もくじ
・MVVM + Repositoryについて
・階層について
・DataClass実装
➡ 次回はRepositoryとViewmodel部分の実装について書きます
MVVM+Repositoryとは
アーキテクチャの1つです。他にも様々なアーキテクチャがあるのだと思いますが、公式ガイドではMVVMの形式が推奨されておりますので、PeerRadioでもMVVMを使用しております。しかし、そこにRepositoryというのがくっついていますね。これはDBを扱う部分で、MVVMから分けて作っているということです(分けるのが必須ではないです)。
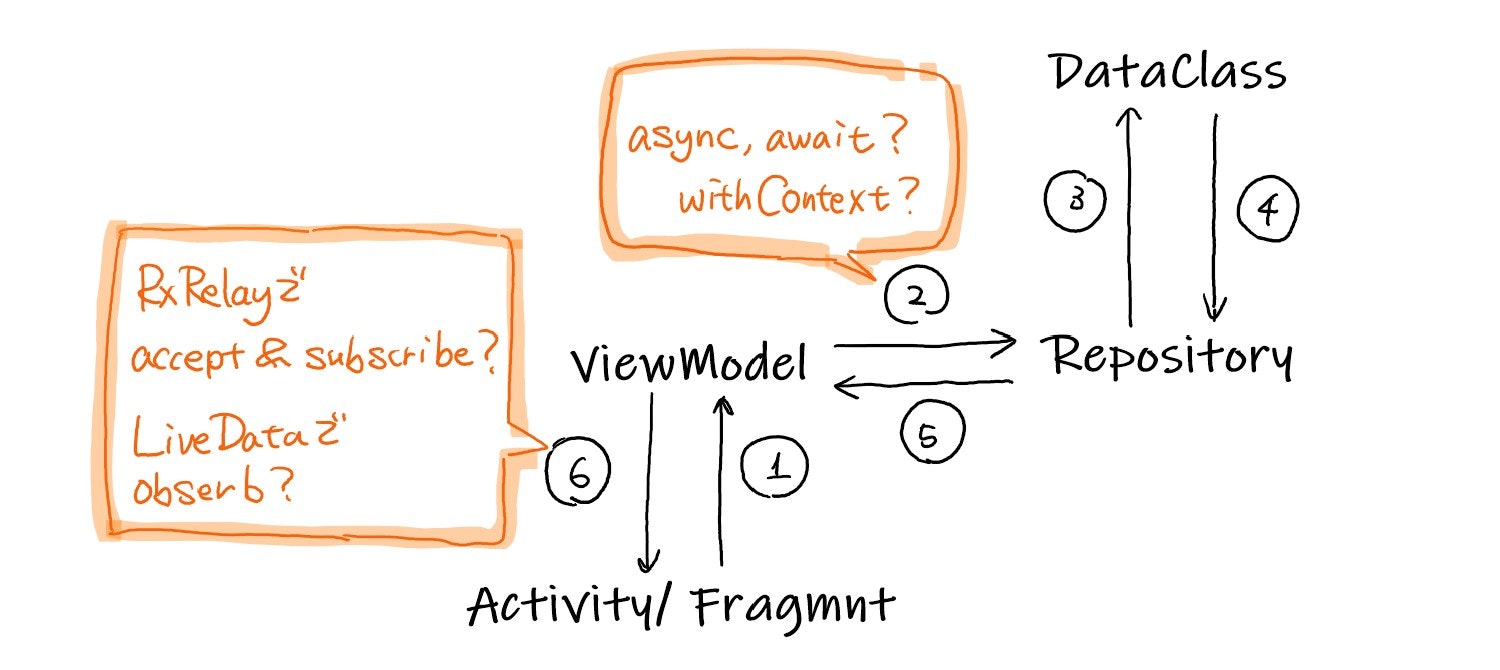
MVVM+Repositoryの登場人物とその関係性は以下の画像の通りです。

ActivityやFragmentからViewModelを呼び出し、ViewModelから非同期処理(Kotlin Coroutine)でasync{}.await()かwithContextを使ってRepositoryを呼び、RepositoryではDataClassへ行ったり来たりしつつ実際にDB(PeerRadioの場合はFirestore)へアクセスする処理を書きます。