Laravel 10ではBunny Fontsを使っている
laravel/resources/views/welcome.blade.php at 10.x · laravel/laravel · GitHubを見ていると、こういう箇所がある:
ホスト fonts.bunny.net に置いてあるスタイルシートへの参照が記述されていて、このままにしておくと、脆弱性診断ツールに引っかかるので、その対策のメモ。
Content Security Policy対策
外部のリソース(スタイルシート)を参照するので、style-srcに対して、「https://fonts.bunny.net」を加える必要がある。
もしも apache2.conf(httpd.conf) に記述するなら、例えばこんな風に「https://fonts.bunny.net/」を補う。
Header always add Content-Security-Policy "default-src 'self'; img-src (略); font-src 'self' https://fonts.bunny.net/; style-src 'self' 'unsafe-inline' https://fonts.bunny.net/; script-src (略)"
Subresource Integrity対策
link要素にintegrity属性を加えて、改ざん防止のハッシュ値を持たせることになる。
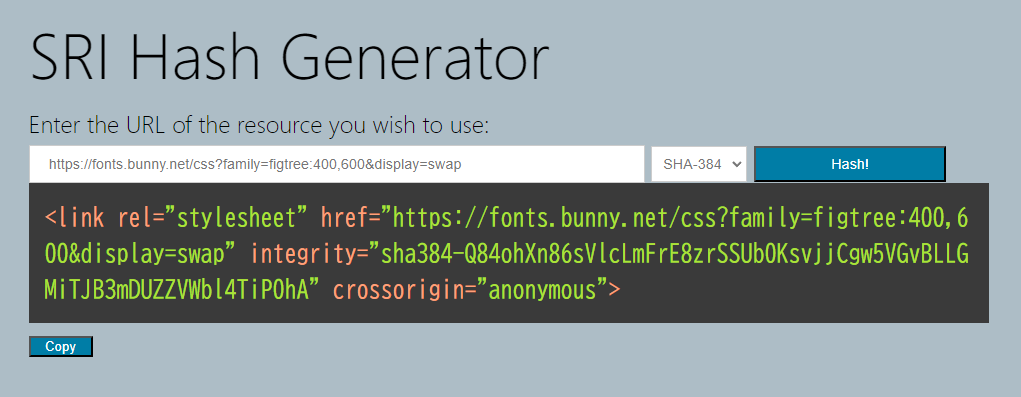
ハッシュ値を求めるのには、SRI Hash Generatorを利用するのが便利。
該当箇所を、<link rel="stylesheet" href="https://fonts.bunny.net/css?family=figtree:400,600&display=swap" integrity="sha384-Q84ohXn86sVlcLmFrE8zrSSUb0KsvjjCgw5VGvBLLGMiTJB3mDUZZVWbl4TiP0hA" crossorigin="anonymous">に修正すれば良いとわかる。