概要
先月の末、11月29日にAmazon Titanから新しい画像生成モデルであるAmazon Titan Image Generatorがプレビューされました。この新技術に興味を持ち早速試してみることにしました。普段はBedrockをほとんど使用する機会がなかったため、少し不安もありますが、他の方々の優れた記事を参考にしながら、初めて本格的にBedrockを使用し、Amazon Titan Image Generatorの機能を探求してみたいと思います!
本編
Amazon Titan Image Generatorは画像を生成する英語の自然言語プロンプトを送信するか、編集用に画像をアップロードすることでAmazon Bedrockコンソールでモデルの使用を開始できます。
なので、上記方法を用いて、早速画像生成を行ってみようと思います。
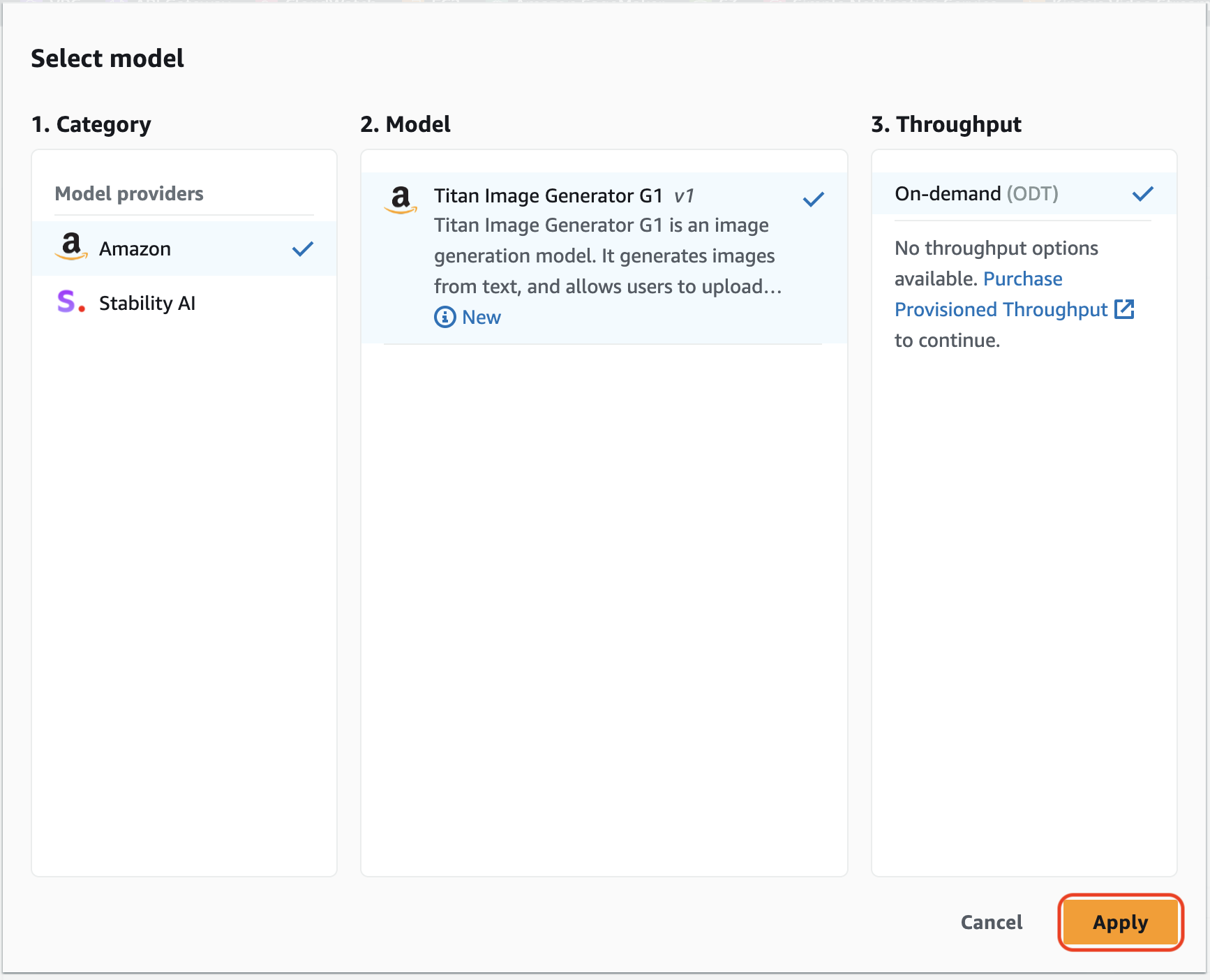
・まず、Playgrounds → Imageから Select modelでモデルの選択を行います。
・select modelでAmazon Titan Image Generatorv1を選択し、applyを選択します。
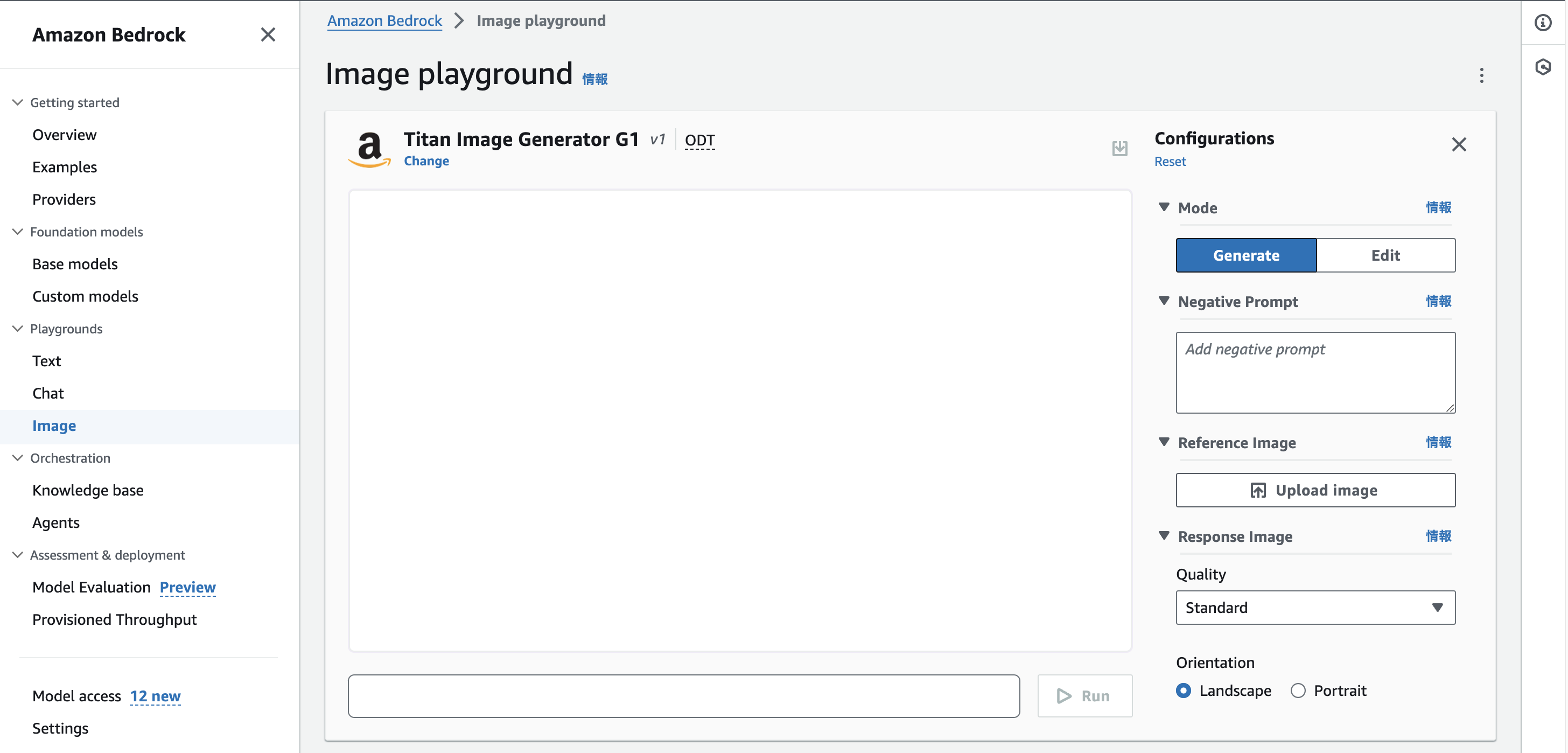
・その後、Play Image playgroundの画面に遷移します。
コンソールを通じて確認したところ、以下の設定がConfigurationとして可能であることがわかりました。
| 設定 | 概要 |
|---|---|
| Mode | 「Generate」(画像生成)または、「Edit」(画像編集)の選択 |
