概要
ServiceNow Developerサイトに用意してある学習コンテンツ「Using the Automated Test Framework」をやってみた。
本書はその内容に関しての簡単なまとめを記す。
Automated Test Framework(ATF)
ATFはServiceNow上でテストを自動化するためのアプリケーション。
インスタンスのバージョンアップや構成変更、アプリケーションの追加や修正を行うたびリグレッションテストを行う必要があり、毎回同じテスト項目を行うことも多々あるはずである。
そういったテスト項目をあらかじめATFで設定しておくことで、テストを自動化することが可能となる。
テストの成功/失敗にかかわらず、最後にロールバックまで実施してくれるため、ATFの実施によってインスタンスにダミーデータが残ることはない。
ただし、少なからず既存のデータに影響を与える可能性もあるため、ATFは非本番環境でのみ実施することが推奨されている。
ATFの構成
ATFはざっくりと以下のような形で構成している。
Test
テスト項目こと。(名前の通り)
Testのなかに、テストに必要なStepを設定する。
ex) admin権限を持つユーザーが、ユーザー一覧を表示できること
Step
テスト項目を確認するために必要な1つ1つの作業と、その処理に必要なテストデータの設定。
ex) 「admin権限を持つユーザーが、ユーザー一覧を表示できること」を確認するために以下の流れで作業が必要
- admin権限を持つユーザーに切り替える
- ユーザー一覧を開く
- 一覧上で必要な項目が見えていることを確認する
上記1つ1つがstepのイメージ
Test Suite
複数のTestやTest Suiteを束ねるもの。
ex) 以下の構成でATFを検討(★がTest Suiteのイメージ)
- 権限毎の機能確認 ★
- admin権限 ★
- ユーザー一覧の表示
- ユーザーの作成
- user権限 ★
- ユーザー一覧の表示
- admin権限 ★
ATFの設定(お試し)
ATFの有効化
デフォルトでは、ATFが無効化されている。
