PHPでPDFを作成している時、ページ枚数の多いものを作っていた時に
突如現れた改行に悩まされました。
利用していたもの
laravel-snappy (v1.0.1)
wkhtmltopdf (v0.12.5)
まずレイアウト生成
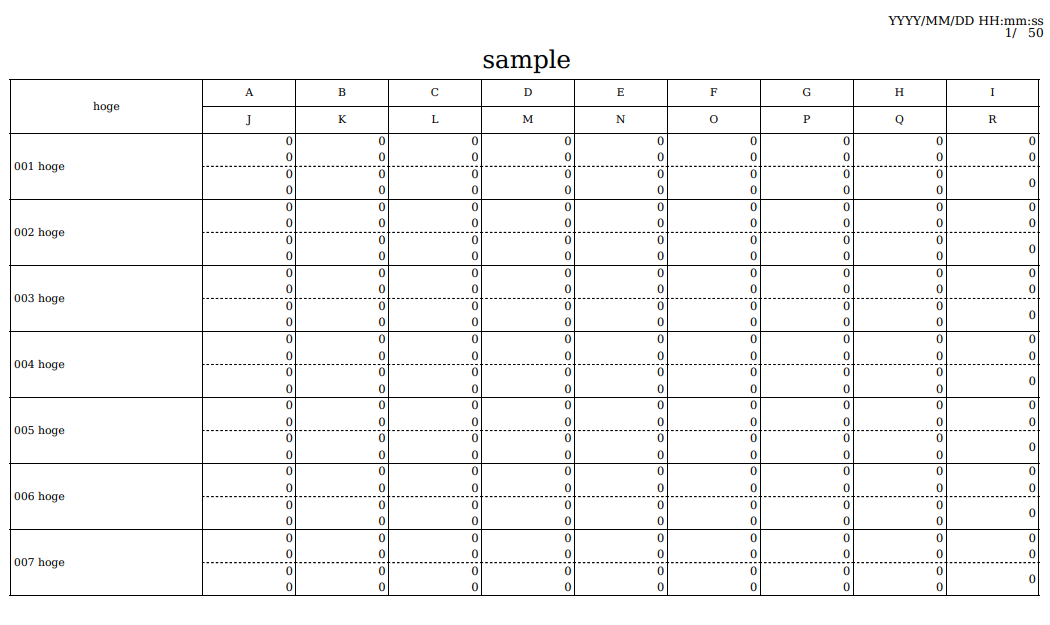
このようなPDFを作成していました。
テーブルレイアウトに数字を並べるのみ。

HTMLも以下のようなもので特に改行を入れたりとかはしていません。
※0の箇所は置き換えているだけで実際は配列の変数
<table>
<thead>
<tr>
<td rowspan="2" class="align-middle">
hoge
</td>
<td class="align-middle">A</td>
<td class="align-middle">B</td>
<td class="align-middle">C</td>
<td class="align-middle">D</td>
<td class="align-middle">E</td>
<td class="align-middle">F</td>
<td class="align-middle">G</td>
<td class="align-middle">H</td>
<td class="align-middle">I</td>
</tr>
<tr>
<td class="align-middle">J</td>
<td class="align-middle">K</td>
<td class="align-middle">L</td>
<td class="align-middle">M</td>
<td class="align-middle">N</td>
<td class="align-middle">O</td>
<td class="align-middle">P</td>
<td class="align-middle">Q</td>
<td class="align-middle">R</td>
</tr>
</thead>
<tbody>
@foreach(range(1, 7) as $number)
<tr>
<td rowspan="4" class="align-middle">
{{ sprintf('%03d hoge', $number) }}
</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
</tr>
<tr>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
</tr>
<tr>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right" rowspan="2">0</td>
</tr>
<tr>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
<td class="text-right">0</td>
</tr>
@endforeach
</tbody>
</table>
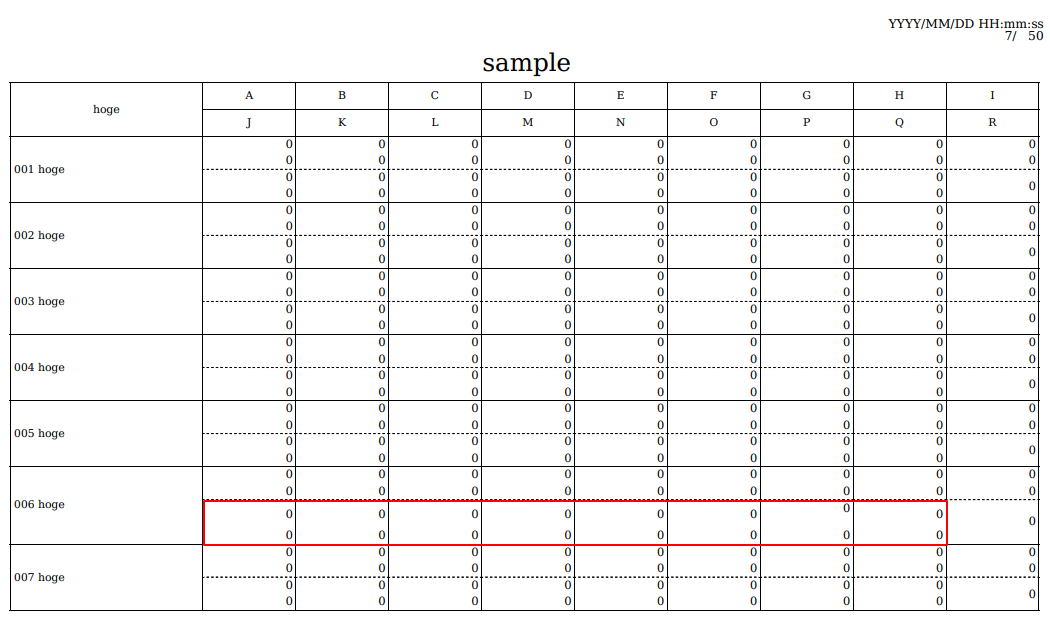
ページ数が増えて確認してみると・・・
実際のデータの枚数で作成し問題ないか確認していると
突如現れた意味不明な改行によりレイアウトが崩れてました。
このbladeテンプレートをPDFにせずHTML出力しても該当の箇所に <br> などはありませんでした。

犯人は?
CSSでした。
サンプルで置き換えておりますが実際は日本語フォントを使っており
変換時に改行が挿入されてしまっていたようです。
word-break
PDFを生成しているテンプレートのbodyに word-break: keep-all; を追加し
改行しないよう制御し無事に突如改行が現れなくなりました。
<style type="text/css">
body {
word-break: keep-all;
}
</style>