あらまし
作曲した曲が溜まってきました!
ですが整理するのが大変です。
現在はルーズリーフにメモっていますがあとで見返せる代物ではないです。
清書には楽譜作成ソフトのNotionを持っているのですが、楽譜とまでは行かないレベルの気軽さが欲しい場合もあります(あった)。
そこで「コード譜(歌詞とコードが並べて書いてある譜面)」を作るアプリを作ってみました。
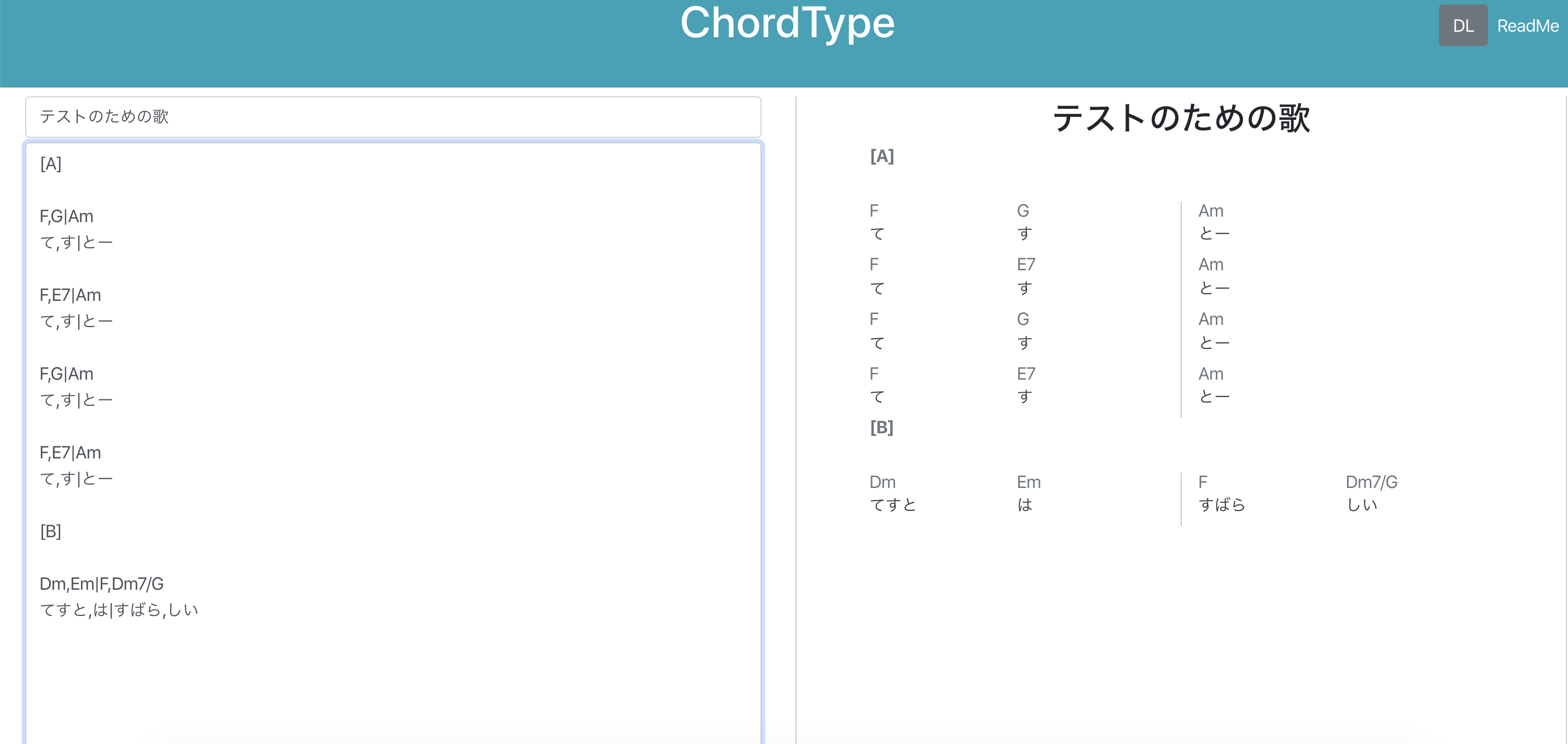
できたもの

使用法
画面左のテキストボックスに歌詞とコードを記述します。
その際、改行コード2つ区切りでひとかたまりと認識します。
ひとかたまりの中で、最初の行をコード、次の行を歌詞と認識します(コード以外も入れられるけど・・・)
さらに行の中で、|区切りで小節と認識します。
さらに小節の中で、,区切りで区切れます。
|と,をうまく駆使してコード譜を作っていきます。
画面右にプレビューが表示され、「DL」をクリックするとPNG形式でダウンロードできます。
\[[a-zA-Z0-9]+\]こんな感じの部分は見出し、---は区切り線になります。
Githubも参照。
使用した技術
Nuxt
ページ自体はNuxtで作りました。
左ペインのテキストを いい感じに パースして配列を作り、
右ペインではその配列をv-forで回してHTMLにしています。
(BootstrapVue使用)
html2canvas
ダウンロード時に一瞬html2canvasを使用しています。
右ペインのDOMをhtml2canvasに渡し、帰ってきたcanvasをAタグのリンク先に指定しました。
download() {
html2canvas(document.querySelector("#visual")).then(canvas => {
let link = document.createElement("a");
link.href = canvas.toDataURL("image/png");
link.download = this.editorTitle + ".png";
link.click();
});
}
こんな感じです。
本当はPDFで吐き出したかったけど挫折しました。
Github Pages
Github Pagesにデプロイしています。
それに伴い、nuxt.config.jsをちょっといじりました。
generate: {dir:"docs"},
router: {
base: '/chordtype/'
},
欠点
歌詞中にカンマを使うことができません(区切り文字として認識されるため)…
今後
スタイルシート部分がまだ弱いと思うので改良していきたいです。
並行して作曲もしたいです。作曲楽しい。