はじめに
この記事では、Go言語を使って、与えた二つの数値の和の結果を返すような Web API を作成します。
GETリクエストを想定していて、二つの数値はクエリ文字列(URLパラメータ)で渡します。
デプロイ先としてはAzureのリソースを使います。
よろしくお願いします。
【イベント】Go強化月間~開発する上で知っておくべき知見を共有しよう~
環境
- Windows 11
- Go 1.17.7
必要なもの
全体の流れ
- 各種必要なものをインストール & 作成する。
- ローカル上にAzure Functionsプロジェクトを作成する。
- Go言語で二つの数値の和を返すような関数を作成する。
- ローカルで作成したAzure FuncitonsプロジェクトをAzure上にデプロイする。
- 動作確認。
本文
① 各種必要なものをインストール & 作成する
上記で記載されている必要なものをインストール & 作成してください。
ローカル上で動作確認をしたい場合は下記を追加でインストールしてください。
この記事では使用していません。
② ローカル上にAzure Functionsプロジェクトを作成する
Azure Functions用のVisual Studio Code 拡張機能が無事にインストールされていれば、Azureの項目が追加されているので、下図のような画面を開いてください。またこのタイミングで自身のAzureサブスクリプションでサインインしてください。
赤線から [Create new project] をします。

ここからは以下の手順で進めてください。
- フォルダーの選択では、私の場合はデスクトップ上に「GoAppフォルダ」を作成し、そちらを選択しました。
- 今回はGo言語を使用しますので、「Custom Handler」を選択してください。
- 続いて、GETリクエストで呼ぶ想定なので「HTTP trigger」を選択してください。
- 次にfunction名ですが、「sum」としておきましょう。
- 承認レベルは「Anonymous」を選択してください。
- 最後は「Open in current window」で大丈夫です。
Azure Functionsプロジェクトが作成されました。

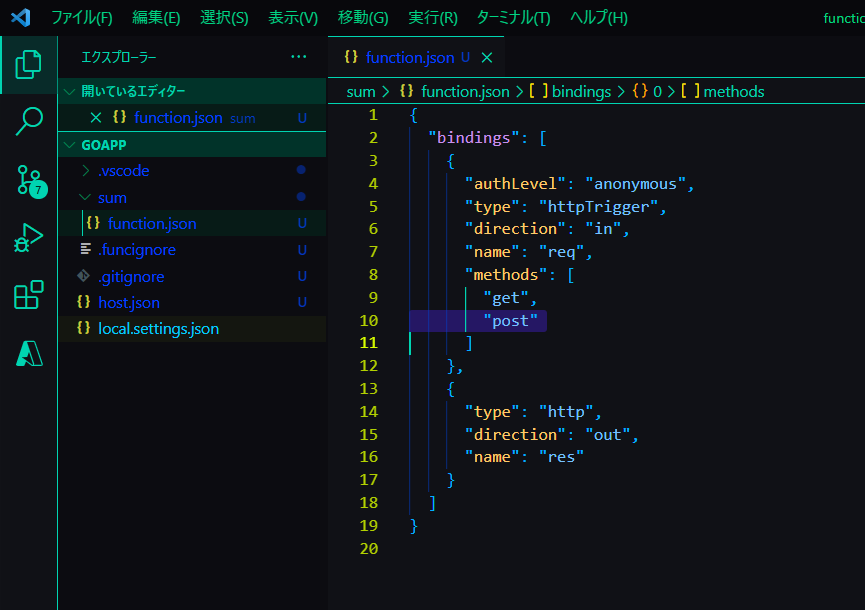
今回はGETリクエストで呼ぶので、function.jsonのmethodsのpostは削除しておきましょう。
{
"bindings": [
{
"authLevel": "anonymous",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
以上で、「ローカル上にAzure Functionsプロジェクトを作成する」は完了です。
③ Go言語で二つの数値の和を返すような関数を作成する
それでは、Go言語のプログラムを書いていきます。
まずはGoAppフォルダに「server.go」ファイルを作成しましょう。

