追加 2015/8/14
2週間ほど使用した結果、これ以外に持っている熱中症計や温湿度計との差が気になり、室外モジュールを室内モジュールのそばに並べて運用してみた。

温度で0.8℃程度違っていたため、初期不良として交換してもらった。
交換した結果が以下。(同じ所で並べて測定)

差は少し縮まった程度。精度に関してはあまり期待しないほうがいいかも。
追加2 2015/8/14
最後に書いた過去履歴の取得は、のデバイス設定画面からxls/csvで範囲などをダウンロード可能だった。

netatmo Weather Stationとは
簡単に言うと、パーソナルアメダス。
詳しくは以下参照。
室内&屋外の気温・湿度・CO2等を計測して詳細な天気情報を出してくれる「netatmo ウェザーステーション&雨量計」レビュー
netatmo Weather Station
netatmo Weather map
きっかけ
ヨドバシのポイントで買ったはいいが、嫁のIS01でDashboardが重くて表示できなかったため。
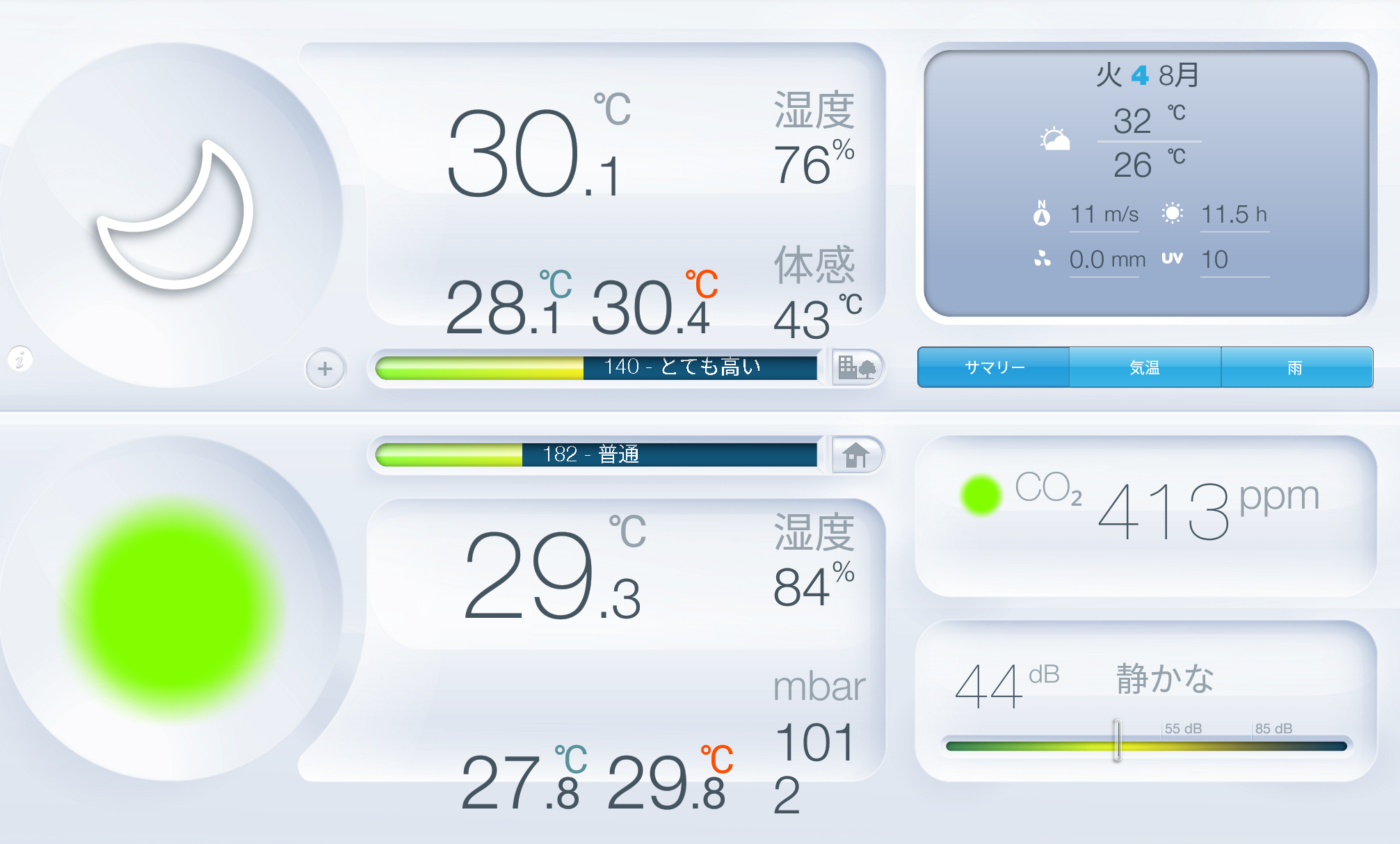
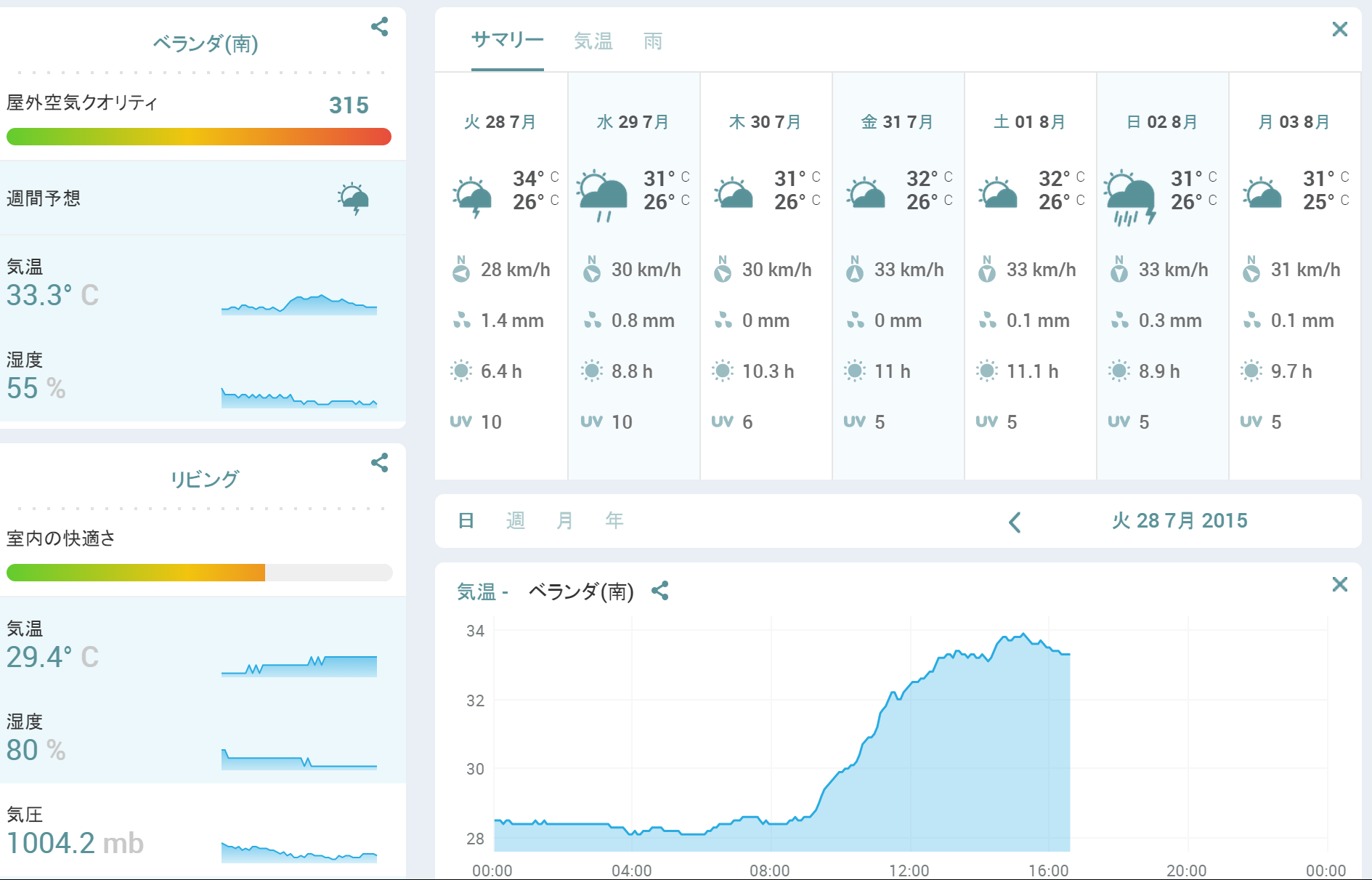
Dashboardは以下のような感じで、見やすい。

(といいつつIS01で表示できるかどうかは未確認)
参考資料
Netatmo ウェザーステーションを買ってみたので Node.js でいじってみた
事前準備
netatmo Weather Stationを購入
私はヨドバシ・ドット・コムで購入。(仙台から東京に翌日に到着した。さすがヨドバシ)
初期設定する
室内&屋外の気温・湿度・CO2等を計測して詳細な天気情報を出してくれる「netatmo ウェザーステーション&雨量計」レビューのとおり。
ただ、室外モジュールの電池の入れ方に注意。(ネジを外すとは思わなかったので、10分ほど格闘してしまった^^;)
室外モジュールの緑点滅がわかりにくく、かつ認識に少し時間がかかったので、電池を入れたらアプリで認識するまでほっとくのが吉かも。