[Automated Test Framework (ATF)]→[Administration]→[Properties]を開き、以下の2項目にチェックを入れる。
Testの作成
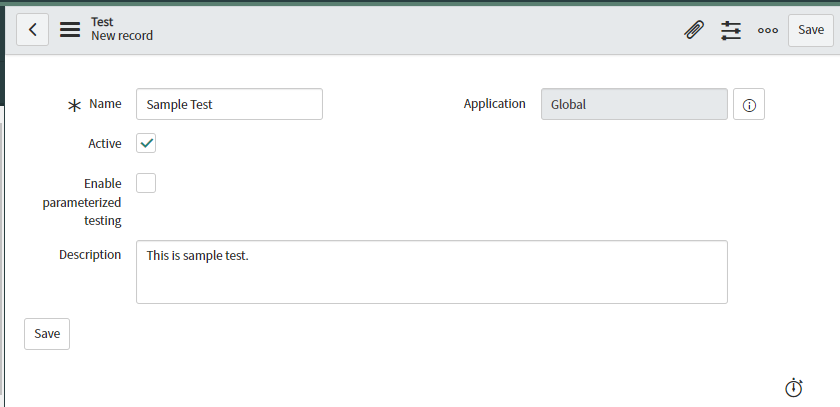
[Automated Test Framework (ATF)]→[Tests]を開き、[New]をクリック。
適当に入力してSave。
Stepの追加
作成したTestにStepを設定する。
今回は以下のような処理の流れでStepを設定する。
- 管理者権限を持ったユーザーの作成
- 作成したユーザーでインシデントの一覧を表示
関連リスト[Test Steps]の[Add Test Step]をクリック。
ServiceNowで用意されているStepの一覧から設定するものを選ぶ。
左側に大まかなカテゴリ、右側に選択したStepの詳細が表示されている。
まずは「1. 管理者権限を持ったユーザーの作成」を行うため、「Create a User」を選択する。
Stepの実施に必要なパラメータを設定してSubmit。
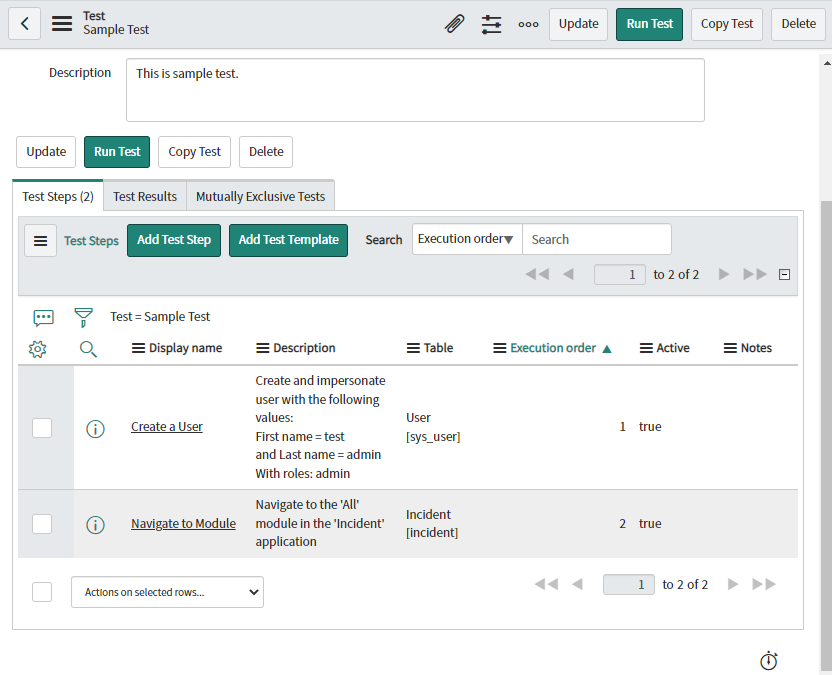
関連リスト[Test Steps]から、Stepが追加されていることが確認できる。
同様の流れで「2. 作成したユーザーでインシデントの一覧を表示」まで追加した状態が下図である。
Testの実行
実施するTestレコードを開き、[Run Test]をクリック。
実行する環境(ブラウザ)を選択する。
※
「Client Test Runner」画面では、実際にテストを行っている様子を確認することができる。
以下から、そのStepの「実行ユーザー(Currently executiong as)」や「実行結果/画面」を見ることができる。
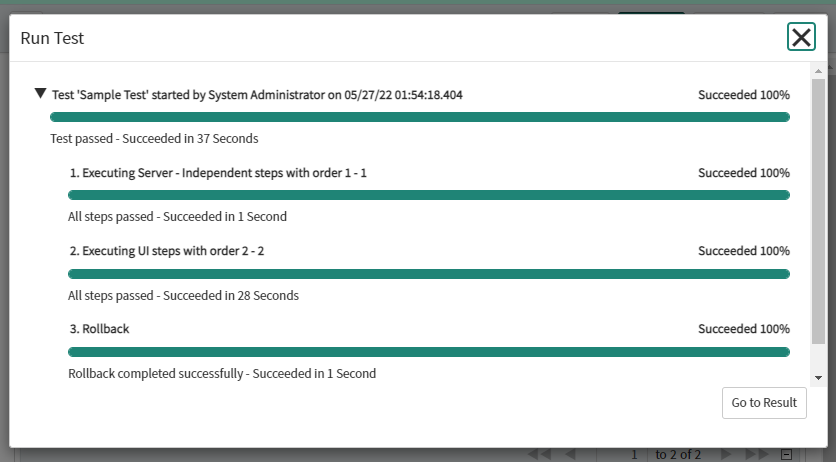
UI画面に戻ると、テスト結果が表示されている。
以下からもテストの最後にロールバックが行われていることが確認できる。
[Go to Result]をクリックすると、各ステップの結果など、テスト結果の詳細を確認することが可能。
スクリーンショットも添付ファイルとして残されている。
Test Suiteの設定
※後日記載