Zoom Team Chat で通知を受けよう
Zoom アプリには、無料で利用できる Team Chat というサービスがあります。アプリを起動したときに上部のタブに表示されているコレです。

このチャットでは、他のチャットサービスでも一般的に利用されている Webhook サービスを利用して、外部からの通知をチャットに流すことができます。
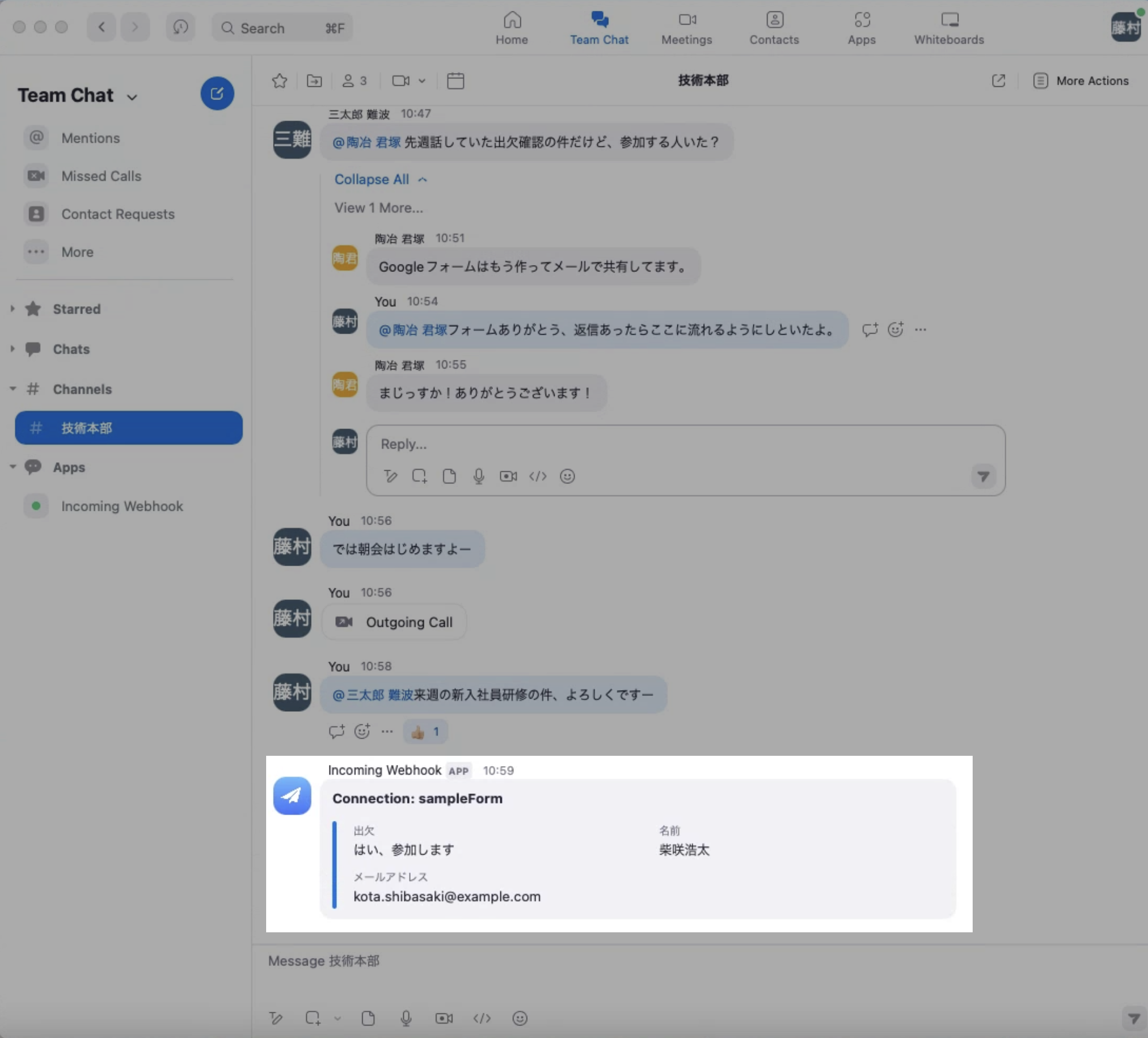
この記事では、この画像のように外部サービスからの通知が受けられるようにしてみたいと思います。

