JavaScript and Web Development in 2017
A talk about the history, the evolution and the latest trends in the JavaScript world.
These slides are online: http://js2017.surge.sh/
Saturday, February 18, 2017
: Kansai Developers & Designers meetup event
A presentation by Michael Rambeau
Creator of:
- bestof.js.org: the best of JavaScript, HTML, CSS...
- Rising Stars 2016: an article about 2016 trends, available in Japanese
PART I - History of Evolution
The early days
- JavaScript was born in 1995
- A "toy" language for the browser, inspired by the Java syntax
- Goal: make web pages more dynamic by adding interaction with the user
- It gives access to the DOM (the Document Object Model) to manipulate by program an HTML page
The bad and the good parts
2 kinds of problems with JavaScript...
Problem #1: the language itself has a lot of "quirks"
Problem #2: The DOM API is not consistent, each browser has its own implementation.
A lot of browser compatibility problems:
- no standard (Internet Explorer vs Netscape Navigator)
- Example: DHTML VS. layers
2004: the AJAX revolution
- With AJAX, it's possible to fetch piece of data without refreshing the whole page
- Using AJAX, rich web applications were made possible
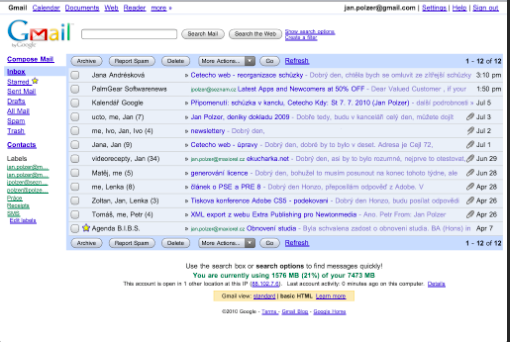
Gmail example
- A free webmail without ad, with a lot storage space
- A great User eXperience (for example: autocompletion to select a recipient when composing a new mail)
The war of libraries
| Library | Released | Logo |
|---|---|---|
| Prototype | 2005 |  |
| Dojo | 2005 |  |
| jQuery | 2006 |  |
| YUI | 2006 |  |
| Mootools | 2007 |  |
And the winner was... jQuery
From jQuery website, in 2006:
jQuery is designed to change the way that you write Javascript. jQuery works in Internet Explorer 5.5+, Firefox 1.0+, Safari 1.3+, and Opera 8.5+.
3 things that make jQuery great:
- A nice and consistent API that makes the DOM manipulation easy. Everything starts with CSS selectors
$('.my-input') - An API that handles the browser quirks
- An eco-system of plugins that all implement the same pattern
$('.my-input').datePicker(options)
The era of jQuery "plugins"
- jQuery almost became a standard: a lot of web sites and application include jQuery
- There were plugins for everything:
- a date time picker
- an autocomplete field
- a picture slider ("carousel")
The problem with jQuery
Pattern:
- STEP 1: a page is rendered server-side (using PHP, ASP, JSP...)
- STEP 2: a jQuery plugin is used to add a feature, JavaScript is used to re-render small parts in the page
You end up rendering things in both the server (the initial rendering) and the client... duplicated code!
The rise of Single Page Applications (SPA)
Why a SPA?
- Build the html only on the client, not on the server
- Make things decoupled: REST API vs Web client
Frameworks to build SPA
| Library | Released | Comments | Logo |
|---|---|---|---|
| Backbone | 2010 | Based on the model–view–presenter application design paradigm |  |
| AngularJS | 2010 | What HTML would have been, had it been designed for building web-apps. |  |
| Ember | 2011 | "A framework for creating ambitious web applications." Inspired by Ruby on Rails |  |
| React | 2013 | "A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES" |  |
PART II - JavaScript in 2017 - The big picture
JavaScript has improved!
Vanilla JavaScript
Browsers have improved and respect the standards better than before: you can use the native DOM API instead of jQuery.
