目的
AmazonConnectの日本語のドキュメントがほとんどない状態です。(10/10現在)
導入と試験的に使うところまではドキュメントを読んでなんとかなりましたが
いざシステムに埋め込んで使ってみよう!……となったときに参考になる情報がなく、とても苦労をしました![]()
この記事は自身の備忘録であると同時に
AmazonConnectの日本語の情報を増やし、困っている人の助けになればと思い、書いた次第です。
開発環境
Ruby 2.3.0
Rails 5.0.2
AmazonConnect アジアパシフィック(シドニー)
実装したこと
大きく分けて、 AmazonConnect側で実装したものとシステム側で実装したものの2つがあります。
AmazonConnect側で実装したもの
- インスタンスの作成
- 電話番号の作成
- 発信者に対する問い合わせフローの流れを作成
- システム上に電話番号のデータを送れるように処理を追加
- アプリケーション統合の設定をする
システム側で実装したもの
- システムにAmazonConnectの機能を埋め込む
- システム上で着信の応答・切断ができるようにする
- AmazonConnectのステータスを取得し、システム上の表示を切り替える
- システム上に発信者の電話番号を表示する
以上4点をAmazonConnect apiを使って実装しました。
システム内で電話番号を元に顧客情報の検索や着信履歴の保存、といった内容は
Railsで実装しました。
インスタンスの作成・電話番号の作成
こちらについては公式サイトのドキュメントやチュートリアルで設定できますので
今回は省略させていただきます。
発信者に対する問い合わせフローの流れを作成
この部分もサンプルで登録されている問い合わせフローを参考に作成しました。
参考にしたサンプルは「Sample queue customer」です。
【重要!】 システム上に電話番号のデータを送れるように処理を追加
システム上で発信者の電話番号を取得したい場合、問い合わせフローにて設定する必要があります。
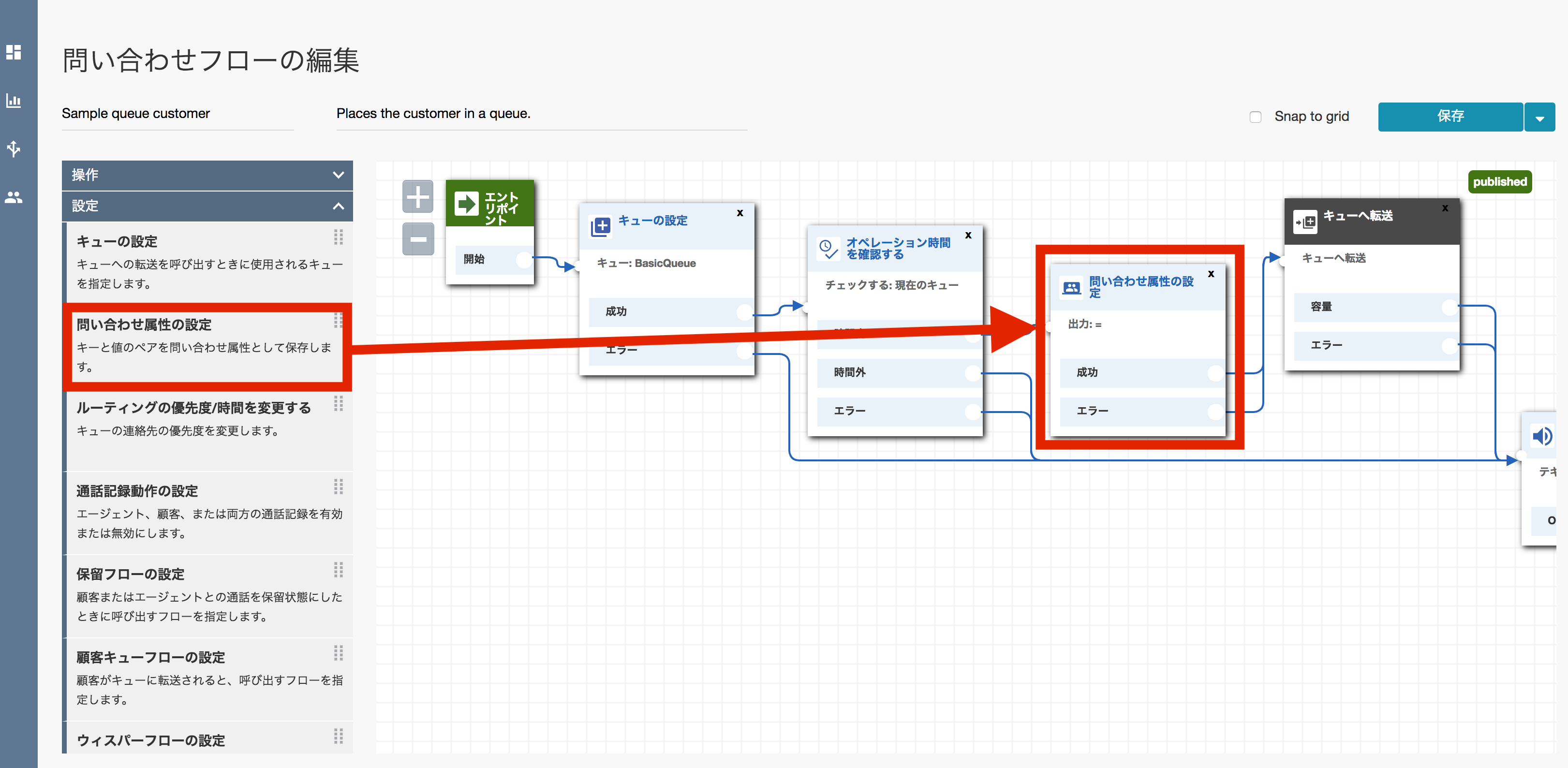
編集画面で、フローの中に「問い合わせ属性の設定」をキューに転送する前に配置します。
(キューへ転送の前だったらどの場所に配置しても問題無いです)