Zoom Team Chat とは
Zoom Team Chat では、一般的なチャットサービスで利用できる機能が揃っている他にも、Zoom Meeting 中やZoom Phone での通話中だったり、あるいはPCを閉じてモバイルで通知を受け取っている状況など、細かなステータスアップデートが自動的に行われるといった便利な特徴があります。
Incoming Webhook を使ってみよう
ご存知の通り、Incoming Webhook とは外部ソースからのメッセージを受け取る仕組みです。例えばですが、毎日決まった時間にRSSフィードを取得してチャットにニュースを流したり、特定の人からのメールが届いたらチームメンバー全員がいるチャンネルに自動で共有したりといったシステムを構築することができます。
今回は、Google Form の入力を受け取って、都度技術本部チャンネルに投稿するという仕組みを書いてみようと思います。
Zoom 側の設定( Incoming Webhook の有効化)
Marketplace で Incoming Webhook の追加
まず、Zoom App Marketplace で Incoming Webhook を追加します。Zoom App Marketplace とは、Zoom に連携ができるさまざまなアプリケーションのマーケットプレイスで、いわば Zoom 版の AppStore といったところです。
どこにあるの?というかたは、こちら→ Zoom App Marketplace をクリックしてみてください。2022 年 11 月現在で 2000 以上のアプリや連携機能が登録されています。
ちなみに Zoom の管理者の方なら、Zoom の Web ポータル画面からも遷移できます。左メニュー Admin > Advanced > App Marketplace をクリック。
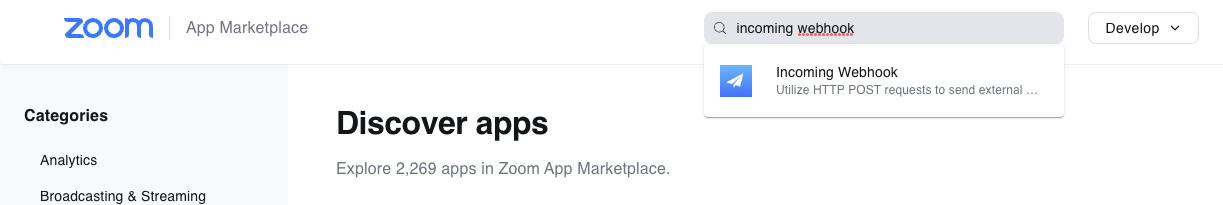
ここで、検索窓に incoming webhook と入力します。すると、