| Negative Prompt | モデルに生成を行って欲しくない情報を入れる箇所 |
| Reference Image | 画像を生成・編集する場合に参考にする画像 |
| Response Image | 生成する画像の設定(quality等。qualityはStandardとPremiumがある) |
| Advanced Configurations | モデルに渡す推論パラメータ(Prompt strength, Seed) |
画像生成
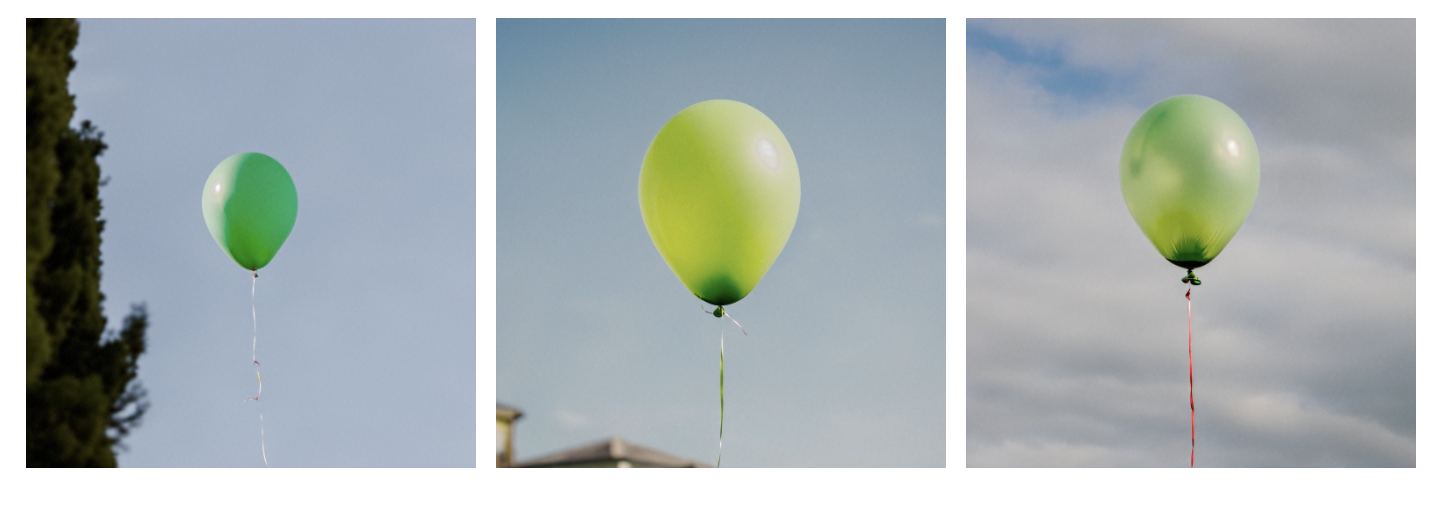
さっそく画像生成を試みます。モードは「Generate(画像生成)」に設定し、「A green balloon flying in the sky(空を飛んでいる緑色の気球)」というテキストで画像を生成しました。結果として以下の画像が得られました。
確かに、空を飛んでいると思われる緑色の気球の画像が3枚生成されています。特に中央の画像は、背景に日本風の住宅が左下に映り込んでおり、非常にリアルな印象を受けました。
画像編集
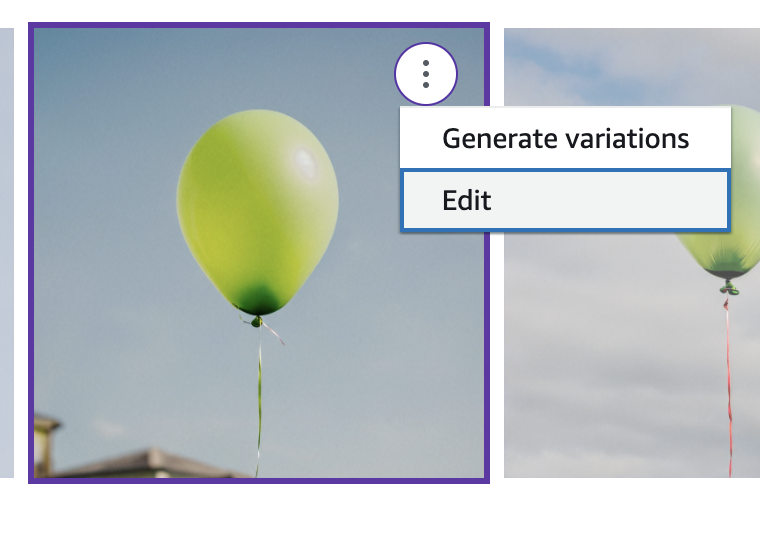
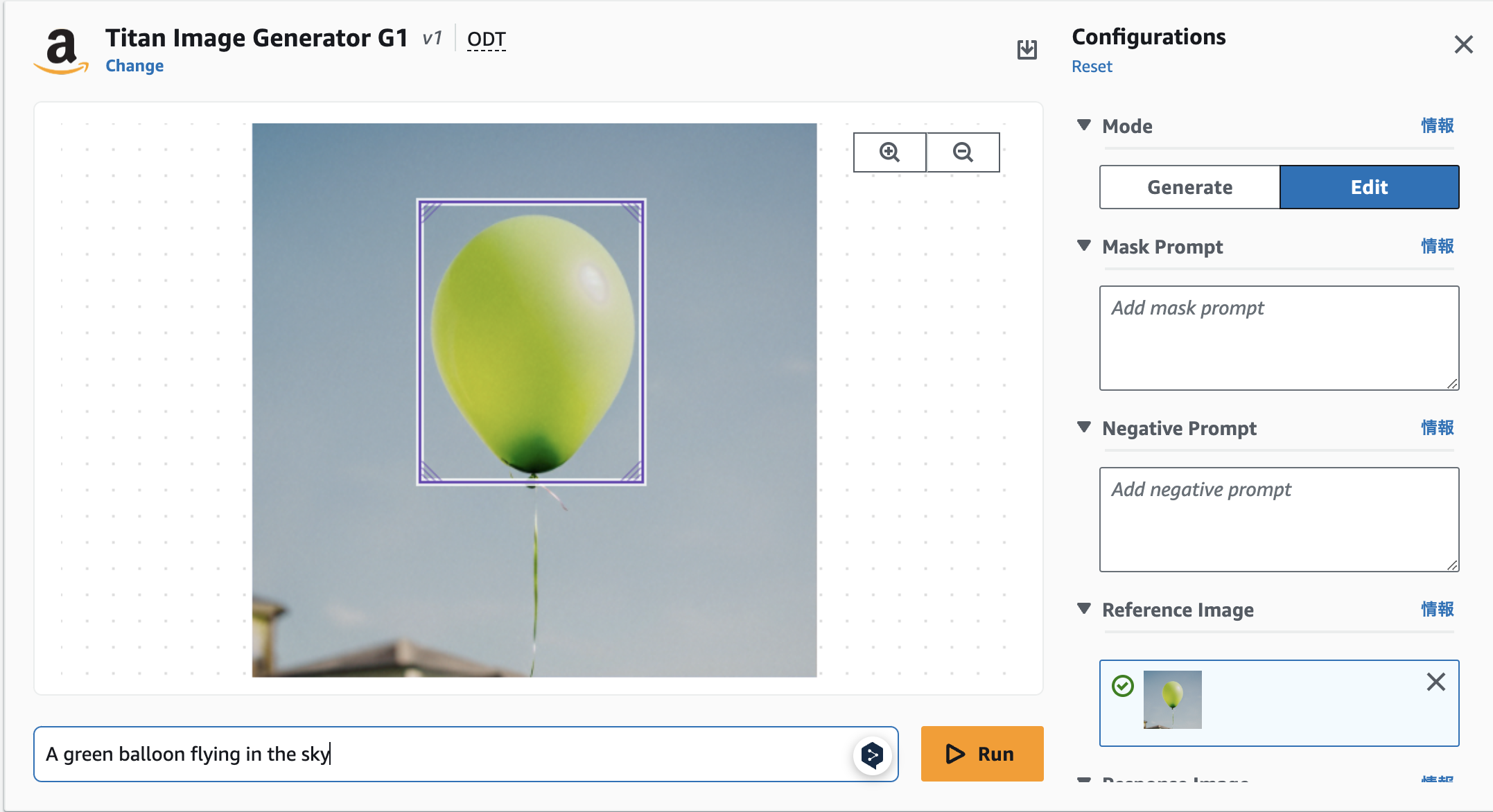
ここからは私が特に楽しみにしている部分です。先ほど生成した画像の編集を行ってみます。生成された3枚の画像の中から中央の画像を選択し、「Edit」モードで編集を開始します。
ConfigurationsのModeが「Edit」になっていることを確認します。