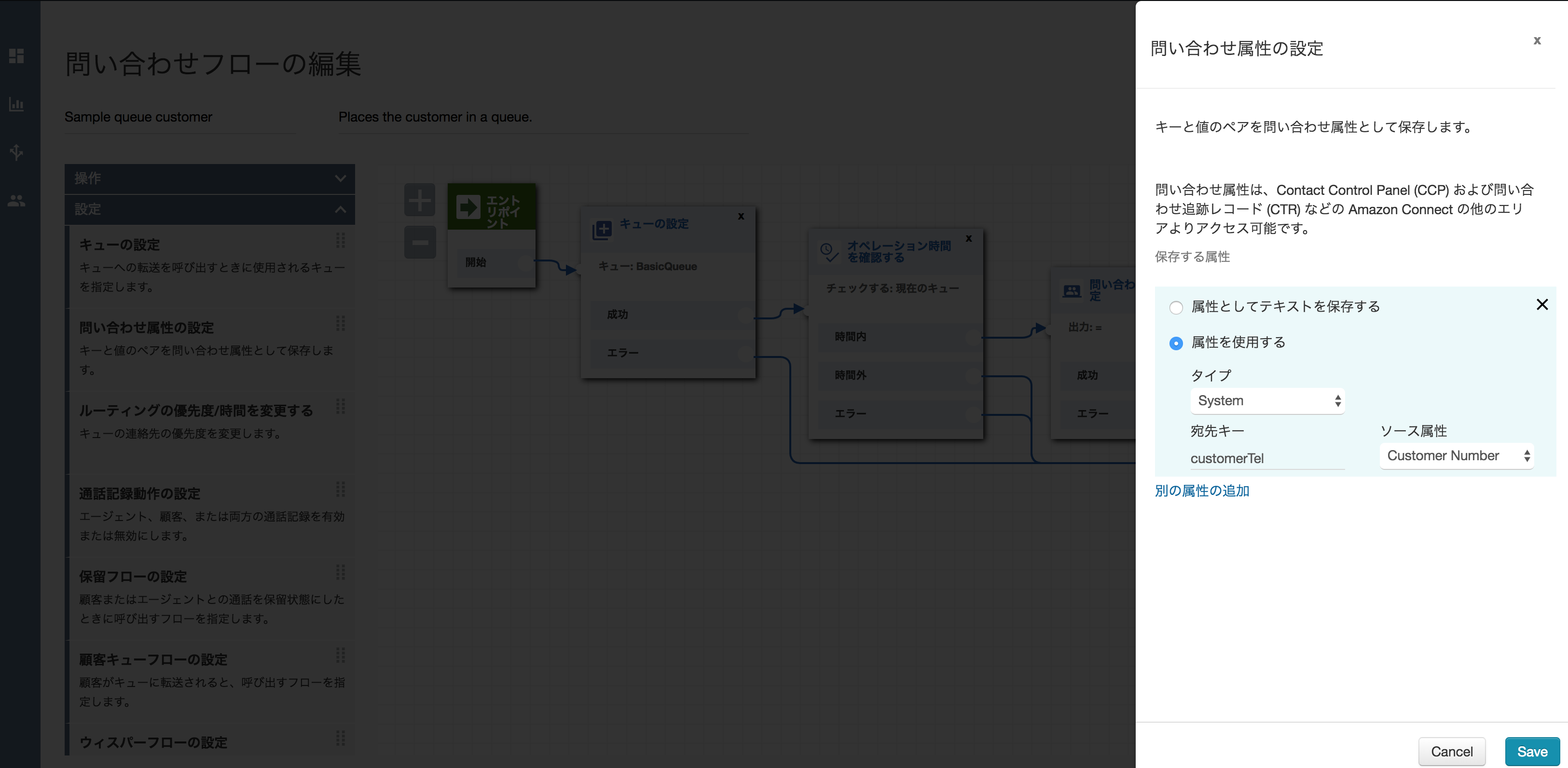
配置した「問い合わせ属性の設定」から、パラメーターとしてシステム上に送りたい内容を設定します。
今回は電話番号をシステム上で取得したいので、電話番号を設定します。
これで、発信者の電話番号をシステム上で取得出来るようになりました。

最初はこの設定をしておらず、システム上でどうやって番号が取得できるのか非常に困りました……
他にも発信を受け取った電話番号の値を取得出来ます。
【重要!】 アプリケーション統合の設定をする
AmazonConnectを他のシステムで使えるようにするために、アプリケーション統合という設定画面で
urlを設定しないといけません。
AmazonConnectホーム画面 -> インスタンス名をクリック -> アプリケーション統合
より、AmazonConnectを使用したいサイトのurlを登録します。
これでAmazonConnect側の実装は終わりです。
システムにAmazonConnectの機能を埋め込む
AmazonConnectの機能をシステム上に埋め込みます。
埋め込み自体はGitHubのドキュメントに沿って実装すれば問題無いです。
埋め込んだ直後はAmazonConnectのCCP画面がそのまま表示されます。
独自のデザインで使用したい場合は
.containerDiv iframe {
display: none;
}
注意点として、作成した amazon-connect-v1.2.0.js(当時)のファイルより後にコードを記述しないと動きません。
また、アプリケーション統合でurlの許可をしていないとconsole上で大量のエラーが表示されます。
事前に設定を行いましょう。
システム上で着信の応答・切断が出来るようにする
応答・切断もGitHubのドキュメントに沿って実装します。
着信・発信に関連する機能はconnect.contact(function(contact) { ... });内に記述します。
着信 -> contact.accept()
切断 -> contact.destroy()
これらを使って実装しました。
![]() 切断のメソッドは issueによると、そのまま使用した場合
切断のメソッドは issueによると、そのまま使用した場合API request failedエラーが発生します。
実装する場合は、発信者の情報を取得して切断する必要があります。
