以前も何度か記事化されていますが、今回は最もシンプルな形で Zoom Video SDK を体験してみよう、ということで再投稿してみます。今日のゴールは、Video SDK を使って 1 to 1 のビデオチャットを実現する、というものになります。
そして、Githubのリンクはこちらになります。
はじめに
Video SDKの説明ですが、これは Zoom の「繋がりやすく、切れにくい」安定した通信品質のバックボーンをそのまま活用しつつ、画面のUIを自由にカスタマイズできるツールとなります。
UIはお客様にて自由に構築いただくことができるため、たとえばライブショッピングだったりソーシャルチャットだったり、あるいはゲームの共同プレイ配信など、特定の用途に向けて画面構成を最適化させつつ、バックボーンは信頼性の高いZoomのネットワークを活用する、といったことが実現できます。

今後ご紹介していきますが、単純な映像音声コミュニケーションのSDKというだけでなく、Zoom ならではの連携機能も多数ありますので、ぜひお試しいただければと思います。
事前準備
まず最初に、Video SDKを利用するための専用アカウントを作ります。このアカウントは、通常Zoomを利用する際に使っているアカウントとは必ず分けてください。通常のZoomアカウントとVideo SDKのアカウントは共存できないためです。
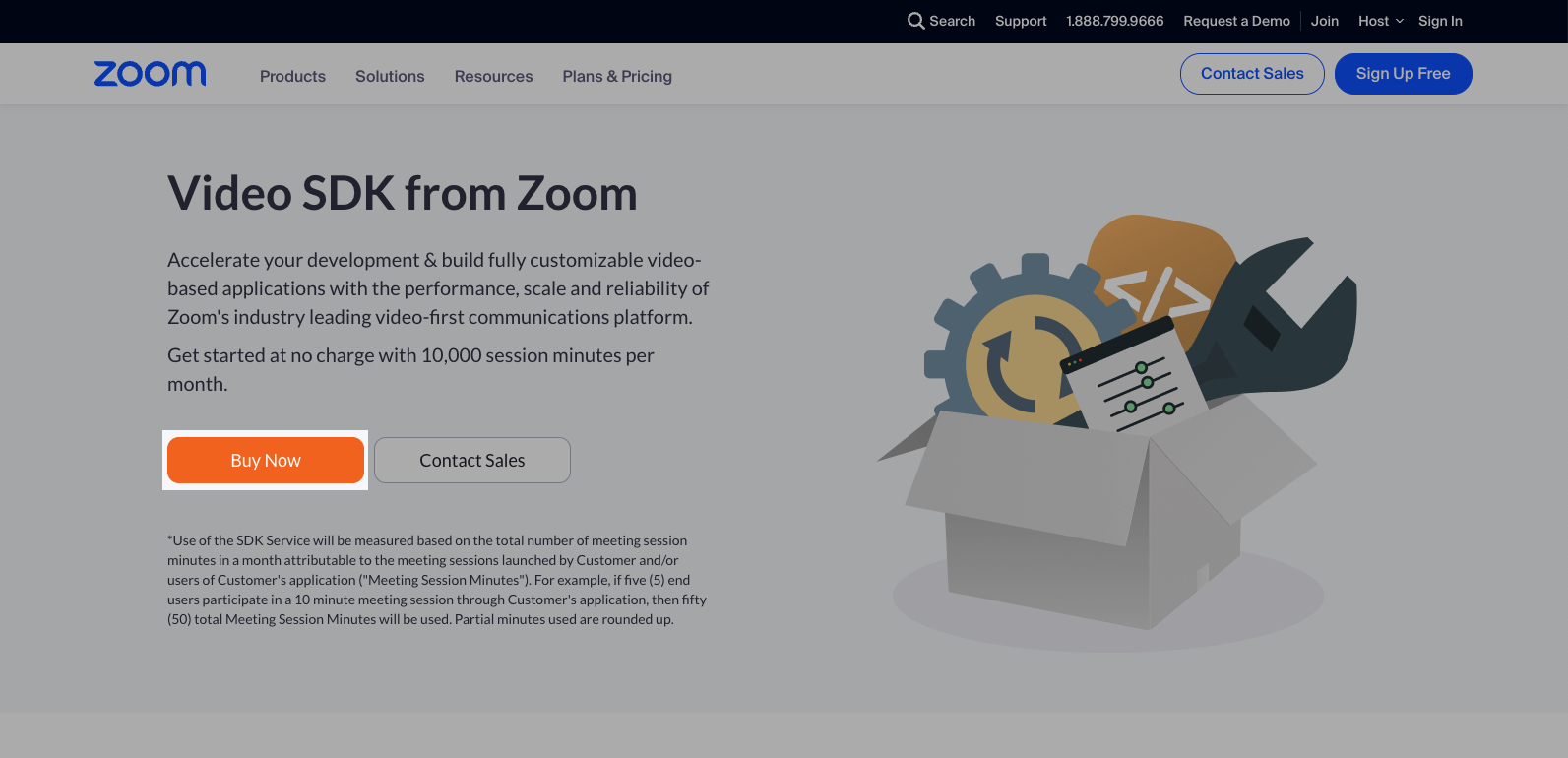
こちらの画面にて、 Buy Now ボタンをクリックするとログイン画面が表示されます。(Zoomにログイン済みの場合は、ログアウトを促すダイアログが表示されます)

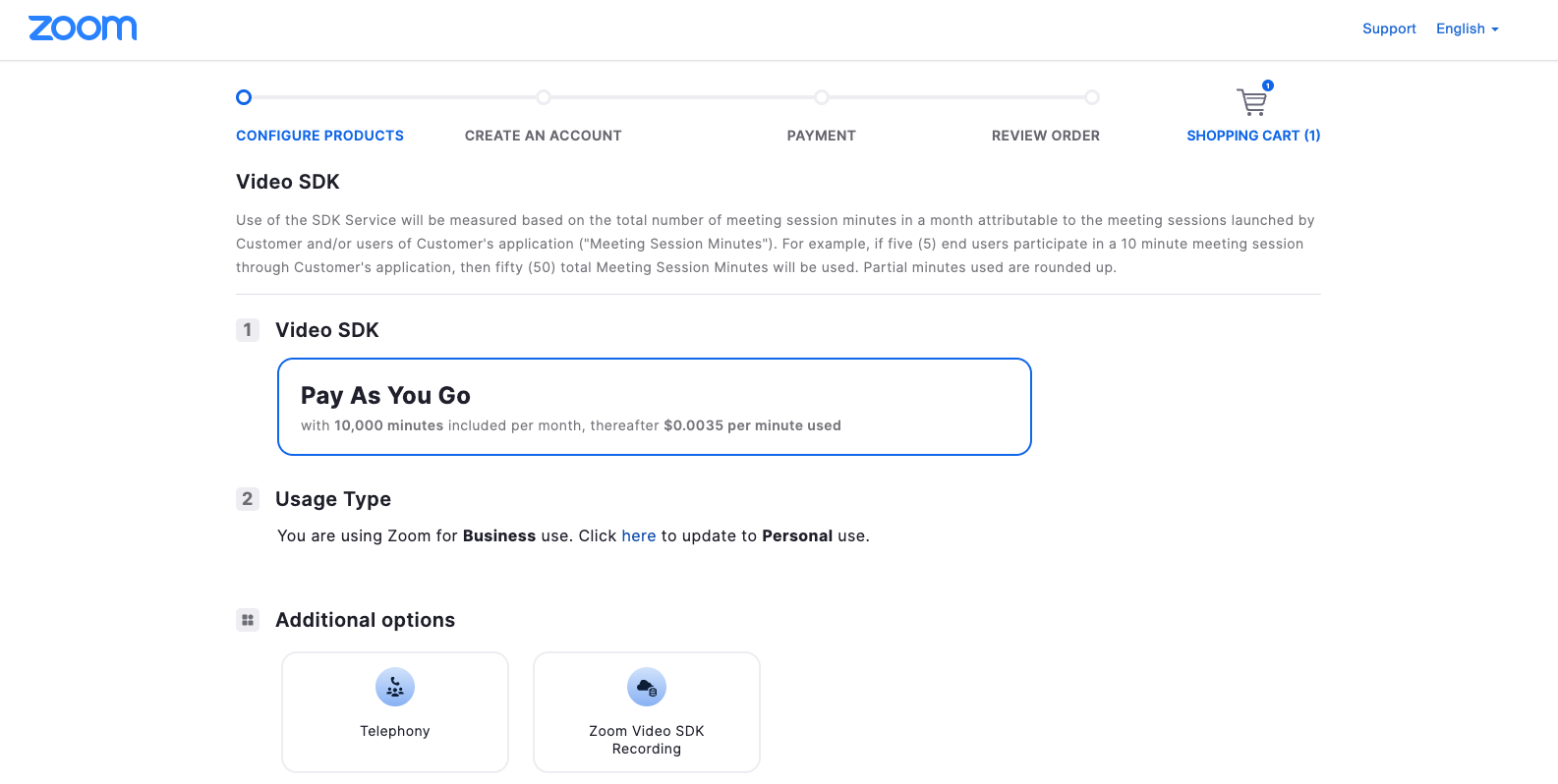