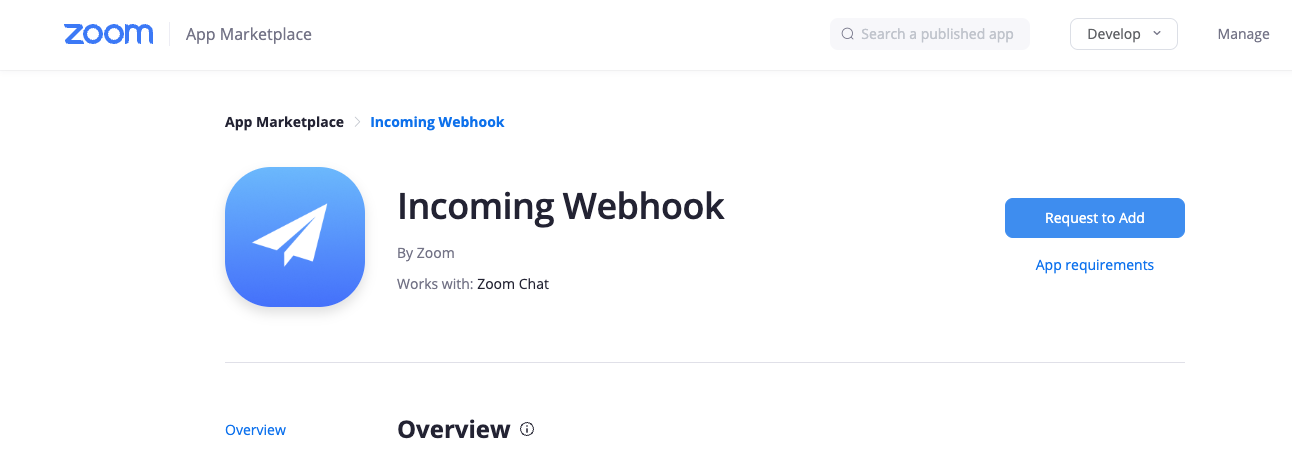
こんな感じで出てきますので、クリックしてみましょう。

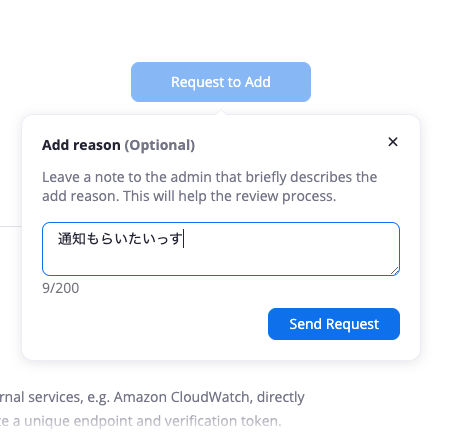
するとこのような形で Request to Add と出てきます。クリックすると、管理者へのメッセージがつけられますので、理由を添えて追加のリクエストを行いましょう。