APIキー/Secretキーの取得
APIキー/Secretキーの取得は
Netatmo ウェザーステーションを買ってみたので Node.js でいじってみた
を参考に。
コード
あとはHTMLからjQueryのajaxを使って、アクセスするのみ。
(なんで、IDキーとSecretキーだけでアクセスできないんだろう?AWSなんかはできた気がするけど)
なお、以下のコードでは、0番目のStationとそのステーションに登録された0番目のModuleのデータを表示している。
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja">
<head>
<meta meta content="text/html" charset="UTF-8">
<title>netatmo</title>
<script src="jquery-1.11.3.min.js"></script>
<script>
var Netatmo = {
login: function() {
var defer = $.Deferred();
$.ajax({
url: "https://api.netatmo.net/oauth2/token",
cache: false,
method:"POST",
type:"jsonp",
data: {
"grant_type": "password",
"client_id":"取得したCLIENT_ID",
"client_secret":"取得したSECRET KEY",
"username":"メールアドレス",
"password":"パスワード",
"scope":"read_station"
},
success: defer.resolve,
error: defer.reject
});
return defer.promise();
}
,getUser: function(token) {
var defer = $.Deferred();
$.ajax({
url: "https://api.netatmo.net/api/getuser",
cache: false,
method:"POST",
type:"jsonp",
data: {
"access_token": token
},
success: defer.resolve,
error: defer.reject
});
return defer.promise();
}
,devicelist: function(token) {
var defer = $.Deferred();
$.ajax({
url: "https://api.netatmo.net/api/devicelist",
cache: false,
method:"POST",
type:"jsonp",
data: {
"access_token": token
},
success: defer.resolve,
error: defer.reject
});
return defer.promise();
}
};
Netatmo.login().done(function(data) {
var token = data.access_token;
Netatmo.getUser(data.access_token).done(function(data) {
console.log(data.body.devices[0]);
Netatmo.devicelist(token).done(function(data) {
var station = data.body.devices[0];
$("#station").text(
station.module_name + ":" +
station.dashboard_data.Temperature + "℃ " +
station.dashboard_data.Humidity + "% " +
station.dashboard_data.AbsolutePressure + "hPa " +
station.dashboard_data.Noise + "dB " +