こちらの画面にてプランやオプションなどを選択いただき、アカウント作成を進めていきます。(Pay As You Goプランは、使った分だけの従量課金ですが、月間10,000分の利用までは無料なので、ご安心ください!)

SDK Key/Secretの発行
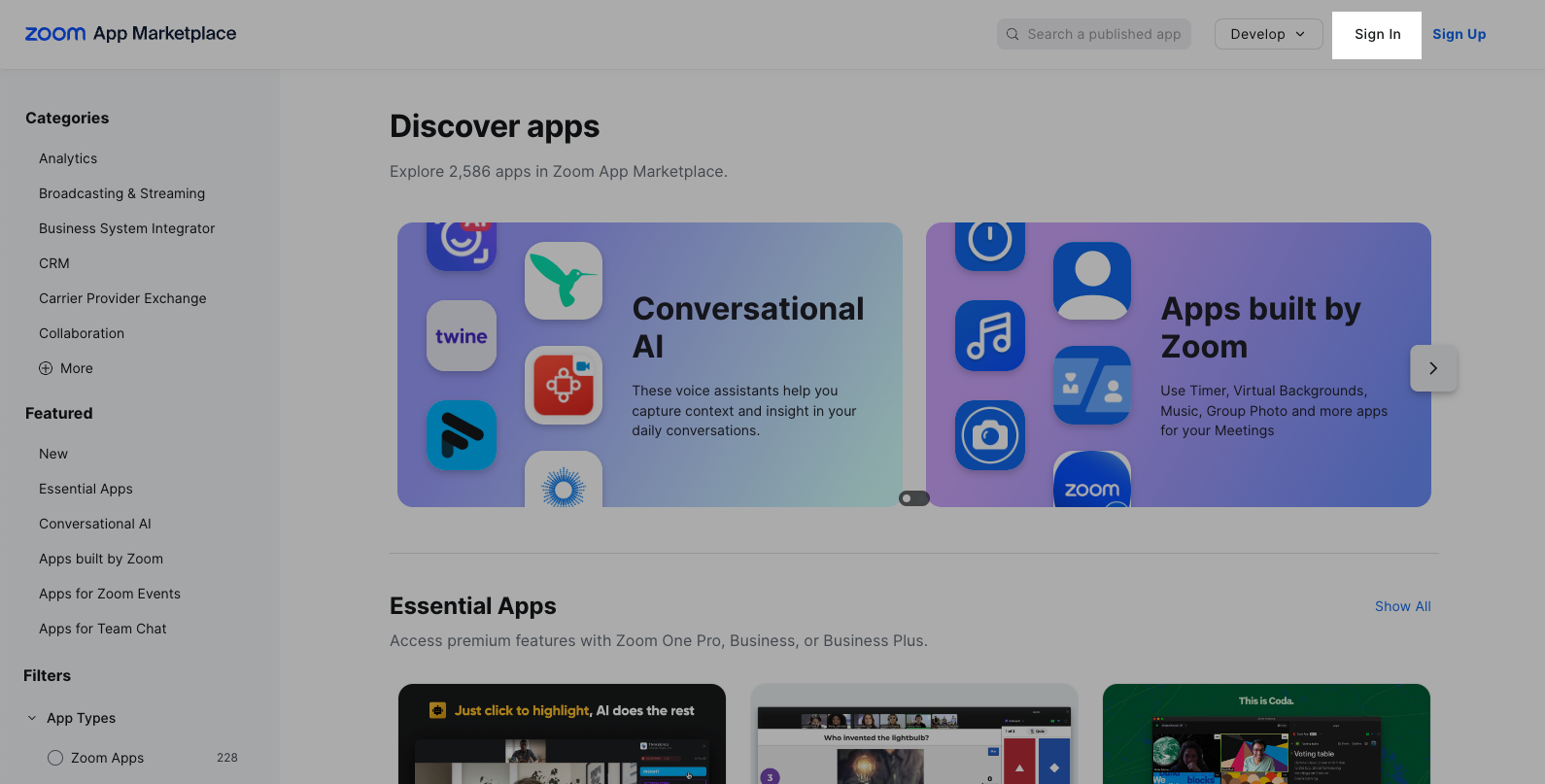
事前準備にてアカウントの発行が完了しましたら、早速SDKの利用に進みましょう。先ほど作ったアカウントにて Zoom Marketplace にログインします。

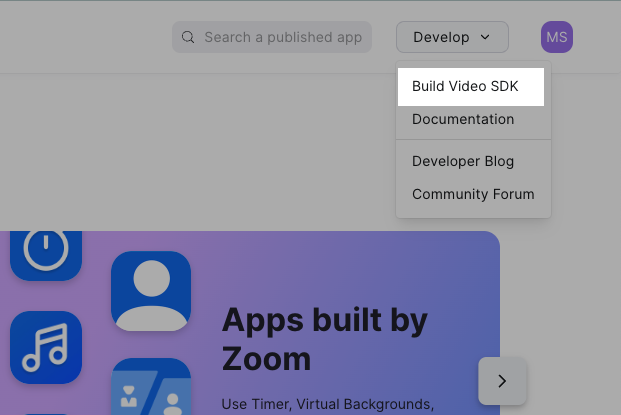
すると、Developメニューに Build Video SDKというメニューが出現します。

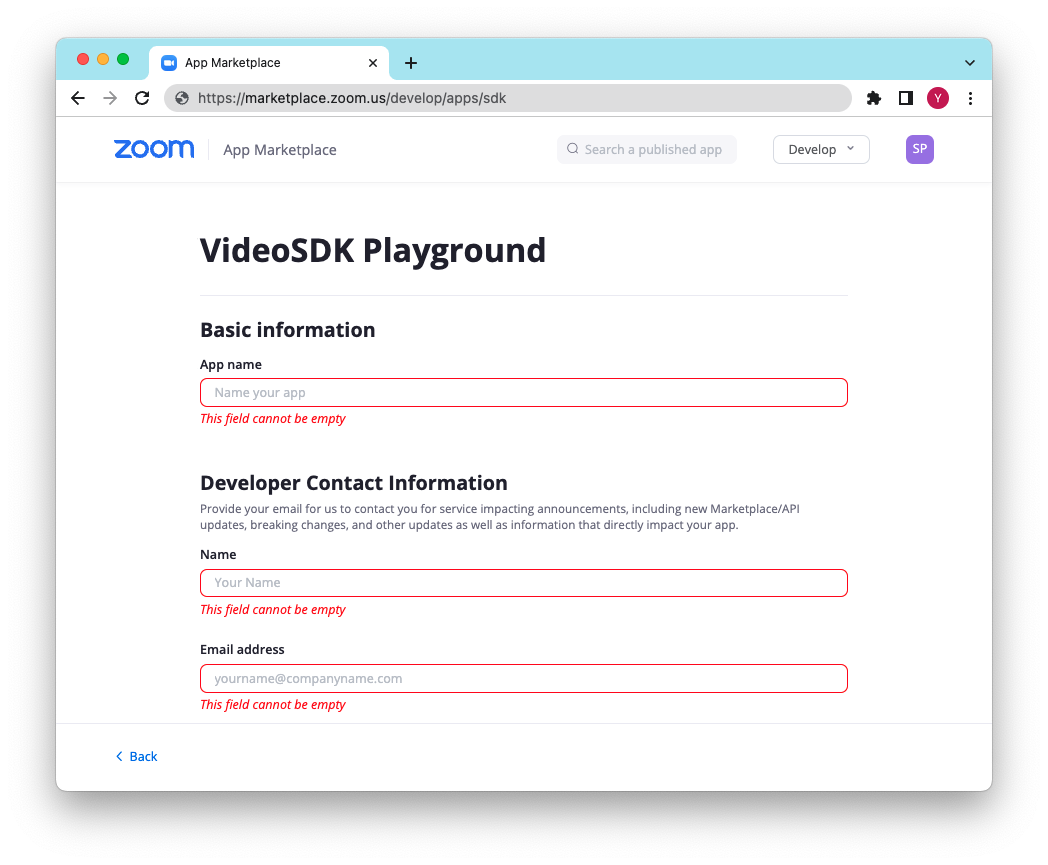