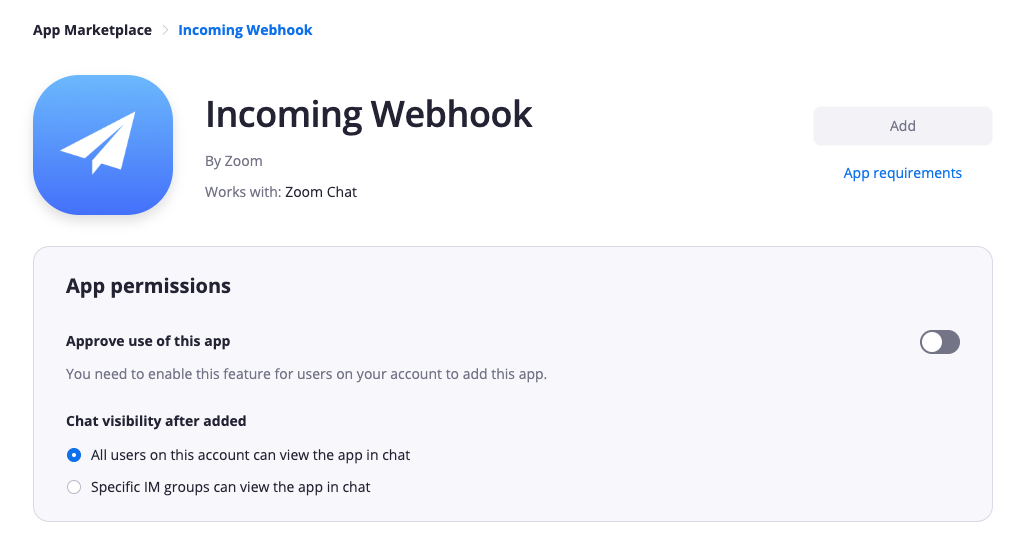
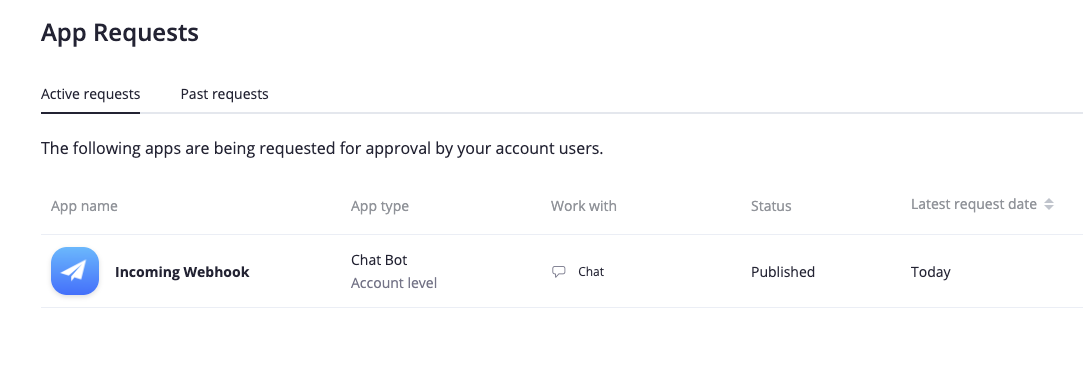
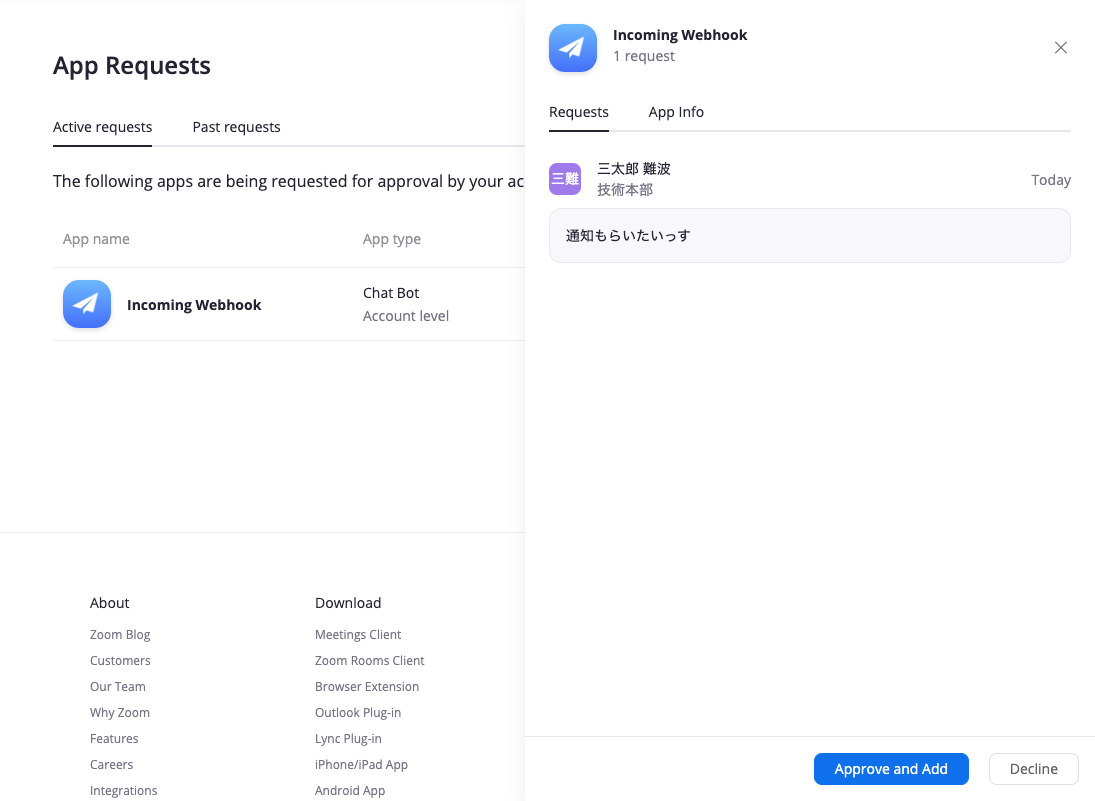
ユーザーから Incoming Webhook の利用を申請された管理者はこのような画面を確認できます。

