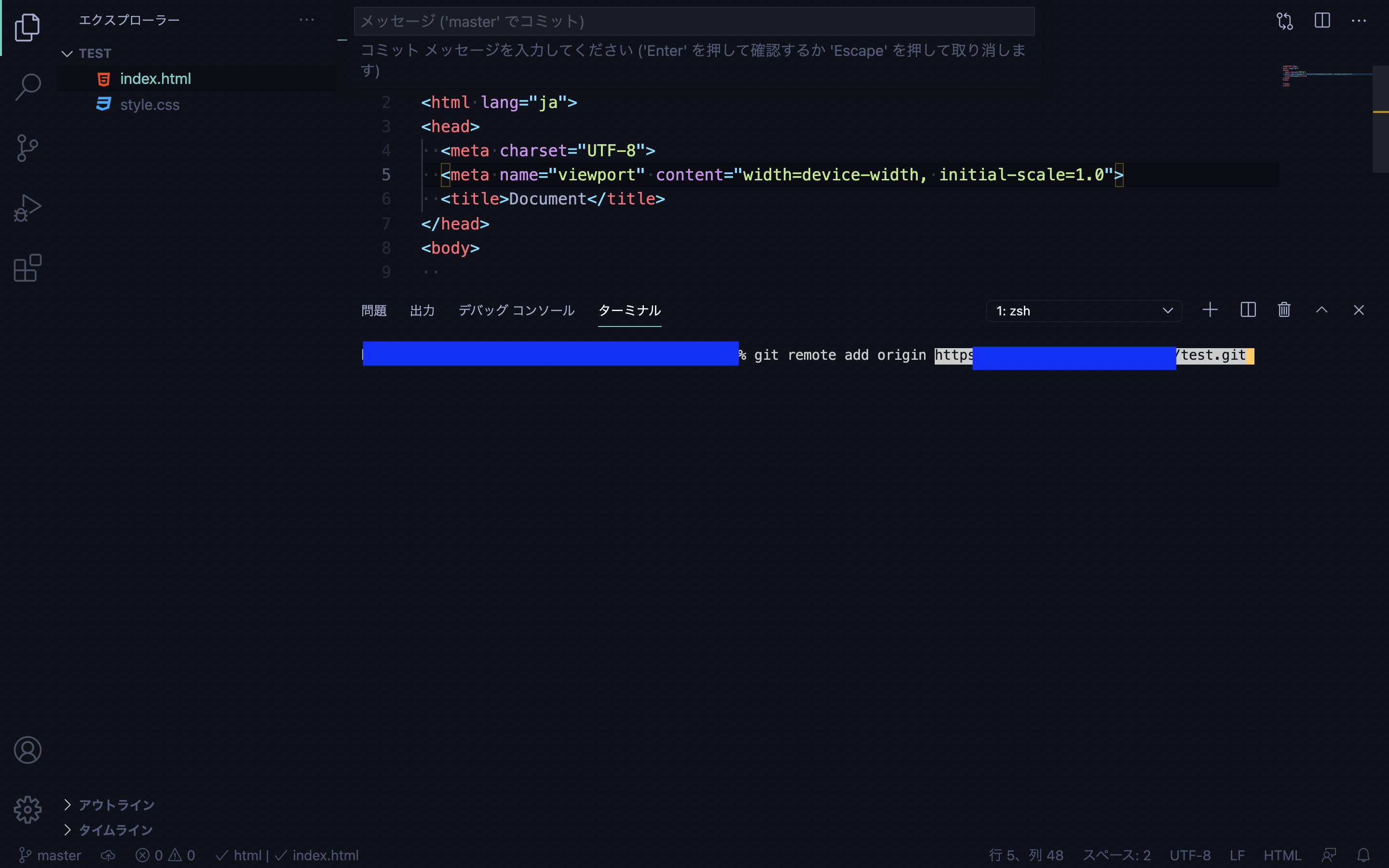
①VS Codeでターミナルを開いてください。
②下記、コードを入力して、リモートリポジトリと接続します。
「URL」には、先ほど控えておいたリモートリポジトリ作成時のURLをコピペしてください。
git remote add origin URL