これをクリックし、「App Name」、「Name」、「Email address」を入力します。
Video SDKに関わる重要な周知事項が発生した際には、Zoomから登録された「Email address」へメールで連絡が届くことになります。必ず存在するアドレスを入力ください。
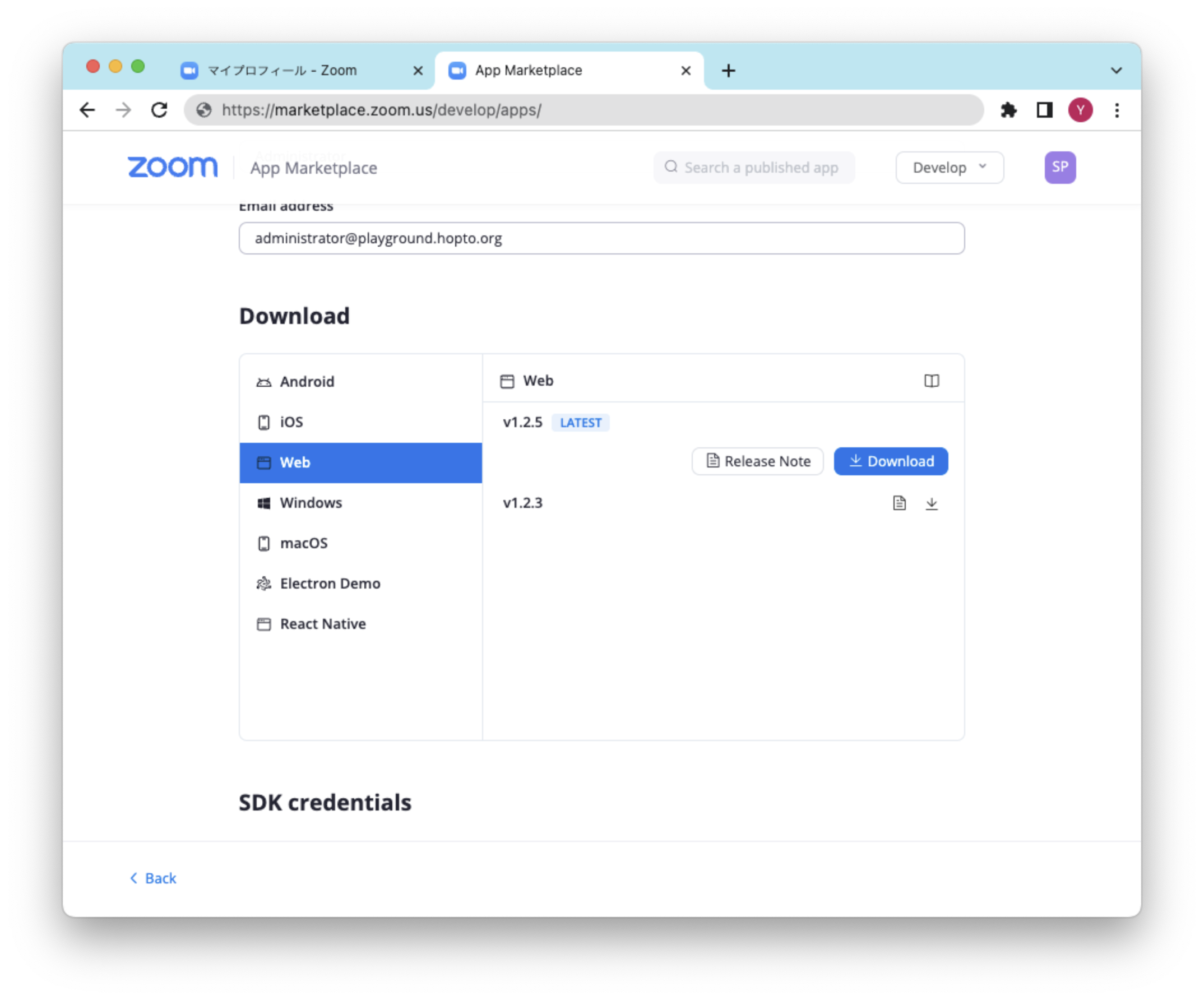
画面をスクロールダウンすると「Download」項目が現れます。各OS、SDKのバージョンごとに「Download」ボタンからサンプルの取得ができます。通常はここからダウンロードして試していただくことになりますが、今回はスキップしていただいてかまいません。

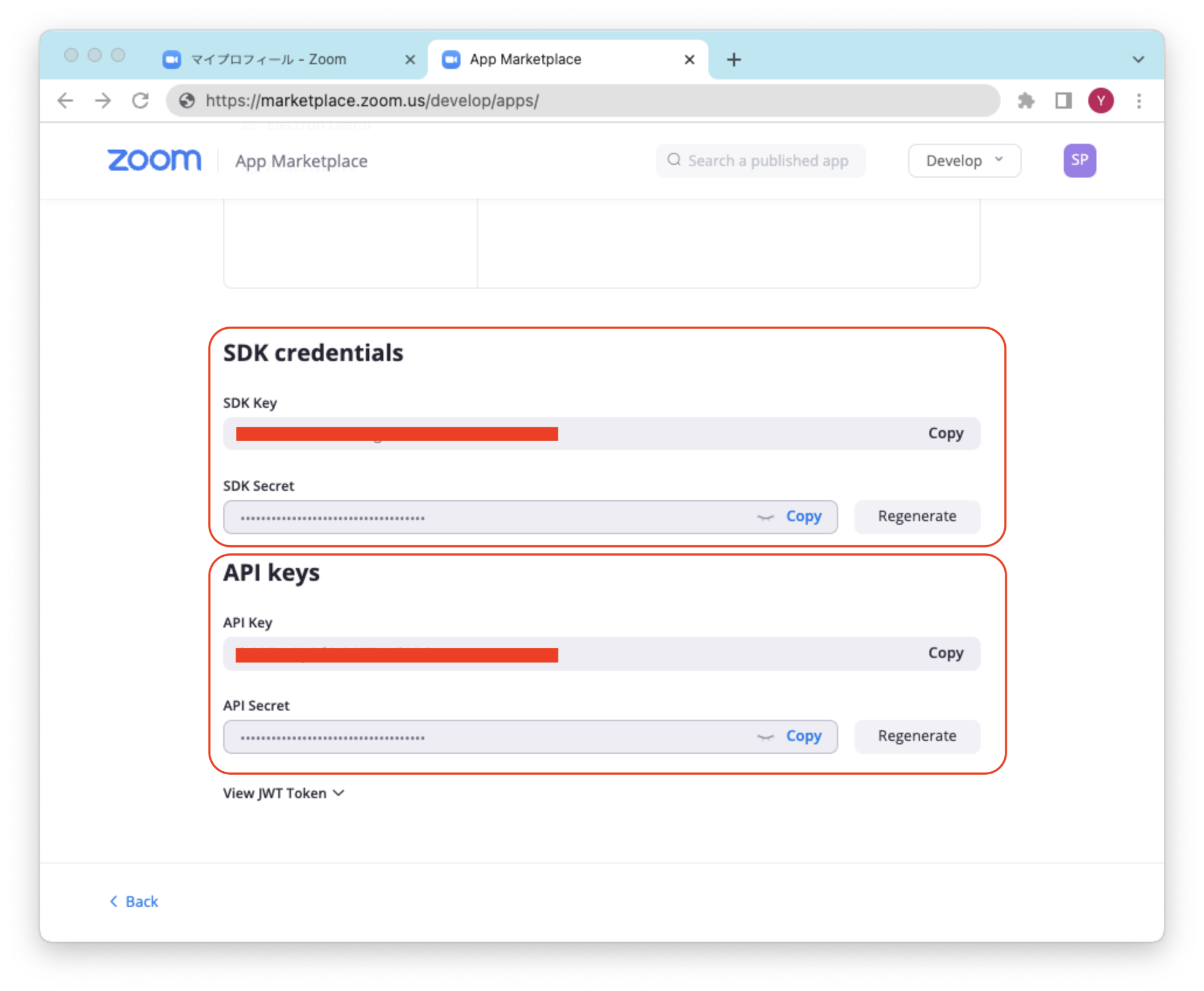
