はじめに
こちらの記事、デザインに苦手意識があった自分としては非常に参考になりました。ありがとうございました。
私もSEのAさんのような画面デザインになりそうです。
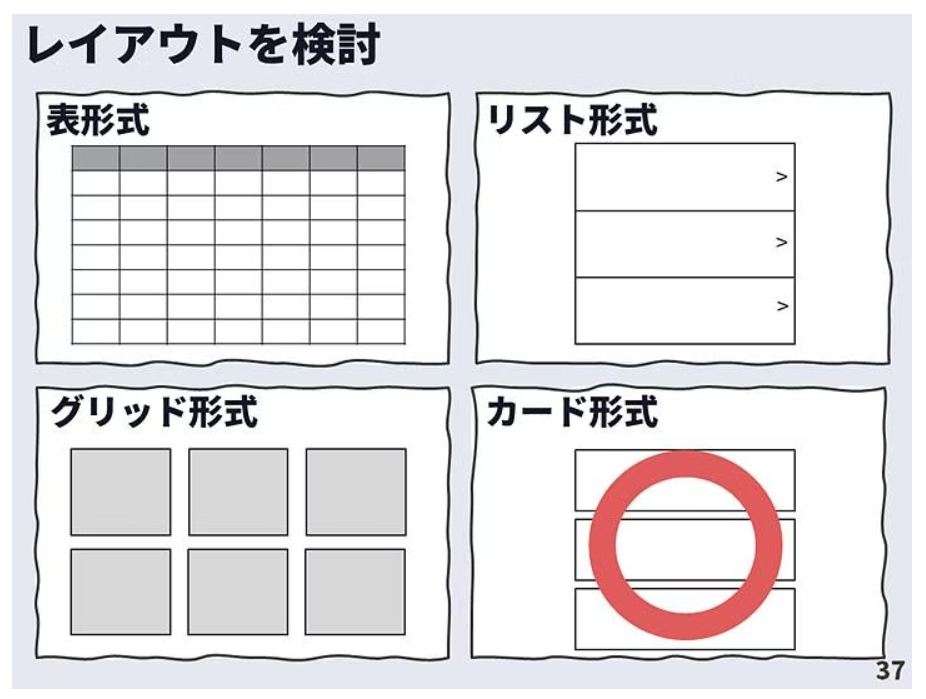
この記事では、上記の記事にあったレイアウトの検討で以下の4つのレイアウトをBootstrapを使って実現したいと思います。

最後にまとめたものを実行するとこんな感じのものができます。
本文
まず、この記事では、Bootstrap v5.0.2 を使用しています。バージョンによっては異なる表示になる可能性がありますので、ご了承ください。この記事に書かれているコードではCDNを用いてBootstrapを使用していますので、意識することなくコピペで問題ありません。
表形式、リスト形式、グリッド形式、カード形式の順番で紹介します。それぞれのコードをそのままコピペして、実行できます。
最後にまとめたものを紹介します。
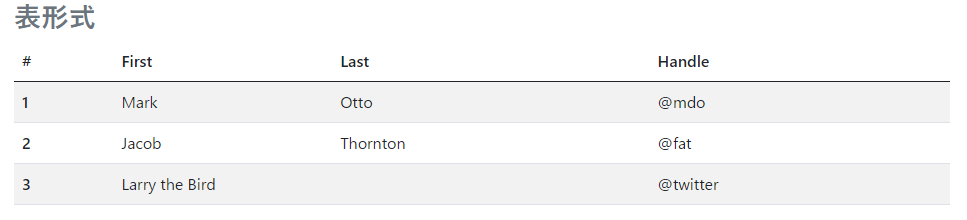
表形式
こんな感じの表形式を作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>表形式</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h3 class="text-muted">表形式</h3>
<table class="table table-striped">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</body>
</html>
リスト形式
こんな感じのリスト形式を作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>リスト形式</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h3 class="text-muted">リスト形式</h3>
<ul class="list-group">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>
</body>
</html>
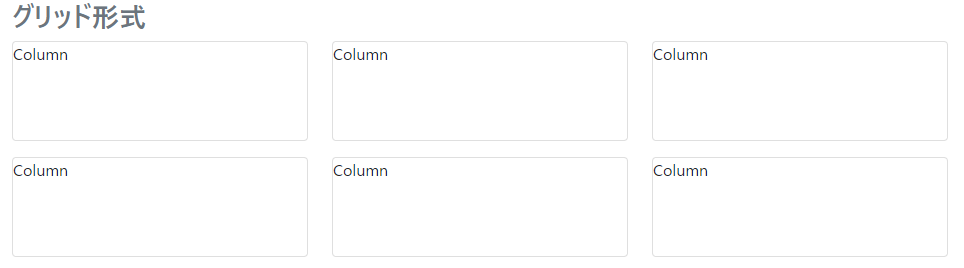
グリッド形式
こんな感じのグリッド形式を作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>グリッド形式</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h3 class="text-muted">グリッド形式</h3>
<div class="row">
<div class="col mb-3">
<div class="card" style="height: 100px;">Column</div>
</div>
<div class="col mb-3">
<div class="card" style="height: 100px;">Column</div>
</div>
<div class="col mb-3">
<div class="card" style="height: 100px;">Column</div>
</div>
</div>
<div class="row">
<div class="col mb-3">
<div class="card" style="height: 100px;">Column</div>
</div>
<div class="col mb-3">
<div class="card" style="height: 100px;">Column</div>
</div>
<div class="col mb-3">
<div class="card" style="height: 100px;">Column</div>
</div>
</div>
</body>
</html>
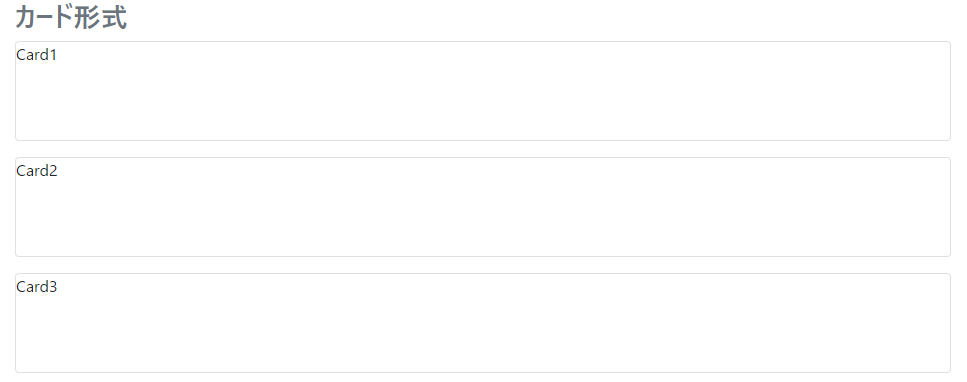
カード形式