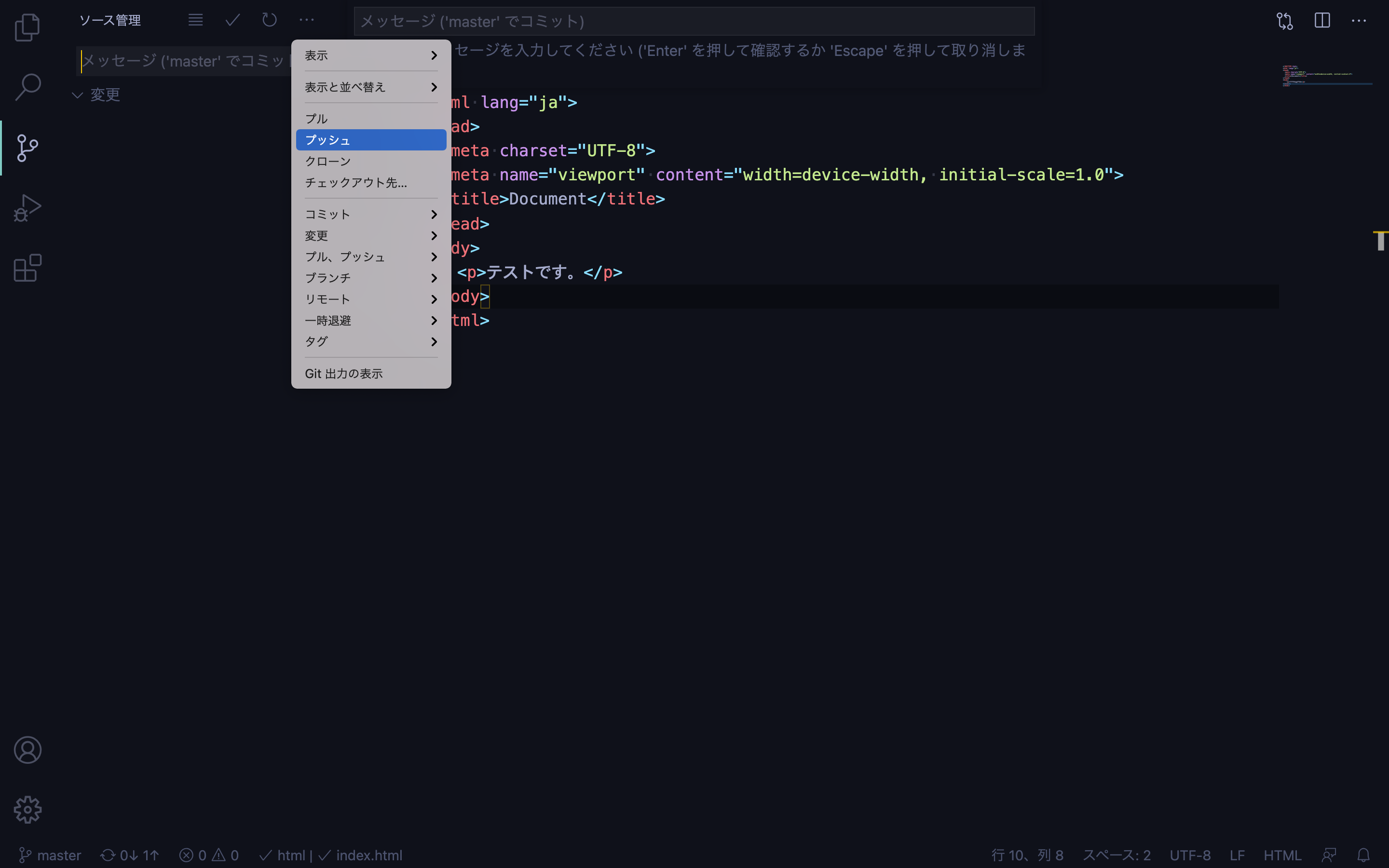
③コミットされたファイルについて、
下記より、プッシュするとローカルリポジトリの変更がリモートリポジトリに反映されます。

④githubを再読み込みして、反映されていることを確認しましょう。

終わりに
今回は、「VS CodeとGitの連携からGithubへのpushまで」について記載しました。
至らない点が、多いかもしれませんが、少しでも多くの方の参考になれば幸いです。