さらにスクロールダウンすると、SDK credentialsという項目が表示されます。

| Key/Secret | 説明 |
|---|---|
| SDK Key/Secret | SDKの起動や通話接続を確立するために必要です。 |
| API Key/Secret | インフラ側へのAPIリクエストの際の認証トークンを生成する際に必要です。 |
ここで、SDK KeyとSDK Secretを手元に控えておいてください。
実際に試す
必要なKeyとSecretを取得できたところで、実際に試してみましょう。
まずは実際にターミナル(Windowsの場合は この辺り を参照いただくと良いかもしれません)で以下コマンドを叩いてローカルにファイルを準備します。ダウンロード先はお好みで変更してください。。
cd ~/Desktop/
git clone https://github.com/bitzed/vsdkBasic
ダウンロードされたら、まずはディレクトリトップに .env ファイルを作成します。ファイルの中身はこのような形で記載します。
ZOOM_SDK_KEY="YOUR VIDEO SDK KEY"
ZOOM_SDK_SECRET="YOUR VIDEO SDK SECRET"
記載したら保存します。この時点でディレクトリ構成は以下のようになっているはずです。
.
├── .env
├── index.js
├── package.json
├── public
│ ├── index.html
│ └── js
│ └── index.js
└── README
ここまできたら、最後に以下のコマンドを叩いて必要なパッケージをインストールします。
npm install
もしNPMコマンドが未インストールの場合は、この辺りかこの辺りを参考にしてインストールしてください。
