2024/12/19 追記
どうも、ナウキャストタイルが、偶数Zoom Levelしか提供され無くなったようです。
なので、zoomstart/zoomendなどでZoom方向を検知して、かつzoom levelが奇数の場合は強制的にzoom levelを偶数に上書き(zoom方向によって+1または-1)する必要がありそうです。
最初に
こちらの情報を参考にさせていただいています。
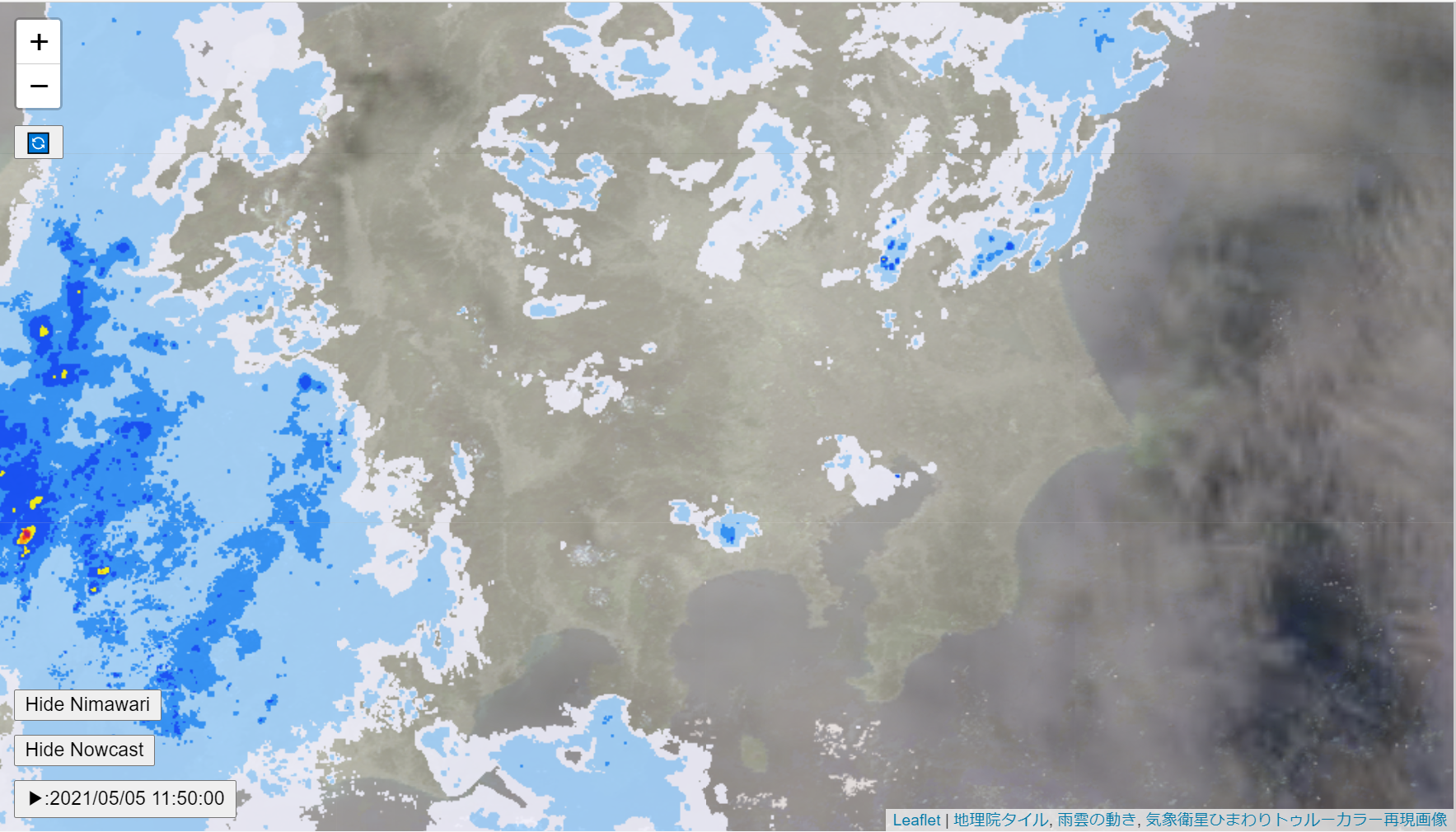
完成イメージ^^;
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css"
integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A=="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"
integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA=="
crossorigin=""></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js" integrity="sha512-qTXRIMyZIFb8iQcfjXWCO8+M5Tbc38Qi5WzdPOYZHIlZpzBHG3L3by84BBBOiRGiEb7KKtAOAs5qYdUiZiQNNQ==" crossorigin="anonymous"></script>
<title>Nowcast</title>
<style>
body {
padding: 0;
margin: 0;
}
html, body, #map {
height: 100%;
width: 100vw;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
// ここに以下のscript.js
</script>
</body>
</html>
var map = L.map('map').fitWorld();
map.setView([35.6,139.8], 8);
map.locate({setView: true, maxZoom: 9});
function onLocationFound(e) {
var radius = e.accuracy;
L.circleMarker(e.latlng,{radius:10,color:'#FF'}).addTo(map);
}
map.on('locationfound', onLocationFound);
var seamLessPhotoLayer = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/{z}/{x}/{y}.jpg', {
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"
})
seamLessPhotoLayer.addTo(map);
var nowCastLayer = L.tileLayer(`https://www.jma.go.jp/bosai/jmatile/data/nowc/${baseTime}/none/${validTime}/surf/hrpns/{z}/{x}/{y}.png`, {zIndex:20,maxNativeZoom:10,opacity:0.85,
attribution:"<a href='https://www.jma.go.jp/bosai/nowc/' target='_blank'>雨雲の動き</a>"});
nowCastLayer.addTo(map);
// https://www.jma.go.jp/bosai/himawari/data/satimg/targetTimes_jp.json
var himawariLayer = L.tileLayer(`https://www.jma.go.jp/bosai/himawari/data/satimg/${baseTime}/jp/${validTime}/REP/ETC/{z}/{x}/{y}.jpg`, {zIndex:10,maxNativeZoom:6,maxNativeZoom:6,opacity:0.7,
attribution:"<a href='https://www.jma.go.jp/bosai/map.html#5/34.5/137/&elem=strengthen&contents=himawari' target='_blank'>気象衛星ひまわりトゥルーカラー再現画像</a>"});
himawariLayer.addTo(map);
-
nowCastLayerで指定しているURL中のbaseTime,validTimeは https://www.jma.go.jp/bosai/jmatile/data/nowc/targetTimes_N1.json から取得する -
himawariLayerで指定しているURL中のbaseTime,validTimeはhttps://www.jma.go.jp/bosai/himawari/data/satimg/targetTimes_jp.json から取得する -
seamLessPhotoLayerで指定しているURLは https://maps.gsi.go.jp/development/ichiran.html 参照 -
こっちも参考 → https://qiita.com/michan06/items/48503631dd30275288f7