DBへアクセスした結果(取得した情報など)はViewModelへ戻り、さらに、RxJavaのRxRelayのaccept()とsubscribe()を組み合わせてActivityやFragmentでデータを受け取ります。RxJavaを利用しなくても、LiveDataのobserve()でもActivity/Fragmentでデータを受け取れます。
この記事の次回以降では、図の②の「async/ awaitで非同期処理を扱う方法」と「withContextで非同期処理を扱う方法」の両方をかきます。また、図の⑥でも同様に「RxRelayでデータを受け取る方法」と「LiveDataでデータを受け取る方法」の両方を説明します。
階層
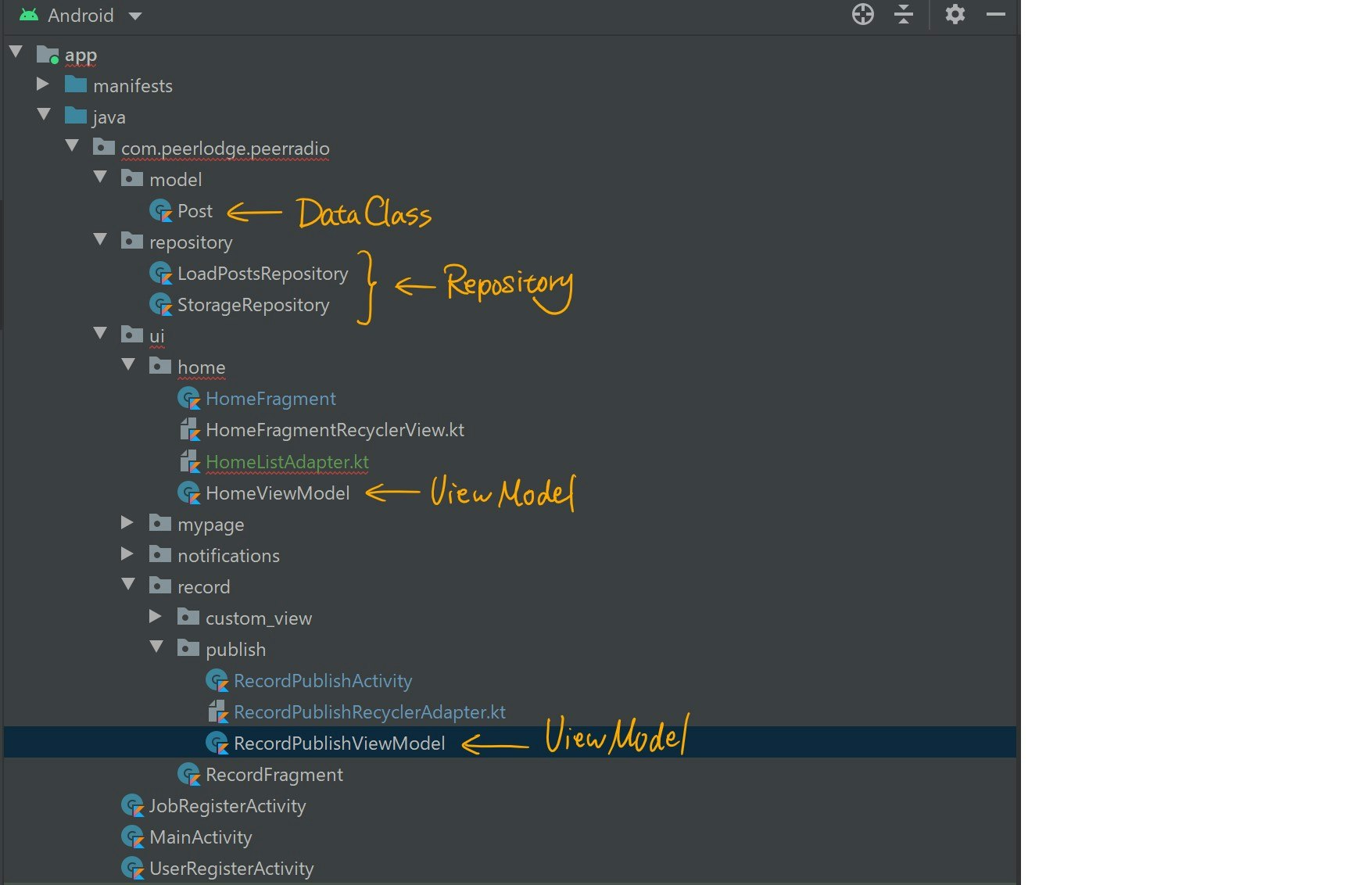
実際PeerRadioではMVVM+Repositoryがどのような階層で配置されているのかが、以下の画像で分かると思います。*今実装してるAdapterにエラーが出ていますが気にしないで行きましょう

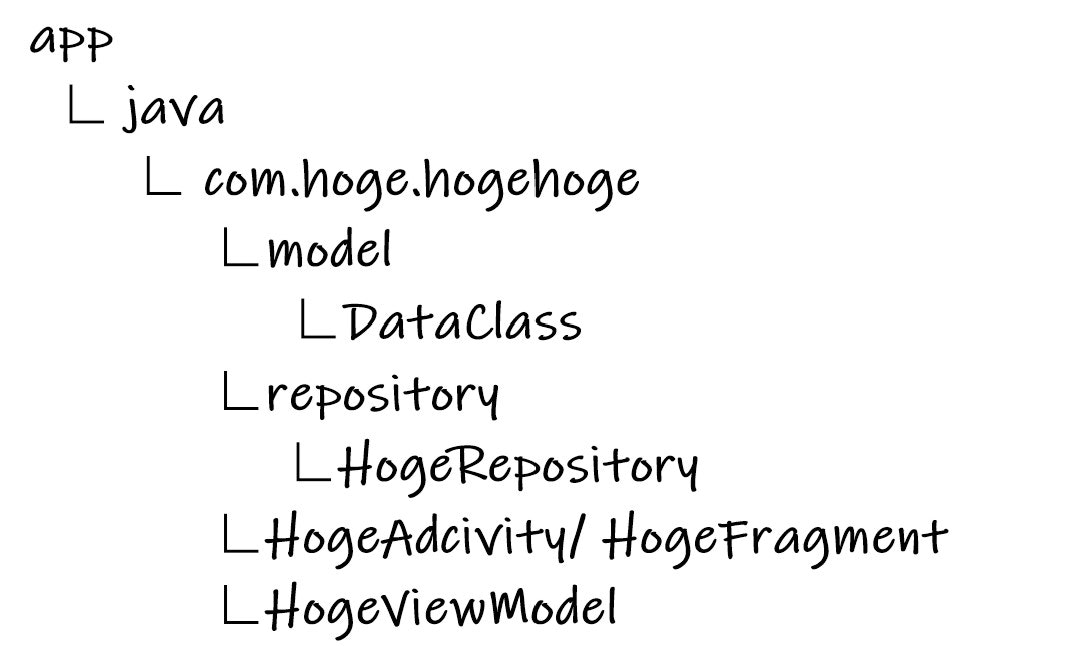
もっと簡単に階層の概要をかくとこんなかんじです。