See You might not need jQuery
ES6
The language itself evolved.
ES6 features are inspired by patterns seen on other languages like Ruby or Python.
- Native Promises
- Arrow function
- Destructuring
const { size, speed} = options
const fn = x => x * x
You need a transpiler to convert ES6 code into traditional JavaScript code that the browser can read.
Babel is the most popular transpiler.
JavaScript is everywhere
- In the browser of course! Chrome DevTools is a great tool to debug JS code.
- In Desktop applications: Electron
- In Mobile applications: React Native
- In the server side node.js
- In the tooling chain (tools to build applications: compile template, build and minify assets...)
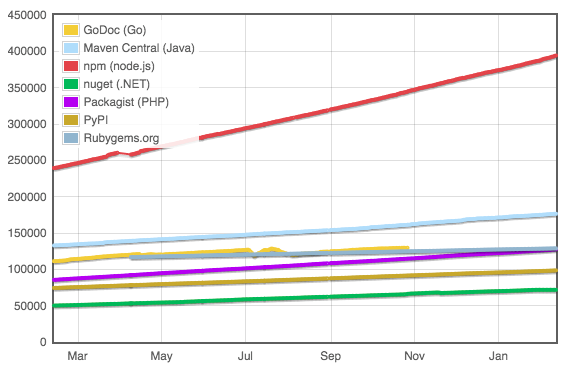
Package manager: the success of npm
Numbers from http://www.modulecounts.com/
The building tools
No standard for modules in the browser
You need a tool to bundle the libraries coming from npm
PART III - Which framework to choose?
2 different approaches
-
Full frameworks that include all features to create a modern web application (routing, data fetching, state management).
- Angular
- Ember
- Aurelia
- Lighter solutions that focus on the view layer
- React
- Vue
The 3 main contenders
- Angular 2
- React
- Vue.JS
Angular 2
- Full framework: you have to do things the "Angular way", high learning curve
- Templates look like regular HTML, enhanced by "directives"
- The killer feature: "2-way data binding" (input and model are synchronised)
- Transition from Angular 1 to Angular 2 is not so easy, a lot of things changed
Strong points
- Big community
- Written in TypeScript... developers familiar with typed languages (C#, Java) may love it!
- The eco-system includes 2 popular mobile frameworks
React
- A lighter approach: only the view layer
- For big applications, you need to add a state management solution (the most popular one is Redux)
- Component approach: your application is a tree of nested components
- Uses a "Virtual DOM" algorithm to make renderings fast
- No "2-way data binding" but uni directional data flow: from top to bottom
- Templates are written in JSX (JavaScript with HTML tags inside)
Strong points:
- Functional approach, everything is a function, Higher-Order Functions to enhance components
- Some people don't like JSX
- Big eco-system (React components for everything: chars, forms, maps...)
- React Native is built on top of React
const TodoList = ({ items }) => items.map(
item => <TodoItem item={item} />
)
Vue.js
- The hottest project in 2016! (see results from JavaScript Rising Stars 2016)
- Used in production by major Chinese companies like Alibaba and Baidu
- HTML-based template engine
- Vue.js took the best of React (the component approach, the Virtual DOM) and Angular 1 (templates are html code enhanced by the framework features)
Strong points
- Simplicity (the easiest of the modern JavaScript frameworks to work with)
- Great documentation
- Easy to start with a simple
scripttag in an HTML page, no building process required - Powerful features (like computed properties)
- Official add-ons
- vue-router: router for SPAs
- vuex state management
Vue.js killer feature
Single File Components: template + logic + style in one .vue file
<template>
<div class="example">{{ msg }}</div>
</template>
<script>
export default {
data () {
return {
msg: 'Hello world!'
}
}
}
</script>
<style>
.example {
font-weight: bold;
}
</style>
Other contenders to mention
THE END
Thank you!
Discussion:
- Which framework do you use?
- Which framework do you want to learn?