クリックして内容を確認し、問題がなければ許可&追加をします。

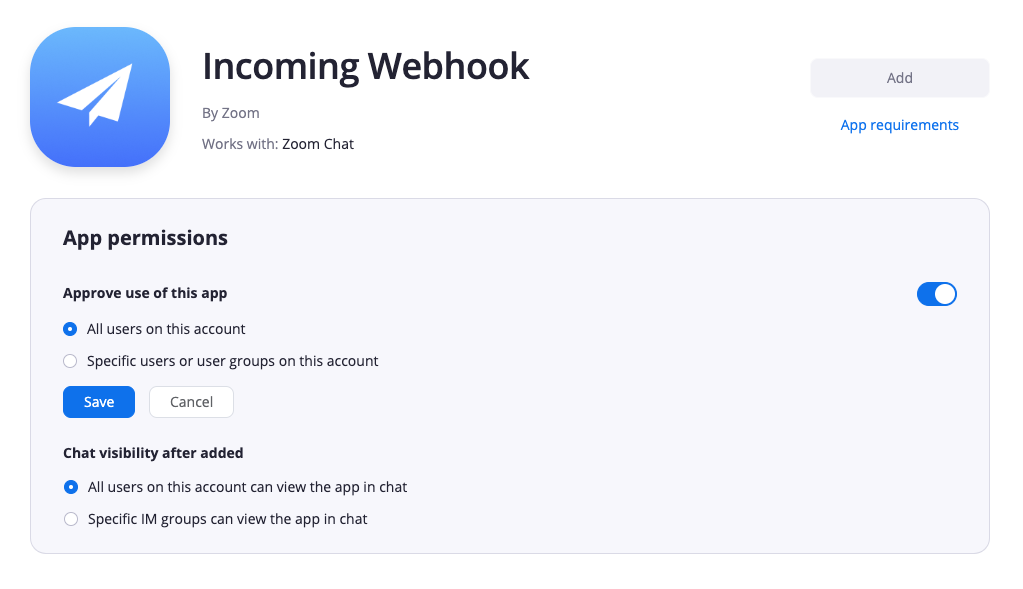
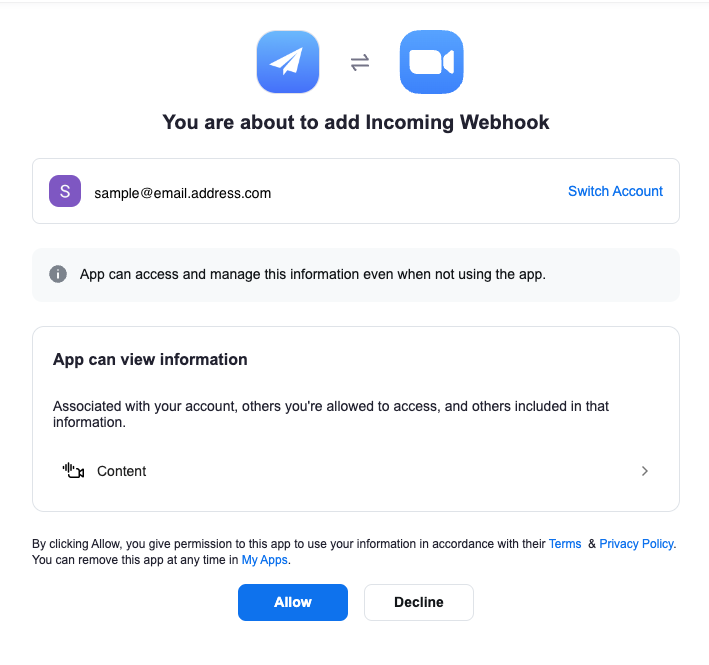
アプリによるアカウントへのアクセス圏の情報を確認した上で、許可をすることで最終的にアカウントに対して Incoming Webhook の利用が許可されます。

追加に成功すると、この画面が出ます。

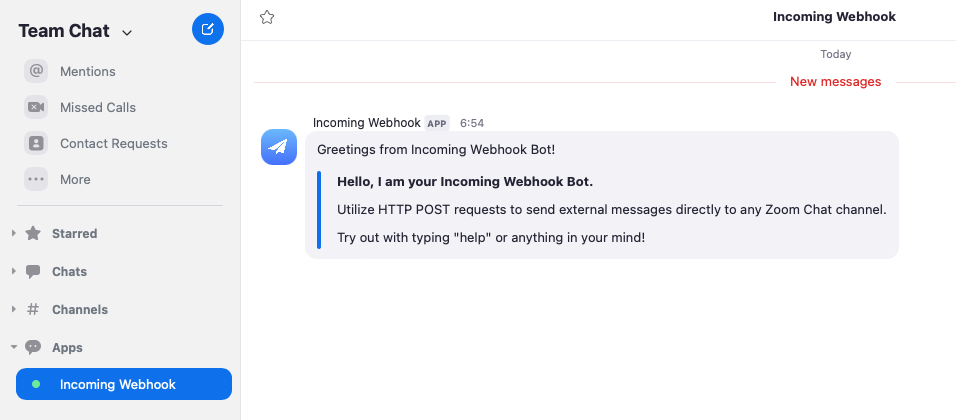
そのタイミングで、チャット画面にも Incoming Webhook さんからのメッセージが届いているはずです。

