概要
__CheckiO__というJavaScriptとPythonの練習ができる面白いサイトがあったので、その日に解いた問題を通して学んだことをまとめます。
本日解いた問題
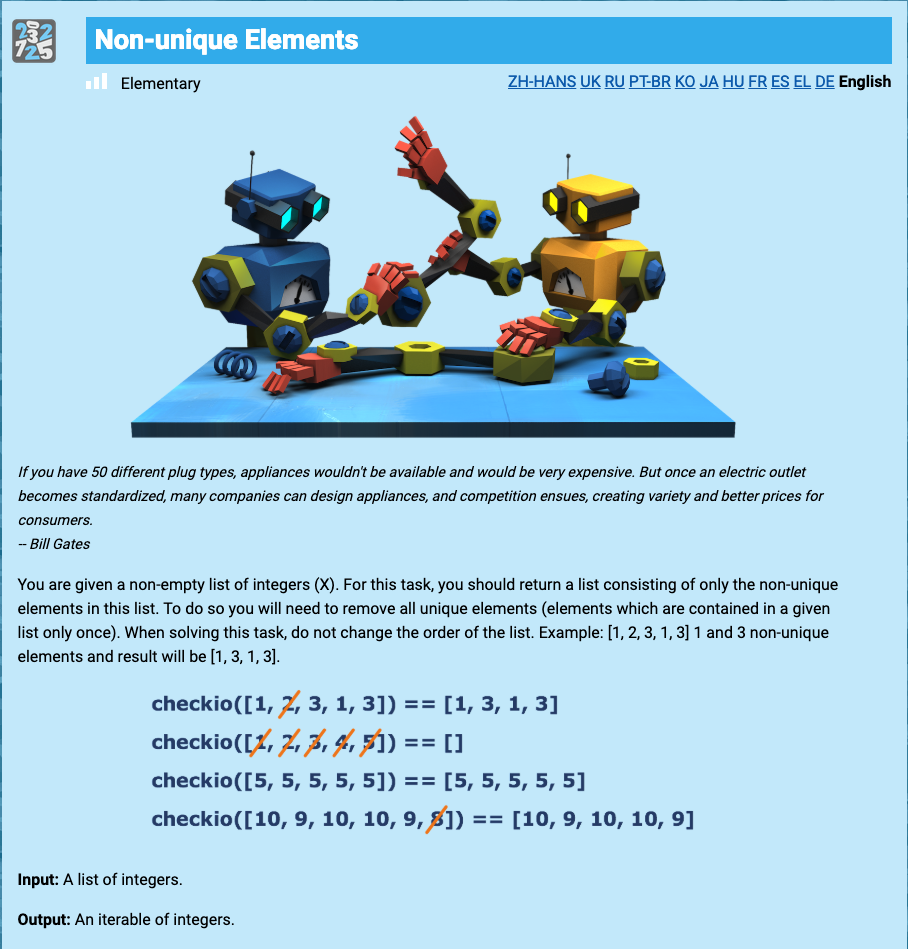
配列の中から、被っていない数字を除いて新たに配列を作る or 被っている数字のみを用いて新たに配列を作るという問題でした。
学んだこと
var words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
const result = words.filter(word => word.length > 6);
console.log(result);
// expected output: Array ["exuberant", "destruction", "present"]
引数として与えられたテスト関数を各配列要素に対して実行し、それに合格したすべての配列要素からなる新しい配列を生成します。
var beasts = ['ant', 'bison', 'camel', 'duck', 'bison'];
console.log(beasts.indexOf('bison'));
// expected output: 1
// start from index 2
console.log(beasts.indexOf('bison', 2));
// expected output: 4
console.log(beasts.indexOf('giraffe'));
// expected output: -1
indexOf() メソッドは引数に与えられた内容と同じ内容を持つ配列要素の内、最初のものの添字を返します。存在しない場合は -1 を返します。
var animals = ['Dodo', 'Tiger', 'Penguin', 'Dodo'];
console.log(animals.lastIndexOf('Dodo'));
// expected output: 3
console.log(animals.lastIndexOf('Tiger'));
// expected output: 1
lastIndexOf() メソッドは配列中で与えられた要素が見つけられた最後の添字を返します。もし存在しなければ -1 を返します。配列は fromIndex から逆向きに検索されます。
var array1 = [1, 2, 3];
console.log(array1.includes(2));
// expected output: true
var pets = ['cat', 'dog', 'bat'];
console.log(pets.includes('cat'));
// expected output: true
console.log(pets.includes('at'));
// expected output: false
includes() メソッドは、特定の要素が配列に含まれているかどうかを true または false で返します。 与えられた要素が見つかるかどうかを計算するために、SameValueZero(ゼロの同値)アルゴリズムを使用します。
感想
久しぶりにJavaScriptを叩いたので忘れていることも多く、非常に良い勉強となりました。特に時間制限もなく、正解した後には他の人の綺麗な解答も見ることができるのでこれからも暇があればこのサイトで色々遊んでみたいと思います!JavaScriptの勉強をしたいと思っている方は是非!!