インストールに成功すると、package-lock.json というファイルと node_modules というディレクトリが生成され、このような構成になるはずです。
.
├── .env
├── node_modules
│ ├── ...(たくさんのフォルダとファイル)
├── index.js
├── package.json
├── package-lock.json
├── public
│ ├── index.html
│ └── js
│ └── index.js
└── README
準備が完了したら、
node index.js
これで起動します。その後は、
http://localhost:3010
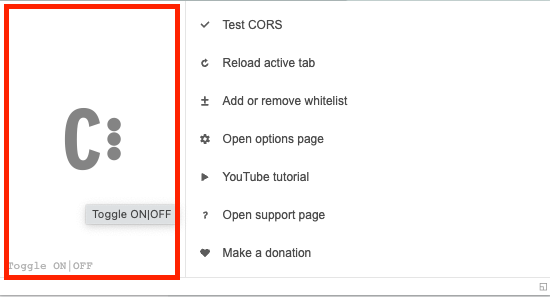
にブラウザでアクセスすると画面が表示されます。注意いただきたい点としては、ローカルで起動する場合はCORSの問題が発生するため、テストのためにこれを回避する必要があります。いくつかの方法があるのですが、この拡張機能を利用するのが良いかなと思います。
インストール後、赤枠内をクリックするとOnになります。(終了後にオフにしてください)

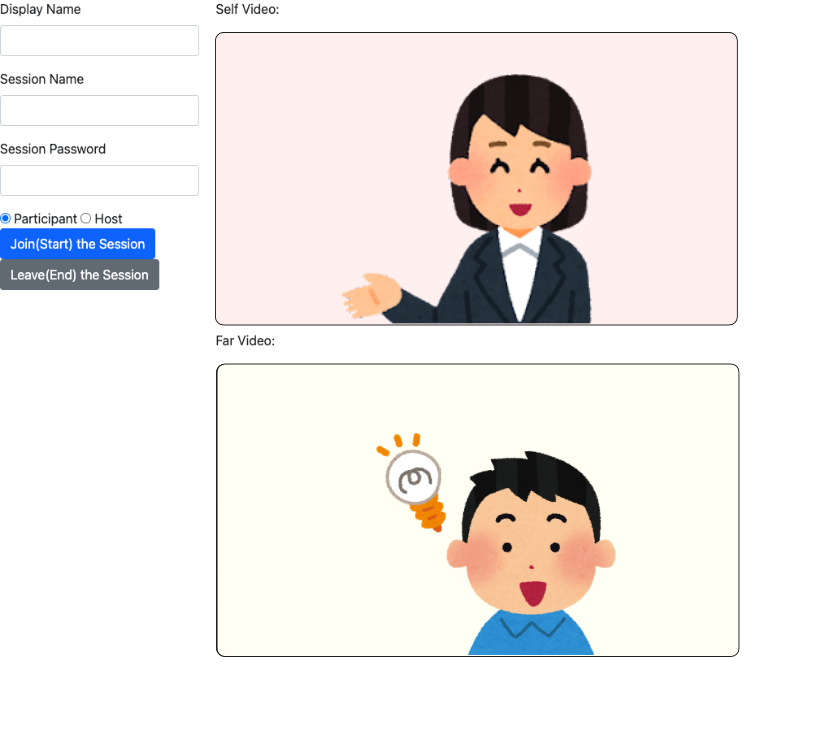
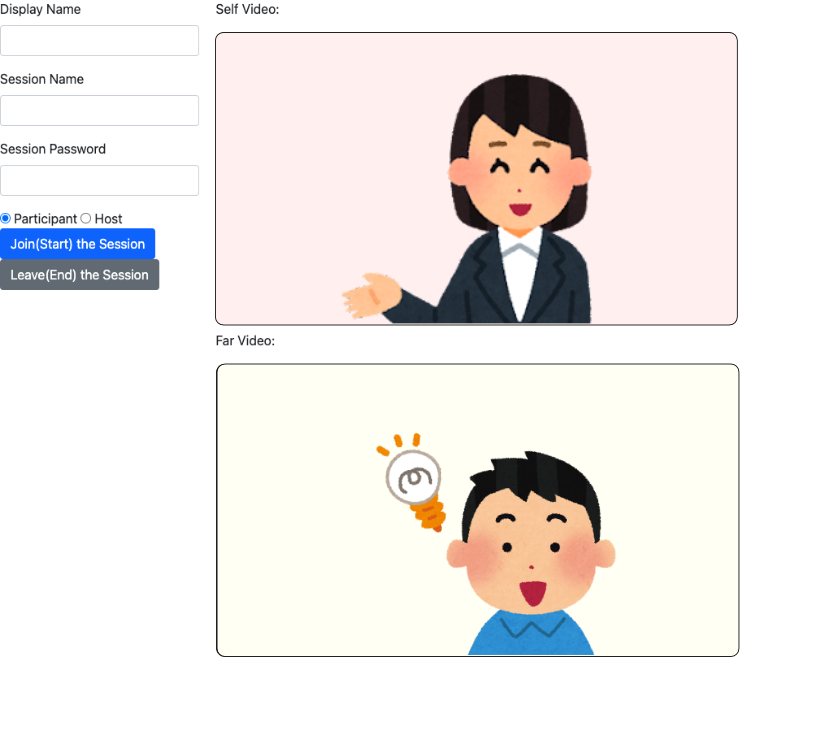
準備できたら、 Join(Start) the Session をクリックしてJoinします。もう1つ別のブラウザなどからJoinしていただき、お互いの映像音声が正しく届いたら成功です。

次回は、録画機能をご紹介したいと思います。(ライブ配信スタイルは次々回に!💦)