こんな感じのカード形式を作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>カード形式</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h3 class="text-muted">カード形式</h3>
<div class="row">
<div class="col-12 mb-3">
<div class="card" style="height: 100px;">Card1</div>
</div>
<div class="col-12 mb-3">
<div class="card" style="height: 100px;">Card2</div>
</div>
<div class="col-12 mb-3">
<div class="card" style="height: 100px;">Card3</div>
</div>
</div>
</div>
</body>
</html>
まとめたもの
最後に今まで紹介した4つのレイアウトをまとめたものになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>レイアウト</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h3 class="text-muted">表形式</h3>
<table class="table table-striped">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<hr>
<h3 class="text-muted">リスト形式</h3>
<ul class="list-group">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>
<hr>
<h3 class="text-muted">グリッド形式</h3>
<div class="row">
<div class="col mb-3">
<div class="card" style="height: 100px;">Column</div>
</div>
<div class="col mb-3">
<div class="card" style="height: 100px;">Column</div>
</div>
<div class="col mb-3">
<div class="card" style="height: 100px;">Column</div>
</div>
</div>
<div class="row">
<div class="col mb-3">
<div class="card" style="height: 100px;">Column</div>
</div>
<div class="col mb-3">
<div class="card" style="height: 100px;">Column</div>
</div>
<div class="col mb-3">
<div class="card" style="height: 100px;">Column</div>
</div>
</div>
<hr>
<h3 class="text-muted">カード形式</h3>
<div class="row">
<div class="col-12 mb-3">
<div class="card" style="height: 100px;">Card1</div>
</div>
<div class="col-12 mb-3">
<div class="card" style="height: 100px;">Card2</div>
</div>
<div class="col-12 mb-3">
<div class="card" style="height: 100px;">Card3</div>
</div>
</div>
</div>
</body>
</html>
おわりに
以上になります。
詳細はBootstrapの公式サイトをお読みください!
ここまで読んでいただき、ありがとうございました。