おめでとうございます!これで Incoming Webhook の追加は完了です。
Webhook URL の発行
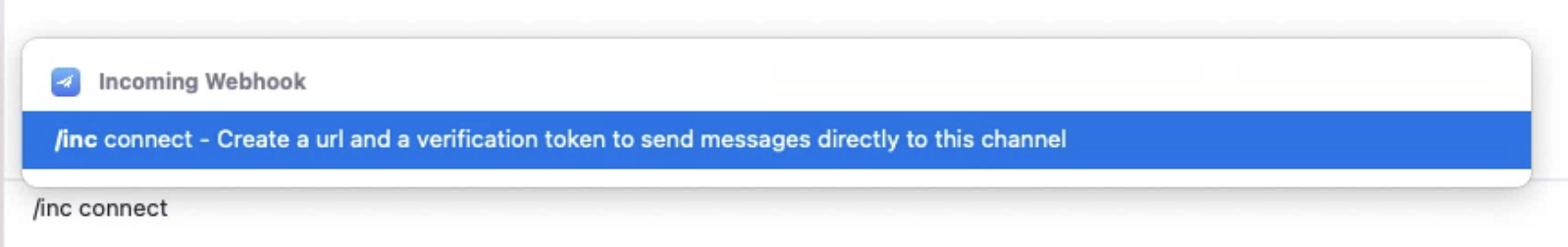
次に、実際に Webhook でチャットに投稿できるよう、Webhook URL を発行します。投稿したいチャンネルのメッセージ入力欄に、 /inc connect {{webhook名}} と入力し Enter します。

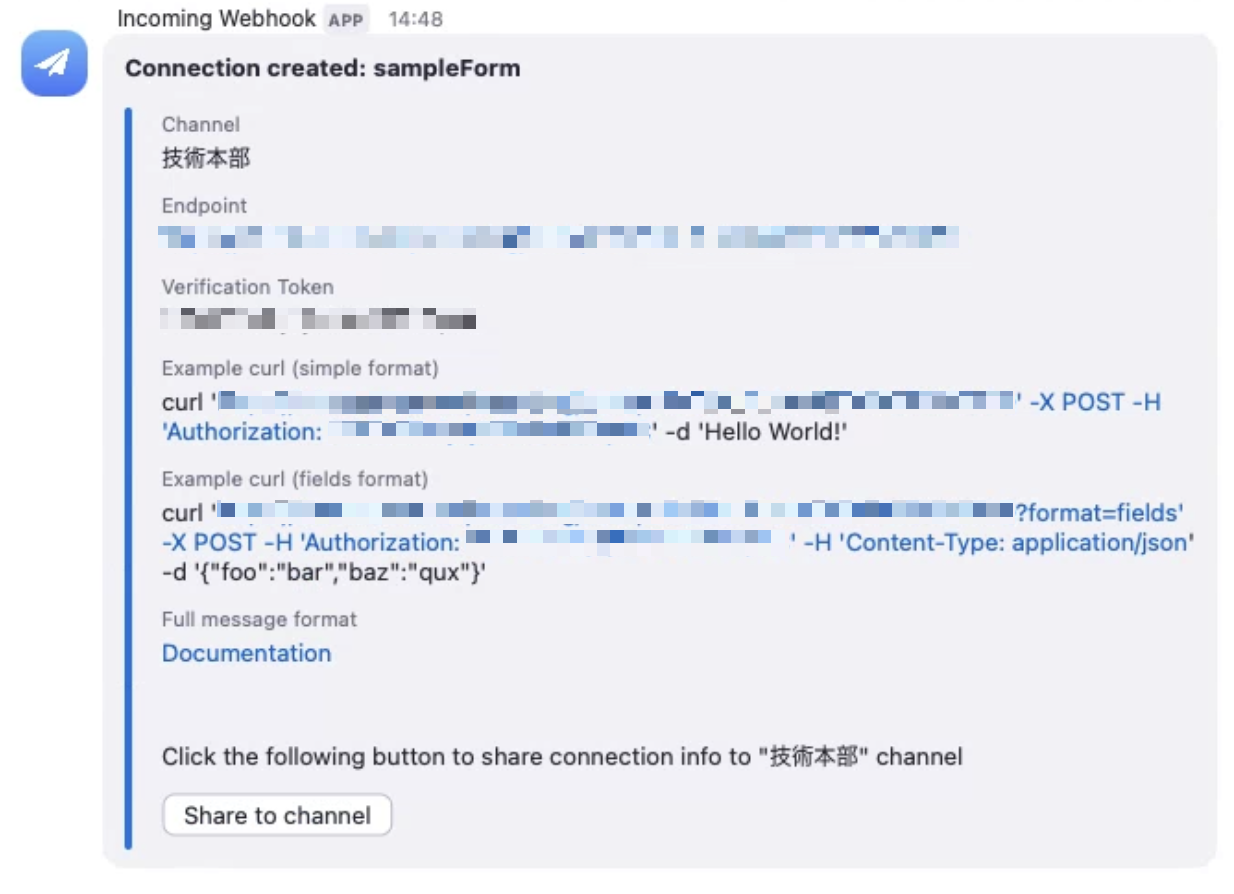
成功すると Webhook URL が発行され、Incoming Webhook さんからメッセージが届きます。