contact.getInitialConnection().destroy()
AmazonConnectのステータスを取得し、システム上の表示を切り替える
AmazonConnectにログインしているユーザーのステータスはagent.getState()で取得できます。
ログインユーザーに対して実行する機能はconnect.agent(function(agent) { ... });内に記述します。
agent.getState()
でステータスを取得し、初期化に失敗した場合やエラーが発生した場合は**を実行する、ログインユーザーのステータスを変更する……といった機能を実装しました。
また、CCPのステータス自体は
agent.onRoutable() -> オンラインかつ通話可能な状態
agent.onNotRoutable() -> オンラインだが通話が出来ない状態
agent.onAfterCallWork() -> 通話後の待機状態
などを使用することで、表示変更やイベント処理を記述出来ます。
システム上に発信者の電話番号を表示する
AmazonConnectから送られてきた発信者の電話番号を取得
↓
画面上に表示
上記の流れで実装しました。
システム上に電話番号のデータを送れるように処理を追加にて設定したパラメータを取得する時はcontact.getAttributes()を使用します。
contact.getAttributes().your_params_name.value
取得した値は変数に入れるなりし、画面を変更するよう実装することで着信時に電話番号を表示することができるようになりました!
まとめ
資料は確かに少なかったのですが、AmazonConnectのアカウントを作成しシステム上で動くようにするまでほとんど時間はかかりませんでした。
10月現在、海外のリージョンしかないため通話ができるまでの接続が若干不安定なのと、発信時は着信者に届くまでやや時間がかかる点を除けば、発信者に対して行う処理の流れ、電話応対時間の設定など多くの機能が簡単かつ直感的に行えるので、とても魅力的なサービスだと感じました。
AmazonConnectは多くの機能があり、全てを説明できておりません。
この記事を読んで少しでも興味を持っていただけたら是非、触ってみてほしいです。
ここまで読んでいただきありがとうございました。