概要
業務でReactを扱わせていただく機会が増え、ただコーディングできるだけではなく、__『しっかりReactの中身を理解したい』__と思い、まずは簡単にですが自分がReactについて調べたことをまとめたいと思います。この他にも、Reactを扱う上で__この知識は抑えておけ!__というものがございましたら、キーワードや参考サイトなどのご教授をよろしくお願いいたします。
前回の記事
ReactでHelloWorldをしてみよう!
続きはこちら
ReactのJSXについて理解を深めよう!
Reactとは
WebアプリケーションのUIを実装するためのJavaScriptライブラリーです。
2013年にSNSで有名なFacebook社より公開され、2017年にMITにライセンスが変更されました。

使用例
Qiitaはもちろんのこと多くの有名なサービスで使用されているようです。
Reactの公式ページ


udemy

slack

Qiita

NETFLIX

Airbnb

Reactは『はやい』
DOM(Document Object Model)
いきなり__仮想DOM__について書くのではなく、まずは、__DOM(Document Object Model)に関して簡単にご説明させていただきたいと思います。一言で言うと、『HTMLやXMLで作られたドキュメントをプログラム(JavaScript)から直接操作するための仕組み』のことです。ブラウザでページを見る時に__DOM__は作られます。詳しくはこちら__から。
Webブラウザでページを表示するとき、従来は基本的に受け取った情報を基に毎回1からDOMを作成しブラウザに描画を行うことが多く、ページの表示が遅くなってしまいます...

画像:https://www.odorikoblog.net/entry/internet/
これを克服しようと考え出されたのがReactで実装されている__仮想DOM(virutual DOM)__です!
仮想DOM(virutual DOM)
実際のDOMと対になる仮のDOMのことで、DOMよりも__はやく__作れるように設計されています。
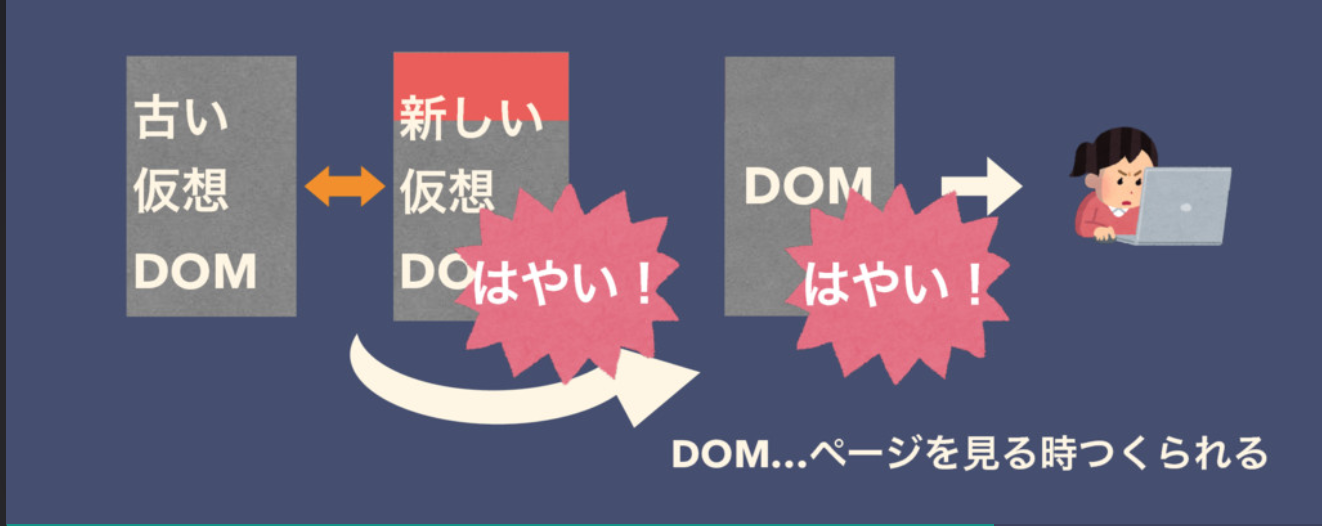
Reactでは、情報を受け取ってもすぐにDOMを作らずに、仮想DOM(virutual DOM)を作ります。そして、変更前の仮想DOMと変更後の仮想DOMを比較し、変更のあった箇所だけDOMを再構築し__常に最小のコストでWebページをレンダリングできる__ようになり、非常に高速に動作します。

画像:https://speakerdeck.com/risagon/reactha-hayai?slide=13
もうjQuery(ジェイクエリー)はいらない!?
このような記事『You Don't Need jQuery』を見つけました。
しかし、もちろんReactが常に万能なわけではないようです。
複雑で動的なアプリほど向いているけど、HTMLが主役で動的な要素が少ないサイトや1日でコーディングが終わるようなサイトは、jQueryで特に困りません。大雑把ですが、作ろうとしているものが「記事(HTMLが9でJavaScriptが1)」なのか「アプリ(HTMLが1でJavaScriptが9)」なのかで分けるという指針でいいと思います。もちろんReactが向いているのは後者。普段の仕事内容によって「もう一生jQuery要らない」って人もいれば「一生jQueryしか要らない」って人もいていいと思います。
作りたいサービスによっては__jQuery__の方が簡単に実装できることもあるようですので、__React__と__jQuery__それぞれのメリット、デメリットをしっかり把握した上で今後の開発に取り組んでいきたいと思います!