次に、以下のように編集させたい箇所をバウンディングボックスで選択します。
textに「A red balloon flying in the sky(空を飛んでいる赤色の気球)」と入力し、生成した画像が以下となります。

気球の形が少し変わったように感じますが、色が緑から赤に正確に変換されていることが確認できます!
せっかくなので、光沢のある「A gold balloon flying in the sky(空を飛んでいる金色の気球)」という画像の生成も試みてみました。生成された画像は以下の通りです。
光沢感が自然に表現されており、ゴージャスな気球がきちんと生成されました。今回の画像は細部の精密さを特に要求されないものと考え、画像の品質を「Standard」に設定しましたが、より高品質な「Premium」設定にも興味があるため、以下で使用してみます。
AWS SDK for Pythonを使ってみる
コンソール以外での操作として、AWS SDKを利用した画像生成にも挑戦してみます。次に、以下のコードを用いて白いチワワ(white chihuahua)の画像を生成してみます。この際、画像の品質は「Premium」に設定しています。その他のパラメータについては、AWSの公式サンプルコードから参照しています。このプロセスはPython環境でAWS SDKを使用したスクリプトを実行する形で行います。
import boto3
import json
import base64
from PIL import Image
from io import BytesIO
bedrock_runtime = boto3.client(
service_name="bedrock-runtime",
region_name="us-west-2"
)
# ImageGenerationConfig Options:
# numberOfImages: Number of images to be generated
# quality: Quality of generated images, can be standard or premium
# height: Height of output image(s)
# width: Width of output image(s)
# cfgScale: Scale for classifier-free guidance
# seed: The seed to use for reproducibility
body = json.dumps(
{
"taskType": "TEXT_IMAGE",
"textToImageParams": {
"text": "white chihuahua", # Required
# "negativeText": "<text>" # Optional
},
"imageGenerationConfig": {
"numberOfImages": 1, # Range: 1 to 5
"quality": "premium", # Options: standard or premium
"height": 768, # Supported height list in the docs
"width": 1280, # Supported width list in the docs
"cfgScale": 7.5, # Range: 1.0 (exclusive) to 10.0
"seed": 42 # Range: 0 to 214783647
}
}
)
response = bedrock_runtime.invoke_model(
body=body,
modelId="amazon.titan-image-generator-v1",
accept="application/json",
contentType="application/json"
)
response_body = json.loads(response.get("body").read())
images = [Image.open(BytesIO(base64.b64decode(base64_image))) for base64_image in response_body.get("images")]
for idx, img in enumerate(images):
img.save(f"chihuahua.png", quality=100)
とても可愛らしい画像が生成されました。画像自体もとても高画質に見えます。
まとめ
他の画像生成もすごいですが、BedrockのAmazon Titan Image Generatorも負けていないな、と感じました。GAが待ち切れないですね。これからもBedrockに期待大です!
皆さんもぜひ、気軽にBedrockで画像生成と画像編集をしてみてください!
ここまで読んでいただいたみなさん、ありがとうございました。
参考にさせていただいた記事