まえおき
現在、スタジオジブリが各タイトルのシーン画像を大量公開していますね。
Twitterでも大喜利など行われたりして盛り上がっていました。(もう一回見返しても面白い)
「客先には業務経験3年ってことにしてあるからね」業界の闇とわかりみが詰まった#ジブリIT業界あるある まとめ
去年の12月に最後のタイトル、5作品が追加がされましたので、いつ提供が終わってもおかしくないですね。
公開されている画像を一括保存するスクリプトをJSでせこせこと書いたのですが、Chromeの拡張機能で簡単にできるやつがありました。
image downloader
車輪の再発明ですね。とはいえ学びもあったしせっかく書いたスクリプトを抹消してしまうのも悲しい為、記事に残しておこうと思います。
ということで早速、拡張機能を知る前の私は画像を見ながら好きなシーンを保存していくことにしました。
michida「画像選ぶぞ〜よし、やっぱりまずは千と千尋から見ていこう。」

michida「あー最初の車に揺られる千尋ね〜〜いいねいいね保存」

michida「うわー豚のお父さん拡大して見ると迫力あるなーーー保存」
保存したい画像が多すぎる!!!!!!!!!!
保存したい画像が多すぎるのか保存したくない画像が少なすぎるのか。
ちなみに画像を保存するのはWEBページからデスクトップやフォルダなどにドラッグ&ドロップすれば保存できると思いますが、このジブリのサイトは一覧の画像をドラッグ&ドロップするとサムネイルの画像が保存となり、クリックしてモーダルを開いてドラッグ&ドロップしようとすると横スクロールが効いてしまいます。
期待する一枚絵を保存するには右クリックで名前をつけて保存をしないといけないのでサクサクできないんですよね。
非常に手間ですね。
いえ、文句ではないです。そんなこと言いません。
感謝の気持ちでいっぱいです。
ほんとにありがとうございます。
スクリプト書きます。(拡張機能があるとも知らず。。。)
本題
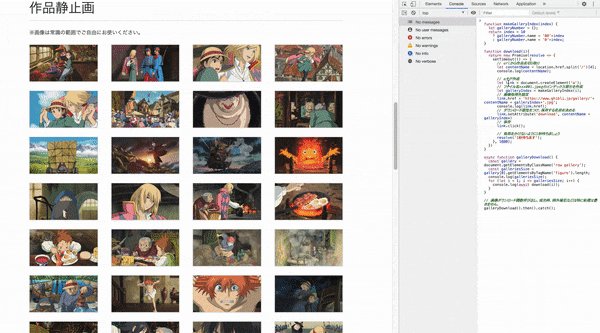
ということで書いたのがこちらです。
function makeGalleryIndex(index) {
let galleryNumber = {};
return index < 10
? galleryNumber.name = '00'+index
: galleryNumber.name = '0'+index;
}
function download(i){
return new Promise(resolve => {
setTimeout(() => {
// urlから作品名切り取り
let contentName = location.href.split('/')[4];
console.log(contentName);
// aタグ作成
let link = document.createElement('a');
// ファイル名xxx001.jpegのインデックス部分を作成
let galleryIndex = makeGalleryIndex(i);
// 画像取得先設定
link.href = 'https://www.ghibli.jp/gallery/'+ contentName + galleryIndex+'.jpg';
console.log(link.href);
// ダウンロード属性をつけ、保存する名前を決める
link.setAttribute('download', contentName + galleryIndex)
// 保存
link.click();
// 負荷をかけないように1秒待ちましょう
resolve('1秒待ちます');
}, 1000);
})
}
async function galleryDownload() {
const gallery = document.getElementsByClassName('row gallery');
const galleriesSize = gallery[0].getElementsByTagName('figure').length;
console.log(galleriesSize);
for (let i = 1; i <= galleriesSize; i++) {
console.log(await download(i));
}
}
// 画像ダウンロード関数呼び出し。成功時、例外補足などは特に処理は書きません。
galleryDownload().then().catch();
一秒おきにsleepさせたいのでsetTimeoutとPromiseで実行してます。
実際に動かしてみましょう。
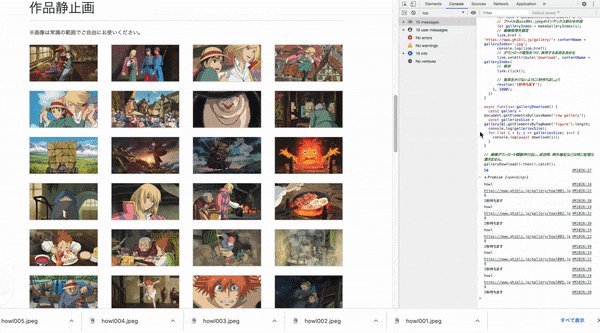
保存したい作品のページに遷移しデベロッパーツールのConsoleに貼り実行するとページ内の画像を保存してくれます。
うまく保存されていってますね。
保存先などは特に設定してないのでダウンロードフォルダに保存されています。
個人的にConsoleでのPromiseの使い方がうまくできずに詰まりましたが同僚に聞きながら無事動かすことができました。
「あーダウンロードしておけば良かったー」となる前に急いでみなさん保存しましょう(誰)