はじめに
Zoom Video SDKを使ってリアルタイムビデオアプリケーションを構築するためのミニマムなサンプルをGlitch上でデプロイできるようにしました。これにより、環境構築が難しい人でも簡単に試せるようになっています。
なぜGlitchを使うのか?
GitHubリポジトリを直接クローンして使うのが難しいという声が多かったため、Glitch上で試せる形にしました。特に「Gitやコマンドラインは苦手かも…💦」という方にも便利です。
デプロイ方法 🍀
1. GlitchプロジェクトをRemixする
以下のリンクからプロジェクトをRemixしてください。
2. 環境変数の設定
.env ファイルを編集して、以下の環境変数を埋めてください。
ZOOM_SDK_KEY
ZOOM_SDK_SECRET
ちなみにPORTも記載があるかもですが、こちらは影響がないので必要あれば 8080 とかを記載しておいていただく形で構いません。
3. プロジェクトを起動する 🚀
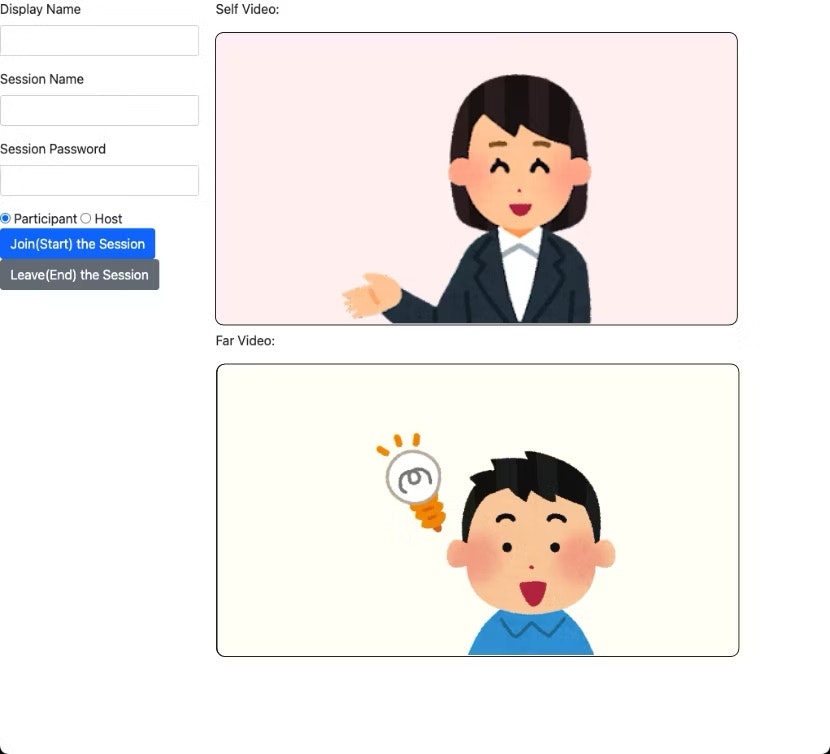
Roleとボタンの使い方
-
Role(Participant/Host):参加者かホストかを選択できます。
- Participant:セッションに参加者として参加する
- Host:セッションをホストとして開始する
- Join/Start the Session:選択したRoleでZoomセッションに参加または開始します。
- Leave/End the Session:Zoomセッションから退出します。ホストの場合はセッションを終了します。
プロジェクトがリビルドされ、自動的に起動します。🔎PREVIEW ボタンをクリックしてブラウザをウィンドウを開き、動作確認をしてください。
このプロジェクトについて 💡
ベースとなるリポジトリ
今回のGlitchプロジェクトは以下のGitHubリポジトリをベースにしています。
既存記事の補足
以前書いた記事でもZoom Video SDKを試す方法を紹介しましたが、Git cloneやローカル環境の構築にハードルを感じる方のために、今回はGlitchを使ってより手軽に実行できる環境を用意しました。
まとめ 🌸
Zoom Video SDKをGlitchで試すことで、初心者でも簡単にリアルタイムビデオの動作確認が可能になります。ぜひ試してみてください!
ご意見やフィードバックがあれば、コメントで教えてください!