つまり、①modelというパッケージを作成し、そこにDataClassというファイルを格納。②repositoryというパッケージにRepositroryクラスを格納。③それ以外の普通にActivityとかFragmentとかが入っているとこにViewModelクラスも一緒に格納。こんなイメージです。
DataClass実装
data class Post(
val postUrl: String? = null,
val postTitle: String? = null,
val postDuration: String? = null,
val createdAt: String? = null
)
DBにどんなカラムを作りたいかをかくイメージです。PeerRadioの場合はFirestoreを利用しているので、Firestoreにどんなフィールドを作りたいかをイメージしてここにかいております。
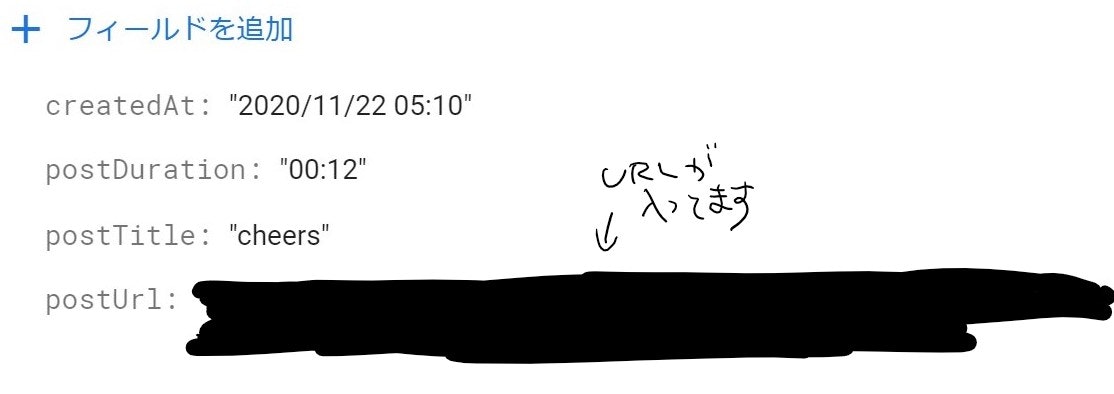
実際にFirestoreではこんな感じで作られてます。

さいごに
この記事はだいぶ長くなってしまうので、今回はDataClassまでにします。次回はRepositoryとViewModelの実装について詳しく書いていきます。よろしくおねがいします!