station.dashboard_data.CO2 + "ppm ");
var module= data.body.modules[0];
$("#module").text(module.module_name + ":" + module.dashboard_data.Temperature + "℃ " + module.dashboard_data.Humidity + "%");
});
});
});
</script>
</head>
<body>
<div id="station"></div>
<div id="module"></div>
</body>
</html>
番外編
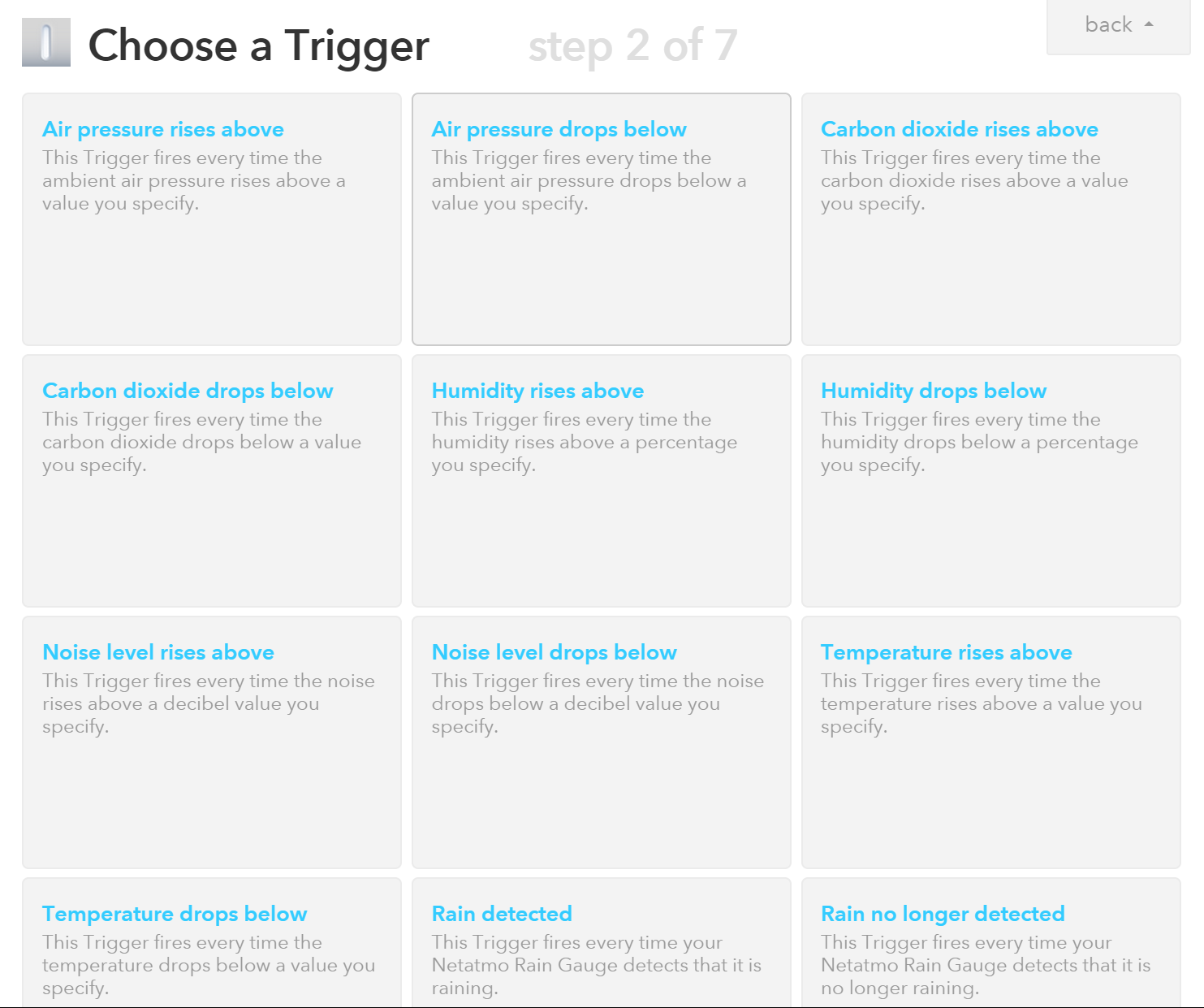
netatmoはIFTTTのChannel

があり、温度が上がったらメールを出すみたいなことが、コードを書かずにでき、便利。
残念ながら、netatmoサーバ蓄積型なのでサービスがいつまで継続するかちょっと心配といえば心配(EyeFiの例もあるし。)
仏のネタトモ社 スマホ送信の顔認証家庭用防犯カメラ 3万円で販売が最近ニュースになったけど"netatmo"で「ネタトモ」と読ませるのか、微妙だ^^;
追加編
Weather Stationでgetmeasure APIを使用して過去履歴を取得する際に少しハマったのでメモ
基本的には上記のコードの延長線上で、引数を設定してhttps://api.netatmo.net/api/getmeasureをコールすれば問題ない。
過去履歴は最大1024ポイントまで取得できるようなので、10分に1回サーバに蓄積されると仮定すると、scale:"max"を指定した場合ほぼ1週間分のデータが取得できる。
ハマったのはType引数。
複数指定時は,で区切るが、スペースが含まれていると、error:21 Filter xxx does not existsとなる。
確かにコードのサンプルはスペース無しだが、scale:"Max"時に指定できるtypeキーワードの一覧にはスペースが含まれているため、コピペする際はご注意を。