メッセージに記載されている通り、curl コマンドでチャンネルへの投稿を試すことも可能です。
こんな感じで
curl 'https://WEBHOOK_URL?format=fields' -X POST -H 'Authorization: YOUR_TOKEN' -H 'Content-Type: application/json' -d '{"明日の天気":"晴れ","降水確率":"10%"}'
みたいにして叩いてみますと、

こんな感じでチャンネルに投稿されました!
Google Form で出欠回答をチャットに流す
ここからは実際のユースケースの参考になりますが、例として Google Form で投稿された内容を Zoom Team Chat に流してみましょう。

こんな形でフォームを作成後、フォーム画面右上の三点リーダーからスクリプトエディタを選択し、開きます。
function sendToZoom(message) {
var url = "https://WEBHOOKURL?format=fields";
// 先ほど取得したWebhookURL
var payload = JSON.stringify(message);
var options = {
"method" : "POST",
"payload" : payload ,
"headers" : {
"Content-Type" : "application/json",
"Authorization" : "XXXXXXXXXX"
//先ほど取得したトークン
},
"muteHttpExceptions" : false
};
var response = UrlFetchApp.fetch(url, options);
}
function onFormSubmit(e){
var responseData = e.response.getItemResponses();
for (var i = 0; i < responseData.length; i++){
var data = responseData[i];
var title = data.getItem().getTitle();
var response = data.getResponse();
switch (title) {
case "参加されますか?":
var res = response;
break;
case "参加者のお名前をご記入ください。":
var name = response;
break;
case "参加者のメールアドレスをご記入ください。":
var mail = response;
default:
break;
}
}
var message = {"出欠":res,"名前":name,"メールアドレス":mail};
sendToZoom(message);
}
いわゆる「コンテナバインドスクリプト」ですが、その内容はこんな感じ。内容としては
- フォーム送信時に
onFormSubmitを発火させます - 入力されたデータのそれぞれの質問に対する回答を message オブジェクトに
res、name、mailというパラメータで格納 -
sendToZoomメソッド内でmessageオブジェクトを JSON データに変換 - 先に Incoming Webhook さんから教えてもらった URL とトークンを利用して Zoom Team Chat に送信
と言う流れになっています。
ここで言う「トークン」とは、Zoom Team Chat 連携アプリの一つである Incoming Webhook で、 /inc connect コマンドでの Connection 発行時に返される Verification Token を指します。GAS からのリクエスト送信時に Authorization ヘッダにて使用します。
フォームを送信してみよう
実際にフォームを送信すると、このようにチャンネルに投稿されます。

最初に一度アカウントへの Incoming Webhook を設定してしまえば、あとは Zoom Team Chat の bot トーク画面で /inc connect のスラッシュコマンドで Webhook 通知を追加していくことができます。
詳しい使い方は以下のリファレンスや /inc help でコマンド詳細が確認できますので、参考にしてみてください。