以下のようなコードを書いていきます。
package main
import (
"fmt"
"io/ioutil"
"log"
"net/http"
"os"
"strconv"
)
func sumHandler(w http.ResponseWriter, r *http.Request) {
w.Header().Set("Content-Type", "application/json")
if r.Method == "GET" {
a, _ := strconv.Atoi(r.URL.Query().Get("a"))
b, _ := strconv.Atoi(r.URL.Query().Get("b"))
w.Write([]byte(strconv.Itoa(a + b)))
} else {
body, _ := ioutil.ReadAll(r.Body)
w.Write(body)
}
}
func main() {
customHandlerPort, exists := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT")
if !exists {
customHandlerPort = "8080"
}
mux := http.NewServeMux()
mux.HandleFunc("/api/sum", sumHandler)
fmt.Println("Go server Listening on: ", customHandlerPort)
log.Fatal(http.ListenAndServe(":"+customHandlerPort, mux))
}
続いて、ビルドしていきます。
コマンドプロンプトを開いて、作業フォルダ(私の場合はGoApp)がカレントディレクトリになるように移動してください。
go build server.go
上記コマンドを実行し、server.exeファイルを作成します。
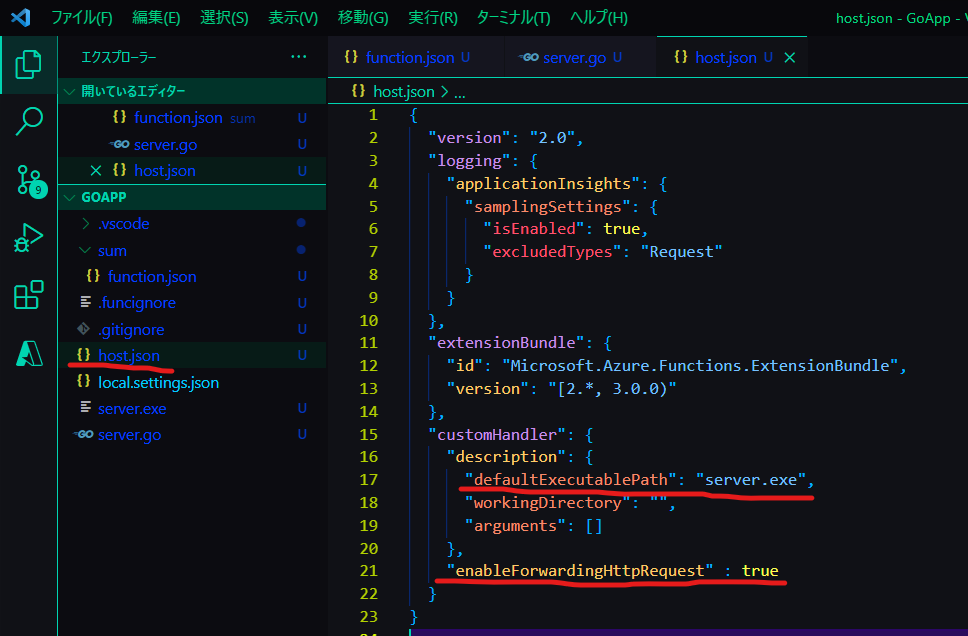
最後にアプリケーションの実行PathとenableForwardingHttpRequestを設定します。
- 先ほどビルドで作成されたserver.exeを指定します。host.jsonのdefaultExecutablePathに「sever.exe」と記載しましょう。
- customHandlerの中に、enableForwardingHttpRequestのkeyを追加し、valueはtrueに設定してください。
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[2.*, 3.0.0)"
},
"customHandler": {
"description": {
"defaultExecutablePath": "server.exe",
"workingDirectory": "",
"arguments": []
},
"enableForwardingHttpRequest" : true
}
}
以上で、「Go言語で二つの数値の和を返すような関数を作成する」は完了です。
④ ローカルで作成したAzure FuncitonsプロジェクトをAzure上にデプロイする
それでは、Azure上にデプロイします。
[Deploy to Function App] をクリックしましょう。
ここからは以下の手順で進めてください。
Azureにリソースを作成する際に、命名をする必要があります。今回の記事では命名に関しては重要ではないです。ただし、function app名のみはユニークな名前にする必要がありますので注意してください。
- 「Create new Function App in Azure... Advanced」を選択してください。
- function app名ですが、ここはユニークな名前にする必要があります。私の場合は「michigoapp-fa」としました。※同じ名前にするとデプロイできません。
- 「Custom Handler」を選択してください。
- サーバーのOSですが、「Windows」にしておきましょう。
- 次にリソースグループの作成になります。「Create new resource group」を選択してください。リソースグループ名は「michigoapp-rg」にしました。
- リージョンは「japan East」を選択してください。
- ホスティングプランは「App Service Plan」を選択してください。
- 「Create new App Service plan」を選択してください。App Service Plan名は「michigoapp-asp」にしました。
- 「Free(F1)」を選択してください。
- 「Create new storage account」を選択してください。ストレージアカウント名は「michigoappstorage」にしました。
- Application Insightsは今回使用しないので、「Skip for now」を選択してください。
少し時間がかかりますが、completedが出れば、Azureのリソースが作成され、デプロイ完了です。

以上で、「ローカルで作成したAzure FuncitonsプロジェクトをAzure上にデプロイする」は完了です。
⑤ 動作確認
実際にAPIを叩いて、動作確認をします。
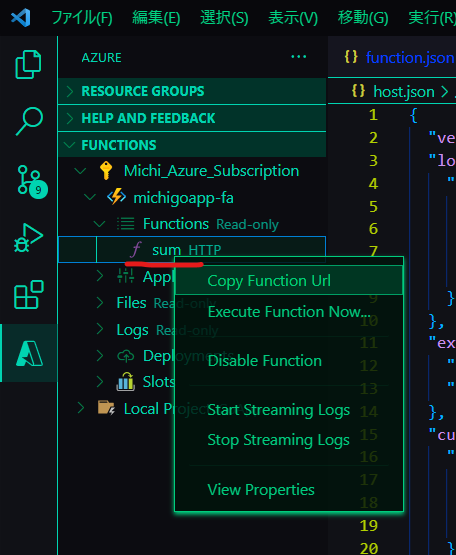
デプロイが成功すると、Azureサブスクリプションの下に先ほど作成したFunctions Appが表示されます。
赤線のsumを右クリックして、[Copy Function Url]をしてください。
以下のようなURLがコピーされます。
https://michigoapp-fa.azurewebsites.net/api/sum
二つの数値をクエリ文字列(URLパラメータ)で渡しますので、以下のようにURLの後ろ追記してください。
https://michigoapp-fa.azurewebsites.net/api/sum?a=5&b=10
任意のブラウザで追記したURLを叩き、 「15」 が表示されたら、成功です!
以上で、「動作確認」は完了です。
おわりに
お疲れ様でした。
最後に、今回作成したAzureリソースを削除したいと思います。
Azure Portalで作成したリソースグループを見ると、作成したリソースの存在が確認できます。
赤線のリソースグループの削除をクリックし、リソースグループ名の入力、削除ボタンクリックですべてのリソースを削除することができます。

ここまで読んでいただきありがとうござました!